Función JSON
Se aplica a: Aplicaciones de Canvas
Aplicaciones basadas en modelos
Power Pages
Genera una cadena de texto JSON para una tabla, un registro o un valor.
Descripción
La función JSON devuelve la representación de notación de objetos JavaScript (JSON) de una estructura de datos como texto, de modo que sea adecuada para almacenar o transmitir a través de una red. [ECMA-404] (https://www.ecma-international.org/publications/files/ECMA-ST/ECMA-404.pdf e IETF RFC 8259 describen el formato, que es ampliamente utilizado por JavaScript y otros lenguajes de programación.
Las aplicaciones de lienzo admiten los tipos de datos de esta tabla con detalles sobre su representación de texto:
| Tipo de datos | Descripción | Ejemplo de resultado |
|---|---|---|
| Boolean | verdadero o falso. | true |
| Color | Cadena que contiene la representación hexadecimal de 8 dígitos para el color. Esta representación usa el formato #rrggbbaa, donde rr es el componente rojo, gg es el verde, bb es el azul y aa es el canal alfa. Para el canal alfa, 00 es totalmente transparente y ff es totalmente opaco. Puede pasar la cadena a la función ColorValue. | "#102030ff" |
| Moneda | Número que usa el separador decimal apropiado para el idioma del usuario. Se usa la notación científica si es necesario. | 1.345 |
| Fecha | Cadena que contiene la fecha en formato ISO 8601 aaaa-mm-dd. | "2019-03-31" |
| DateTime | Cadena que contiene una fecha/hora ISO 8601. Los valores de fecha/hora están en UTC, como indica la "Z" final. | "2019-03-31T22:32:06.822Z" |
| GUID | Cadena que contiene el valor GUID. Las letras son minúsculas. | "751b58ac-380e-4a04-a925-9f375995cc40" |
| Imagen, Medios | Si se especifica JSONFormat.IncludeBinaryData, los archivos multimedia se codifican en una cadena. Las referencias web que usan el esquema de URL http: o https: no se modifican. Las referencias a datos binarios en memoria se codifican con el formato "data:mimetype;base64,...". Los datos en memoria incluyen imágenes que los usuarios capturan mediante el uso del control Camera y cualquier otra referencia con los esquemas URL appres: y blob:. | "data:image/jpeg;base64,/9j/4AA..." |
| Número | Número que usa el separador decimal apropiado para el idioma del usuario. Se usa la notación científica si es necesario. | 1.345 |
| conjunto de opciones | Valor numérico de la elección, no la etiqueta que se usa para mostrar. Se usa el valor numérico porque es independiente del idioma. | 1001 |
| Time | Cadena que contiene un formato ISO 8601 hh: mm: ss.fff. | "23:12:49.000" |
| Grabar | Lista delimitada por comas, entre { y }, de los campos y sus valores. Esta notación se parece a la de los registros en aplicaciones de lienzo, pero el nombre siempre está entre comillas dobles. Este formato no admite registros que se basan en relaciones de varios a uno. | { "First Name": "Fred", "Age": 21 } |
| Tabla | Lista delimitada por comas, entre [ y ], de registros. Este formato no admite tablas que se basan en relaciones de uno a varios. Utilice la opción JSONFormat.FlattenValueTables para eliminar el registro de tablas de una sola columna con la columna denominada Valor. | [ { "First Name": "Fred", "Age": 21 }, { "First Name": "Jean", "Age": 20 } ] |
| Dos opciones | Valor booleano de la opción de dos, true o false, no la etiqueta que se usa para mostrar. Se usa el valor booleano porque es independiente del idioma. | false |
| Hipervínculo, texto | Cadena entre comillas dobles. La función escapa las comillas dobles incrustadas con una barra diagonal inversa, reemplaza las nuevas líneas con "\n" y realiza otros reemplazos de JavaScript estándar. | "This is a string." |
Especifique el argumento opcional Formato para controlar cómo de legible es el resultado y cómo se manejan los tipos de datos binarios y no compatibles. De forma predeterminada, la salida es lo más compacta posible, sin espacios innecesarios o líneas nuevas, y no se permiten tipos de datos y datos binarios no compatibles. Puede combinar varios formatos si especifica el operador &.
| Enumeración JSONFormat | Description |
|---|---|
| Formato JSON.Compacto | Predeterminado. El resultado es lo más compacto posible sin espacios añadidos ni líneas nuevas. |
| Formato JSON.FlattenValueTables | Como tabla de valores, la notación [1,2,3] da como resultado una tabla que contiene registros donde cada registro tiene una única columna valor. En JSON, esa misma notación representa una matriz de tres números. Para facilitar la interoperabilidad entre los dos, esta opción aplana una tabla de valores Power Fx a una matriz compatible con JSON en lugar de una matriz de registros. |
| Formato JSON.IndentFour | Para mejorar la legibilidad, la salida contiene una nueva línea para cada columna y nivel de anidación y utiliza cuatro espacios para cada nivel de sangría. |
| Formato JSON.IncludeBinaryData | El resultado incluye columnas de imagen, vídeo y clip de audio. Este formato puede aumentar drásticamente el tamaño del resultado y degradar el rendimiento de su aplicación. |
| Formato JSON.Ignorar datos binarios | El resultado no incluye columnas de imagen, vídeo o clip de audio. Si no especifica JSONFormat.IncludeBinaryData ni JSONFormat.IgnoreBinaryData, la función produce un error si encuentra datos binarios. |
| Formato JSON.IgnoreUnsupportedTypes | Los tipos de datos no admitidos están permitidos, pero el resultado no los incluirá. Por defecto, los tipos de datos no compatibles producen un error. |
Utilice las funciones ShowColumns y DropColumns para controlar qué datos incluye el resultado y para eliminar tipos de datos no compatibles.
Porque JSON puede hacer un uso intensivo de memoria y proceso, puede usar esta función solo en funciones de comportamiento. Puede capturar el resultado de JSON en una variable, que luego puede usar en el flujo de datos.
Si una columna tiene un nombre para mostrar y un nombre lógico, el resultado contiene el nombre lógico. Los nombres para mostrar reflejan el idioma del usuario de la aplicación y, por lo tanto, no son apropiados para la transferencia de datos a un servicio común.
Sintaxis
JSON( Estructura de datos [, Formato ] )
- DataStructure – Obligatorio. La estructura de datos para convertir a JSON. Se admiten tablas, registros y valores primitivos, anidados arbitrariamente.
- Formato - Opcional. Valor de JSONFormat enumeración. El valor predeterminado es JSONFormat.Compact, que no agrega saltos de línea ni espacios y bloquea los datos binarios y columnas no compatibles.
Ejemplos
Datos jerárquicos
Inserte un control Button y establezca su propiedad OnSelect en esta fórmula.
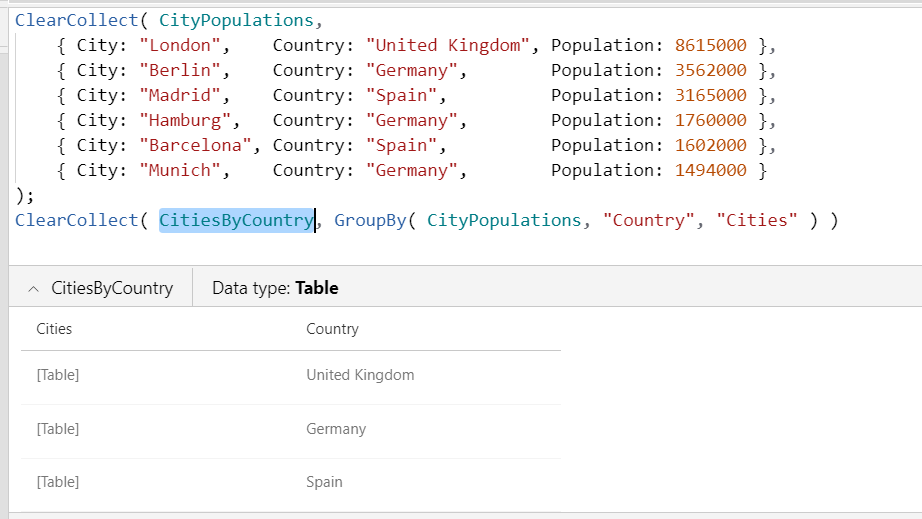
ClearCollect( CityPopulations, { City: "London", Country: "United Kingdom", Population: 8615000 }, { City: "Berlin", Country: "Germany", Population: 3562000 }, { City: "Madrid", Country: "Spain", Population: 3165000 }, { City: "Hamburg", Country: "Germany", Population: 1760000 }, { City: "Barcelona", Country: "Spain", Population: 1602000 }, { City: "Munich", Country: "Germany", Population: 1494000 } ); ClearCollect( CitiesByCountry, GroupBy( CityPopulations, "Country", "Cities" ) )Seleccione el botón mientras mantiene presionada la tecla Alt.
La colección CitiesByCountry se crea con esta estructura de datos, que puede mostrar seleccionando Colecciones en el menú Archivo y luego seleccionando el nombre de la colección.

También puede mostrar esta colección seleccionando Configuración>Próximas funciones>Habilitar vista de resultados de la barra de fórmulas, seleccionando el nombre de la colección en la barra de fórmulas y luego seleccionando la flecha abajo junto al nombre de la colección debajo de la barra de fórmulas.

Inserte otro botón y establezca su propiedad OnSelect en esta fórmula:
Set( CitiesByCountryJSON, JSON( CitiesByCountry ) )Esta fórmula establece la variable global CitiesByCountryJSON en la representación JSON para CitiesByCountry.
Seleccione el botón mientras mantiene presionada la tecla Alt.
Inserte un control Label y establezca su propiedad Text en esta variable.
CitiesByCountryJSONLa etiqueta muestra este resultado, todo en una sola línea sin espacios, adecuado para la transmisión a través de una red:
[ { "Cities": [{ "City": "London", "Population": 8615000 }], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]Cambie la fórmula del segundo botón para que la salida sea más legible.
Set( CitiesByCountryJSON, JSON(CitiesByCountry, JSONFormat.IndentFour ))Seleccione el segundo botón mientras mantiene presionada la tecla Alt.
La etiqueta muestra el resultado más legible.
[ { "Cities": [ { "City": "London", "Population": 8615000 } ], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]
Imágenes y medios en base64
Agregue un control Image.
Este control trae consigo SampleImage.
Agregue un control Button y establezca su propiedad OnSelect en esta fórmula.
Set( ImageJSON, JSON( SampleImage, JSONFormat.IncludeBinaryData ) )Seleccione el botón mientras mantiene presionada la tecla Alt.
Agregue una etiqueta y establezca su propiedad Text en esta variable.
ImageJSONCambie el tamaño del control y reduzca el tamaño de fuente según sea necesario para mostrar la mayor parte del resultado.
La etiqueta muestra la cadena de texto que la función JSON ha capturado.
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIg0KCSB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4bWxuczphPSJodHRwOi8vbnMuYWRvYmUuY29tL0Fkb2JlU1ZHVmlld2VyRXh0ZW5zaW9ucy8zLjAvIg0KCSB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjI3MHB4IiBoZWlnaHQ9IjI3MHB4IiBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDAgMCAyNzAgMjcwIiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCgk8ZyBjbGFzcz0ic3QwIj4NCgkJPHJlY3QgeT0iMC43IiBmaWxsPSIjRTlFOUU5IiB3aWR0aD0iMjY5IiBoZWlnaHQ9IjI2OS4zIi8+DQoJCTxwb2x5Z29uIGZpbGw9IiNDQkNCQ0EiIHBvaW50cz0iMjc3LjksMTg3LjEgMjQ1LDE0My40IDE4OC42LDIwMi44IDc1LDgwLjUgLTQuMSwxNjUuMyAtNC4xLDI3MiAyNzcuOSwyNzIiLz4NCgkJPGVsbGlwc2UgZmlsbD0iI0NCQ0JDQSIgY3g9IjIwMi40IiBjeT0iODQuMSIgcng9IjI0LjQiIHJ5PSIyNC4zIi8+DQoJPC9nPg0KPC9zdmc+"
Tablas de valores
Esta fórmula:
JSON( [1,2,3] )
produce la cadena de texto [{"Valor":1},{"Valor":2},{"Valor":3}].
La misma fórmula con la opción JSONFormat.FlattenValueTables:
JSON( [1,2,3], JSONFormat.FlattenValueTables )
produce la cadena de texto [1,2,3].
Tenga en cuenta que la opción FlattenValueTables no tiene ningún impacto cuando se utiliza JSON con las colecciones CityPopulations o CitiesByCountry ya que estas tablas no son Tablas de valores. Una tabla de Valor tiene una sola columna y debe llamarse "Valor".