Funciones Char y UniChar
Se aplica a: Aplicaciones de Canvas
Dataverse Columnas de fórmulas
Flujos de Escritorio
Aplicaciones basadas en modelos
Power Platform CLI
Traduce un código de carácter en una cadena.
Descripción
La función Char traduce un número en una cadena con el carácter ASCII correspondiente.
La función UniChar traduce un número en una cadena con el carácter Unicode correspondiente.
Si se pasa un número único, el valor devuelto es la versión de cadena traducida de dicho número. Si se pasa una tabla de una columna única que contiene números, el valor devuelto es una tabla de una única columna de cadenas en una columna Valor. Si tiene una tabla con varias columnas, puede convertirla en una tabla de una sola columna, como se describe en cómo trabajar con tablas.
Sintaxis
Char( Código de carácter )
- CharacterCode - Obligatorio. Código de carácter ASCII que se va a traducir.
Char( Tabla de códigos de caracteres )
- CharacterCodeTable - Obligatorio. Tabla de códigos de carácter ASCII a traducir.
UniChar( Código Unicode )
- UnicodeCode - Obligatorio. Código de carácter Unicode que se va a traducir.
UniChar( UnicodeCodeTable )
- UnicodeCodeTable - Obligatorio. Tabla de códigos de carácteres Unicode que se van a traducir.
Ejemplos
Número único
| Fórmula | Description | Result |
|---|---|---|
| Carácter(65) | Devuelve el carácter que corresponde al código ASCII 65. | "A" |
| Carácter(105) | Devuelve el carácter que corresponde al código ASCII 105. | "i" |
| Carácter(35) | Devuelve el carácter que corresponde al código ASCII 35. | "#" |
| UniChar(35) | Devuelve el carácter que corresponde al código Unicode 35. | "#" |
| UniChar(233) | Devuelve el carácter que corresponde al código Unicode 233. | "á" |
| UniChar(9829) | Devuelve el carácter que corresponde al código Unicode 9829. | "♥" |
Tabla de una sola columna
El ejemplo de esta sección convierte números de una tabla de una sola columna.
| Fórmula | Result |
|---|---|
Char( [ 65, 105 ] ) |
Una tabla de una sola columna con una columna Value contiene los siguientes valores: "A", "i" |
Char( [ 35, 52 ] ) |
Una tabla de una sola columna con una columna Value contiene los siguientes valores: "#", "4" |
UniChar( [ 71, 97, 114, 231, 111, 110 ] ) |
Una tabla de una sola columna con una columna Value que contiene los siguientes valores: "G", "a", "r", "ç", "o", "n" |
Muestra un mapa de caracteres
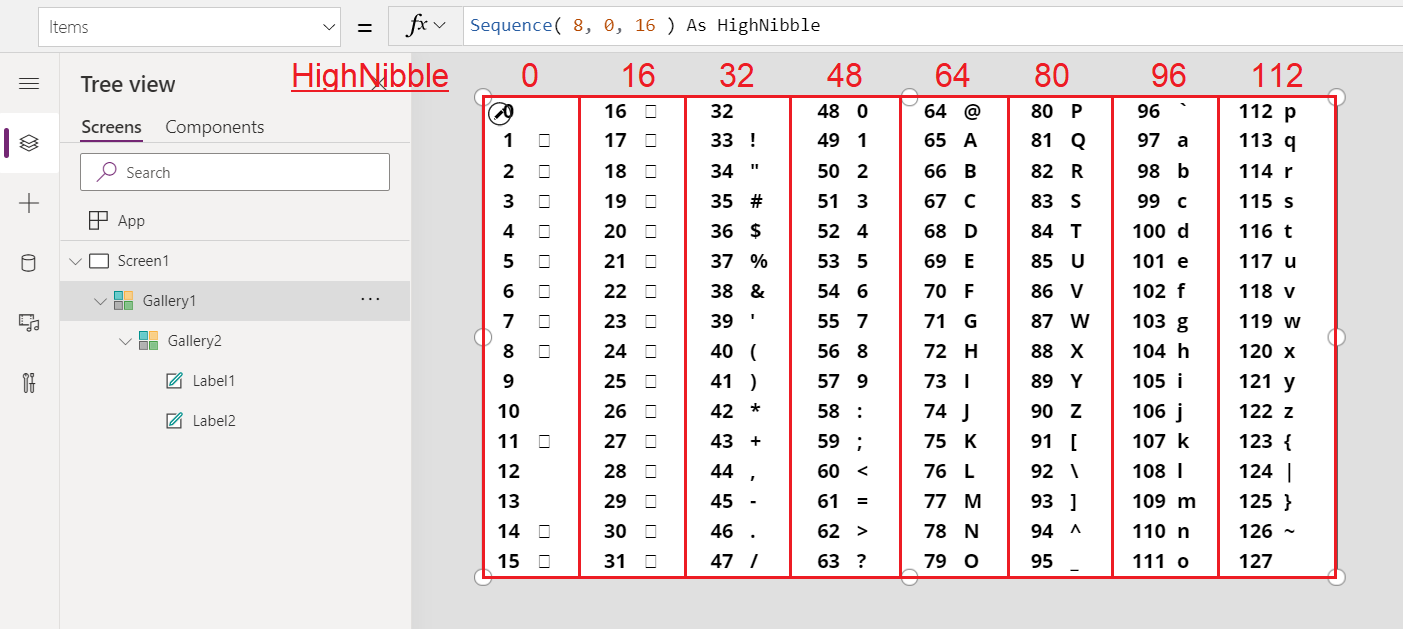
En una pantalla vacía en una aplicación de tableta, agregue un control Gallery con un diseño Horizontal en blanco y luego establezca estas propiedades:
-
Elementos:
Sequence( 8, 0, 16 ) As HighNibble -
Ancho:
Parent.Width -
Altura:
Parent.Height -
Tamaño de plantilla:
Parent.Width / 8 - Relleno de plantilla: 0
- X: 0
- Y: 0
-
Elementos:
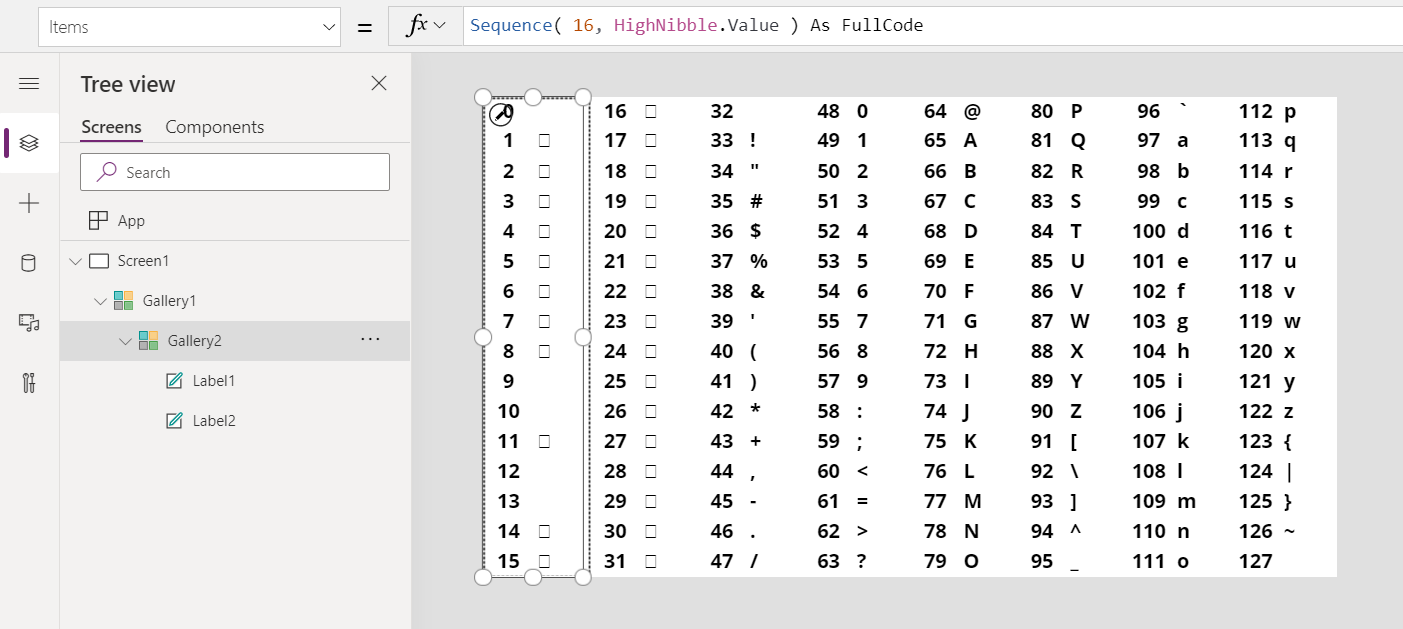
Dentro de esa galería, agregue un Gallery control con un diseño Blank Vertical y luego establezca estas propiedades:
-
Elementos:
Sequence( 16, HighNibble.Value ) As FullCode -
Ancho:
Parent.Width / 8 -
Altura:
Parent.Height -
Tamaño de plantilla:
Parent.Height / 16 - Relleno de plantilla: 0
- X: 0
- Y: 0
-
Elementos:
Dentro de la segunda galería (vertical), agregue un control Label y establezca estas propiedades:
-
Texto:
FullCode.Value -
Ancho:
Parent.Width / 2 - X: 0
- Y: 0
-
alinear:
Center -
Peso de fuente:
Bold - Talla: 24
-
Texto:
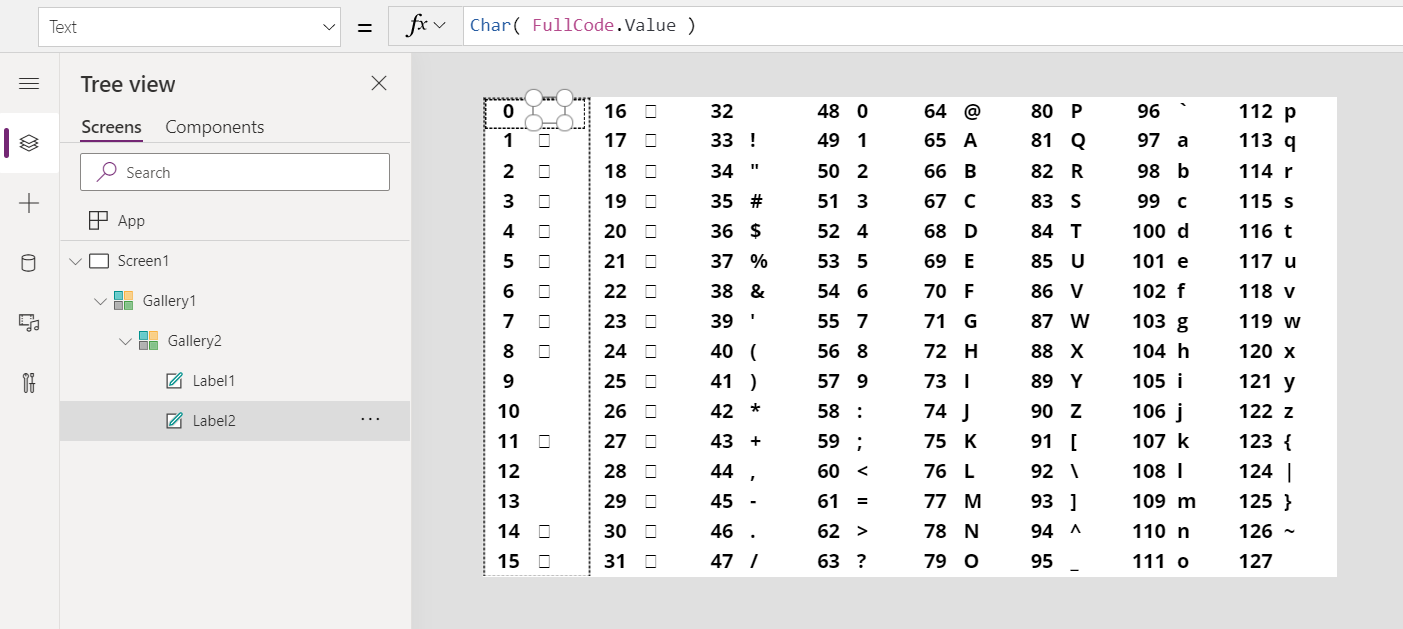
Dentro de la segunda galería (vertical), agregue otro control Label y establezca estas propiedades:
-
Texto:
Char( FullCode.Value ) -
Ancho:
Parent.Width / 2 -
X:
Parent.Width / 2 - Y: 0
-
Peso de fuente:
Bold - Talla: 24
-
Texto:
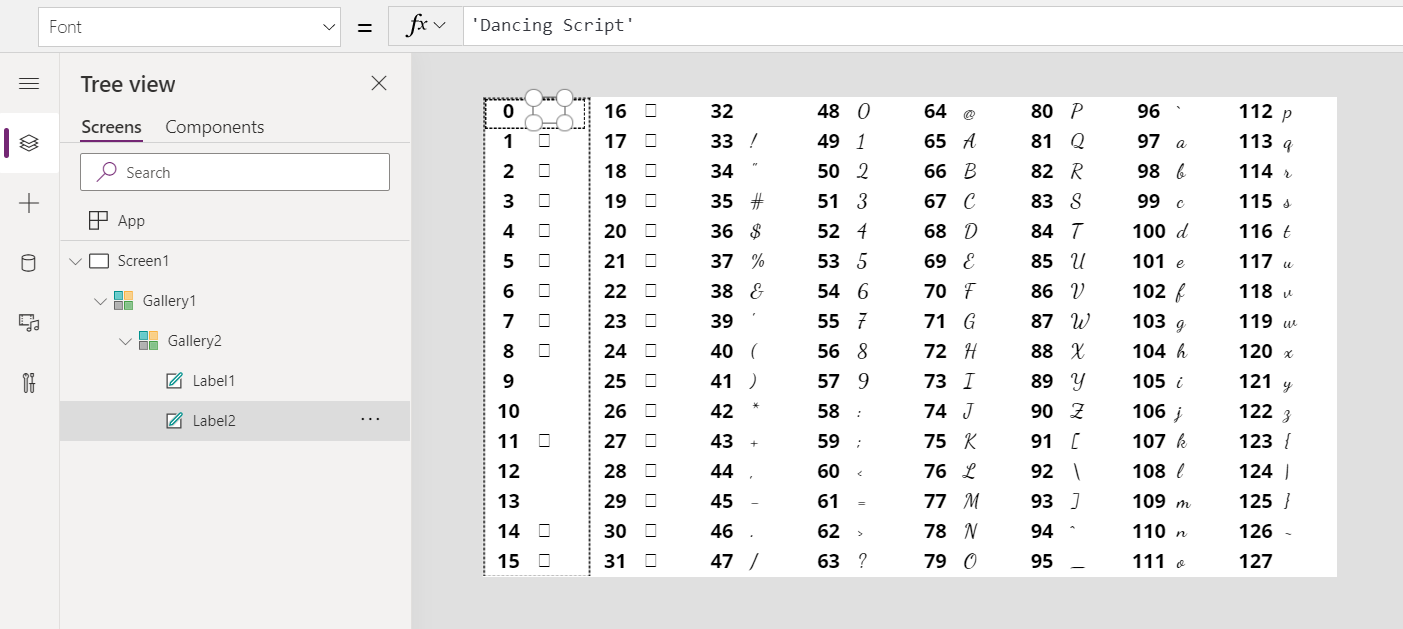
Ha creado un gráfico de los primeros 128 caracteres ASCII. Los caracteres que aparecen como un cuadrado pequeño no se pueden imprimir.

Si quiere ver como FullCode.Value obtiene sus valores. Empecemos con la galería horizontal exterior. Su propiedad Items utiliza la función Sequence para crear 8 columnas, empezando por 0 con incrementos de 16:

Dentro de esta galería hay otra galería vertical anidada. Su propiedad Items llena el espacio dejado por el incremento de 16 desde la galería exterior:

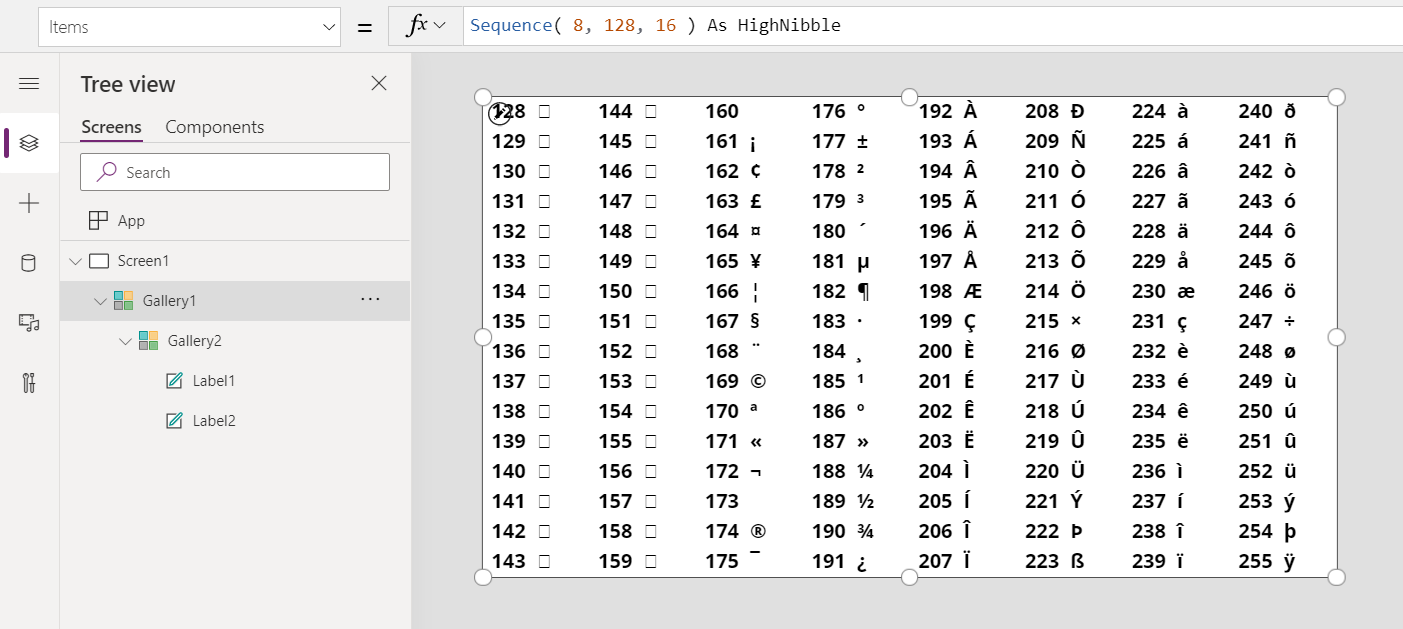
Mostrar los caracteres ASCII extendidos, es una sencilla cuestión de cambiar el punto de inicio del gráfico, establecido en la función Sequence para la galería exterior:
Sequence( 8, 128, 16 ) As HighNibble

Por último, para mostrar los caracteres en una fuente diferente, configure la propiedad Font de la segunda etiqueta con un valor como 'Guión de baile'.