SubwayNav control (versión preliminar)
[Este artículo es documentación preliminar y está sujeto a modificaciones].
Un control utilizado para guiar a los usuarios a través de un proceso.
Nota
La documentación completa y el código fuente se encuentran en el repositorio de componentes de código GitHub.

Importante
- Esta es una característica en versión preliminar.
- Las características en versión preliminar no se han diseñado para un uso de producción y pueden tener una funcionalidad restringida. Estas características están disponibles antes del lanzamiento oficial para que los clientes puedan tener un acceso anticipado y proporcionar comentarios.
Description
El control SubwayNav le permite visualizar los pasos necesarios para un asistente determinado. El Asistente es un componente que guía a los usuarios a completar pasos predefinidos para lograr una tarea de configuración o creación.
Este componente de código proporciona un contenedor alrededor de una versión bifurcada del Control de administración de Office 365 SubwayNav.
Importante
No abra errores con el equipo de Controles de administración ; siempre envíe los problemas al repositorio de Github del Creator Kit en aka.ms/creatorkit/bug.
Propiedades importantes
| Name | Description |
|---|---|
Items |
La tabla de elementos (pasos) para representar (consulte el esquema de la tabla Items a continuación). |
WizardCompleteorError |
Se muestra como "Estado de SubwayNav" |
Items Propiedades de la tabla
Cada objeto en la tabla de entrada Items debe usar las siguientes propiedades para representar correctamente:
| Name | Description |
|---|---|
ItemLabel |
Etiqueta para el paso |
ItemKey |
La tecla que se debe utilizar para indicar el elemento o paso seleccionado. Las teclas deben ser únicas. |
ParentItemKey |
Opcional. ItemKey del primario, que se usa para representar los subpasos. |
ItemState |
Especificación del estado del paso. Están disponibles los siguientes estados admitidos:Current, NotStarted, Completed, Unsaved, ViewedNotCompleted, Error, CurrentWithSubSteps, Skipped, WizardComplete |
ItemDisabled |
Opcional. Si el paso está deshabilitado. |
ItemVisuallyDisabled |
Opcional. Si el paso está visualmente deshabilitado. |
Propiedades adicionales
| Name | Description |
|---|---|
AccessibilityLabel |
aria-label para lectores de pantalla. |
InputEvent |
Evento para enviar al control. por ejemplo, SetFocus. Consulte a continuación. |
Theme |
Acepta una cadena JSON que se genera usando Diseñador de temas de Fluent UI (windows.net). Si deja esto en blanco, usará el tema predeterminado definido por Power Apps. |
Ejemplo
- Soporta SetFocus como un
InputEvent.
Ejemplo de valor de colección de entrada para la propiedad Items:
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2", ItemState:"Completed" },
{ ItemKey:"3", ItemLabel:"Step 3", ItemState:"Unsaved" },
{ ItemKey:"4", ItemLabel:"Step 4", ItemState:"ViewedNotCompleted" },
{ ItemKey:"5", ItemLabel:"Step 5", ItemState:"Error" },
{ ItemKey:"6", ItemLabel:"Step 6", ItemState:"WizardComplete" }
)
Para obtener el paso seleccionado por el usuario, use la propiedad OnSelect o OnChange del control SubwayNav .
Código de ejemplo:
Notify( Concatenate(Self.Selected.ItemLabel, " selected and its status is ", Self.Selected.ItemState ));
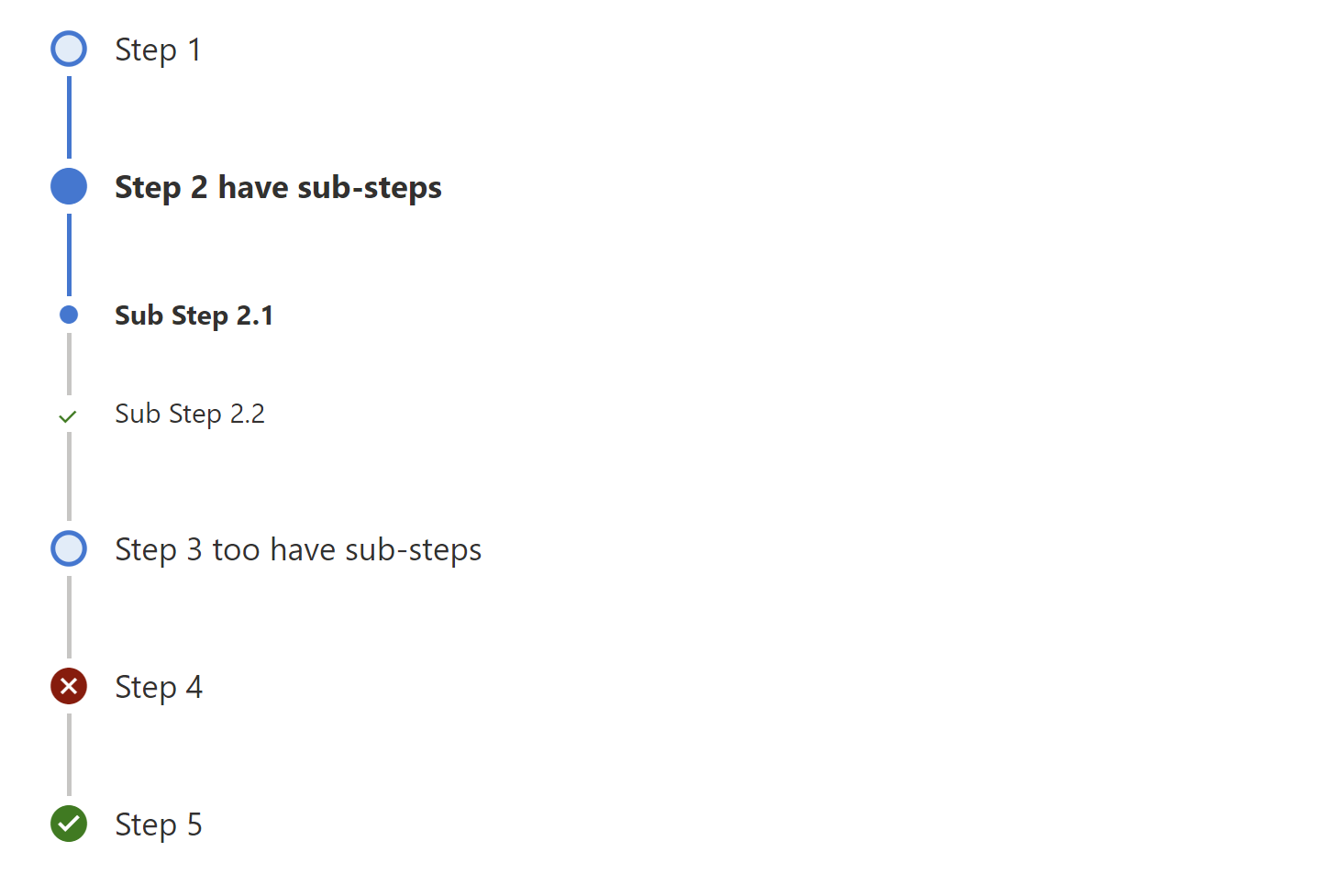
Ejemplo de escenarios de subpasos
A continuación se muestra un ejemplo de colección de elementos de muestra que define cómo se deben vincular los subpasos con el paso principal/principal mediante ParentItemKey.
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2 have sub-steps", ItemState:"WizardComplete" },
{ ItemKey:"3", ItemLabel:"Sub Step 2.1", ParentItemKey:"2", ItemState:"Error" },
{ ItemKey:"4", ItemLabel:"Sub Step 2.2", ParentItemKey:"2", ItemState:"WizardComplete" },
{ ItemKey:"5", ItemLabel:"Sub Step 3.1", ParentItemKey:"8", ItemState:"ViewedNotCompleted" },
{ ItemKey:"6", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"7", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"8", ItemLabel:"Step 3 too have sub-steps", ItemState:"Unsaved" },
{ ItemKey:"9", ItemLabel:"Step 4", ItemState:"Error" },
{ ItemKey:"10", ItemLabel:"Step 5", ItemState:"WizardComplete" }
)
Esquema de salida
El estado de cada elemento (paso) cambia a medida que seleccionamos o pasamos a un paso diferente que ocurre internamente, especialmente Current y CurrentWithSubStep. El estado actual se puede determinar mediante la propiedad de salida denominada Steps.
Código de ejemplo (al que se hace referencia desde el control SubwayNav):
Self.Steps
Código de ejemplo (haciendo referencia a los pasos de otro control):
SubwayNav1.Steps
Limitaciones
Este componente de código solo se puede usar en aplicaciones de lienzo y páginas personalizadas.