SpinButton control (versión preliminar)
[Este artículo es documentación preliminar y está sujeto a modificaciones].
Un control utilizado para aceptar la entrada del usuario.
Nota
La documentación completa y el código fuente se encuentran en el repositorio de componentes de código GitHub.

Importante
- Esta es una característica en versión preliminar.
- Las características en versión preliminar no se han diseñado para un uso de producción y pueden tener una funcionalidad restringida. Estas características están disponibles antes del lanzamiento oficial para que los clientes puedan tener un acceso anticipado y proporcionar comentarios.
Description
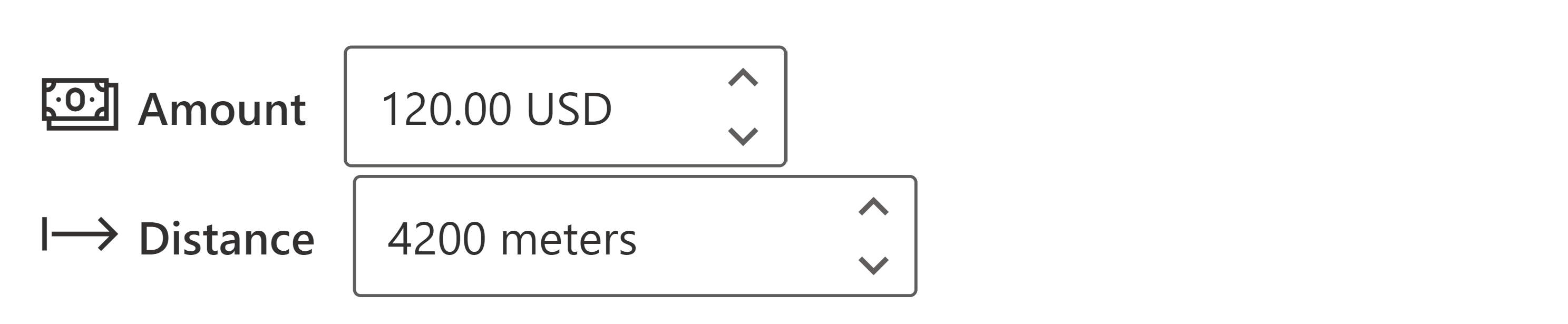
Un botón giratorio (SpinButton) permite que alguien ajuste gradualmente un valor en pequeños pasos. Se utiliza principalmente para valores numéricos, pero también se admiten otros valores.
Este componente de código proporciona un envoltorio alrededor del control Fluent UI SpinButton para su uso en páginas de lienzo y personalizadas.
Propiedades importantes
| Name | Description |
|---|---|
Label |
Etiqueta descriptiva del control. |
IconName |
Nombre del icono de Fluent UI (vea Iconos de Fluent UI). |
Min |
Valor máximo del control. Si no se proporciona, el control no tiene valor máximo. |
Max |
Valor mínimo del control. Si no se proporciona, el control no tiene valor mínimo. |
Step |
Diferencia entre dos valores adyacentes del control. Este valor se utiliza para calcular la precisión de la entrada si no se proporciona ninguna precisión. La precisión calculada de esta forma siempre será >= 0. |
Value |
Valor actual del control. |
DefaultValue |
Valor inicial del control cuando se representa por primera vez. |
Suffix |
Sufijo para definir cualquier unidad (por ejemplo, cm, kg, ml) |
Propiedades adicionales
| Name | Description |
|---|---|
AccessibilityLabel |
aria-label para lectores de pantalla |
InputEvent |
Evento para enviar al control. por ejemplo, SetFocus. Consulte a continuación. |
Theme |
Acepta una cadena JSON que se genera usando Diseñador de temas de Fluent UI (windows.net). Si deja esto en blanco, usará el tema predeterminado definido por Power Apps. |
Behavior
- Soporta SetFocus como un
InputEvent.
Ejemplo
Conexión de botón de número a una tarjeta de datos de formulario de edición
- Desbloquear la tarjeta de datos
- Ocultar el control predeterminado para el campo
- Agregar SpinButton en la tarjeta de datos
- Actualice la propiedad
Updatede la tarjeta de datos para hacer referencia a la propiedad de salidaSpinButton.Value
Limitaciones
Este componente de código solo se puede usar en aplicaciones de lienzo y páginas personalizadas.