Aplicar estilo a las páginas del sitio
Power Pages contiene un conjunto robusto de temas y herramientas para usar para diseñar su sitio. Elija entre varios temas preestablecidos que puede aplicar a su portal. Utilice estos temas como punto de partida y aplique una mayor personalización con el menú de estilo.
El espacio de trabajo Estilismo le permite aplicar estilos de sitio globales. Puede aplicar actualizaciones de marca corporativa y revisar los cambios en la vista previa en el lado derecho de la ventana de la aplicación. El estilo ofrece 13 temas preestablecidos. Para cada tema, puede personalizar la paleta de colores, el color de fondo, los estilos de fuente, los estilos de los botones y los márgenes de las secciones.
Abra el estudio de diseño.
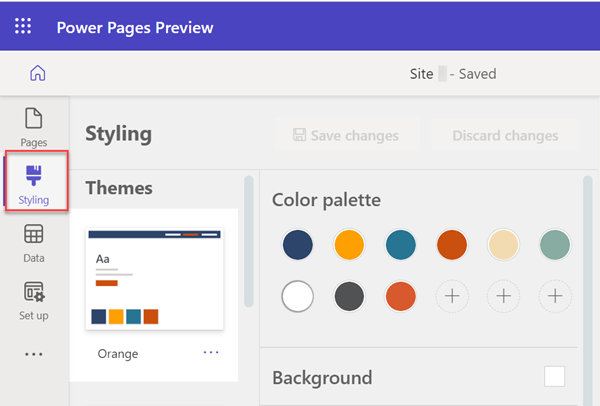
Seleccione Aplicar estilo en el panel izquierdo.

Tenga en cuenta la lista de temas en el espacio de trabajo Estilo. Puede personalizar aún más elementos específicos, como los colores y fuentes del sitio, desde el menú Estilo. Power Pages ofrece fuentes básicas y más de 30 fuentes de Google para que elija.
Seleccione uno de los temas preestablecidos para ver cómo se refleja el estilo en el espacio de trabajo del lienzo a la derecha.
Cada tema tiene su propia paleta de colores.
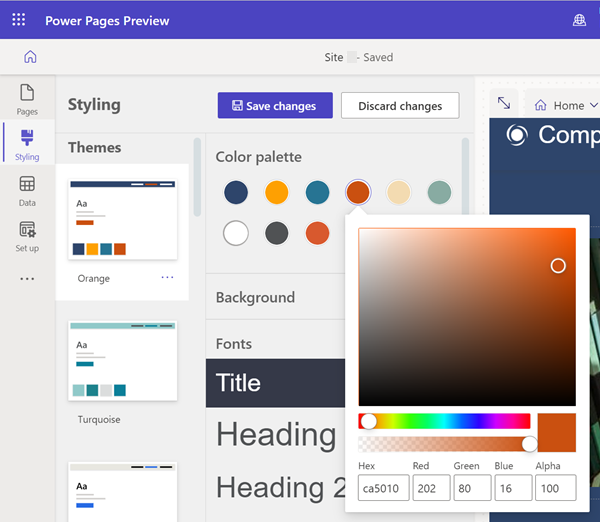
Puede ajustar el menú de estilo para hacer ajustes a cada tema. Las opciones de texto incluyen fuente, peso, tamaño y color.
Escoja entre Guardar cambios o Descartar cambios después de haber hecho sus ediciones.
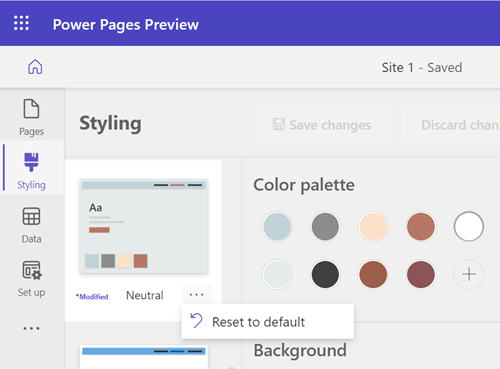
Un tema modificado se anota junto al nombre del tema a menos que o hasta que se restablezca un tema para conservar los cambios.
Restablecer un tema
Para restablecer un tema a su estado original, seleccione los puntos suspensivos (...) y luego seleccione la opción Restablecen a los predeterminados.

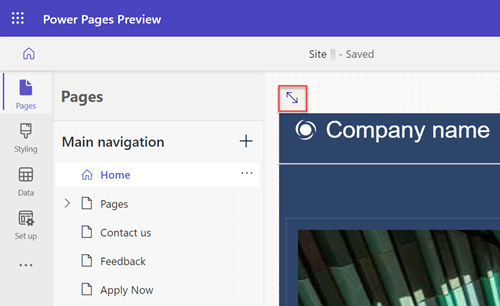
Ver la página
Para ver la página completa en el estudio de diseño, seleccione el icono de página completa.

Para ver el sitio tal como aparece en producción, seleccione el icono de versión preliminar.
![]()
También puede usar el selector de ventana gráfica para elegir entre vistas web, tableta y móvil del espacio de trabajo.
Asignación de temas
Cada color de la paleta se asigna a un elemento específico de la página. El tema predeterminado consta de nueve colores y tres ranuras para los colores seleccionados por el usuario. Si personaliza elementos, la asignación no es correcta hasta que se restablezca el tema.
Para agregar un color nuevo o cambiar un color existente, seleccione el signo más (+) en la paleta de colores y elija su color usando el selector de color, el valor hexadecimal o los valores RGB.

Después de agregar un nuevo color a la paleta de colores, se puede usar para colorear componentes en el menú contextual.
Nota
Para sitios creados con Power Pages antes del 23 de septiembre de 2022 hay un problema conocido relacionado con los temas. Más información: Ajuste del color de fondo para su sitio de Power Pages
Deshacer/rehacer
Puede seleccionar los iconos Deshacer y Rehacer en el espacio de trabajo Estilismo para revertir las actualizaciones de tema para todos los escenarios relacionados con el cambio de un tema seleccionado actual.
Puede aplicar las opciones de deshacer/rehacer en cualquier configuración de estilo para el tema seleccionado, incluido el tema restablecer a predeterminado en las opciones del menú más (...).
Al cambiar a un nuevo tema, se le solicita un cuadro de diálogo para guardar o descartar los cambios no guardados. La pila de deshacer/rehacer se borra al elegir cualquiera de las acciones.
¿Cuál es la experiencia esperada de deshacer/rehacer?
Las opciones Deshacer y Rehacer solo admiten los cambios que realice en el espacio de trabajo Estilismo. Su historial de acciones se borra inmediatamente cuando navega a un espacio de trabajo diferente o cambia a un tema diferente.
Por diseño, algunas acciones generales del estudio de diseño no son compatibles, por ejemplo;
Sincronizar, guardar, previsualizar, hacer zoom, cambiar el tamaño del lienzo, navegar entre espacios de trabajo y páginas web, y cargar medios y archivos CSS.
Cambiar a un tema diferente, guardar un tema recién seleccionado sin ningún cambio de estilo.
Las acciones del panel CSS personalizado como cargar, activar/desactivar, mover archivo arriba/abajo en el orden de prioridad.