Utilizar la extensión de Visual Studio Code
Visual Studio Code es un editor de código fuente ligero y potente para Windows, macOS y Linux. Admite JavaScript, TypeScript y Node.js y tiene un rico ecosistema de extensiones para otros lenguajes como C ++, C#, Java, Python, PHP y Go, y tiempos de ejecución, como .NET y Unity. Obtenga más información sobre Visual Studio Code en Introducción a VS Code.
Visual Studio Code le permite ampliar su capacidad a través de extensiones. Las extensiones de Visual Studio Code pueden agregar más características a la experiencia general. Con el lanzamiento de esta característica, ahora puede usar la extensión Visual Studio Code para trabajar con Power Pages.
Extensión de Visual Studio Code para Power Pages
Las Power Platform Tools agregan la capacidad de configurar sitios web usando Visual Studio Code y usar IntelliSense de el lenguaje Liquid incorporado habilitando ayuda para completar el código, asistencia y sugerencias mientras personaliza la interfaz de los portales usando Visual Studio Code. Con la extensión Visual Studio Code, también puede configurar portales a través de Microsoft Power Platform CLI.
Nota
- Debe asegurarse de que node.js se descarga e instala en la misma estación de trabajo que Visual Studio Code para que las características de Power Pages funcionen.
- Asegúrese de que solo Power Platform Tools esté instalado y no Power Platform Tools y Power Platform Tools [VISTA PREVIA]. Para más información, vea Problemas conocidos.

Requisitos previos
Antes de usar la extensión Visual Studio Code para Power Pages, debe:
Descargar, instalar y configurar Visual Studio Code. Más información: Descargar Visual Studio Code
Configurar su entorno y sistema para el soporte de CI/CD de Power Pages usando CLI. Más información: Microsoft Power Platform CLI (versión preliminar)
Instalar la extensión Visual Studio Code
Después de instalar Visual Studio Code, necesita instalar la extensión para el complemento de Power Platform Tools para Visual Studio Code.
Para instalar la extensión Visual Studio Code:
Abra Visual Studio Code.
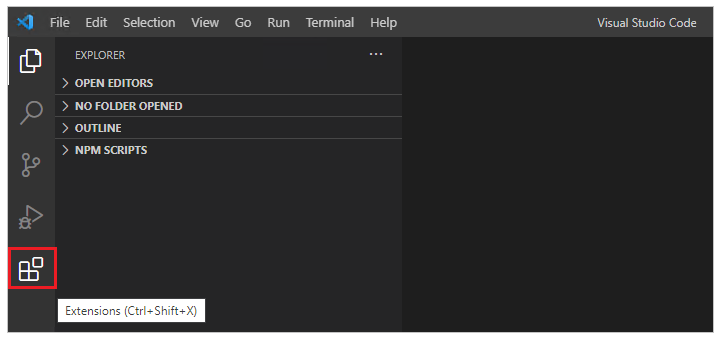
Seleccione Extensiones en el panel de la izquierda.

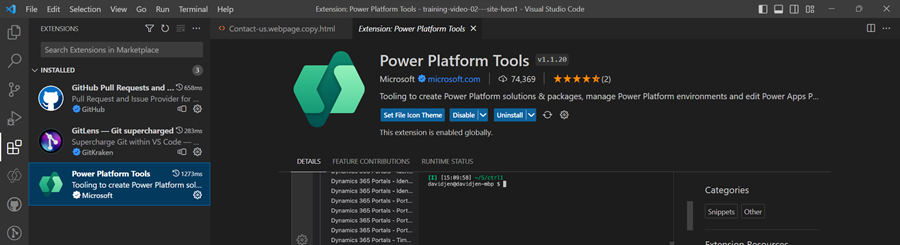
Seleccione el icono Configuración desde la parte superior derecha del panel de extensiones.
Busque y seleccione Power Platform Tools.

Seleccionar Instalar.
Verifique que la extensión se haya instalado correctamente según los mensajes de estado.
Descargar contenido de sitio web
Para autenticarse en un entorno de Microsoft Dataverse y para descargar el contenido del sitio web, consulte el tutorial Usar Microsoft Power Platform CLI con Power Pages: descarga de contenido de sitios web.
Propina
La extensión Power Platform Tools habilita automáticamente el uso de comandos de Microsoft Power Platform CLI en Visual Studio Code mediante el Terminal integrado de Visual Studio.
Iconos de archivo
La extensión Visual Studio Code para Power Pages identifica y muestra automáticamente iconos para archivos y carpetas dentro del contenido del sitio web descargado.
![]()
Visual Studio Code usa el tema de icono de archivo predeterminado que no muestra iconos específicos de Power Pages. Para ver los íconos de archivos específicos de sus sitios web, deberá actualizar la instancia de Visual Studio Code para usar el tema de íconos de archivos específicos de Power Pages.
Para habilitar un tema de icono de archivo específico de portales:
Abra Visual Studio Code.
Vaya a Archivo>Preferencias>Tema>Tema de icono de archivo
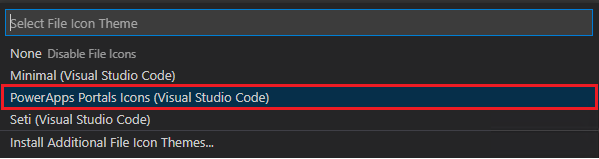
Seleccione el tema para los iconos de portales de PowerApps.

Vista previa en directo
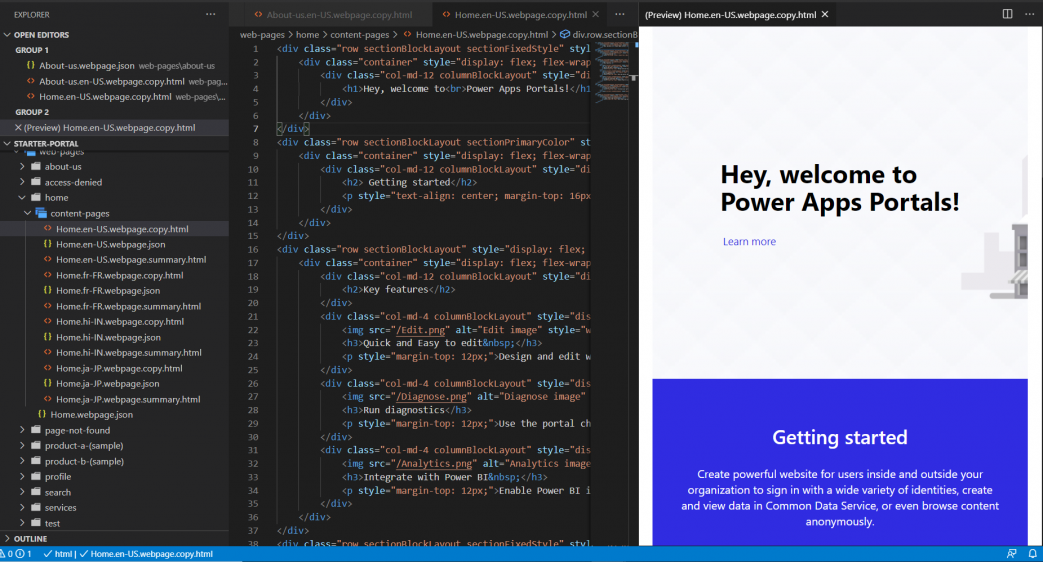
La extensión Visual Studio Code habilita una opción de versión preliminar en directo para ver la página de contenido de Power Pages dentro de la interfaz de Visual Studio Code durante la experiencia de desarrollo.
Para ver la vista previa, seleccione  en la parte superior derecha cuando se abre un archivo HTML en modo de edición.
en la parte superior derecha cuando se abre un archivo HTML en modo de edición.

El panel de vista previa se abre en el lado derecho de la página que se está editando.

La función de vista previa requiere que los otros archivos también estén abiertos en la misma sesión de Visual Studio Code que conforman el marcado HTML para que se muestre la vista previa. Por ejemplo, si solo se abre el archivo HTML sin la estructura de carpetas abierta usando Visual Studio Code, verá el siguiente mensaje.

Cuando ocurra este problema, abra la carpeta usando Archivo > Abrir carpeta y seleccione la carpeta de contenido del sitio web descargada para abrirla antes de intentar obtener una vista previa nuevamente.
Autocompletar
La capacidad de completar automáticamente en la extensión Visual Studio Code muestra el contexto actual que se está editando y los elementos de autocompletar relevantes a través de IntelliSense.

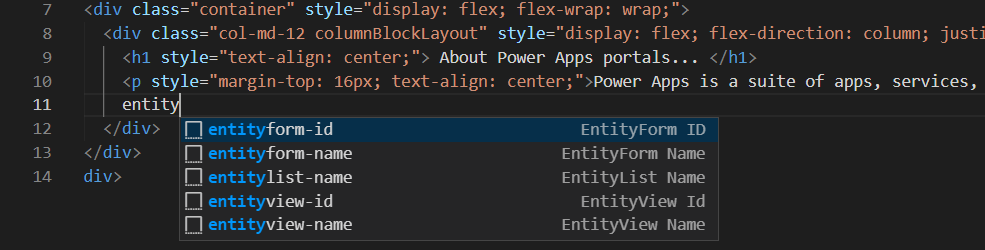
Etiquetas de Liquid
Al personalizar el contenido descargado con Visual Studio Code, ahora puede usar IntelliSense para etiquetas Liquid de Power Pages.
Comience a escribir para ver una lista de etiquetas Liquid. Seleccione una etiqueta para darle el formato correcto y continúe con su entrada.

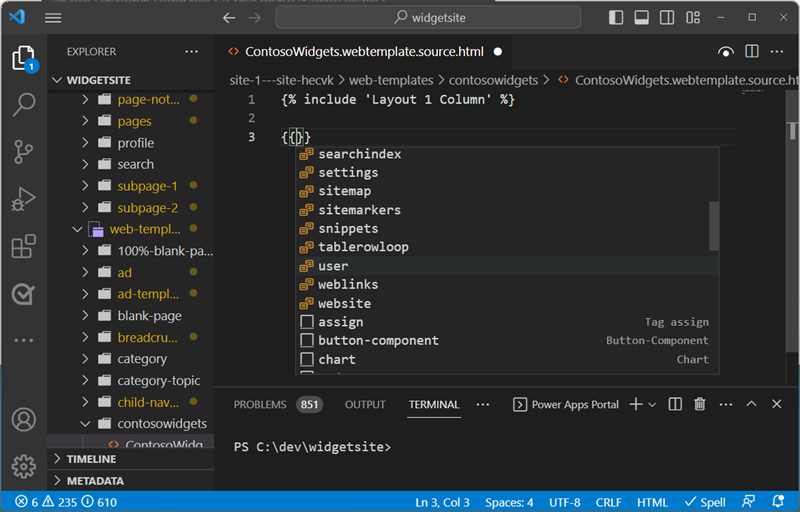
Objetos de Liquid
Puede ver las finalizaciones de código de objetos Liquid ingresando {{ }}. Con el cursor colocado entre corchetes, seleccione <CTRL + space> para mostrar una lista de objetos de Liquid que puede seleccionar. Si el objeto tiene más propiedades, puede ingresar . y luego seleccionar <CTRL + space> nuevamente para ver las propiedades específicas del objeto Liquid.

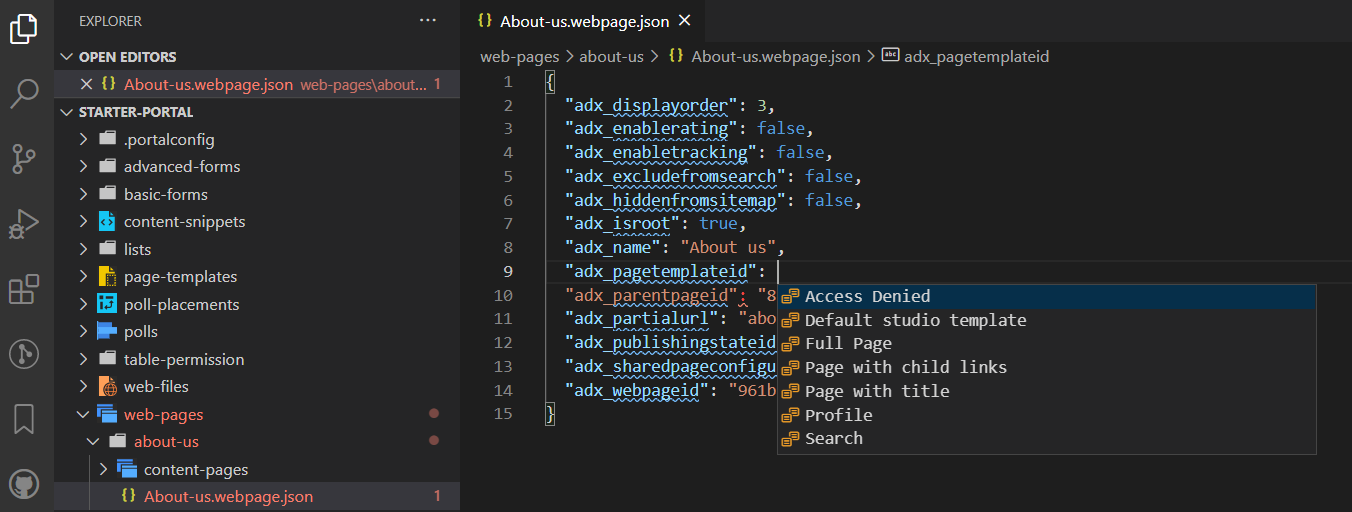
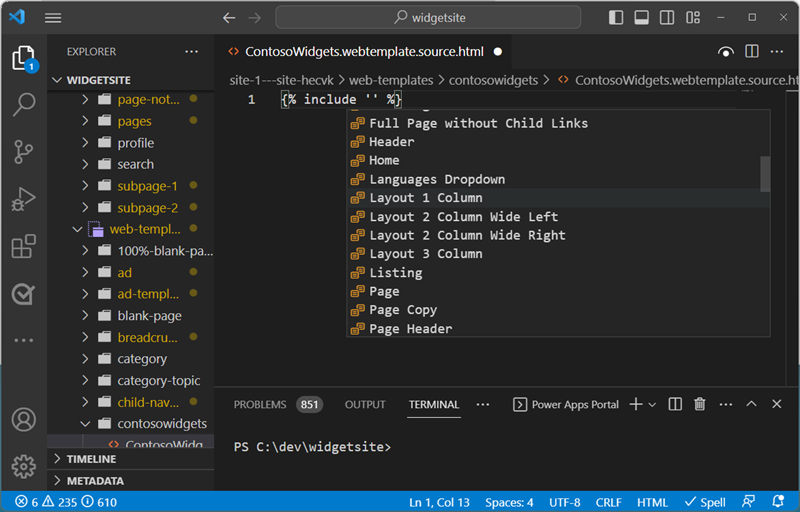
Etiquetas de plantilla
Puede ver sugerencias de plantillas web de Power Pages colocando el cursor en la declaración {include ' '} y seleccionando <CTRL> - space. Aparecerá una lista de plantillas web existentes para que las seleccione.

Crear, eliminar y cambiar el nombre de los objetos del sitio web
Desde Visual Studio Code, puede crear, eliminar y cambiar el nombre de los siguientes componentes del sitio web:
- Páginas web
- Plantillas de página
- Plantillas web
- Fragmentos de contenido
- Nuevos activos (archivos web)
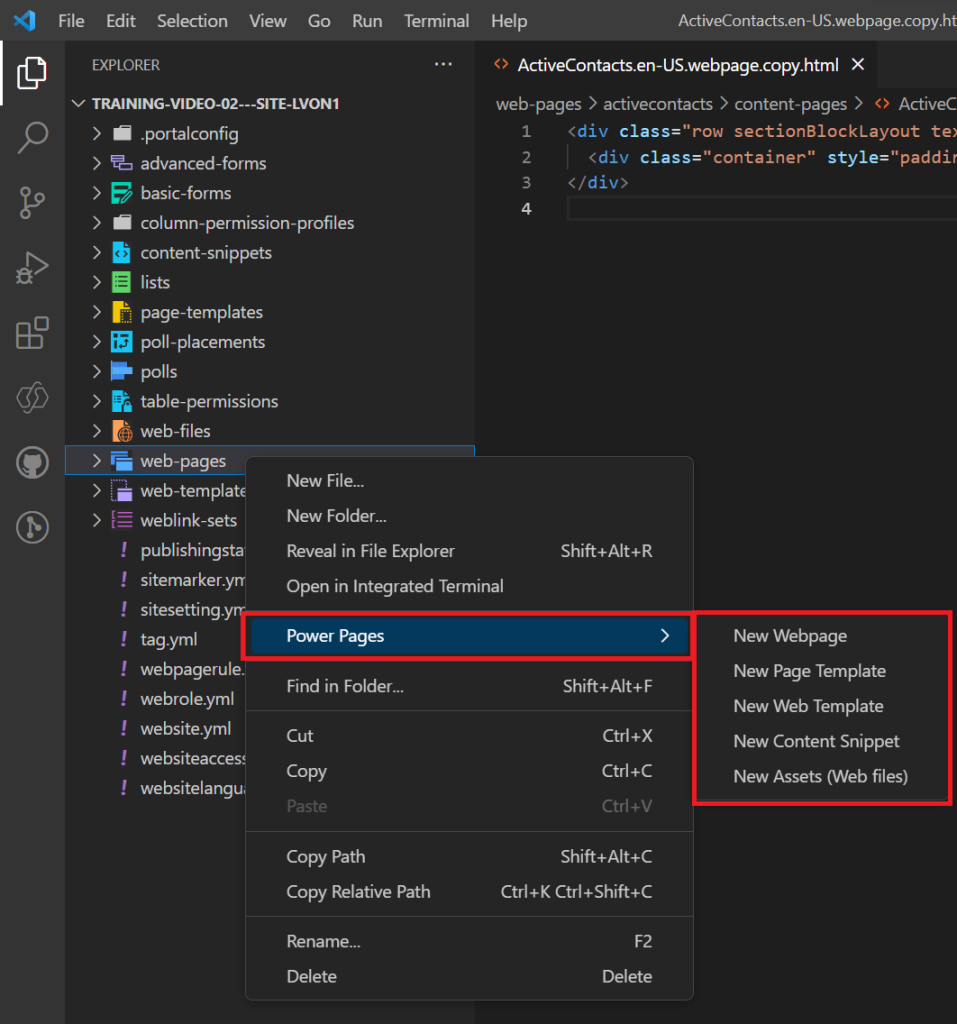
Crear operaciones
Puede utilizar las opciones del menú contextual para crear nuevos componentes de sitio web. Haga clic con el botón derecho en uno de los objetos admitidos, elija Power Pages y seleccione el tipo de objeto de sitio web que desea crear.
Como alternativa, puede utilizar la paleta de comandos de Visual Studio Code seleccionando Ctrl + Shift + P.

Necesita especificar más parámetros para crear el objeto.
| Objecto | Parámetros |
|---|---|
| Páginas web | Nombre, plantilla de página, página principal |
| Plantillas de página | Nombre, plantilla web |
| Plantillas web | Name |
| Fragmentos de contenido | Nombre y si el fragmento será HTML o texto. |
| Nuevos activos (archivos web) | Nombre, página principal y archivo seleccionado para cargar. |
Operaciones de cambiar nombre y eliminación
Desde la navegación de archivos, puede usar el menú contextual para cambiar el nombre o eliminar componentes de Power Pages
Nota
Los objetos eliminados se pueden restaurar desde la papelera de reciclaje del escritorio.
Limitaciones
Las siguientes limitaciones se aplican actualmente a las Power Platform Tools para portales:
- Las características de Autocompletar solo admiten una funcionalidad limitada.
- Vista previa en vivo no admite temas personalizados ni objetos Liquid.
Información relacionada
Compatibilidad de Power Pages con Microsoft Power Platform CLI (versión preliminar)