Extensión Power Pages DevTools
La extensión de Power Pages para Microsoft Edge DevTools es una herramienta de desarrollo diseñada para mejorar la experiencia de desarrollo y resolución de problemas para creadores y administradores que trabajan en sitios de Power Pages. Ofrece características como la visualización de mensajes de rastreo de Liquid y mensajes de error del lado del servidor. Con esta herramienta, los creadores y administradores pueden identificar, diagnosticar y resolver de manera eficiente problemas dentro del entorno de Power Pages. Al habilitar capacidades de registro y seguimiento en código de Liquid, además de proporcionar información clara sobre escenarios de error, la extensión Power Pages facilita flujos de trabajo de desarrollo más fluidos y mejora la calidad general de sitios de Power Pages.
Nota
Actualmente, la extensión de la herramienta de desarrollo solo está disponible para Microsoft Edge.
Para trabajar con las herramientas de desarrollo, necesita:
- Instalar la extensión del navegador.
- Habilitar configuración de diagnóstico.
- Revisar el error del lado del servidor y seguir los detalles de mitigación.
- Ver mensajes de registro personalizados agregados usando el código de Liquid.
Instalar la extensión del navegador DevTools
Para instalar la extensión DevTools para Power Pages:
- Vaya a la extensión de Microsoft Power Pages para Microsoft Edge.
- Seleccione Obtener.
Habilitar configuración de diagnóstico
Nota
Si el estado de visibilidad de su sitio es privado, la configuración de diagnóstico está habilitada de forma predeterminada.
Para habilitar la configuración de diagnóstico para un sitio web público:
- Abra la aplicación Power Pages Management.
- Agregue o actualice la Configuración del sitio con el nombre UserTrace/Debug.
- Establezca el valor en true.
Consultar los mensajes de error del lado del servidor
Cuando habilita la configuración de diagnóstico, la plataforma registra cualquier error que ocurra en el servidor. Para capturar estos mensajes de error del servidor, debe:
Abrir el explorador web de Microsoft Edge.
Navegar a su sitio web de Power Pages.
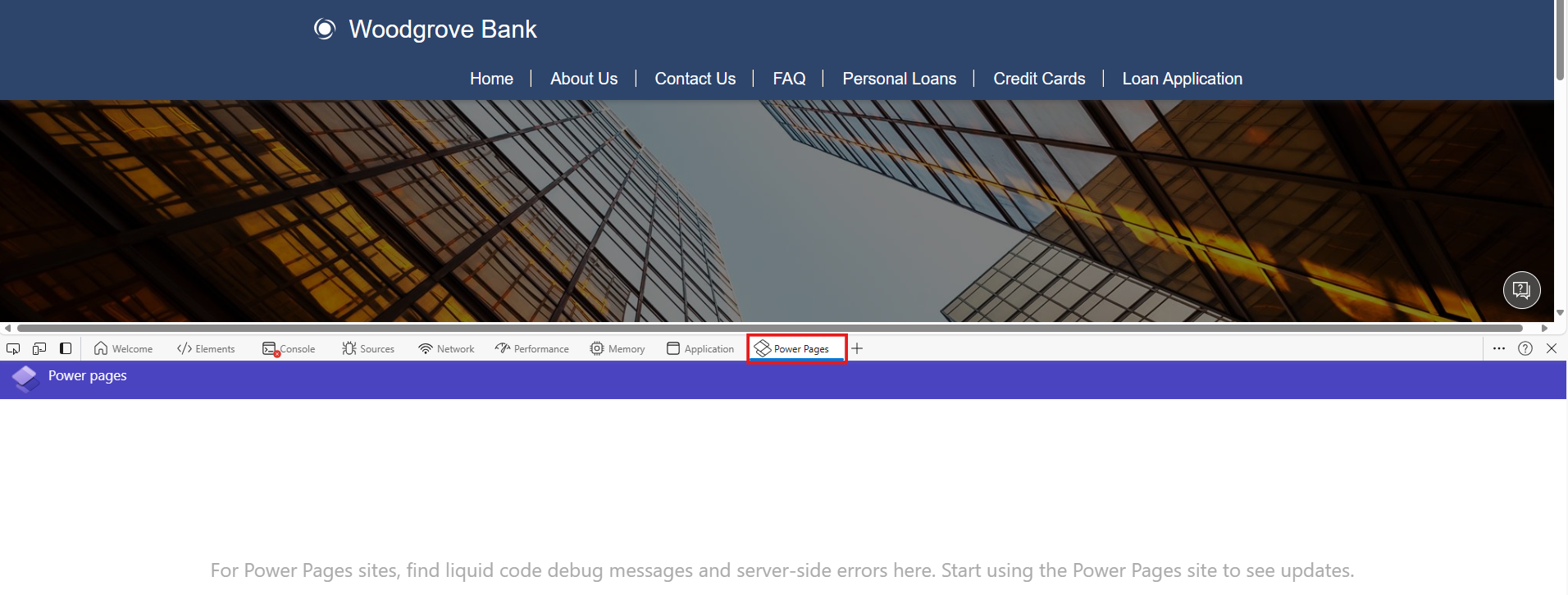
Abrir el navegador DevTools.
Seleccione la pestaña Power Pages.

Reproduzca el escenario donde encontró el error.
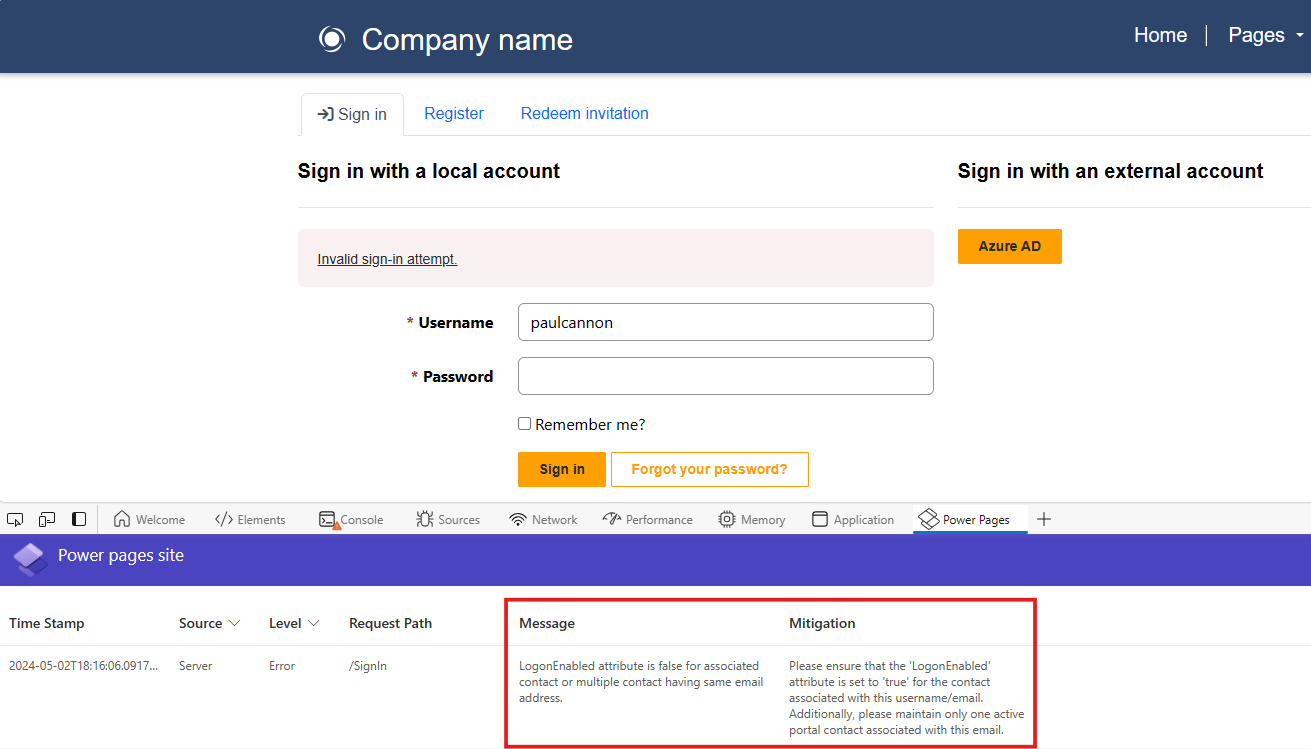
La herramienta muestra una lista de todos los mensajes de error del lado del servidor junto con sus probables resoluciones.
Nota
Actualmente, es posible que solo vea una cantidad limitada de mensajes de error. Sin embargo, cada versión posterior incluirá mensajes de error adicionales para varios tipos de errores.
Los siguientes son algunos ejemplos de mensajes de error:
Error con el proveedor de inicio de sesión local si el atributo LogonEnabled es falso para el contacto del portal.

La búsqueda de entidad externa no está configurada correctamente.
Registrar mensajes personalizados con Liquid
Los creadores pueden agregar declaraciones de registro en su código de Liquid. Cuando el sitio de Power Pages se está ejecutando, los registros agregados por el fabricante en el código de Liquid se muestran en la extensión de la herramienta para desarrolladores de Power Pages. Más información en Objetos de Liquid disponibles.