Personalizar contenido utilizando fragmentos de contenido
Los fragmentos de contenido son pequeñas partes de contenido editable que pueden colocar un desarrollador en un encabezado, pie de página, página web o plantilla web, permitiendo que el contenido personalizable rellene cualquier parte del diseño de una página web fácilmente.
Un desarrollador puede colocar un fragmento usando Liquid: {{ snippets["<<snippet name>>"] }}, {% editable snippets '<<snippet name>>' %} o {% include 'snippet' snippet_name:'<<snippet name>>' %}.
Modificar fragmentos
Los fragmentos se pueden crear y editar a través de la aplicación Administración del portal. La característica principal del fragmento es el hecho de que puede resumir un poco de contenido (aparte del texto principal de la página) y modificarlo por separado permitiendo esencialmente que cualquier contenido estático del sitio sea completamente administrado y editable.
Abra la aplicación Administración del portal.
Vaya a Contenido>Fragmentos de contenido.
Para crear un nuevo fragmento, seleccione Nuevo.
Para editar un fragmento existente, seleccione un Fragmento de contenido existente en la cuadrícula.
Escriba valores para los campos siguientes:
| Nombre | Descripción |
|---|---|
| Nombre | El nombre puede usarlo un programador para situar el valor del fragmento en código del sitio web. |
| Sitio web | El sitio web que está asociado con el fragmento. |
| Nombre | Nombre para el contenido fragmento de código. |
| Escribir | Tipo de contenido fragmento de código, Texto o HTML. |
| Idioma del fragmento de contenido | Seleccione un idioma para el contenido del fragmento de código. Para agregar más idiomas, vaya a habilitar soporte para múltiples idiomas. |
| valor | El contenido del fragmento que se mostrará en el sitio web. Puede introducir texto sin formato o formato HTML. También puedes usar objetos líquidos tanto con texto como con valores de marcado HTML. |
Usar fragmento de código
Puede usar fragmentos de código para mostrar texto o HTML. Los fragmentos de contenido también pueden usar objetos líquidos y hacer haga referencia a otro contenido como entidades.
Por ejemplo, puede usar los pasos explicados anteriormente en este artículo para crear / editar un fragmento de contenido. Mientras edita fragmento de código, puede incluir código de muestra para un registro. Asegúrese de reemplazar el ID del registro de la tabla de cuentas con el ID correcto de su entorno. También puede utilizar otra tabla en lugar de Cuenta.
Después de crear un fragmento de código con texto, HTML u objetos líquidos que se muestran en el ejemplo anterior, puede usarlo en una página web.
Para agregar fragmento de código a una página web:
Cree una plantilla web y use fragmentos de objeto líquido para llamar al fragmento de código que creó.
Crear una plantilla de página utilizando la plantilla web creada anteriormente.
Utilice el estudio de diseño para crear una nueva página utilizando el diseño de página creado anteriormente.
Ejemplo
El siguiente ejemplo utiliza una base de datos Microsoft Dataverse con datos de ejemplo.
Nota
Deberá configurar permisos de tabla para la tabla Cuenta (o cualquier tabla que vaya a usar).
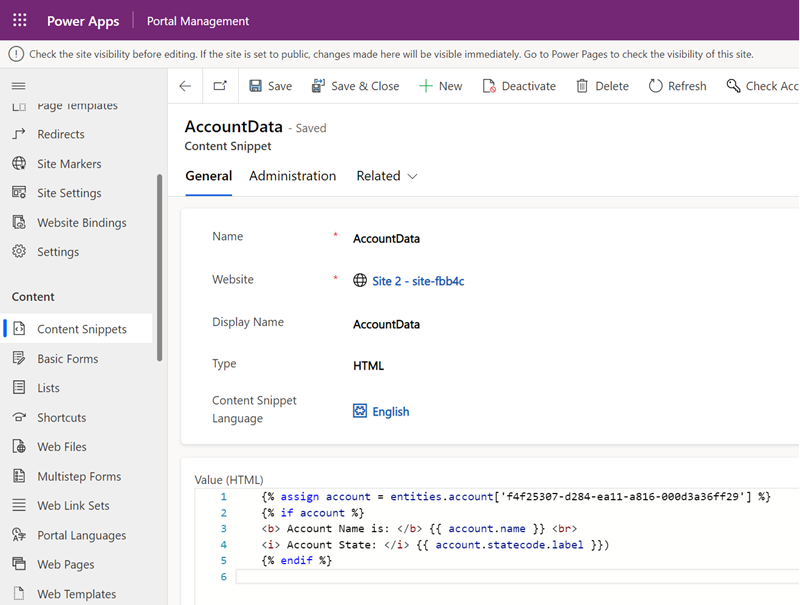
Abra la aplicación Administración del portal.
Vaya a Contenido>Fragmentos de contenido.
Para crear un nuevo fragmento, seleccione Nuevo.
Escribir nombre. Por ejemplo, AccountData.
Seleccione su sitio web.
Escriba un nombre para mostrar. Por ejemplo, AccountData.
Para este ejemplo, seleccione el tipo HTML. También puede seleccionar texto en su lugar.
Seleccione un idioma.
Copie y pegue el valor de muestra:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Reemplace el GUID del registro con un registro de tabla de cuentas de su base de datos de Dataverse.

Guardar el fragmento de contenido.
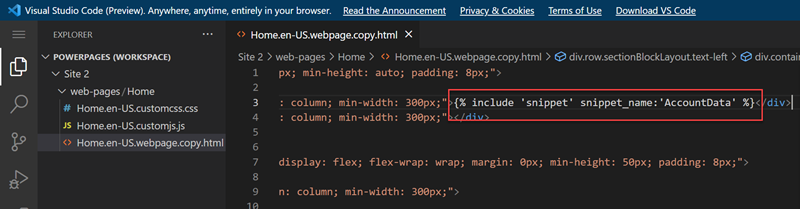
En el estudio de diseño de Power Pages, cree una nueva página web o elija una página web existente.
Seleccione Editar código.
Entre las etiquetas
<div></div>existentes, copie y pegue el siguiente valor de origen:{% include 'snippet' snippet_name:'AccountData' %}Si es diferente, actualice el valor de snippet_name con su nombre de fragmento de código.

Seleccione CTRL-S.
En el estudio de diseño, seleccione Sincronizar
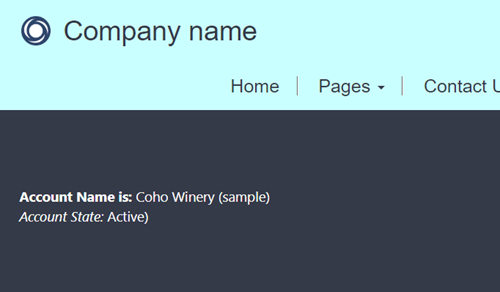
Seleccione Vista previa.
Verá la información de la cuenta representada como parte del fragmento:

Puede seguir los mismos pasos con el contenido fragmento de código de tipo Texto en lugar de HTML, por ejemplo:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Reemplace el GUID del registro con un registro de tabla de cuentas de su base de datos de Dataverse.
Cuando navega por la página con este contenido fragmento de código, la información de la tabla se muestra utilizando un objeto líquido junto con texto en lugar de HTML. Del mismo modo, también puede usar solo HTML para mostrar contenido sin usar objetos líquidos.