Sugerencias de rendimiento para crear objetos visuales personalizados de Power BI de calidad
En este artículo se tratan las técnicas que permiten a los desarrolladores obtener un alto rendimiento al representar sus objetos visuales personalizados.
Nadie quiere que un objeto visual tarde mucho tiempo en representarse. Hacer que el objeto visual se represente lo más rápido posible es fundamental al escribir el código.
Nota
A medida que mejoremos la plataforma, se irán lanzando nuevas versiones de la API. Para sacar el máximo partido del conjunto de características y la plataforma de objetos visuales de Power BI, se recomienda mantenerse actualizado a la versión más reciente. Para averiguar qué versión usa, compruebe apiVersion en el archivo pbiviz.json.
Estas son algunas recomendaciones a fin de lograr un rendimiento óptimo para el objeto visual personalizado.
Reducción del tamaño del complemento
Un tamaño de complemento visual personalizado más pequeño da como resultado:
- Un tiempo de descarga más rápido
- Una instalación más rápida cada vez que se ejecuta el objeto visual
Estos recursos de terceros pueden ayudarle a reducir el tamaño del complemento mediante la búsqueda de formas de quitar código sin usar o agitación de árboles y división del código.
Comprobar la hora de representación del objeto visual
Mida el tiempo de representación del objeto visual en varias situaciones para ver qué partes del script necesitan optimización, si las hay.
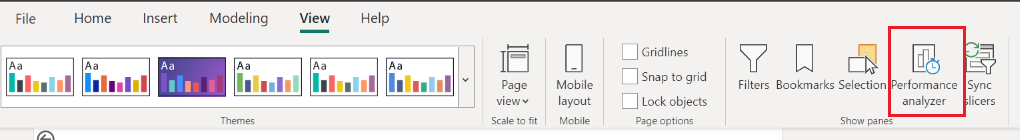
Analizador de rendimiento de Power BI Desktop

Use el Analizador de rendimiento de Power BI Desktop (Ver>Analizador de rendimiento) para comprobar cómo se representa el objeto visual en los casos siguientes:
- Primera representación del objeto visual
- Miles de puntos de datos
- Un único punto de datos o medida (para determinar la sobrecarga de representación visual)
- Filtros
- Segmentación
- Cambio de tamaño (es posible que no funcione en el analizador de rendimiento)
Si es posible, compare estas medidas con las de un objeto visual principal similar para ver si hay partes que se puedan optimizar.
Uso de User Timing API
Use la API de intervalos del usuario para medir el rendimiento de JavaScript de la aplicación. La API puede ayudarle a decidir qué partes del script necesitan optimización.
Para obtener más información, consulte la API de intervalos del usuario.
Otras formas de probar el objeto visual personalizado
Instrumentación de código: Use las siguientes herramientas de la consola para recopilar datos sobre el rendimiento del objeto visual personalizado (tenga en cuenta que estas herramientas se vinculan a herramientas externas de terceros):
Las siguientes herramientas de desarrollo web también pueden ayudar a medir el rendimiento del objeto visual, pero tenga en cuenta que también generan perfiles de Power BI:
Una vez que haya determinado qué partes del objeto visual necesitan optimización, consulte estas sugerencias.
Actualizar mensajes
Al actualizar el objeto visual:
- No vuelva a representar todo el objeto visual si solo han cambiado algunos elementos. Represente solo los elementos necesarios.
- Almacene la vista de datos pasada al actualizar. Represente solo los puntos de datos que son diferentes de la vista de datos anterior. Si no han cambiado, no es necesario volver a representarlos.
- El explorador suele realizar el cambio de tamaño automáticamente y no requiere ninguna actualización del objeto visual.
Almacenamiento en caché de nodos DOM
Cuando se recupera un nodo o una lista de nodos de DOM, piense si puede reutilizarlos en cálculos posteriores (en ocasiones, incluso en la siguiente iteración del bucle). Siempre y cuando no necesite agregar o eliminar más nodos en el área correspondiente, el almacenamiento en caché puede mejorar la eficacia global de la aplicación.
Para asegurarse de que el código sea rápido y no ralentice el explorador, mantenga el acceso a DOM al mínimo.
Por ejemplo:
En lugar de:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
Pruebe lo siguiente:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
Evitación de la manipulación de DOM
Limite la manipulación de DOM en la medida de lo posible. Las operaciones de inserción como prepend(), append() y after() requieren mucho tiempo y no deben usarse a menos que sea necesario.
Por ejemplo:
En lugar de:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
Pruebe lo siguiente:
Haga que el ejemplo anterior sea más rápido mediante html() y creando la lista con antelación:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
Reconsideración de JQuery
Limite los marcos de JS y use JS nativo siempre que sea posible para aumentar el ancho de banda disponible y reducir la sobrecarga de procesamiento. Esto también podría reducir las incidencias de compatibilidad con exploradores más antiguos.
Para obtener más información, vea en youmightnotneedjquery.com ejemplos alternativos de funciones de JQuery, como show, hide, addClass, etc.
Animación
Opciones de animación
Para el uso repetido de animaciones, considere la posibilidad de usar Canvas o WebGL, en lugar de SVG. A diferencia de lo que sucede con SVG, con estas opciones, el rendimiento viene determinado por el tamaño, no por el contenido.
Puede obtener más información sobre las diferencias en SVG frente a Canvas: cómo elegir.
Sugerencias de rendimiento de Canvas
Consulte los siguientes sitios de terceros para obtener sugerencias sobre cómo mejorar el rendimiento de Canvas.
Por ejemplo, aprenda a evitar cambios innecesarios en el estado del lienzo mediante la representación por color en lugar de posición.
Funciones de animación
Si usa requestAnimationFrame para actualizar las animaciones en pantalla, se llamará a las funciones de animación antes de que el explorador llame a otro método Repaint.
Bucles de animación
¿Vuelve el bucle de animación a dibujar elementos que no se han modificado?
En caso afirmativo, pierde tiempo dibujando elementos que no cambian de fotograma a fotograma.
Solución: actualice los fotogramas de forma selectiva.
Cuando está animando visualizaciones estáticas, es tentador dibujar todo el código para dibujar en una función de actualización y llamarlo repetidamente con nuevos datos para cada iteración del bucle de animación.
En su lugar, considere la posibilidad de usar un método de constructor del objeto visual para dibujar todo lo que sea estático. Después, la función de actualización solo necesita dibujar elementos de visualización que cambien.
Sugerencia
Suelen encontrarse bucles de animación ineficaces en ejes y leyendas.
Problemas comunes
- Cálculo del tamaño de texto: Cuando hay muchos puntos de datos, no pierda tiempo calculando el tamaño del texto para cada punto. Calcule algunos puntos y, a continuación, estime.
- Si no se ven algunos elementos del objeto visual en la pantalla, no es necesario representarlos.
Contenido relacionado
Guía de optimización para Power BI
¿Más preguntas? Pregunte al Comunidad de Power BI.