Preguntas y respuestas en análisis integrados de Power BI
El análisis insertado de Power BI le ofrece una manera de incorporar Q&A en una aplicación. Los usuarios pueden formular preguntas mediante lenguaje natural y recibir respuestas inmediatas en forma de visualizaciones como gráficos o diagramas.

Existen dos modos de insertar preguntas y respuestas dentro de la aplicación: interactivo y solo resultados. El modo interactivo le permite escribir preguntas y hacer que se muestren en el objeto visual. Si tiene una pregunta guardada o una pregunta específica que desea mostrar, puede usar el modo "solo resultado" rellenando la pregunta en la configuración de incrustación.
Este es un ejemplo del código JavaScript:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
Establecer pregunta
Si usa el modo de resultado en combinación con y una pregunta establecida, puede introducir más preguntas en el marco. La respuesta a la nueva pregunta reemplazará inmediatamente el resultado anterior. Se representa un nuevo objeto visual que coincide con la nueva pregunta.
Un ejemplo de este uso sería una lista de preguntas más frecuentes. El usuario podría repasar las preguntas y recibir las respuestas dentro de la misma sección integrada.
Fragmento de código para el uso del SDK de JS:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
Evento renderizado visualmente
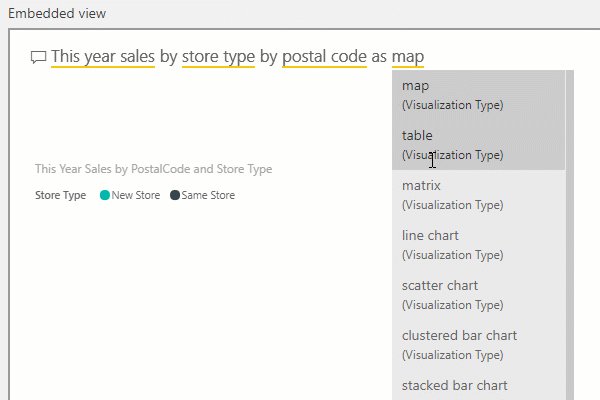
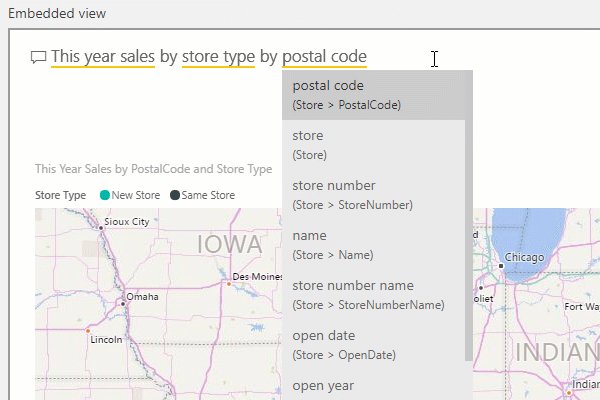
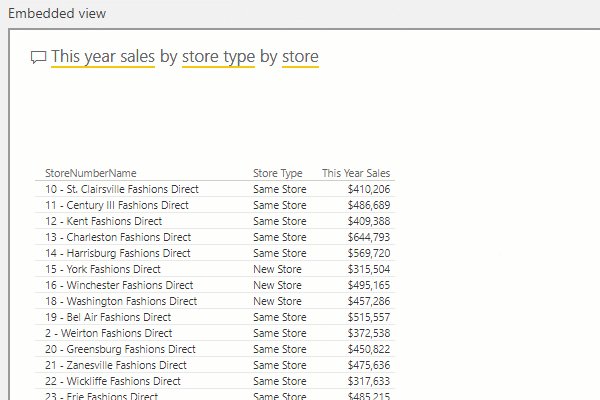
En el modo interactivo, se puede notificar a la aplicación con un evento de cambio de datos cada vez que el objeto visual representado cambia para reflejar la consulta de entrada actualizada a medida que esta se escribe.
La escucha del evento visualRendered le permite guardar las preguntas para su uso posterior.
fragmento de código para el uso del SDK de JavaScript:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
Token de inserción
Cree un token de inserción desde un modelo semántico para iniciar un elemento de Preguntas y respuestas. Para más información, consulte la operación de generación de token.
Contenido relacionado
Prueba el entorno de análisis integrado de Power BI
¿Más preguntas? Preguntar a la comunidad de Power BI