Utilizar la extensión de Visual Studio Code
Nota
A partir del 12 de octubre de 2022, los portales de Power Apps son Power Pages. Más información: Microsoft Power Pages ya está disponible para el público en general (blog)
Pronto migraremos y fusionaremos la documentación de los portales de Power Apps con la documentación de Power Pages.
Introducción
Visual Studio Code (VS Code) es un editor de código fuente ligero pero potente que se ejecuta en su escritorio y está disponible para Windows, macOS y Linux. Viene con soporte integrado para JavaScript, TypeScript y Node.js y tiene un rico ecosistema de extensiones para otros lenguajes (como C ++, C#, Java, Python, PHP y Go) y tiempos de ejecución (como .NET y Unity). Para obtener más información, consulte Introducción a VS Code.
VS Code le permite ampliar su capacidad a través de extensiones. Las extensiones de VS Code pueden agregar más características a la experiencia general. Con el lanzamiento de esta característica, ahora puede usar la extensión VS Code para trabajar con portales de Power Apps.
Extensión VS Code para portales
Las Power Platform Tools agregan la capacidad de configurar portales usando VS Code y usar el lenguaje Liquid incorporado IntelliSense habilitando ayuda para completar el código, asistencia y sugerencias mientras personaliza la interfaz de los portales usando VS Code. Con la extensión VS Code, también puede configurar portales a través del soporte de portales para Microsoft Power Platform CLI.

Requisitos previos
Antes de usar la extensión VS Code para portales Power Apps debe:
Descargar, instalar y configurar Visual Studio Code. Más información: Descargar Visual Studio Code
Configurar su entorno y sistema para el soporte de CI/CD de los portales de Power Apps usando CLI. Más información: Soporte de portales para Microsoft Power Platform CLI (versión preliminar)
Instalar la extensión VS Code
Después de instalar Visual Studio Code, necesita instalar la extensión para el complemento de portales de Power Apps para VS Code.
Para instalar la extensión VS Code:
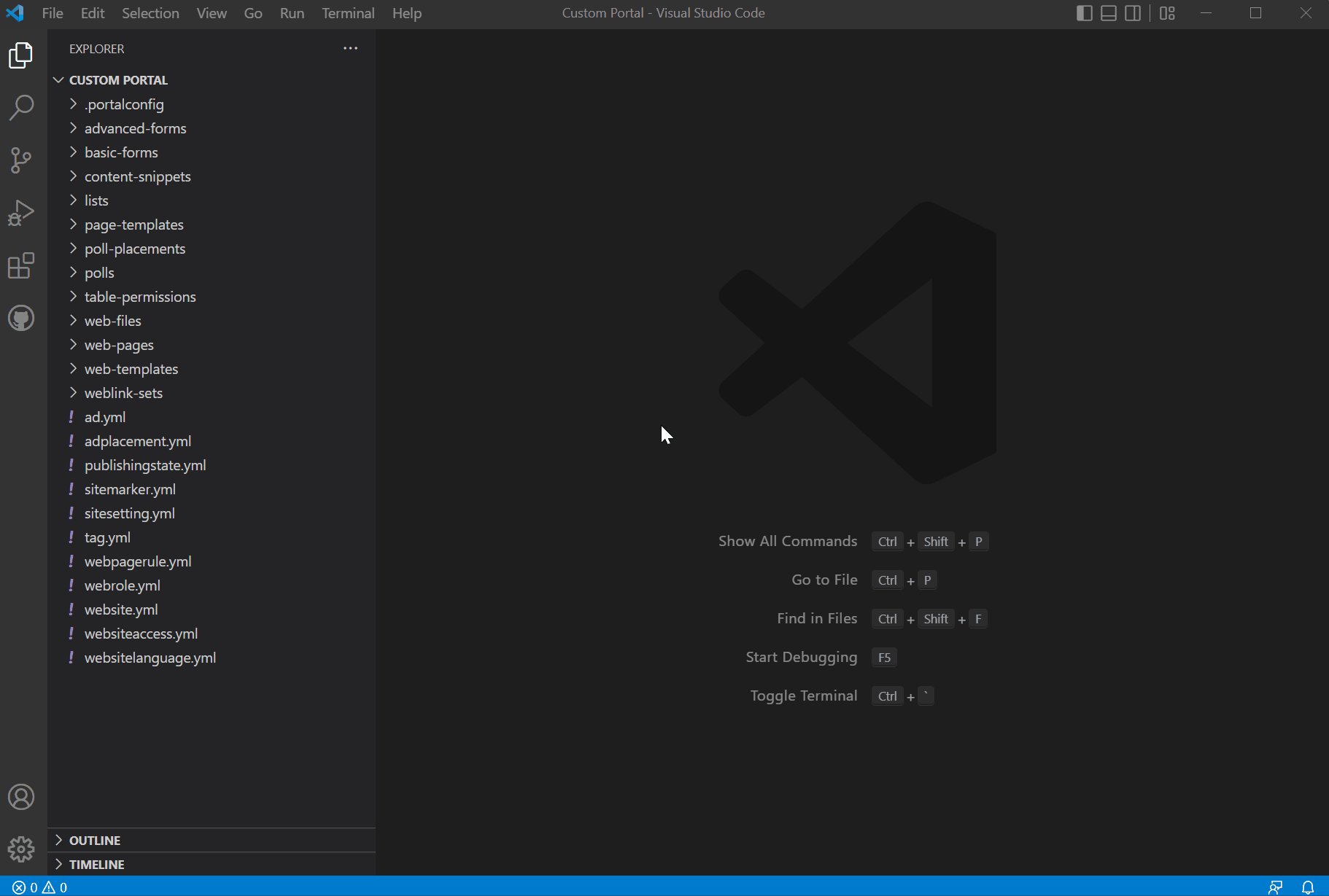
Abra Visual Studio Code.
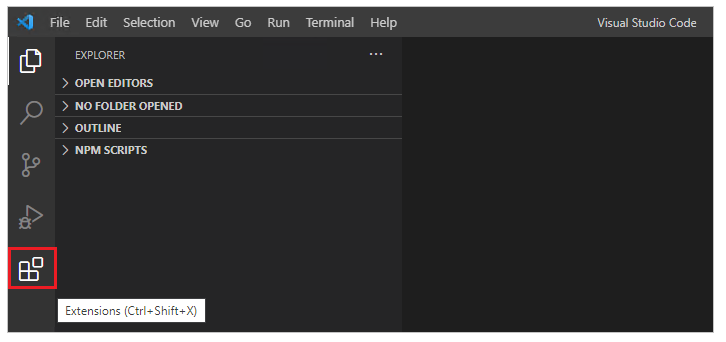
Seleccionar
 (Extensiones) en el panel izquierdo.
(Extensiones) en el panel izquierdo.
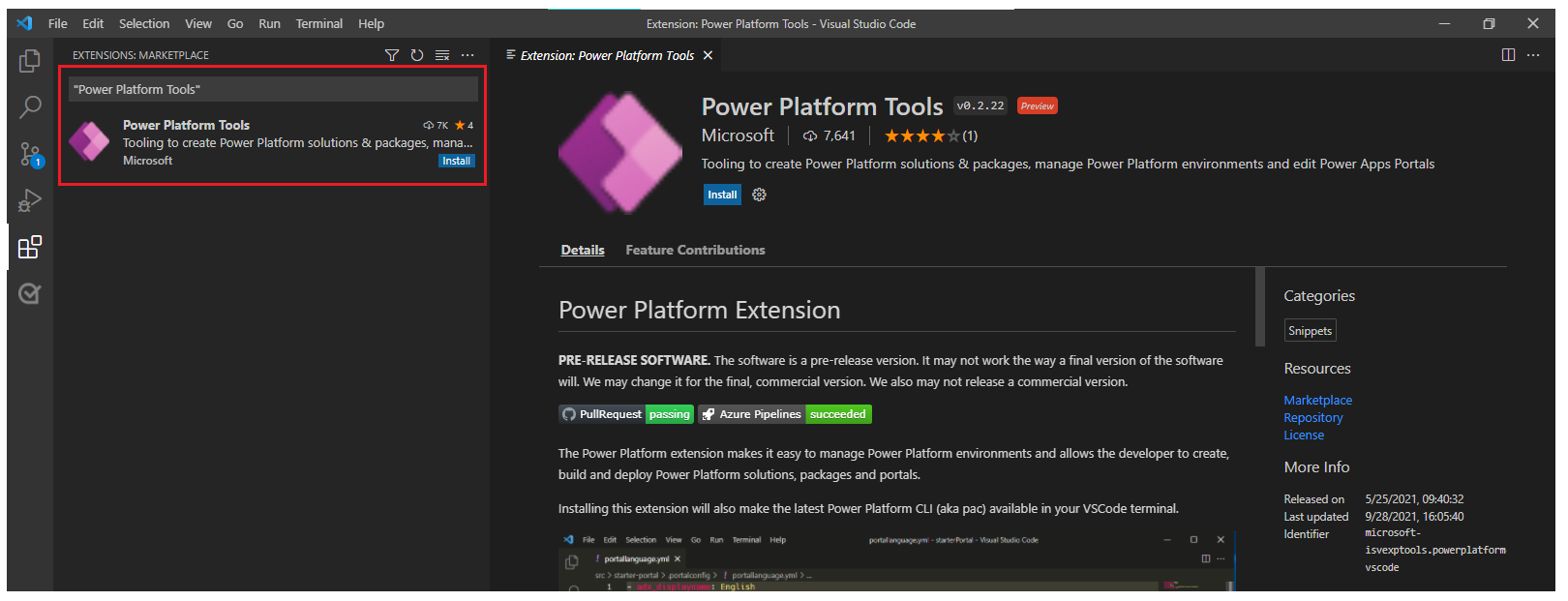
Seleccione el
 en la parte superior derecha del panel de extensiones.
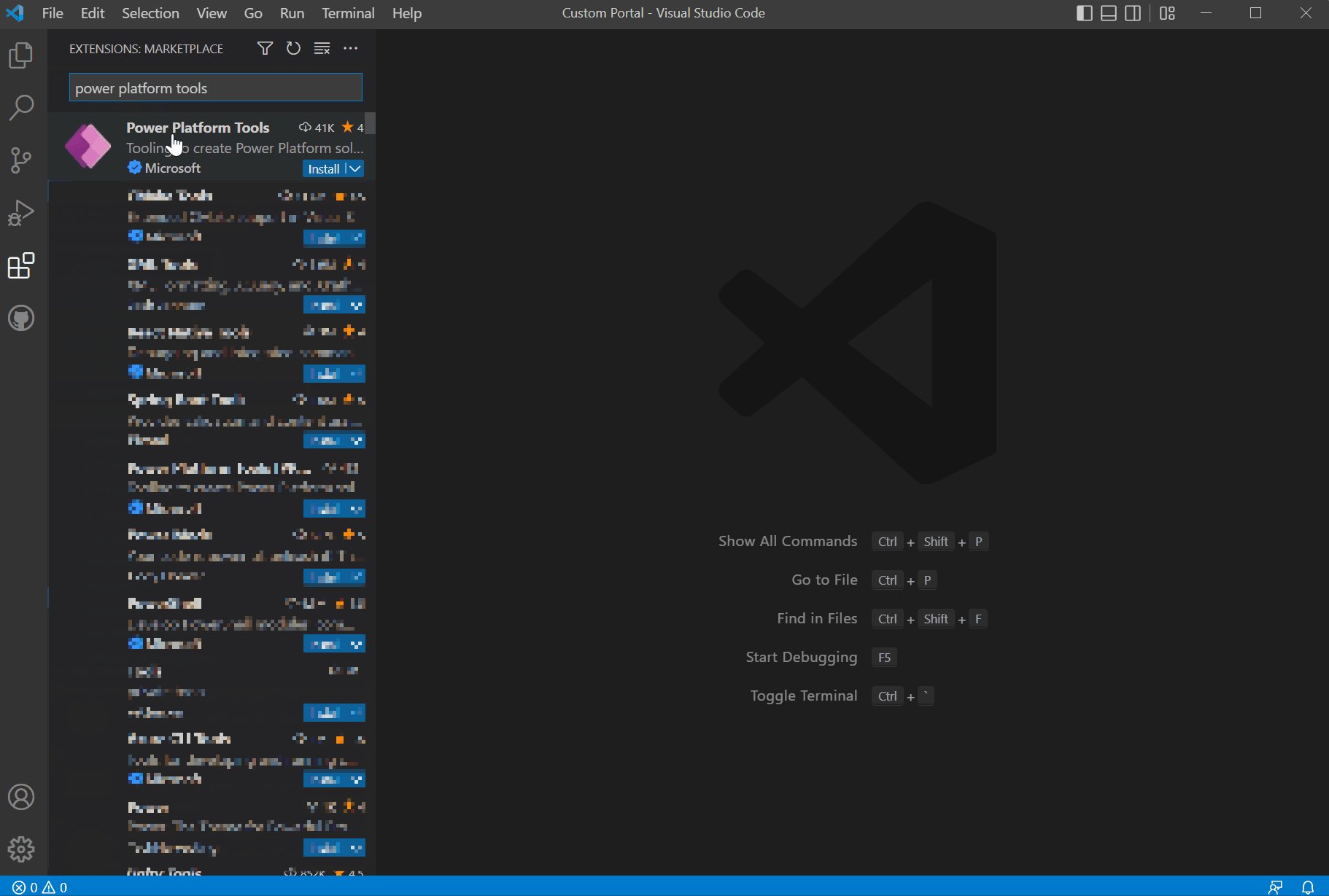
en la parte superior derecha del panel de extensiones.Busque y seleccione Power Platform Tools.

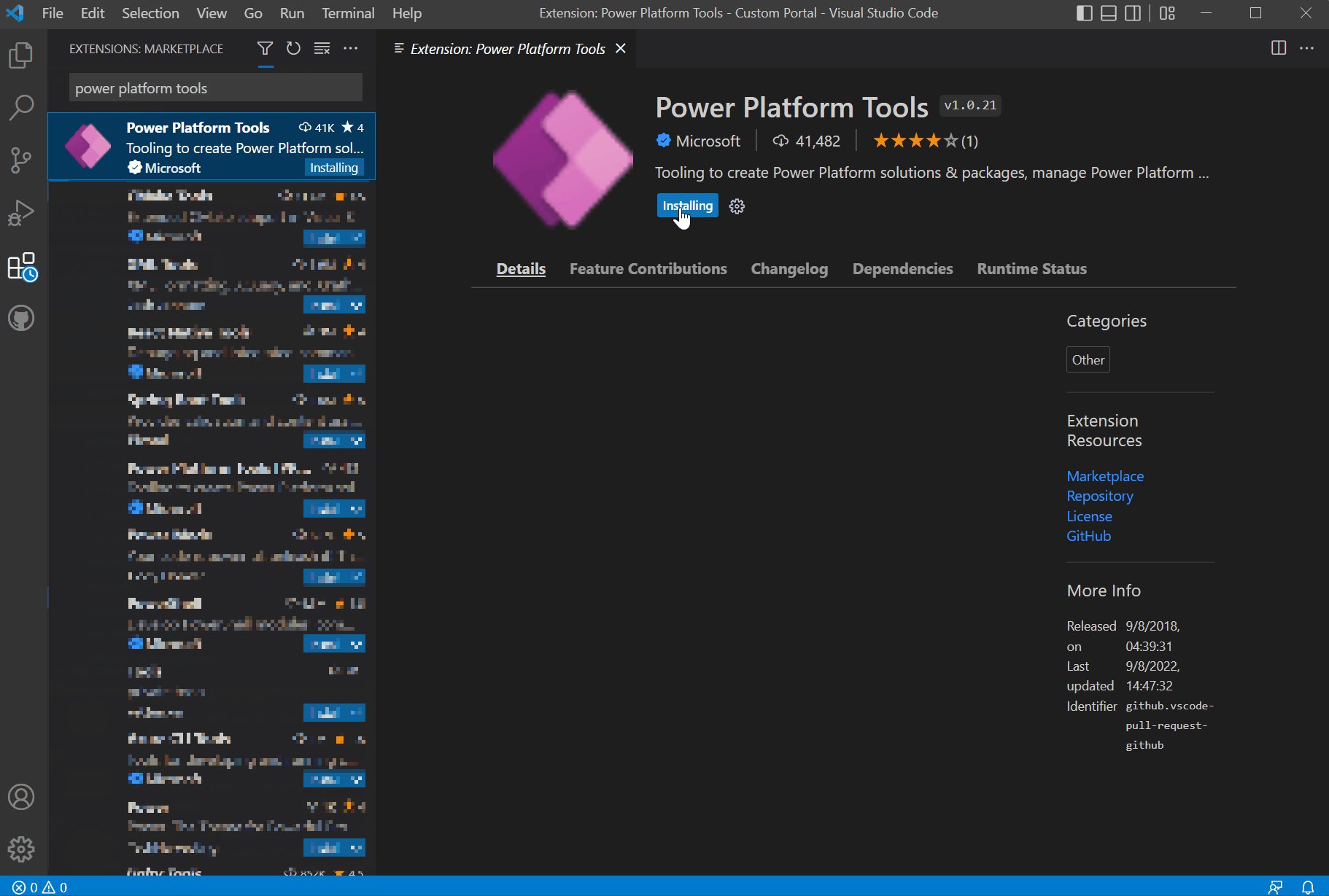
Seleccionar Instalar.
Verifique que la extensión se haya instalado correctamente según los mensajes de estado.
Descargar contenido de portales
Para autenticarse en un entorno de Microsoft Dataverse y para descargar el contenido de los portales, consulte el tutorial Usar Microsoft Power Platform CLI con portales: descarga de contenido de portales.
Sugerencia
La extensión Power Platform Tools habilita automáticamente el uso de comandos CLI de Microsoft Power Platform VS Code mediante el Terminal integrado de Visual Studio.
Soporte del fragmento de código
Al personalizar el contenido descargado con VS Code, ahora puede usar IntelliSense para etiquetas Liquid de los portales de Power Apps.

Iconos de archivo
La extensión VS Code para portales identifica y muestra automáticamente iconos para archivos y carpetas dentro del contenido de los portales descargados.
![]()
VS Code usa el valor predeterminado tema de icono de archivo que no muestra iconos específicos de portales. Para ver los íconos de archivos específicos de sus portales, deberá actualizar la instancia de VS Code para usar el tema de íconos de archivos específicos de los portales.
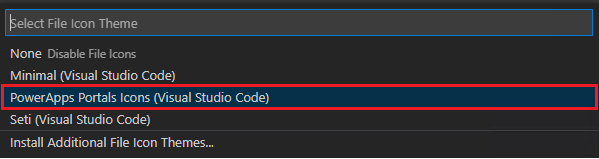
Para habilitar un tema de icono de archivo específico de portales:
Abra Visual Studio Code.
Vaya a Archivo > Preferencias > Tema de icono de archivo
Seleccione el tema para los iconos de portales de Power Apps.

Vista previa en directo
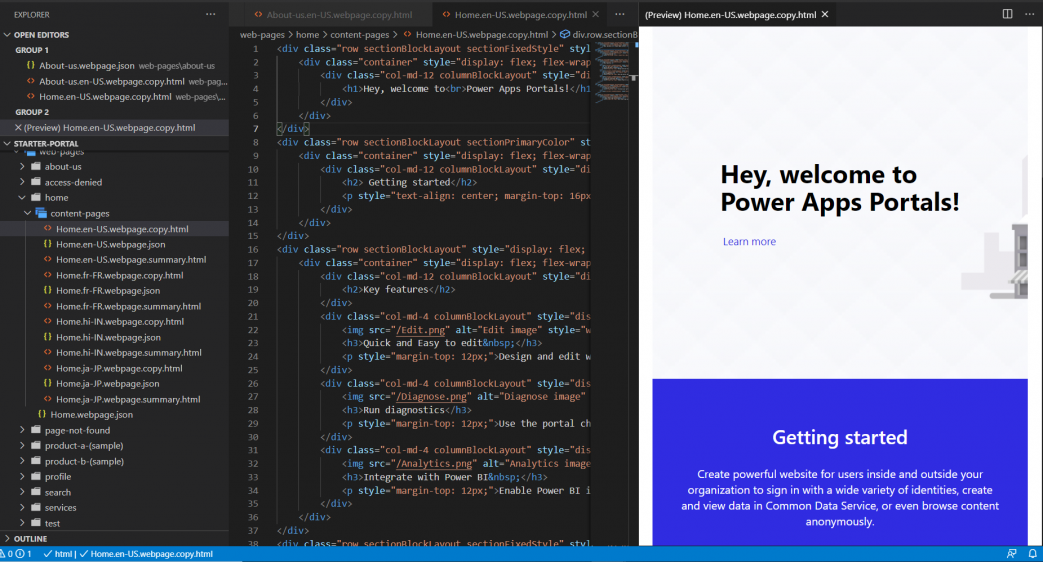
La extensión Visual Studio Code habilita una opción de versión preliminar en directo para ver la página de contenido de los portales dentro de la interfaz de Visual Studio Code durante la experiencia de desarrollo.
Para ver la vista previa, seleccione el  en la parte superior derecha cuando se abre un archivo HTML en modo de edición.
en la parte superior derecha cuando se abre un archivo HTML en modo de edición.

El panel de vista previa se abre en el lado derecho de la página que se está editando.

La función de vista previa requiere que los otros archivos también estén abiertos en la misma sesión de VS Code que conforman el marcado HTML para que se muestre la vista previa. Por ejemplo, si solo se abre el archivo HTML sin la estructura de carpetas abierta usando VS Code, verá el siguiente mensaje.

Cuando ocurra este problema, abra la carpeta usando Archivo> Abrir carpeta y seleccione la carpeta de contenido del portal descargada para abrirla antes de intentar obtener una vista previa nuevamente.
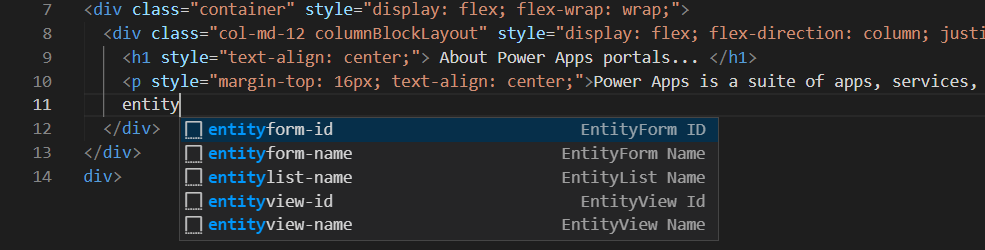
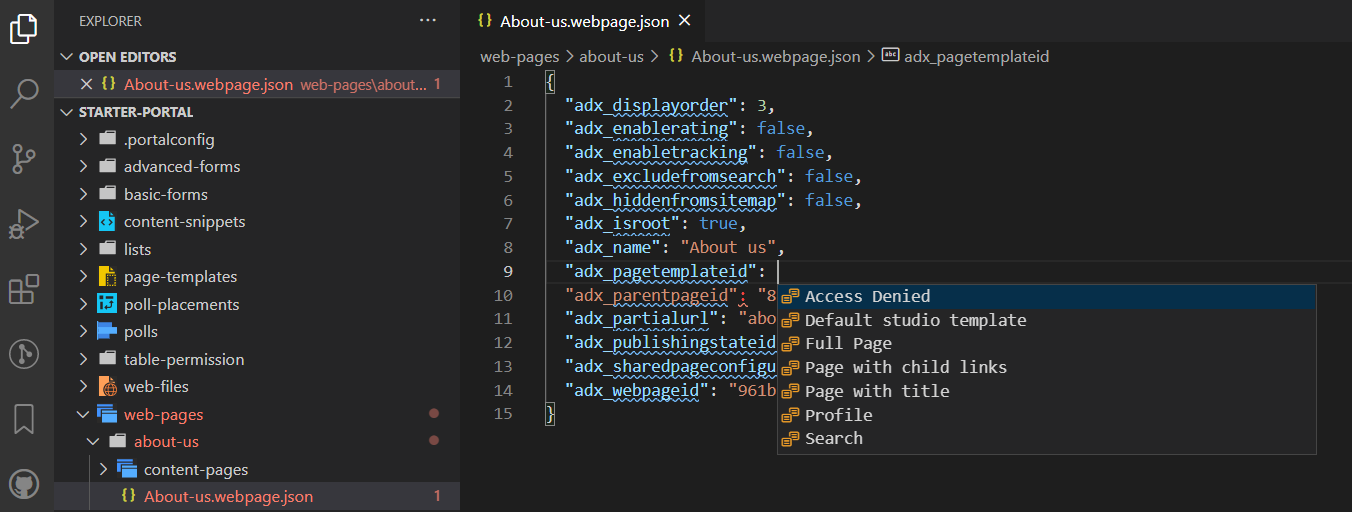
Autocompletar
La capacidad de completar automáticamente en la extensión VS Code muestra el contexto actual que se está editando y los elementos de autocompletar relevantes a través de IntelliSense.

Limitaciones
Las siguientes limitaciones se aplican actualmente a las Power Platform Tools para portales:
- Las características Soporte del fragmento de código y autocompletar solo admiten una funcionalidad limitada.
- Vista previa en vivo no admite temas personalizados ni objetos Liquid.
Consulte también
Compatibilidad de portales para Microsoft Power Platform CLI (versión preliminar)