Crear una plantilla de página personalizada para representar una fuente RSS
Nota
A partir del 12 de octubre de 2022, los portales de Power Apps son Power Pages. Más información: Microsoft Power Pages ya está disponible para el público en general (blog)
Pronto migraremos y fusionaremos la documentación de los portales de Power Apps con la documentación de Power Pages.
En este ejemplo, crearemos una plantilla de página personalizada para representar una fuente RSS de artículos de noticias, utilizando Liquid y una plantilla de página web. Más información:Almacenar contenido de origen con plantillas web.
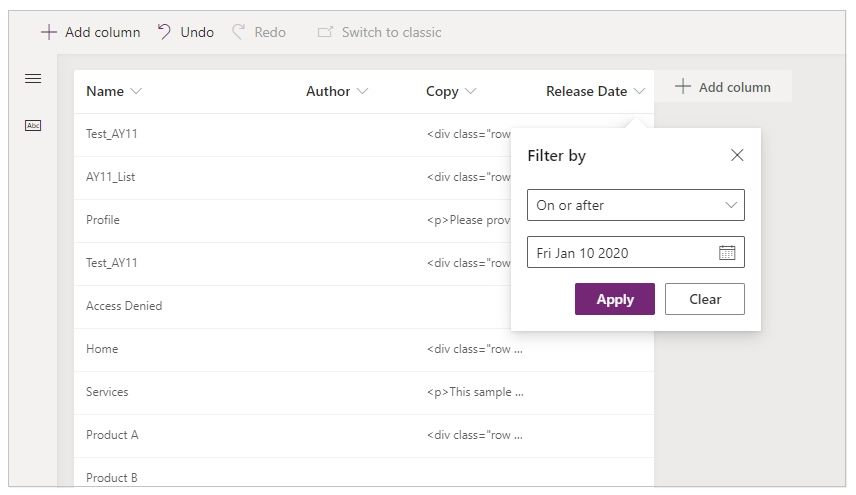
Paso 1: Crear nueva vista de Power Apps
Primero, crearemos una nueva vista de Power Apps que utilizaremos para cargar los datos para nuestra fuente. En este ejemplo, la convertiremos en una vista de páginas web, y usaremos esta tabla para almacenar nuestros artículos. Podemos usar esta vista para configurar la ordenación y el filtrado de resultados, e incluir como columnas los atributos de tabla que deseamos disponibles en nuestra plantilla de Liquid.

Paso 2: Crear una plantilla web para la fuente RSS
En este paso, crearemos una plantilla web para nuestra fuente RSS. Esta plantilla será aplicada a una página web particular en nuestro sitio web, por lo que usaremos el título y el resumen de esa página como título y descripción de la fuente. A continuación usaremos la etiqueta entityview para cargar nuestra vista Artículos de noticias recién creada. Más información: Etiquetas de entidad de Dataverse. Tenga en cuenta que también establecemos el campo Tipo MIME de la plantilla web como application/rss+xml. Esto indica qué tipo de contenido de respuesta podría ser cuando se representa nuestra plantilla.

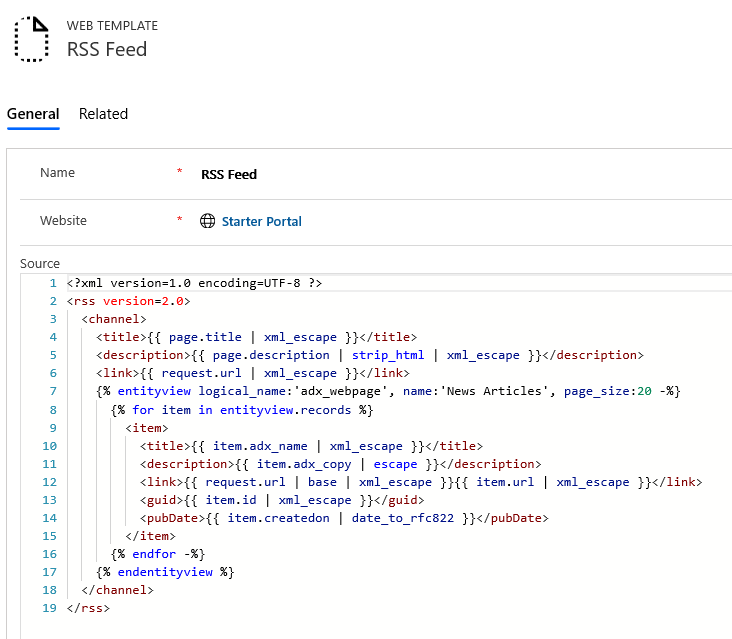
Fuente RSS (plantilla web)
<?xml version=1.0 encoding=UTF-8 ?>
<rss version=2.0>
<channel>
<title>{{ page.title | xml_escape }}</title>
<description>{{ page.description | strip_html | xml_escape }}</description>
<link>{{ request.url | xml_escape }}</link>
{% entityview logical_name:'adx_webpage', name:'News Articles', page_size:20 -%}
{% for item in entityview.records %}
<item>
<title>{{ item.adx_name | xml_escape }}</title>
<description>{{ item.adx_copy | escape }}</description>
<link>{{ request.url | base | xml_escape }}{{ item.url | xml_escape }}</link>
<guid>{{ item.id | xml_escape }}</guid>
<pubDate>{{ item.createdon | date_to_rfc822 }}</pubDate>
</item>
{% endfor -%}
{% endentityview %}
</channel>
</rss>
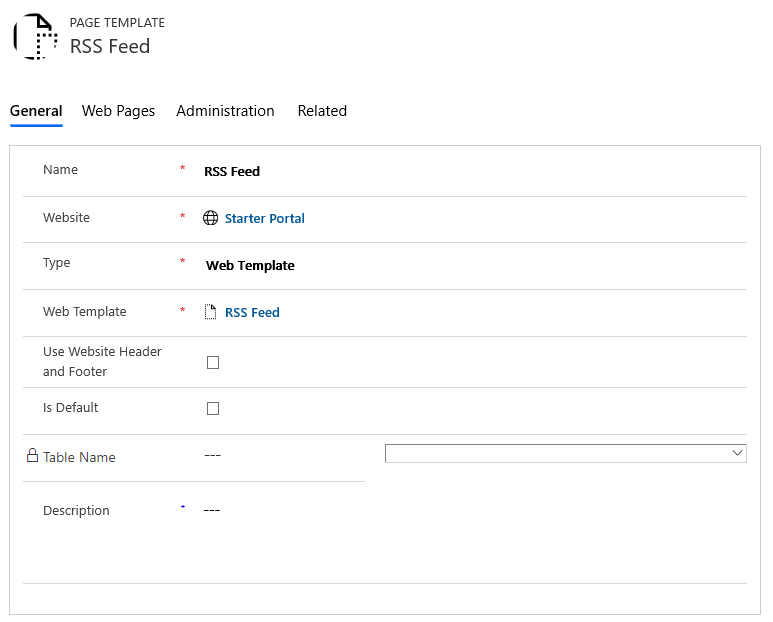
Paso 3: Crear una plantilla de página para asignar la plantilla de fuente RSS
Ahora, crearemos una nueva plantilla de página, lo que nos permitirá asignar nuestra plantilla de fuente RSS a cualquier página web en nuestro sitio web. Tenga en cuenta que anulamos la selección de Usar encabezado y el pie de página del sitio web, ya que deseamos establecer la representación de la respuesta de la página completa a nuestra fuente.

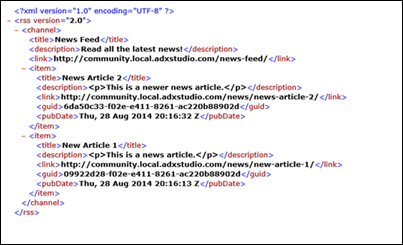
Paso 4: Crear una página web para hospedar fuente RSS
Ahora lo único que queda es crear una nueva página web a través de la plantilla de fuente RSS para hospedar nuestra fuente. Cuando solicitamos esta nueva página web, recibiremos nuestro XML de fuente RSS:

En este ejemplo, hemos visto cómo podemos agrupar características de administración de contenido de Liquid, plantillas web, vistas de Power Apps, y los portales para crear una fuente RSS personalizada. La combinación de estas características agrega eficaces capacidades de personalización a cualquier aplicación de portal.
Vea también
Crear una plantilla de página personalizada con Liquid y una plantilla de página de plantilla web
Representar la lista asociada a la página actual
Represente un encabezado y una barra de navegación principal de página web
Represente hasta tres niveles de jerarquía de páginas mediante la navegación híbrida
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).