Personalizar contenido utilizando fragmentos de contenido
Nota
A partir del 12 de octubre de 2022, los portales de Power Apps son Power Pages. Más información: Microsoft Power Pages ya está disponible para el público en general (blog)
Pronto migraremos y fusionaremos la documentación de los portales de Power Apps con la documentación de Power Pages.
Los fragmentos de contenido son pequeñas partes de contenido editable que pueden colocar un desarrollador en una plantilla de página, permitiendo que el contenido personalizable rellene cualquier parte del diseño de una página fácilmente. Los desarrolladores colocan controles de fragmentos, que son responsables de representar el contenido de los fragmentos en el portal con conexión a la web, en una plantilla de página.
Modificar fragmentos
Los fragmentos se pueden editar a través de la aplicación Administración del portal. La característica principal del fragmento es el hecho de que puede resumir un poco de contenido (aparte del texto principal de la página) y modificarlo por separado permitiendo esencialmente que cualquier contenido estático del sitio sea completamente administrado y editable.
Abra la aplicación Administración del portal.
Vaya a Portales > Fragmentos de contenido.
Para crear un nuevo fragmento, seleccione Nuevo.
Para editar un fragmento existente, seleccione un Fragmento de contenido existente en la cuadrícula.
Escriba valores para los campos siguientes:
| Nombre | Descripción |
|---|---|
| Nombre | El nombre puede usarlo un programador para situar el valor del fragmento en una plantilla de página en el código del portal. |
| Sitio web | El sitio web que está asociado con el fragmento. |
| Nombre | Nombre para el contenido fragmento de código. |
| Escribir | Tipo de contenido fragmento de código, Texto o HTML. |
| Idioma del fragmento de contenido | Seleccione un idioma para el contenido del fragmento de código. Para agregar más idiomas, vaya a habilitar soporte para múltiples idiomas. |
| Value | El contenido del fragmento que se mostrará en el portal. Puede introducir texto sin formato o formato HTML. También puedes usar objetos líquidos tanto con texto como con valores de marcado HTML. |
Usar fragmento de código
Puede usar fragmentos de código para mostrar texto o HTML. Los fragmentos de contenido también pueden usar objetos líquidos y hacer haga referencia a otro contenido como entidades.
Por ejemplo, puede usar los pasos explicados anteriormente en este artículo para crear / editar un fragmento de contenido. Mientras edita fragmento de código, puede incluir código de muestra para un registro. Asegúrese de reemplazar el ID del registro de la tabla de cuentas con el ID correcto de su entorno. También puede utilizar otra tabla en lugar de Cuenta.
Después de crear un fragmento de código con texto, HTML u objetos líquidos que se muestran en el ejemplo anterior, puede usarlo en una página del portal.
Para agregar fragmento de código a una página del portal:
Cree una plantilla web y use fragmentos de objeto líquido para llamar al fragmento de código que creó.
Crear una plantilla de página utilizando la plantilla web creada anteriormente.
Utilice los portales Studio para crear una nueva página utilizando la plantilla de página creada anteriormente.
Ejemplo
El siguiente ejemplo utiliza una base de datos Microsoft Dataverse con datos de ejemplo.
Abra la aplicación Administración del portal.
Vaya a Portales > Fragmentos de contenido.
Para crear un nuevo fragmento, seleccione Nuevo.
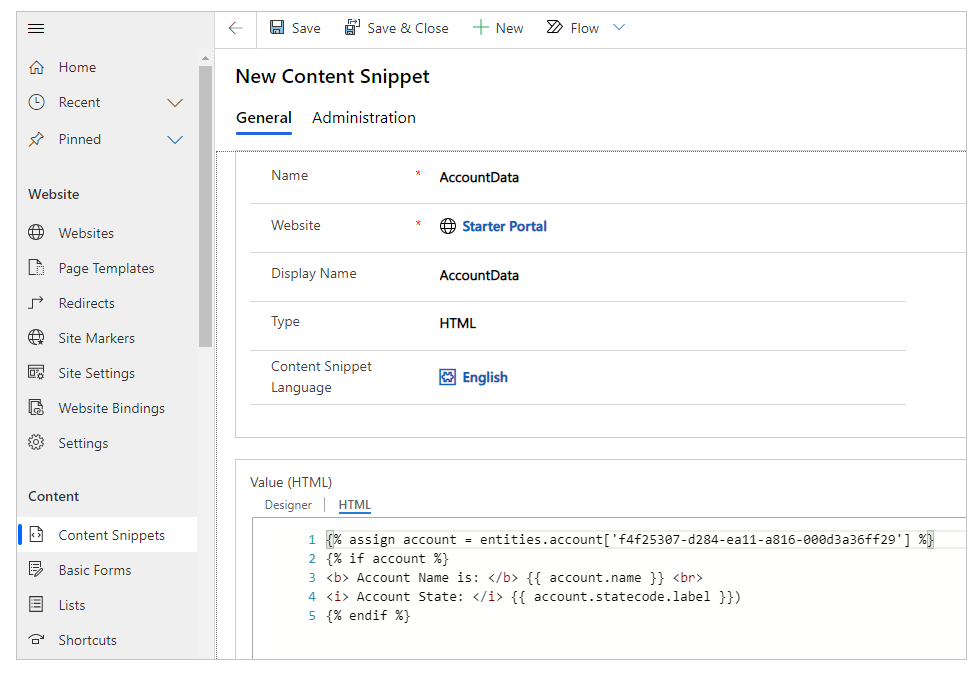
Escribir nombre. Por ejemplo, AccountData.
Seleccione su sitio web.
Escriba un nombre para mostrar. Por ejemplo, AccountData.
Para este ejemplo, seleccione el tipo HTML. También puede seleccionar texto en su lugar.
Seleccione un idioma.
Copie y pegue el valor de muestra:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Reemplace el GUID del registro con un registro de tabla de cuentas de su base de datos de Dataverse.

Guardar el fragmento de contenido.
Seleccione Plantillas Web en el panel izquierdo.
Seleccione Nuevo.
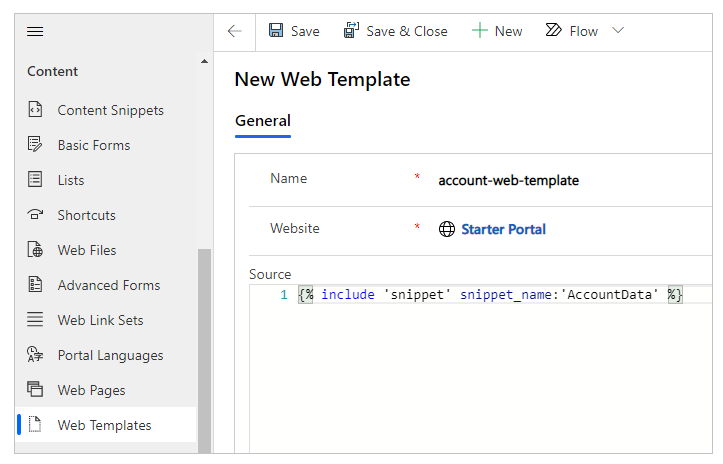
Introduzca un nombre. Por ejemplo, plantilla-cuenta-web.
Seleccione su sitio web.
Copie y pegue el valor de origen:
{% include 'snippet' snippet_name:'AccountData' %}Si es diferente, actualice el valor de snippet_name con su nombre de fragmento de código.

Seleccione Guardar.
Seleccione Plantilla de página en el panel izquierdo.
Seleccione Nuevo.
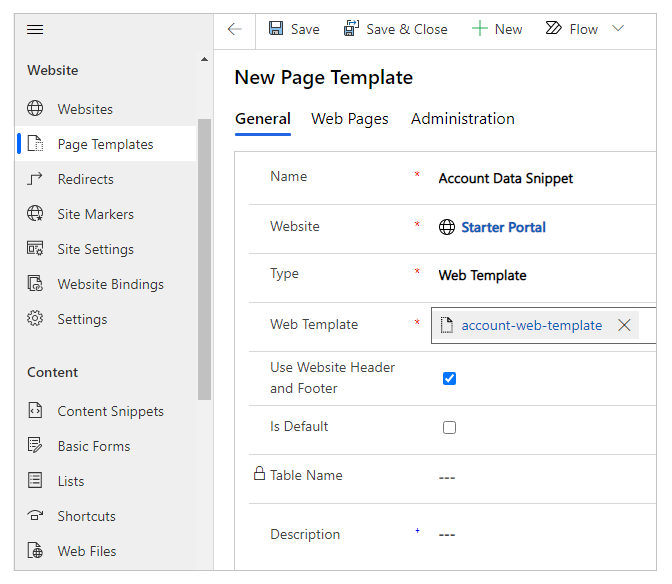
Introduzca un nombre. Por ejemplo, Fragmento de código de datos de cuenta.
Seleccione su sitio web.
Seleccione el tipo Plantilla Web.
Seleccione la plantilla web creada anteriormente. En este ejemplo, es plantilla web de cuenta.
Seleccione Guardar.

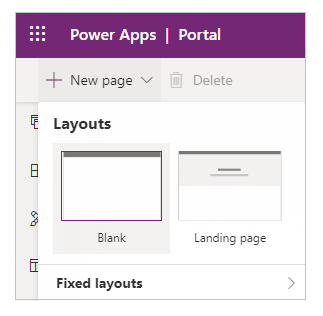
Editar su portal.
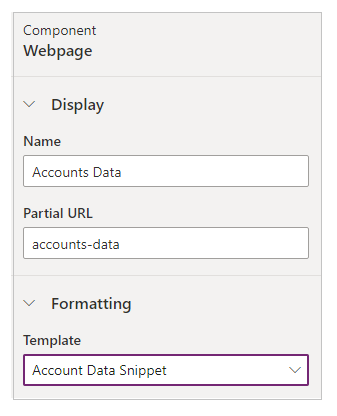
Seleccione la página Nueva > En blanco.

Escriba un nombre para la página. Por ejemplo, Datos de cuentas.
Introduzca una URL parcial. Por ejemplo, cuentas-datos.
Seleccione la Plantilla de página creada anteriormente. En este ejemplo, es Fragmento de datos de cuenta.

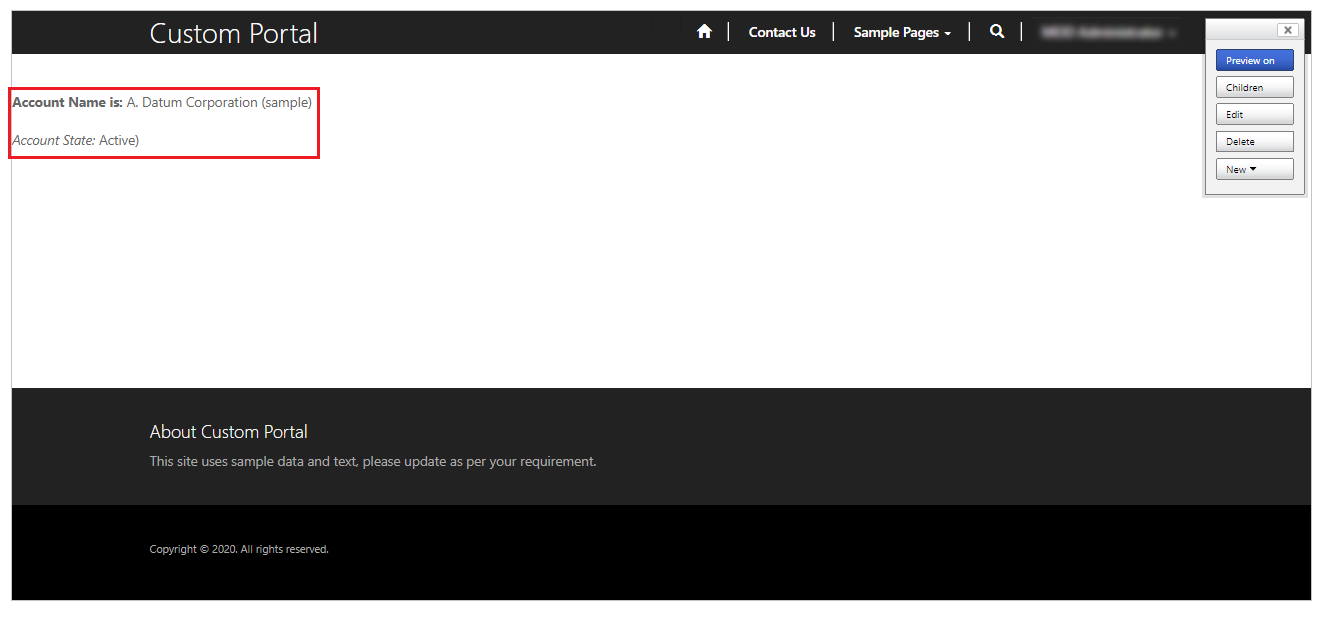
Seleccione Navegar por el sitio web en la esquina superior derecha para ver la página en el navegador.

Puede seguir los mismos pasos con el contenido fragmento de código de tipo Texto en lugar de HTML, por ejemplo:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Reemplace el GUID del registro con un registro de tabla de cuentas de su base de datos de Dataverse.
Cuando navega por la página con este contenido fragmento de código, la información de la tabla se muestra utilizando un objeto líquido junto con texto en lugar de HTML. Del mismo modo, también puede usar solo HTML para mostrar contenido sin usar objetos líquidos.
Vea también
Trabajar con plantillas líquidas
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).