Agregue componentes de código a una página personalizada para su aplicación basada en modelos
Este artículo describe el uso de componentes de código creados por desarrolladores profesionales que utilizan Power Apps component framework dentro de una página personalizada. Para la extensibilidad de UX personalizada de código bajo, consulte agregar componentes de lienzo a una página personalizada para su aplicación basada en modelos.
Importante
- Las páginas personalizadas son una nueva característica con cambios significativos en el producto y actualmente tienen una serie de limitaciones conocidas descritas en Problemas conocidos de la página personalizada.
Nota
- Las páginas personalizadas admiten todas las API del marco de componentes que actualmente son compatibles con las aplicaciones de lienzo.
- Ciertas API específicas de aplicaciones basadas en modelos, como WebAPI y Navegación han publicado compatibilidad con aplicaciones para páginas personalizadas. Estas API se pueden utilizar en el componente de código para páginas personalizadas y funcionan en la aplicación publicada final.
- Para conocer el estado de soporte de API individual en cada plataforma, consulte Power Apps component framework referencia de API
Los componentes de código brindan a los desarrolladores profesionales la capacidad de crear componentes de código personalizados para usar dentro de una aplicación. Este mecanismo de extensibilidad de pro-código proporciona una gestión del ciclo de vida de las aplicaciones (ALM) de primera clase para ampliar sin problemas los componentes disponibles para todos los fabricantes de aplicaciones de la organización. Los componentes de código se pueden reutilizar en páginas personalizadas, lienzos y aplicaciones basadas en modelos. Se pueden actualizar, empaquetar y mover de forma centralizada utilizando soluciones Microsoft Dataverse. Más información: Información general de Power Apps component framework
Habilitar Power Apps component framework para páginas personalizadas
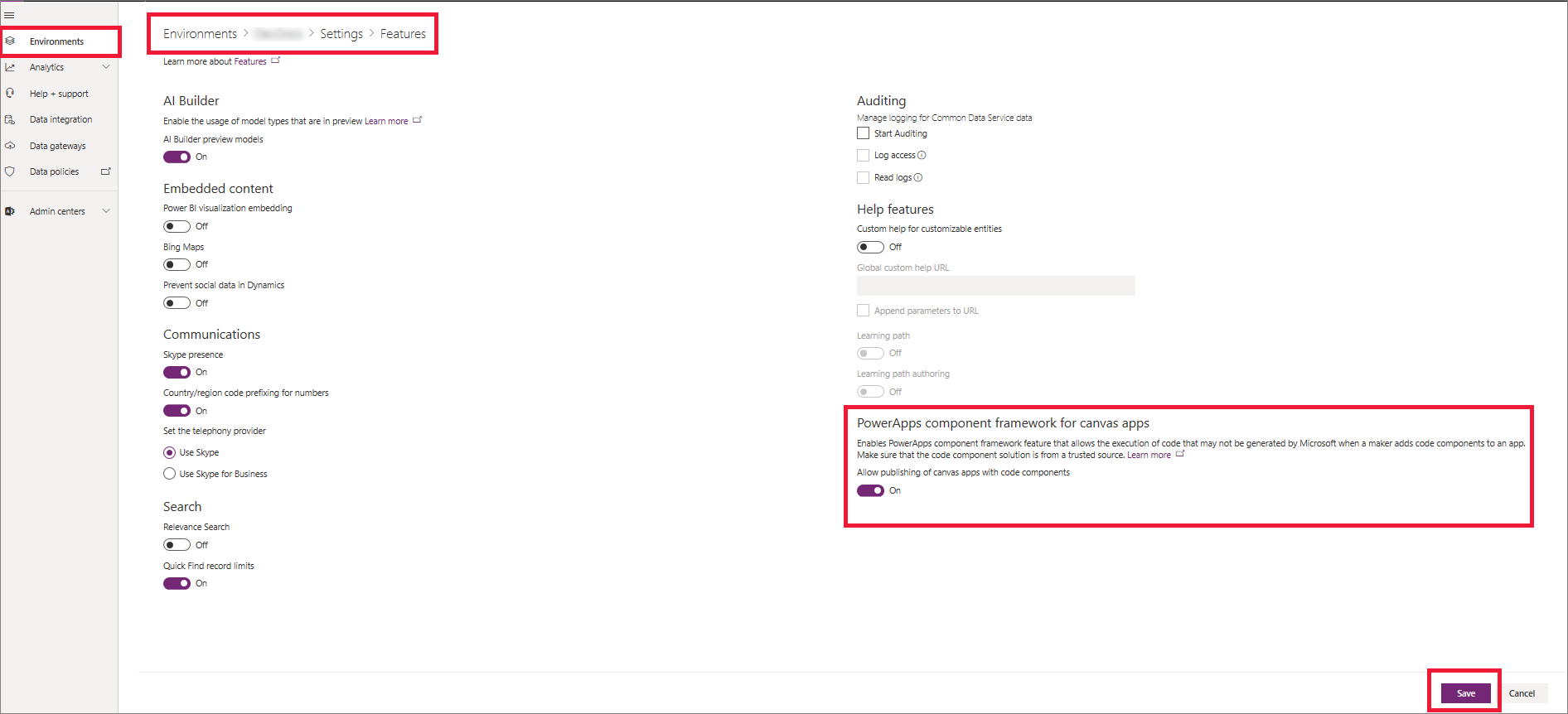
Para utilizar componentes de código dentro de una página personalizada, debe habilitar la característica Power Apps component framework. Más información: Habilite la característica Power Apps component framework
Cree componentes de código para usar en una página personalizada
Esta sección describe cómo crear, importar y probar componentes de código.
Crear e importar componentes de código en Dataverse
Los componentes de código para páginas personalizadas siguen el mismo patrón que con la aplicación de lienzo. Los componentes de código deben implementarse primero antes de poder agregarlos a una página personalizada. Para crear un componente de código, consulte Cree su primer componente.
También puedes probar Componentes de muestra de OOB para arrancar. Una vez que haya terminado de implementar su componente de código, puede empaquetarse en una solución y agregarse a Dataverse, haciéndolo disponible para su uso en todas las páginas personalizadas en línea con las aplicaciones de lienzo y basadas en modelos. Más información: Componentes de código de Administración del ciclo de vida de las aplicaciones (ALM).
Importar y usar el componente de código en una página personalizada
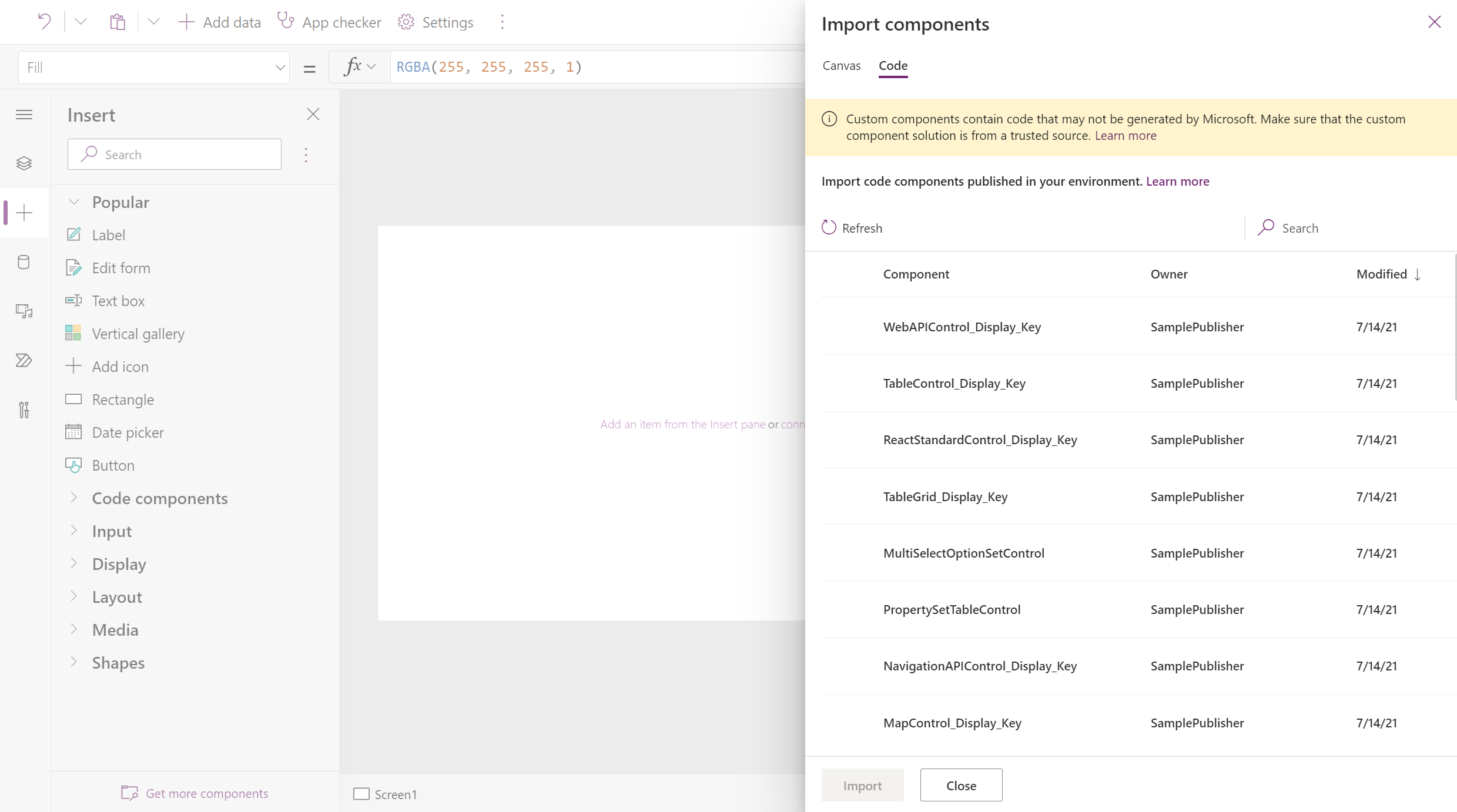
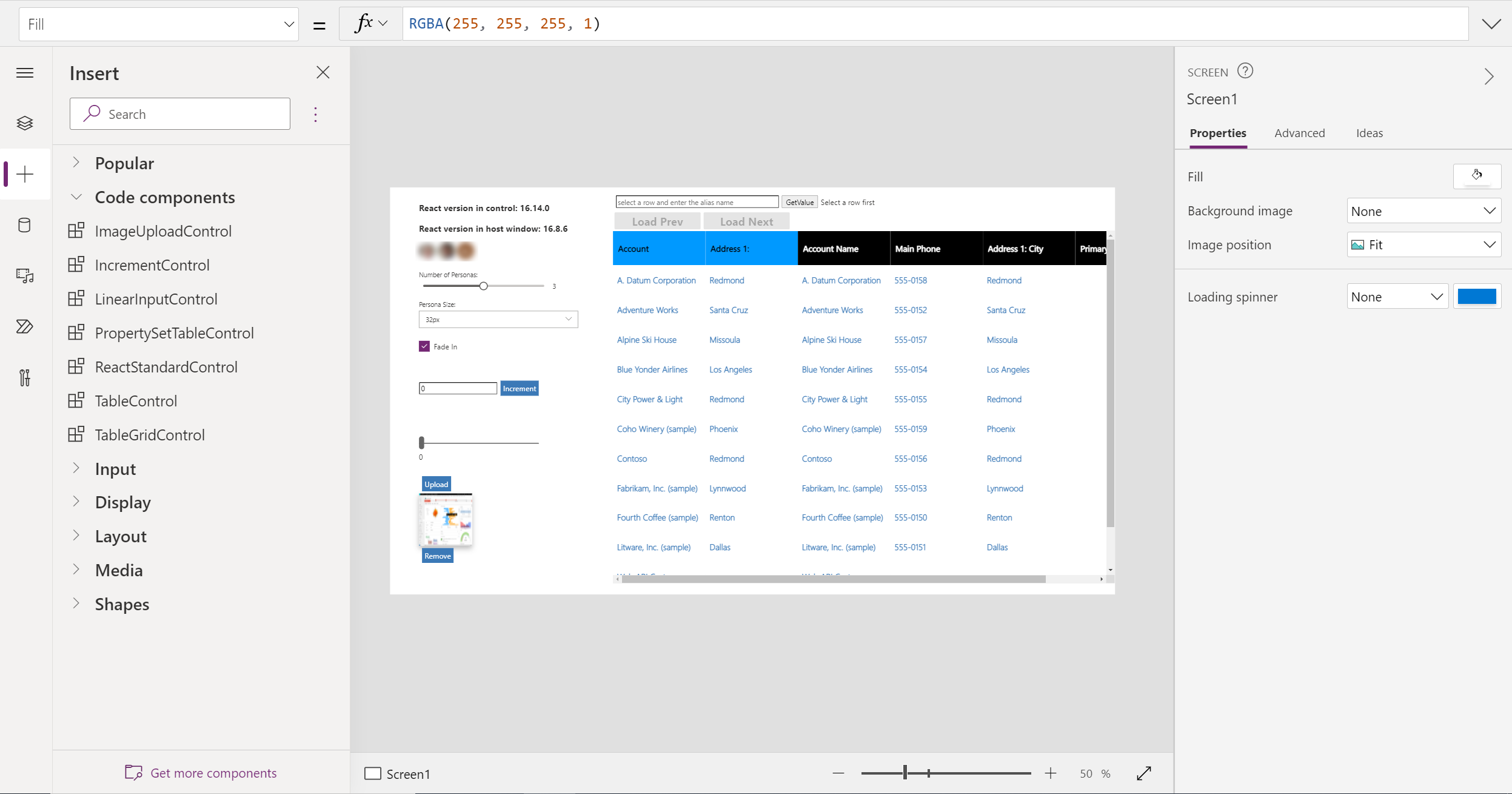
En un entorno, las páginas personalizadas pueden utilizar todos los componentes de código previamente importados a Dataverse usando soluciones. En el panel izquierdo, seleccione el Agregar (+) y luego seleccione Obtener más componentes en la parte inferior de la página. Verá una pestaña de código en el panel Importar componentes que muestra todos los componentes de código presentes en el entorno.
Nota
- Si la pestaña de código no aparece en el panel Importar componente, verifique que la configuración de la característica Power Apps component framework para las aplicaciones de lienzo está habilitada. Más información: Habilite la característica Power Apps component framework
- Además, asegúrese de estar trabajando en la última versión de creación de estudio de la aplicación de lienzo.
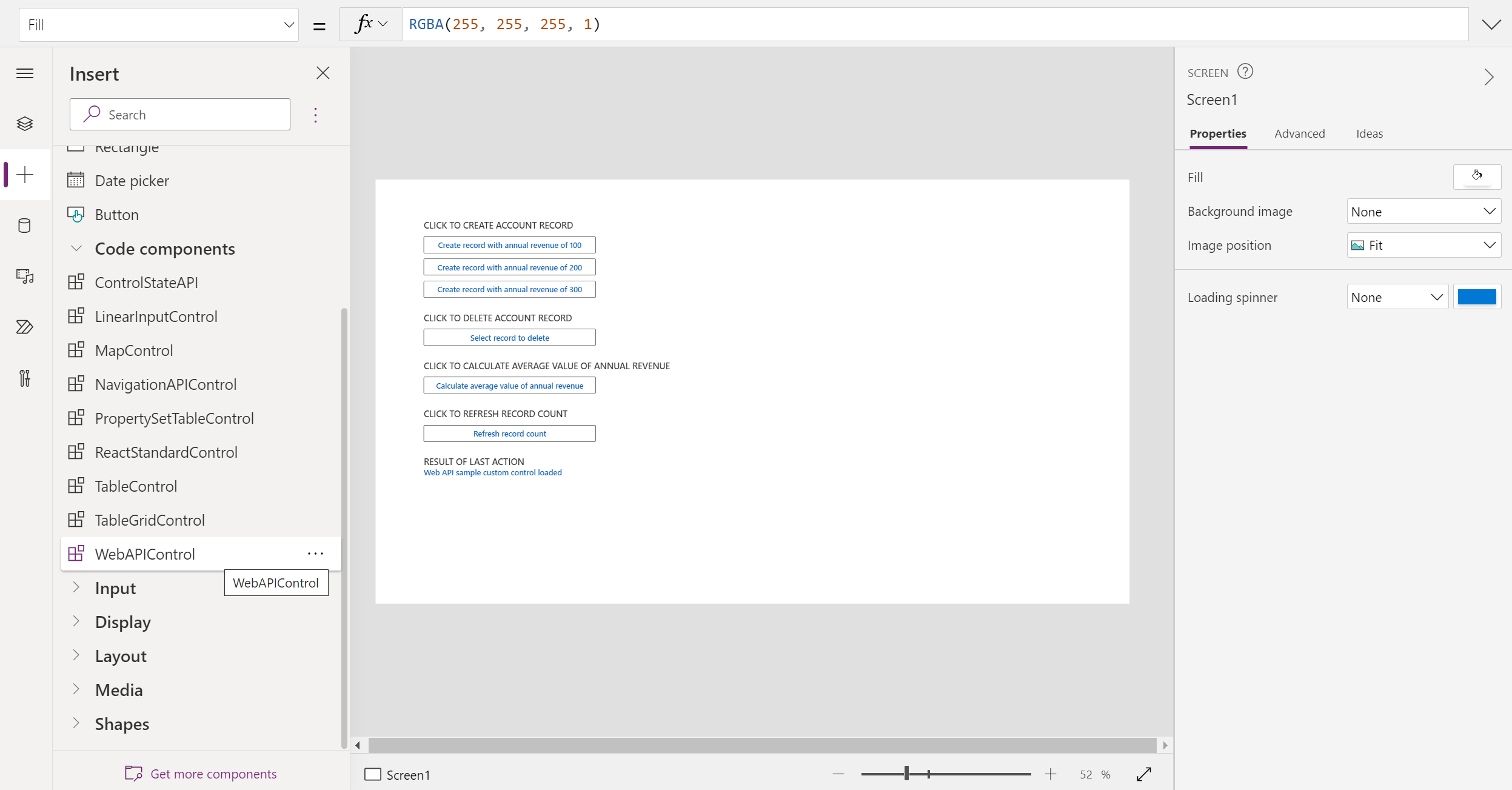
Los componentes de código recién agregados ahora están disponibles en la sección Componentes de código. Se puede agregar a una página personalizada.
Probando el componente de código dentro del estudio y la aplicación publicada
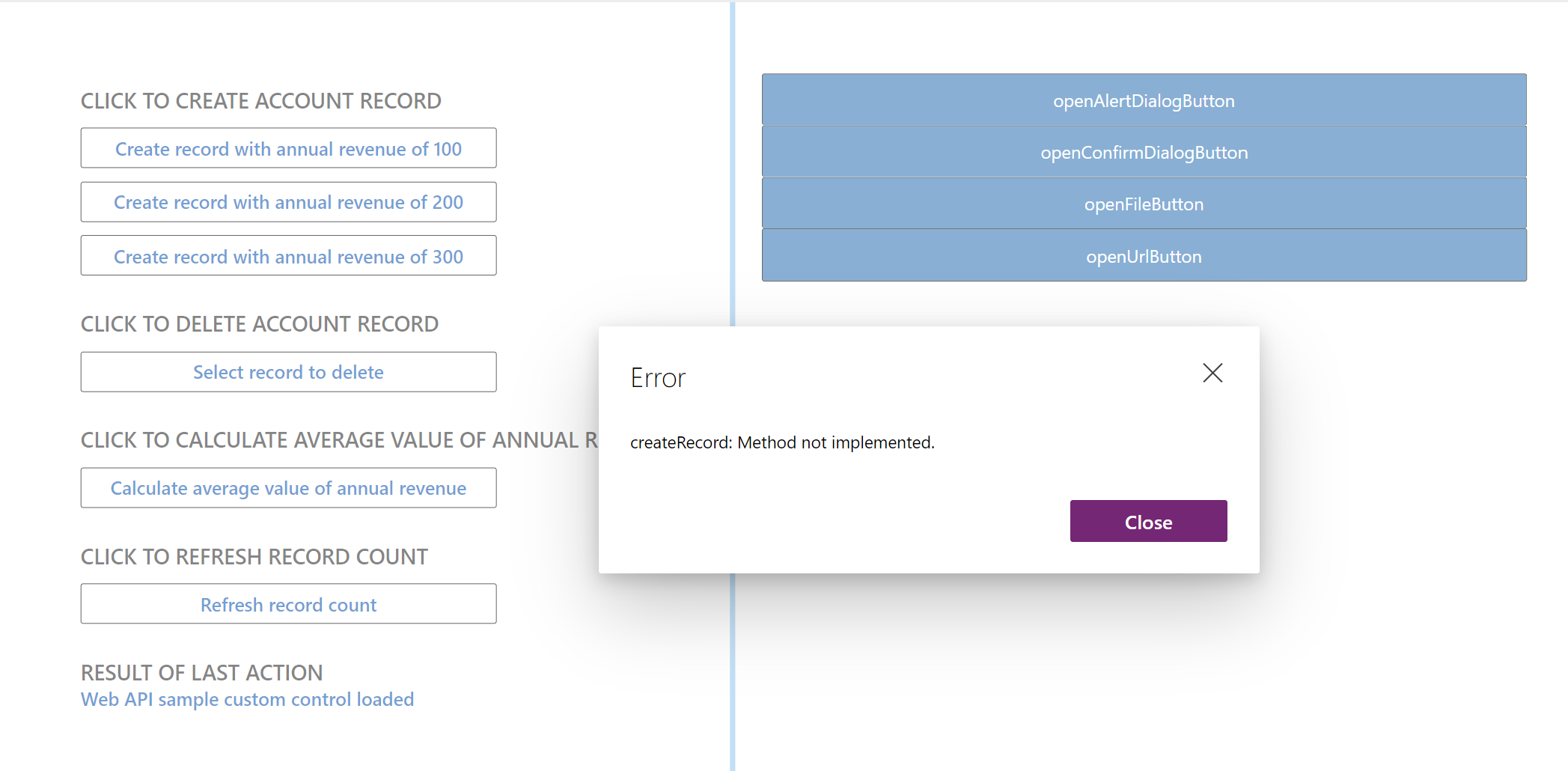
Al igual que las aplicaciones de lienzo, los componentes de código son interactivos y se pueden probar en el entorno de creación de páginas personalizadas del estudio. Sin embargo, API específicas como Web APIs y Navigation, que solo tienen el soporte de tiempo de ejecución de página personalizado cuando se invoca, mostrarán el mensaje de error "Método no implementado".
Puede descartar este error y publicar la página personalizada. Luego, agregue esta página personalizada a la aplicación basada en modelos y publique la aplicación para ver la API web de la página personalizada en acción.
La siguiente imagen muestra el estándar Control de muestra de API web y Control de API de navegación agregado a la página personalizada que funciona dentro de una aplicación basada en modelos publicados.
Recursos de componentes de código adicionales
También puede utilizar otros componentes de muestra de Microsoft.

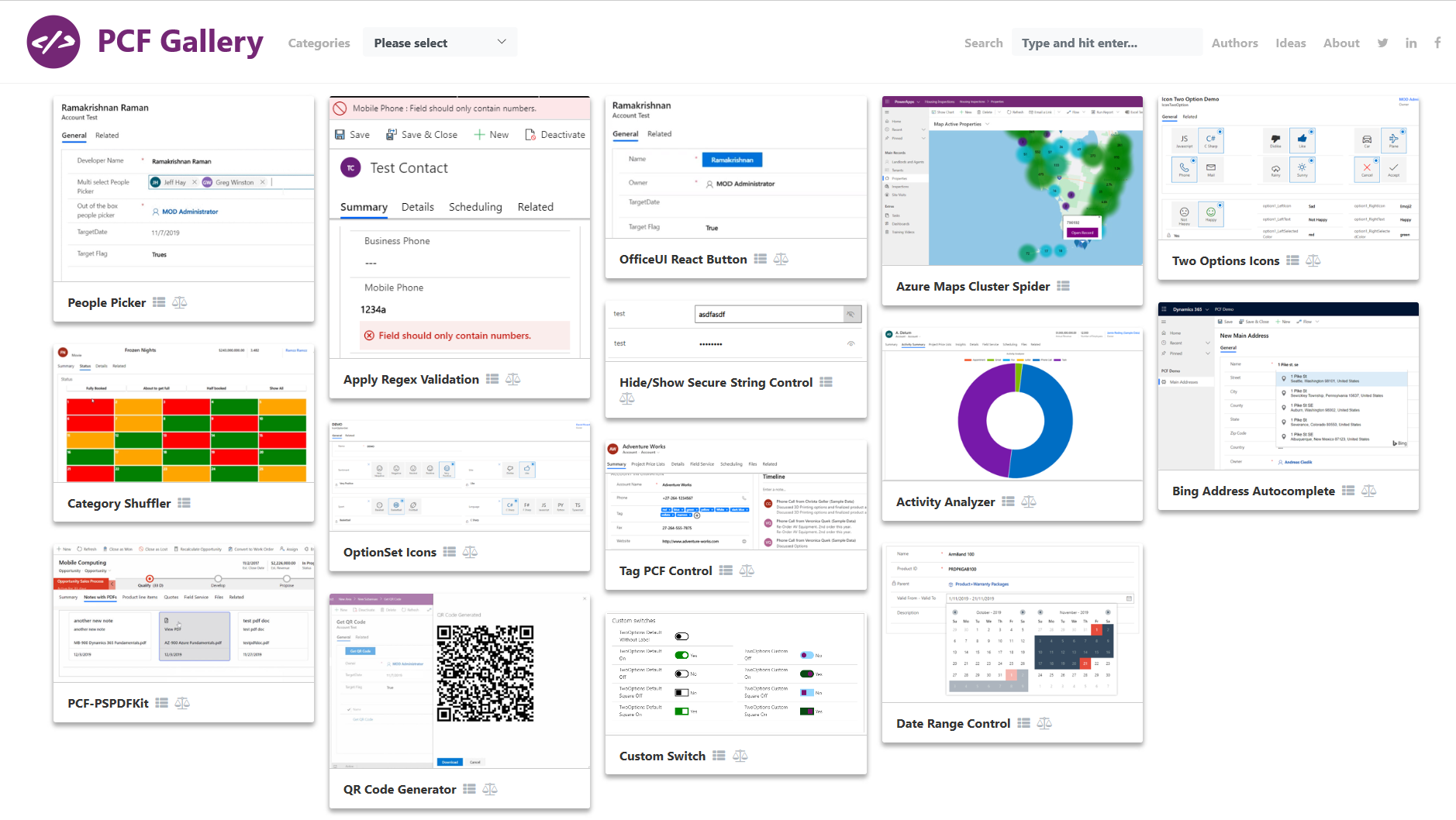
O pruebe algunos de la galería de la comunidad de Power Apps.

Consultar también
Información general sobre páginas personalizadas de aplicación basada en modelo
Agregar una página personalizada a su aplicación basada en modelo
Usar PowerFx en una página personalizada