Crear una aplicación que use sensores móviles
Los sensores permiten agregar una funcionalidad más completa a las aplicaciones aprovechando la funcionalidad del teléfono. En este artículo aprenderá a usar los sensores del dispositivo móvil en Power Apps.
Para ello, va a crear una aplicación de ejemplo con dos pantallas. La primera pantalla mostrará el rumbo, la latitud, la longitud y la altitud de la brújula actual, y puede escanear las etiquetas NFC para obtener información textual. La segunda pantalla ilustrará cómo se pueden mostrar los datos del acelerómetro para obtener el ángulo del dispositivo a lo largo de los ejes X e Y.
Para configurar el escenario detrás de la primera pantalla, suponga que está creando una aplicación para una búsqueda del tesoro basada en NFC. Cada participante utilizará la aplicación para escanear una etiqueta NFC que les proporcionará los datos de rumbo, latitud y longitud de la brújula que les indicarán el próximo destino. En ese destino, el participante escaneará otra etiqueta y repetirá el proceso hasta llegar al final de la búsqueda.
Para la segunda pantalla, suponga que necesita una herramienta para medir ángulos de forma aproximada. Cuando esté en la segunda pantalla, el participante podrá colocar o sostener su dispositivo en una superficie, y obtener los ángulos en los ejes X e Y del dispositivo, así como ver una representación visual de esos ángulos.
Mire este vídeo para aprender a crear una aplicación que use sensores móviles:
Requisitos previos
Se puede utilizar cualquier nivel de licencia de Power Apps para esta aplicación, ya que no se utilizan conexiones de datos.
Se necesitará un dispositivo móvil como un teléfono móvil o una tableta con GPS y funcionalidad de acelerómetro, ya que la mayoría de los PC no tendrán los sensores necesarios.
Para la función de escaneado de NFC es necesario un dispositivo compatible con NFC. También se supone que las etiquetas NFC que se van a escanear se han preconfigurado para producir valores de texto con el siguiente formato de ejemplo:
"<b>Heading: </b> 80 degrees <br> <b>Latitude: </b> 44.4604788 <br> <b>Longitude: </b> -110.82813759"Esto proporcionará el texto con un formato compatible con HTML para la aplicación. La configuración de las etiquetas NFC queda fuera del ámbito de este artículo y los elementos NFC se pueden omitir si es necesario; aquí nos centramos en el uso de los sensores móviles en Power Apps.
Agregar encabezado y texto HTML para las salidas de sensor de dispositivo
Etiqueta de encabezado
Con una aplicación abierta para edición en Power Apps, agregue a la pantalla una Etiqueta de texto arrastrándola y colocándola desde panel Insertar. Colóquela en la esquina superior izquierda de la pantalla y modifique las propiedades siguientes en el panel Propiedades:
| Propiedad | valor |
|---|---|
| Texto | "Búsqueda del tesoro" |
| Tamaño de fuente | 24 |
| Espesor de fuente | FontWeight.Semibold |
| Alineación de texto | Alinear.Centro |
| Anchura | Parent.Width |
A continuación, en el panel Avanzado, modifique las siguientes propiedades:
| Propiedad | valor |
|---|---|
| Color | RGBA(255, 255, 255, 1) |
| Rellenar | RGBA(56, 96, 178, 1) |
Esto proporcionará un encabezado para la pantalla.
Texto HTML para las salidas de sensor de dispositivo
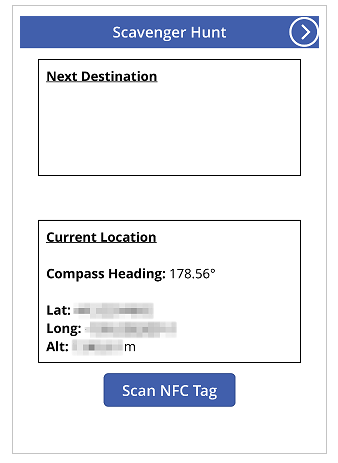
A continuación, agregue un control Texto HTML. Se utilizará para mostrar todas las salidas de los sensores del dispositivo en un solo lugar. Utilice este código en la propiedad HtmlText:
"<b><u>Current Location</u></b><br>
<br>
<b>Compass Heading: </b>" & Round(Compass.Heading, 2) & Char(0176) &
"<br>
<br>
<b>Lat: </b>" & Location.Latitude & "<br>
<b>Long: </b>" & Location.Longitude & "<br>
<b>Alt: </b>" & Round(Location.Altitude, 2) & " m"
Cambie las siguientes propiedades en el panel Avanzado:
| Propiedad | valor |
|---|---|
| Tamaño | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Anchura | 560 |
| Altura | 576 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Si examina lo que se puso en HtmlText, verá que se utilizan dos tipos de sensores.
Primero tenemos el sensor de Brújula, que utiliza la propiedad Encabezado para proporcionar el rumbo de la brújula desde el dispositivo.
En segundo lugar, tenemos el sensor de Ubicación, que proporciona la Latitud, la Longitud y la Altitud. Hay dos cosas que tener en cuenta sobre la ubicación. En primer lugar, si se usa solo la Ubicación sin el operador de punto y la propiedad, se obtendrá un registro con los campos de Latitud, Longitud y Altitud. En segundo lugar, la propiedad Altitud se mide en metros de forma predeterminada. Si prefiere convertir este valor a pies, debe reemplazar la siguiente fórmula:
Utilizar metros:
Round(Location.Altitude, 2) & " m"
Utilizar pies:
Round(Location.Altitude \* 3.2808, 2) & " ft"
Nota
Es posible que muchas propiedades del sensor no funcionen correctamente si utiliza una versión preliminar de la aplicación dentro de Power Apps Studio. Para trabajar con las propiedades del sensor al realizar pruebas, es preferible utilizar un teléfono móvil.
Ahora coloque el control Texto HTML cerca de la mitad inferior de la pantalla.
Agregar botón para el escaneado de NFC y el control de texto HTML
Botón de escaneado NFC
Agregue un botón a la aplicación, colocándolo debajo del control Texto HTML que agregó en el último paso y cambie las siguientes propiedades en el panel Avanzado:
| Propiedad | valor |
|---|---|
| OnSelect | ClearCollect(colNFCScan, ReadNFC()) |
| Texto | "Escanear etiqueta NFC" |
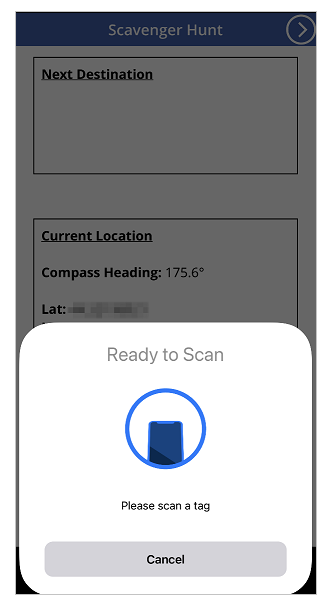
El código de la propiedad OnSelect utiliza la función ReadNFC(), que activa el lector de NFC. Después almacena la lectura de la etiqueta NFC en una colección llamada colNFCScan. Esta colección tendrá cuatro campos: RTD, Texto, TNF y URI. Si bien una explicación completa de estos campos queda fuera del ámbito de este artículo, una explicación breve puede ser útil. TNF significa Formato de nombre de tipo y se utiliza para definir la estructura de la Definición de tipo de registro, o RTD, que a su vez define el tipo de registro contenido en los campos Texto o URI. URI significa Identificador uniforme de recursos, que es esencialmente la dirección de un recurso. Para las etiquetas NFC que se utilizan en este ejemplo, además del campo Texto que contiene el texto de ejemplo de la introducción de este tema, contendrían un valor de TNF igual a 1, un valor de RTD igual a T y un valor de URI vacío.
Agregar el control de texto HTML para mostrar la información de digitalización de NFC
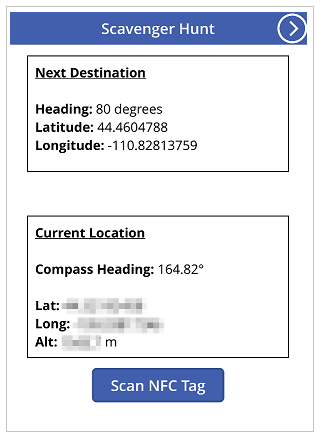
Agrega un segundo control Texto HTML y utilice la siguiente fórmula en la propiedad HTMLText:
"<b><u>Next Destination</u></b><br>
<br>" &
First(colNFCScan).Text
Cambie las siguientes propiedades en el panel Avanzado:
| Propiedad | valor |
|---|---|
| Tamaño | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Anchura | 560 |
| Altura | 248 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Si no hay ningún dato NFC presente, el control mostrará Próximo destino. Cuando se escanea una etiqueta NFC, se muestra Próximo destino y, a continuación, los datos del campo Texto en los datos recopilados del escaneo.
Suponiendo que los datos de las etiquetas NFC se hayan configurado como se describe en la introducción, después de escanear una de esas etiquetas el usuario verá los siguientes valores de rumbo, latitud y longitud de la brújula para la siguiente ubicación de búsqueda del tesoro.

Probar la aplicación
Guarde y publique la aplicación. En un dispositivo móvil con los sensores necesarios, abra la aplicación y observe los valores de rumbo, latitud, longitud y altitud de la brújula. Pruebe a moverse cambiando frecuentemente de dirección para ver los cambios en las lecturas de los sensores.

Presione el botón Escanear etiqueta NFC para observar el control lector de NFC. Si tiene una etiqueta NFC que puede producir un valor de Texto, escanee la etiqueta para observar el texto de la aplicación. De lo contrario, seleccione Cancelar.

Agregar y configurar una segunda pantalla
Agregar una nueva Pantalla en blanco para la parte de medición de ángulos de la aplicación.
Después de agregar la pantalla, vuelva a la primera pantalla y agregue un icono de Flecha de Siguiente desde + Insertar > Iconos, y elija el icono de Flecha de Siguiente. Colóquelo en la esquina superior derecha de la pantalla y modifique las propiedades siguientes en el panel Avanzado:
| Propiedad | valor |
|---|---|
| OnSelect | Navigate(Screen2) |
| Color | RGBA(255, 255, 255, 1) |
Si ha cambiado el nombre de la segunda pantalla que acaba de agregar, sustituya ese nombre para Pantalla2 en la función Navegar.
Obtenga una vista previa de la aplicación seleccionando el icono que se acaba de agregar para comprobar que lleva a la pantalla en blanco que se acaba de agregar.
Agregar la configuración de los ángulos X e Y
Agregue una Etiqueta de texto a la pantalla arrastrándola y colocándola desde panel Insertar. Colóquela en la esquina superior izquierda de la pantalla y modifique las propiedades siguientes en el panel Propiedades:
| Propiedad | valor |
|---|---|
| Texto | "Nivel de 2 ejes" |
| Tamaño de fuente | 24 |
| Espesor de fuente | FontWeight.Semibold |
| Alineación de texto | Alinear.Centro |
| Anchura | Parent.Width |
A continuación, en el panel Avanzado, modifique las siguientes propiedades:
| Propiedad | valor |
|---|---|
| Color | RGBA(255, 255, 255, 1) |
| Rellenar | RGBA(56, 96, 178, 1) |
Esto proporcionará un encabezado para la segunda pantalla.
A continuación, agregue un icono de Flecha hacia atrás desde + Insertar > Iconos, y elija el icono de Flecha hacia atrás. Colóquelo en la esquina superior izquierda de la pantalla y modifique las propiedades siguientes en el panel Avanzado:
| Propiedad | valor |
|---|---|
| OnSelect | Navigate(Screen1) |
| Color | RGBA(255, 255, 255, 1) |
Si ha cambiado el nombre de la primera pantalla que acaba de agregar, sustituya ese nombre para Pantalla1 en la función Navegar.
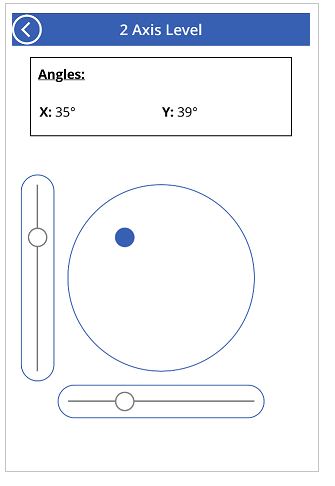
Por último, agregue un control Texto HTML. Se utilizará para mostrar todas las salidas de los sensores del dispositivo en un solo lugar. Utilice la siguiente fórmula en la propiedad Texto HTML:
"<b><u>Angles:</u></b><br>
<br>
<table width='100%'>
<tr>
<td width='50%'><b>X: </b>" & Abs(Round(Acceleration.X * (90 / 9.81),
0)) & Char(0176) & "</td>
<td width='50%'><b>Y: </b>" & Abs(Round(Acceleration.Y * (90 / 9.81),
0)) & Char(0176) & "</td>
</tr>
</table>"
Cambie las siguientes propiedades en la pestaña Avanzado:
| Propiedad | valor |
|---|---|
| Tamaño | 21 |
| BorderStyle | BorderStyle.Solid |
| BorderThickness | 2 |
| Anchura | 560 |
| Altura | 168 |
| PaddingTop | 16 |
| PaddingRight | 16 |
| PaddingBottom | 16 |
| PaddingLeft | 16 |
Coloque este control cerca de la parte superior de la pantalla de la aplicación.
Si examina lo que se colocó en HtmlText, verá que utiliza el sensor de Aceleración, con las propiedades X e Y. También hay una propiedad Z que no utilizamos en este escenario.
Este sensor detecta las fuerzas gravitatorias en el dispositivo a lo largo de tres planos. Si utilizamos un teléfono móvil como ejemplo, supongamos una línea que se extiende por los lados del teléfono. Este sería el plano X. Al levantar el lado derecho del teléfono se producirá un valor positivo y al levantar el lado izquierdo se producirá un valor negativo. Una línea que se extiende desde la parte superior a la inferior del teléfono representaría el plano Y. Al levantar el lado superior del teléfono se producirá un valor positivo y al levantar el lado inferior se producirá un valor negativo. Por último, una línea que se extienda desde la pantalla y la parte posterior del teléfono representaría el plano Z. Orientar la pantalla hacia arriba producirá un valor positivo y orientarla hacia abajo dará como resultado un valor negativo.
El acelerómetro medirá las fuerzas que actúan sobre el dispositivo tanto en movimiento, como si se dejara caer el dispositivo, en reposo, o al inclinar el dispositivo sobre uno o varios de los ejes descritos anteriormente. En reposo, los valores teóricos deben estar entre 0 y +/- 9,81 m/s2, donde 0 indica que el eje relativo es paralelo a la Tierra sin que la gravedad actúe sobre el sensor y una lectura de 9,81 indica que el eje relativo es perpendicular a la Tierra y toda la fuerza de la gravedad actúa sobre el sensor.
Mirando el código en el control Texto HTML que acaba de agregar, observe la siguiente sección:
Abs(Round(Acceleration.X * (90 / 9.81), 0))
En esta fórmula, desde dentro hacia afuera, primero está la Aceleración sobre el plano X multiplicada por (90 / 9.81). Aquí se utiliza el valor teórico máximo en reposo para convertir la lectura del sensor en grados. El valor 90 está presente porque con el valor teórico máximo, el dispositivo estaría perpendicular a la Tierra en ese plano, devolviendo una medida de 90 grados.
Ese valor en grados se redondea a cero cifras decimales para proporcionar un número entero como valor. Por último, se calcula el valor absoluto de ese número redondeado para dar una lectura positiva. Esto es así con independencia de si el ángulo se mide desde un lado u otro.
Nota
Los valores antes mencionados son aproximados y no representan una medida exacta.
Agregar los elementos visuales de nivel
En este paso vamos a utilizar algunos controles de formas poco convencionales para lograr un objetivo visual.
Elemento visual de tipo nivel de burbuja circular
Para empezar, agregue a la pantalla un control Botón, cámbiele el nombre a btnCircleLevel y modifique los valores de las siguientes propiedades en el panel Avanzado:
| Propiedad | valor |
|---|---|
| Texto | "" |
| BorderColor | RGBA(56, 96, 178, 1) |
| FocusedBorderThickness | 2 |
| Rellenar | Transparente |
| DisabledFill | Self.Fill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | (Parent.Height - Self.Height) / 2 |
| Anchura | 400 |
| Altura | Self.Width |
Estos cambios producirán un botón circular en el centro de la pantalla que no se puede presionar porque está deshabilitado.
A continuación, agregue una forma de Círculo, establezca su Radio de borde en 400 y cambie las siguientes propiedades en el panel Avanzado:
| Propiedad | valor |
|---|---|
| FocusedBorderThickness | 0 |
| X | (Parent.Width - Self.Width) / 2 + (Round(Acceleration.X / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Y | (Parent.Height - Self.Height) / 2 - (Round(Acceleration.Y / 9.81 * 90, 0) / 90 * btnCircleLevel.Width / 2) |
| Anchura | 42 |
| Altura | Self.Width |
| Anchura | 400 |
| Altura | Self.Width |
Las propiedades X e Y permiten que la forma Círculo se mueva por el centro de la pantalla de la aplicación, con el cambio relativo de los valores del sensor de Aceleración pero contenidos dentro del área circular de btnCircleLevel.
Elementos visuales de tipo nivel de burbuja de los ejes X e Y
Agregue a la aplicación un control Control deslizante, cámbiele el nombre a sldXValue y modifique los valores de las siguientes propiedades en el panel Avanzado:
| Propiedad | valor |
|---|---|
| Minutos | -90 |
| Máximo | 90 |
| Valor predeterminado | Round(Acceleration.X * (90 / 9.81), 0) |
| ValueFill | Self.RailFill |
| X | (Parent.Width - Self.Width) / 2 |
| Y | btnCircleLevel.Y + btnCircleLevel.Height + 30 |
| Anchura | btnCircleLevel.Width |
| Altura | 70 |
Este Control deslizante mostrará el ángulo de forma similar a como lo hace un nivel de burbuja: el Controlador se moverá hacia el lado elevado del dispositivo, de forma parecida a como lo hace una burbuja de aire en un nivel de burbuja.
A continuación, copie btnCircleLevel seleccionándolo, presione Ctrl + C y después presione Ctrl + V . Cambie el nombre del control a btnXValueOverlay y modifique los valores de las siguientes propiedades en el panel Avanzado:
| Propiedad | valor |
|---|---|
| X | sldXValue.X - sldXValue.HandleSize / 2 |
| Y | sldXValue.Y |
| Anchura | sldXValue.Width + sldXValue.HandleSize |
| Altura | sldXValue.Height |
Estos cambios lo colocarán sobre el control sldXValue, evitando que el usuario cambie su valor y proporcionando un borde visual.
Copie y pegue sldXValue utilizando el mismo método que utilizó para copiar btnCircleLevel. Cámbiele el nombre a sldYValue y modifique el valor de las siguientes propiedades:
| Propiedad | valor |
|---|---|
| Diseño | Layout.Vertical |
| X | btnCircleLevel.X - Self.Width - 30 |
| Y | (Parent.Height - Self.Height) / 2 |
| Anchura | sldXValue.Height |
| Altura | sldXValue.Width |
Copie y pegue btnXValueOverlay, cámbiele el nombre a btnYValueOverlay y modifique el valor de las siguientes propiedades:
| Propiedad | valor |
|---|---|
| X | sldYValue.X |
| Y | sldYValue.Y - sldYValue.HandleSize / 2 |
| Anchura | sldYValue.Width |
| Altura | sldYValue.Height + sldYValue.HandleSize |
Esto completa los elementos visuales de tipo nivel de burbuja.
Probar la aplicación de nivel

Guarde y publique la aplicación. En un dispositivo móvil con los sensores necesarios, abra la aplicación y vaya a la pantalla con los elementos visuales de nivel de burbuja. Incline el dispositivo de izquierda a derecha, luego hacia arriba y hacia abajo, y por último en todas las direcciones, y observe los cambios de las propiedades de los ángulos así como de los elementos visuales. Busque una superficie en ángulo para colocar el dispositivo y observe nuevamente los ángulos y los elementos visuales.