Crear una aplicación con controles Entrada de dirección y Mapa
Hay muchos escenarios en los que se espera que los usuarios ingresen direcciones en una aplicación. Históricamente, ha habido varios campos que capturan cada elemento de una dirección donde el usuario proporciona la dirección de la calle, la ciudad y el código postal, y selecciona el estado. Introducir direcciones puede ser frustrante y propenso a errores, especialmente en escenarios móviles.
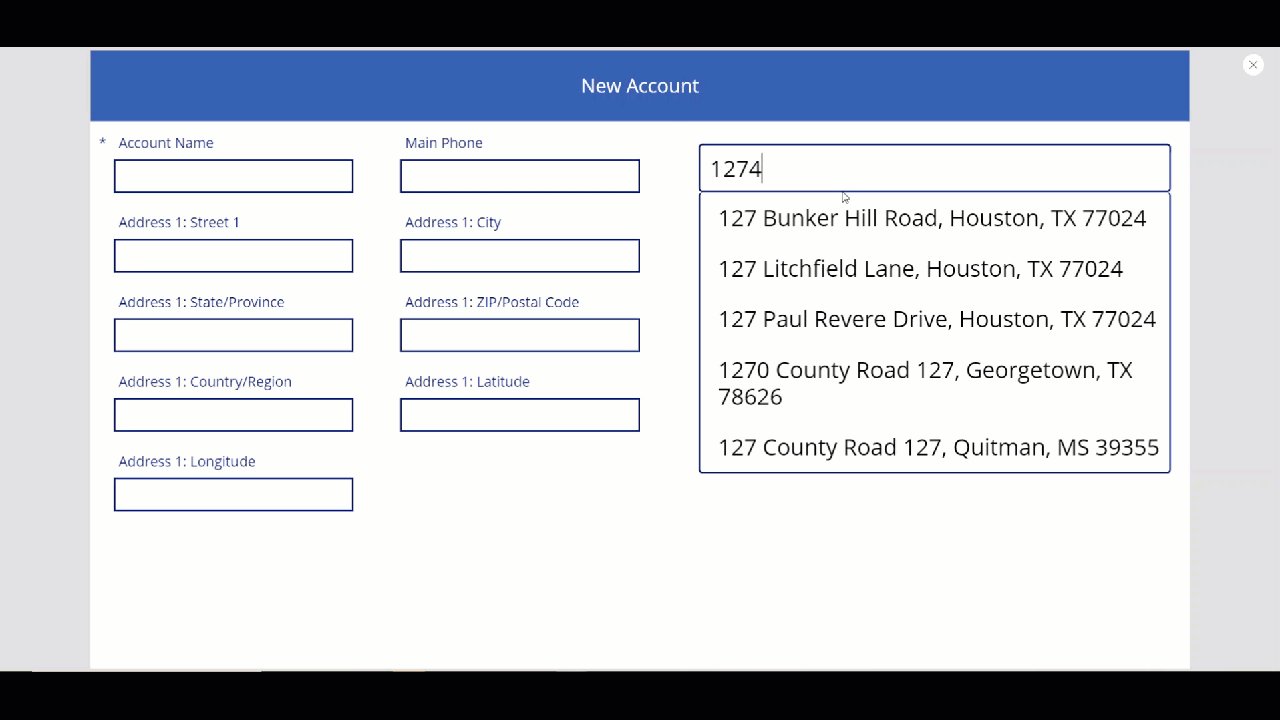
El control Entrada de dirección presenta al usuario sugerencias de direcciones dinámicas a medida que escribe. Usando la lógica de coincidencia aproximada, el control sugiere múltiples coincidencias de direcciones potenciales entre las que el usuario puede seleccionar —lo que facilita y agiliza la introducción de direcciones precisas.
El control devuelve la dirección como datos estructurados, lo que permite que la aplicación extraiga información como ciudad, calle, municipio e incluso latitud y longitud. Los datos están en un formato comprensible para muchos entornos locales y formatos de direcciones internacionales.
Para utilizar el control, debe habilitar los Servicios geoespaciales por el entorno.
Vea este vídeo para saber cómo usar el control Entrada de dirección:
Vea este vídeo para saber cómo usar el control Mapa:
En este artículo, aprenderemos a usar el control Entrada de dirección en aplicaciones de lienzo.
Requisitos previos
Para completar esta lección, necesitará un entorno de Power Apps con una base de datos de Microsoft Dataverse. Si no tiene una licencia, puede registrarse en el plan para desarrolladores de Power Apps o utilizar una versión de prueba de Power Apps.
Crear un entorno de prueba
Un entorno en Power Apps es un espacio para almacenar, administrar y compartir datos profesionales, aplicaciones, bots de chat y flujos de su organización. También tiene la función de contenedor, para aplicaciones distintas que pueden tener roles, requisitos de seguridad o públicos objetivo diferentes.
Cada entorno puede tener una base de datos de Dataverse.
Para asegurarse de que tiene lo que necesita para completar esta lección, vamos a crear un entorno nuevo que incluya una base de datos de Dataverse. Este entorno es una versión de prueba de 30 días que desaparecerá al final de los 30 días, pero si desea conservarlo puede actualizarlo a un espacio aislado o un entorno de producción.
Vamos a crear un entorno de prueba que incluirá una base de datos de Dataverse y los datos de ejemplo utilizados en este tema.
Vaya al Centro de administración de Power Platform en un explorador web.
Seleccione Entornos.
Seleccione Nuevo.
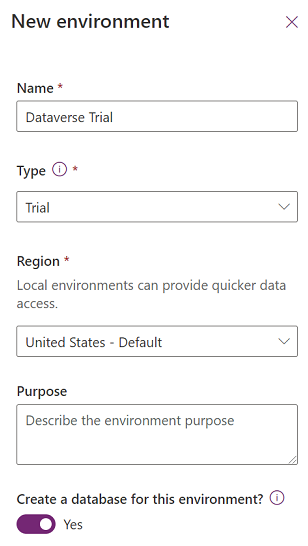
Escriba un nombre, por ejemplo, "Prueba de Dataverse".
Seleccione Prueba para el tipo de entorno.
Coloque el conmutador Crear base de datos en Sí.
Seleccione Siguiente.

Coloque el conmutador Implementar aplicaciones y datos de ejemplo en Sí.
Seleccione Guardar.
Ahora se creará su entorno de prueba, incluida una base de datos de Dataverse y datos de ejemplo de tablas de Dataverse.
Habilitar los Servicios geoespaciales para el entorno
Antes de que podamos utilizar los Servicios geoespaciales en las aplicaciones de lienzo, un administrador debe habilitar el acceso a las funciones del entorno en el que queremos crear la aplicación.
Para aprender a habilitar Servicios geoespaciales en su entorno, vea Habilitar las características geoespaciales para el entorno.
Crear una aplicación de lienzo
Comenzaremos con la creación de una aplicación y luego crearemos un control de encabezado para usar dentro de la aplicación para estandarizar la apariencia del encabezado en diferentes pantallas.
Cree una aplicación de lienzo en blanco en el entorno que creó anteriormente.
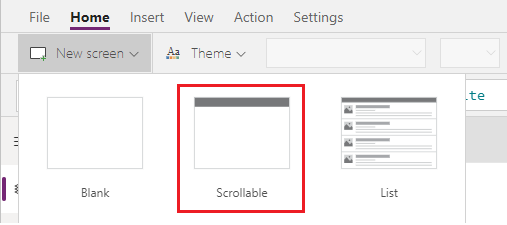
Seleccione Insertar > Nueva pantalla > Desplazable para agregar una nueva pantalla.

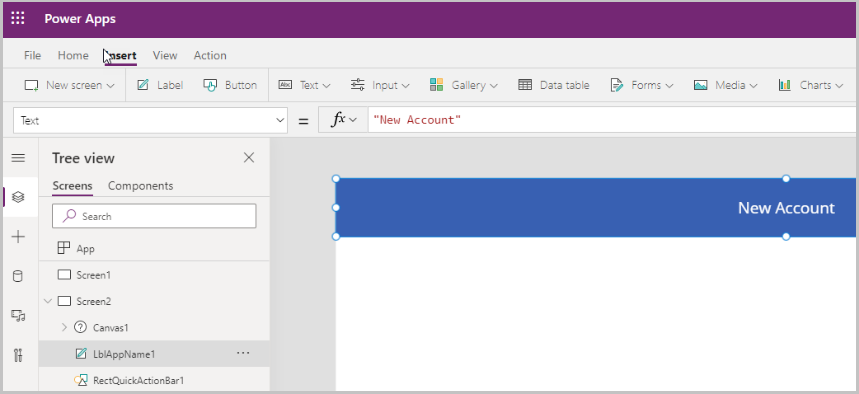
Cambie el texto de la etiqueta a "Nueva cuenta".

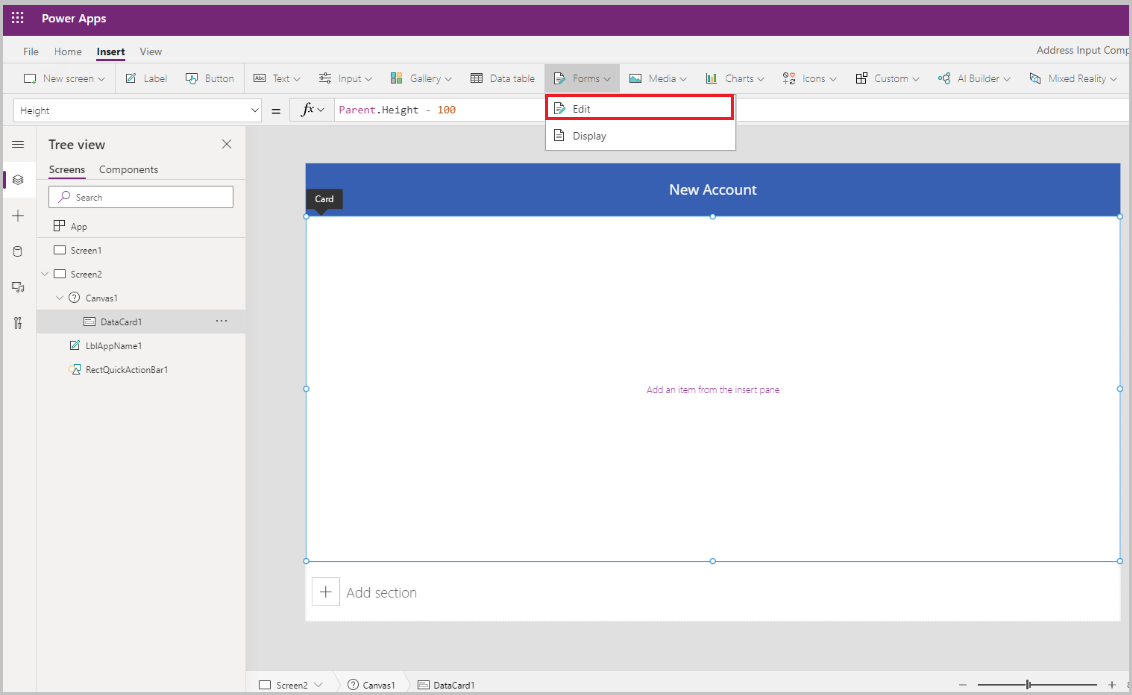
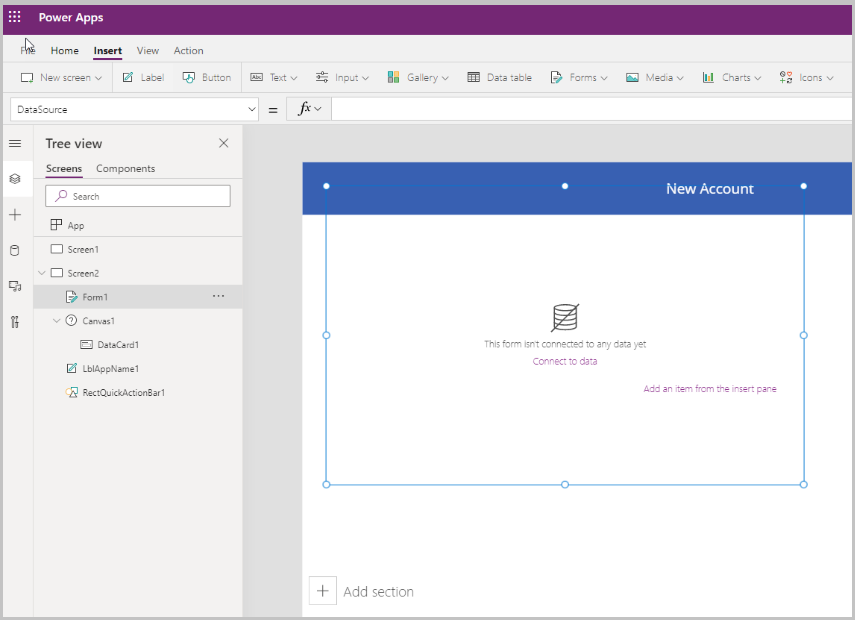
Seleccione Insertar > Formularios > Editar para agregar un formulario a la pantalla.

Se agrega el control de formulario

Actualice las siguientes propiedades del formulario:
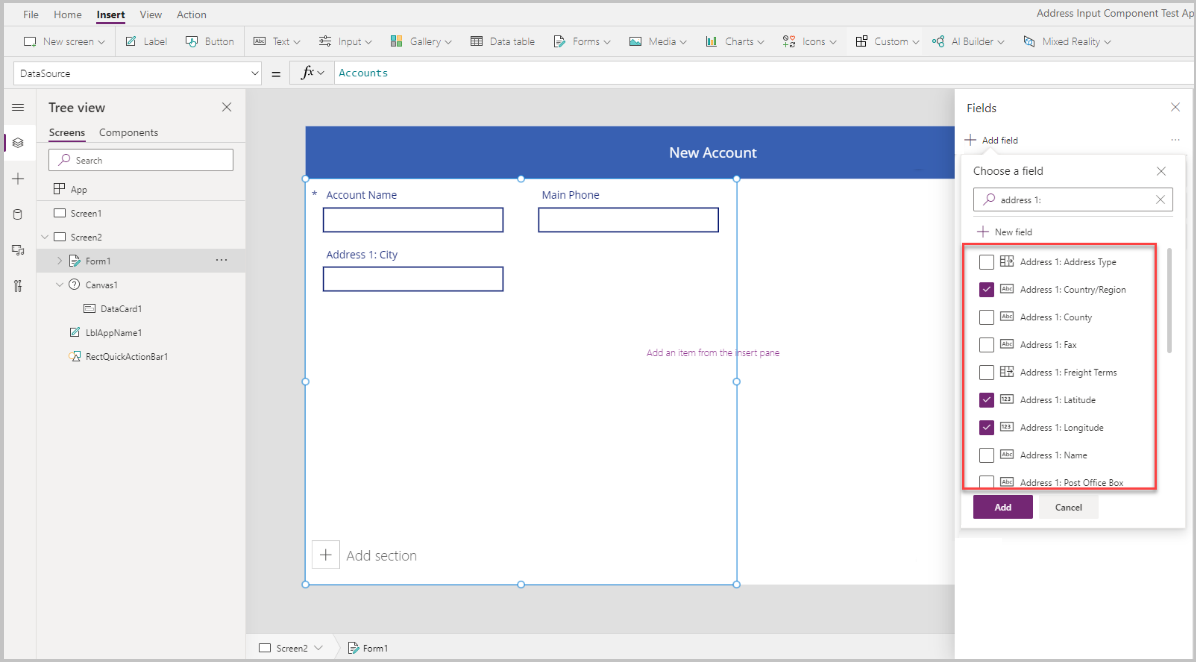
Propiedad Valor Origen de datos Cuentas Columnas 2 DefaultMode FormMode.NewSeleccione Editar junto a los campos para agregar más campos al formulario y seleccione los siguientes campos de dirección:
- Dirección 1: calle 1
- Dirección 1: Ciudad
- Dirección 1: Estado
- Dirección 1: código postal
- Dirección 1: país o región
- Dirección 1: latitud
- Dirección 1: longitud

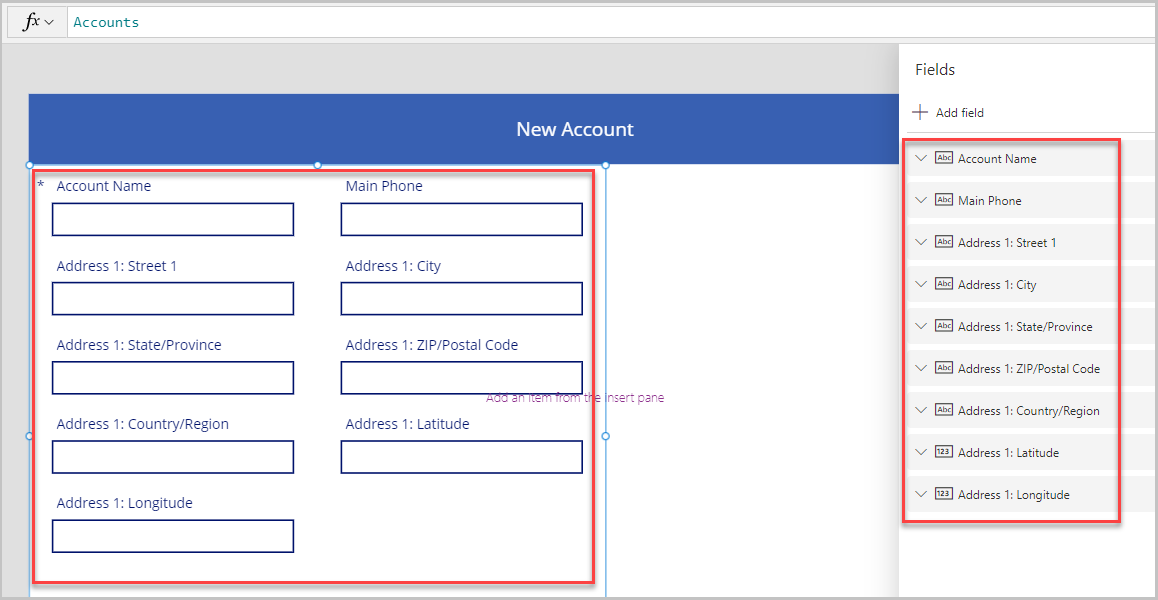
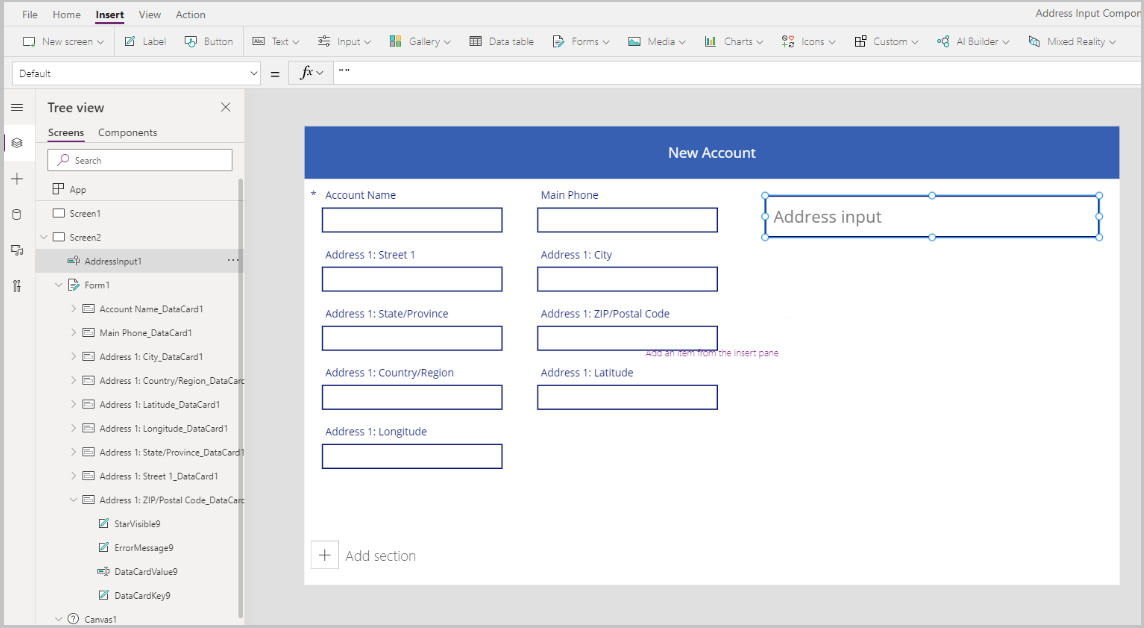
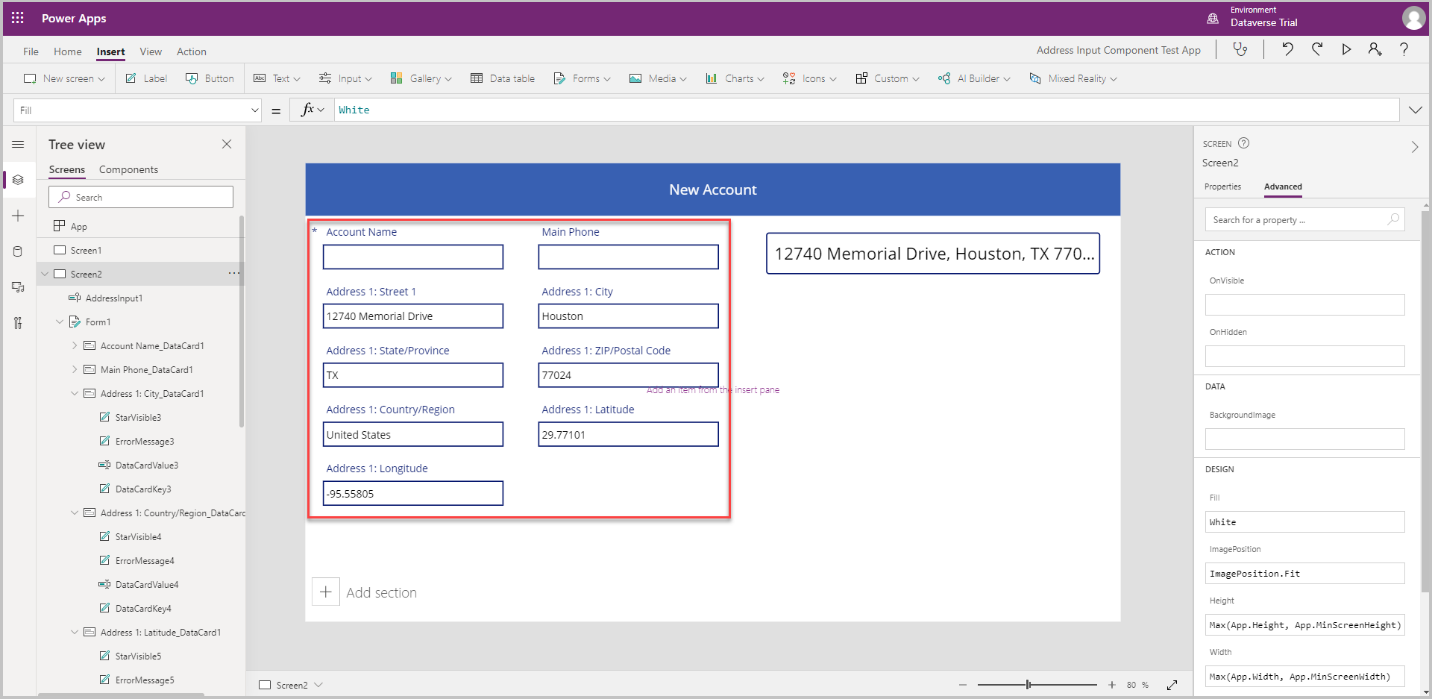
Ajuste el orden de los campos como se muestra a continuación.

Control Entrada de dirección
En esta sección, agregaremos el control Entrada de dirección a la aplicación.
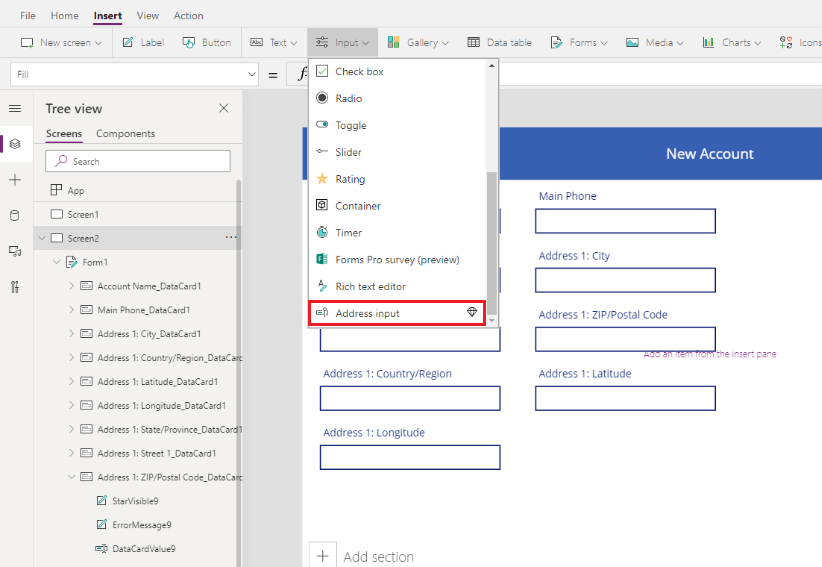
Seleccione Insertar > Entrada > Entrada de dirección para agregar el control a la pantalla.

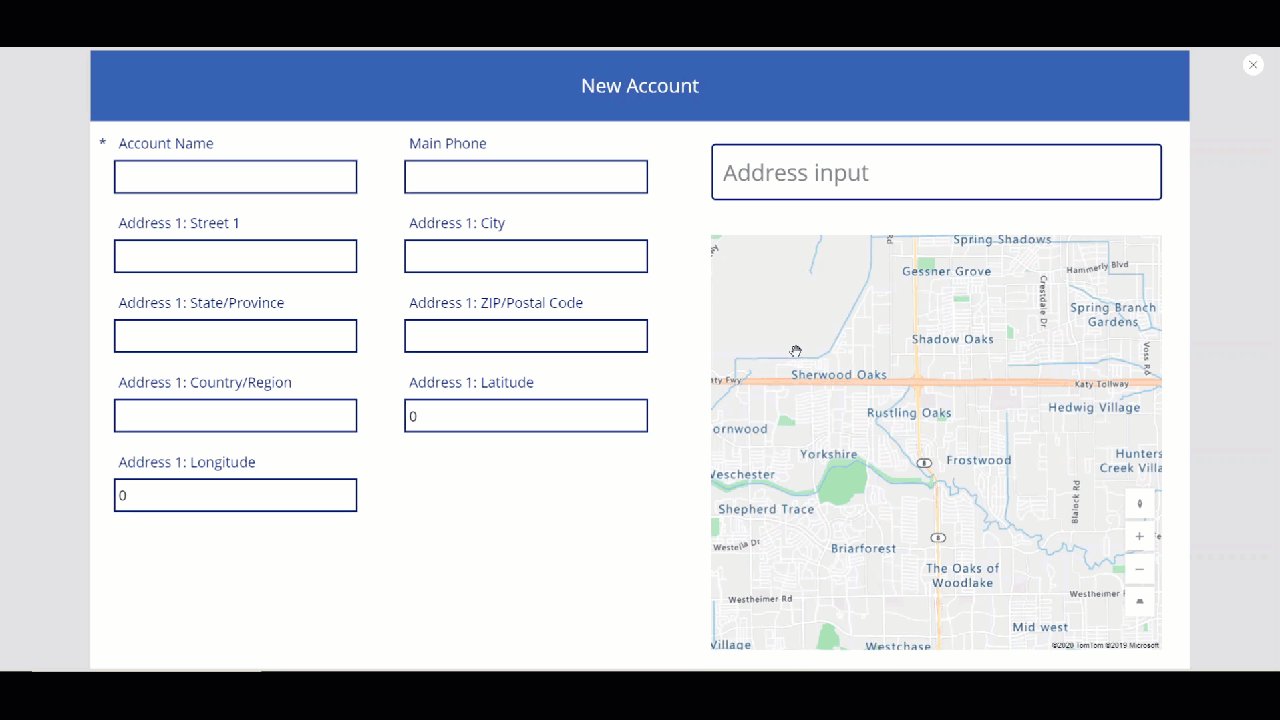
Mueva el control al lado superior derecho de la pantalla.

Configurar propiedades para el control Entrada de dirección
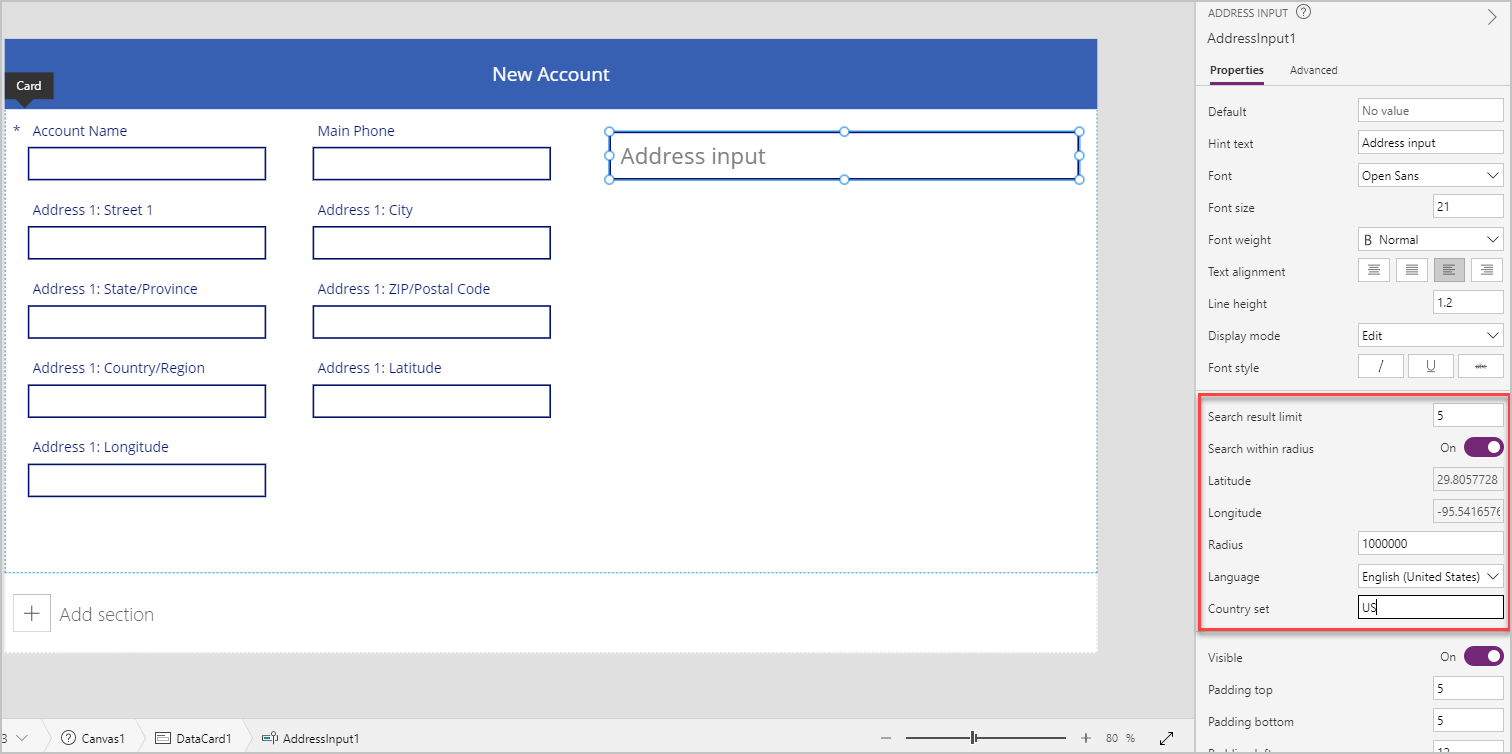
En esta sección, revisaremos y, si es necesario, estableceremos varias propiedades del control address. Hay algunas propiedades específicas del control Entrada de dirección.

| Propiedad | Descripción |
|---|---|
| Límite de resultado de la búsqueda | El número de direcciones sugeridas que muestra el control. Lo hemos configurado en 5 en este ejemplo, por lo que no aparecerán más de cinco direcciones en la búsqueda. |
| Buscar dentro del radio | Si el control debe sugerir direcciones dentro del Radio definido por el usuario de la Latitud y Longitud. Lo hemos configurado como Sí en este ejemplo. |
| Latitud | La latitud del punto central utilizado para sesgar geográficamente las sugerencias de dirección. Requiere que Buscar dentro del radio esté habilitado. Lo hemos definido en la fórmula Location.Latitude en este ejemplo para devolver la latitud de la ubicación actual. |
| Longitud | La longitud del punto central utilizado para sesgar geográficamente las sugerencias de dirección. Requiere que Buscar dentro del radio esté habilitado. Lo hemos definido en la fórmula Location.Longitude en este ejemplo para devolver la latitud de la ubicación actual. |
| Radio | El radio, en metros, alrededor de Latitud y Longitud para restringir las sugerencias de dirección. Requiere que Buscar dentro del radio esté habilitado. Lo hemos configurado como 100000 en este ejemplo. |
| Idioma | El idioma en el que se devuelven las sugerencias de dirección. Lo hemos dejado con el valor predeterminado: "Inglés (Estados Unidos)". |
| País o región establecido | Lista de países y regiones separados por comas para restringir las sugerencias de dirección, en los códigos de país y región ISO 3166 alfa-2. Ejemplos: "US", "FR", "KW". Lo hemos configurado como US en este ejemplo. |
Configurar propiedades de salida para el control Entrada de dirección
El control genera varias propiedades cuando un usuario interactúa con él dentro de una aplicación. Puede utilizar estas salidas en otros controles o para personalizar la experiencia.
En la tabla siguiente se enumeran las propiedades de salida disponibles.
| Propiedad | Descripción |
|---|---|
| UserInput | Texto que el usuario ha escrito en el cuadro de entrada. |
| Latitud seleccionada | Latitud de la dirección seleccionada por el usuario en el campo de entrada. |
| Longitud seleccionada | Longitud de la dirección seleccionada por el usuario en el campo de entrada. |
| JSON de resultado de búsqueda | Resultado de la búsqueda (según la propiedad Entrada de usuario), que se muestra como una cadena en formato JSON. |
| FreeformAddress | Dirección seleccionada de la lista de direcciones sugeridas. |
| LocalName | Un control address que representa el nombre de un área geográfica o localidad que agrupa varios objetos direccionables para fines de direccionamiento, sin ser una unidad administrativa. |
| PostalCode | Código postal. |
| ExtendedPostalCode | Código postal extendido. |
| CountryCode | Código de país. |
| País o región | País o región. |
| CountryCodeISO3 | Código de país en formato ISO alpha-3. |
| CountrySubdivisionName | Nombre de subdivisión de país o región. |
| StreetName | Nombre de calle. |
| StreetNumber | Número de calle. |
| Municipio | Municipio. |
| MunicipalitySubdivision | Subdivisión de municipio. |
| CountryTertiarySubdivision | Subdivisión terciaria del país o región. |
| CountrySecondarySubdivision | Subdivisión secundaria del país o región. |
| CountrySubdivision | Subdivisión de país o región. |
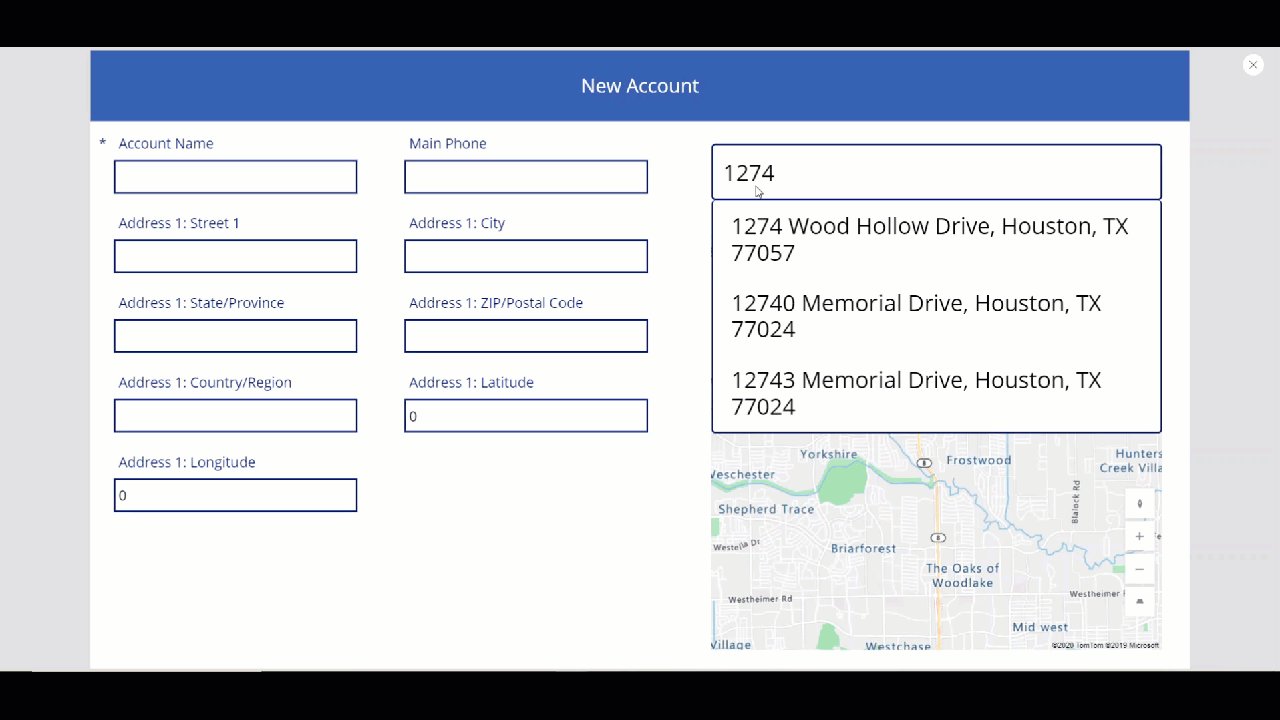
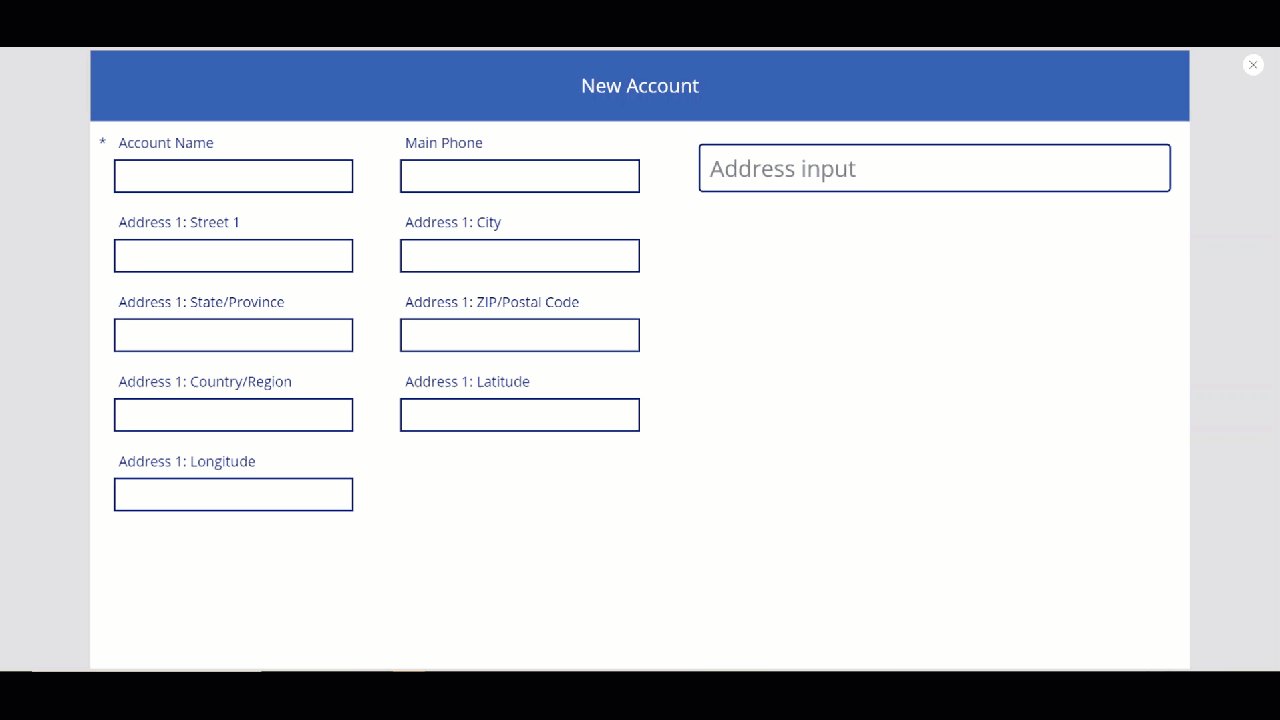
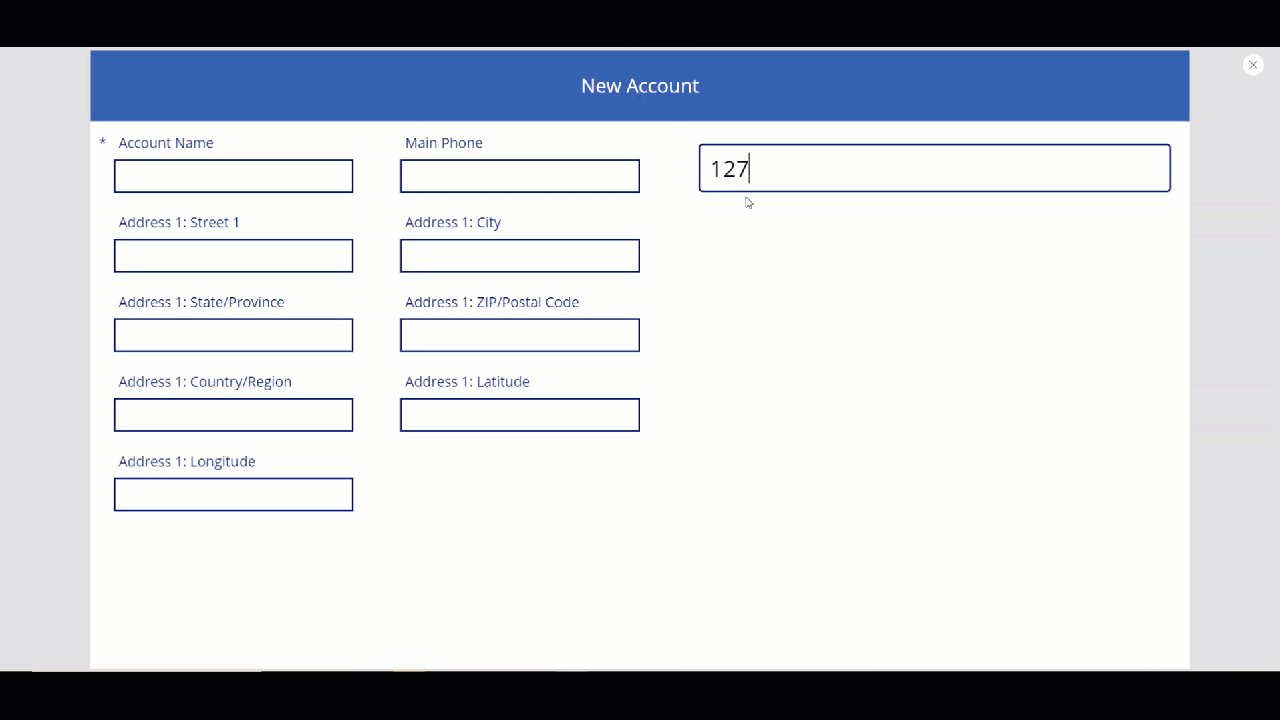
Cuando ejecuta la aplicación y comienza a escribir una dirección, mostrará las direcciones que coinciden con el valor ingresado y están ubicadas solo dentro de los 100 000 metros de la ubicación actual. Además, tenga en cuenta que no muestra más de cinco sugerencias de direcciones a la vez cuando comienza a escribir la dirección.

Usando el control anterior, capturaremos la dirección en los campos de dirección del formulario para crear una nueva cuenta. Este paso es útil para que el usuario no tenga que escribir cada uno de los elementos de dirección individualmente.
Estableceremos los valores de tarjeta de datos en el valor de propiedad apropiado de la entrada de la dirección.
Sugerencia
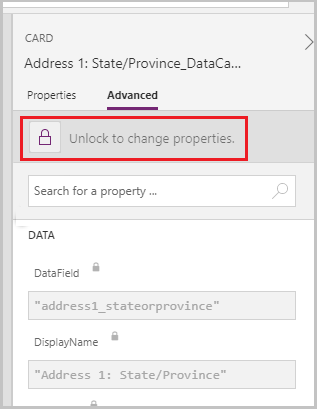
Es posible que los valores predeterminados de la tarjeta de datos estén bloqueados. Para desbloquearlos, seleccione la tarjeta de datos y vaya a las Propiedades avanzadas y luego seleccione Desbloquear para cambiar propiedades.

| Tarjetas de datos | Valor |
|---|---|
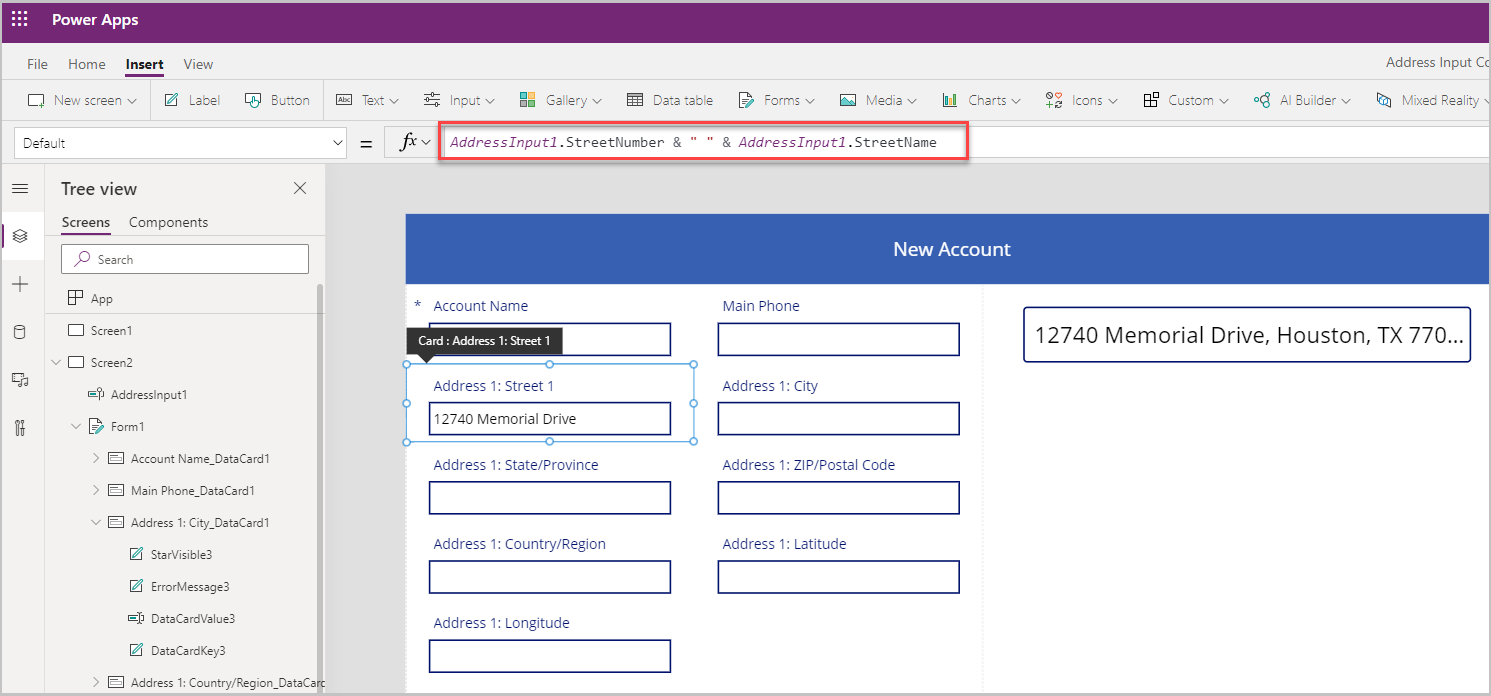
| Dirección 1: calle 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Dirección 1: Ciudad | AddressInput1.Municipality |
| Dirección 1: estado o provincia | AddressInput1.CountrySubdivision |
| Dirección 1: código postal | AddressInput1.PostalCode |
| Dirección 1: tarjeta de datos de país o región | AddressInput1.Country |
| Dirección 1: latitud | AddressInput1.SelectedLatitude |
| Dirección 1: longitud | AddressInput1.SelectedLongitude |
Ejemplo para tarjeta de datos Dirección 1: Calle 1:

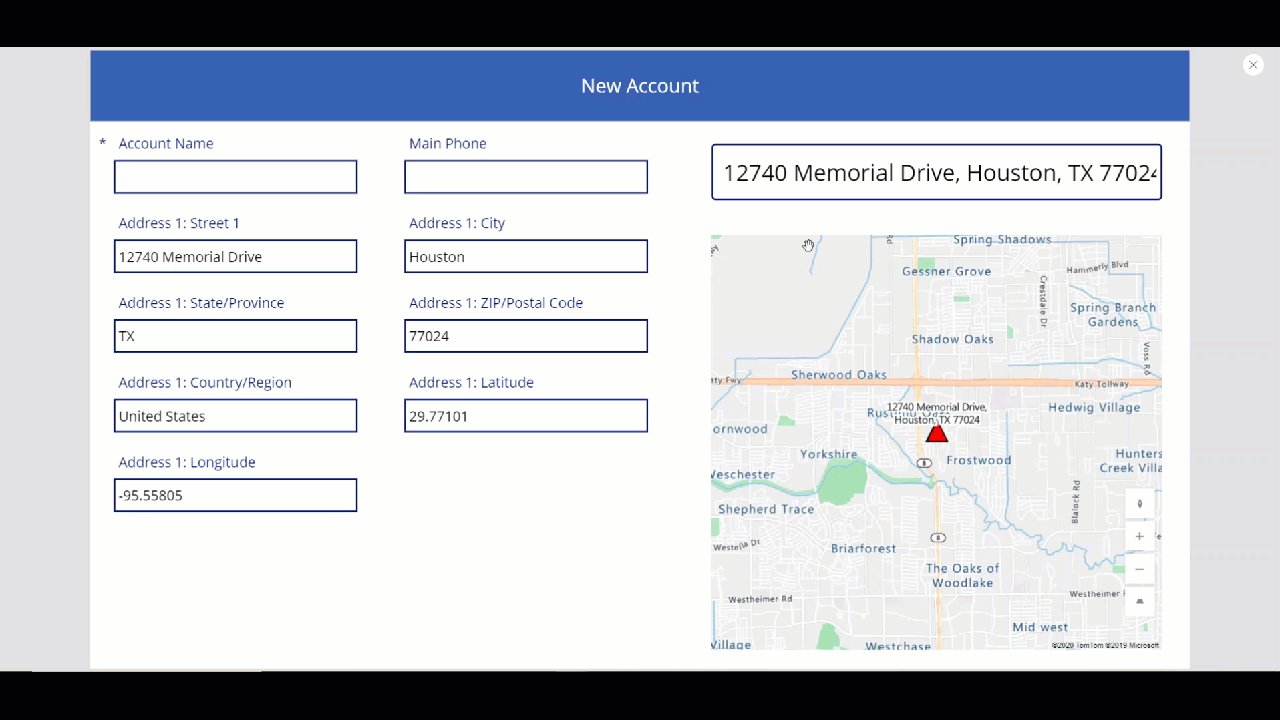
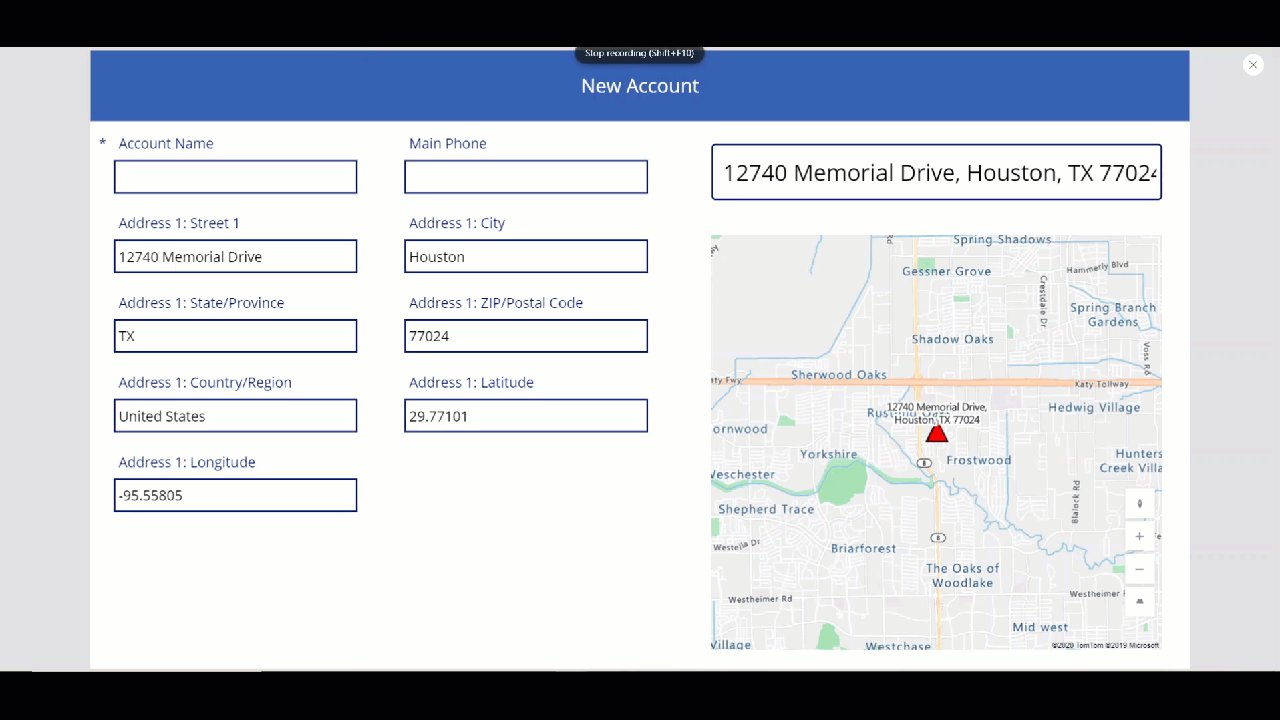
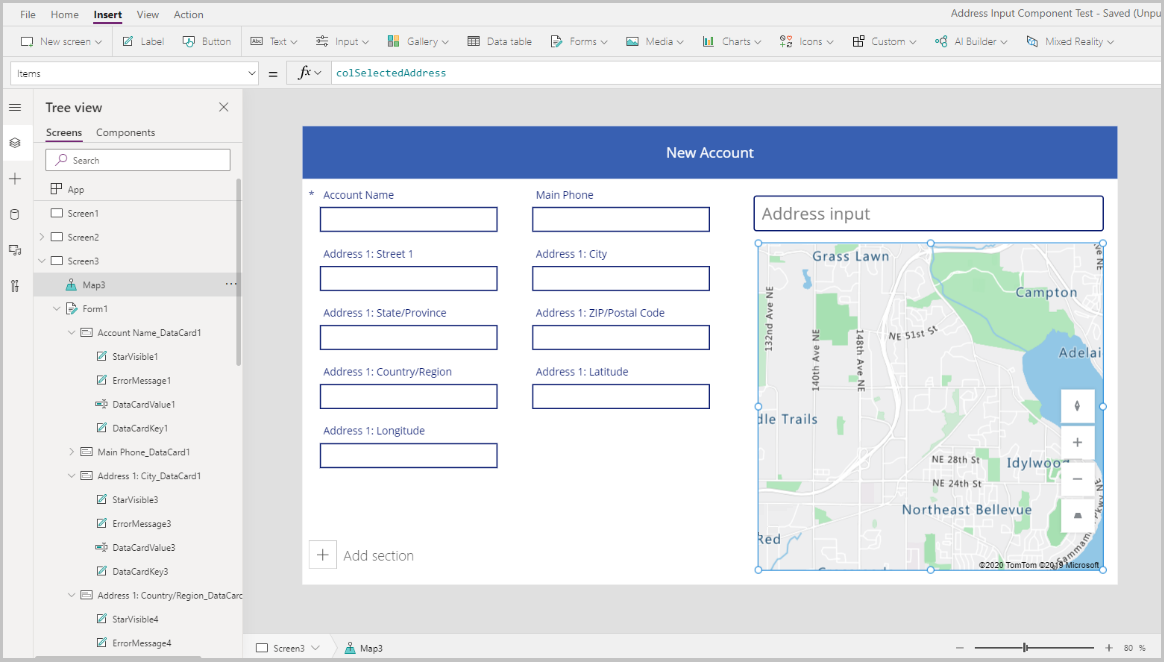
El formulario se completa con todos los campos de dirección cuando se selecciona una dirección en el control Entrada de dirección.

Control Mapa
En esta sección, veremos cómo agregar el control Mapa en la aplicación para mostrar la ubicación seleccionada en el mapa.
Antes de agregar el control Mapa, necesitamos crear una colección para capturar la dirección de la entrada de dirección; esta colección se usará como origen de datos para el mapa.
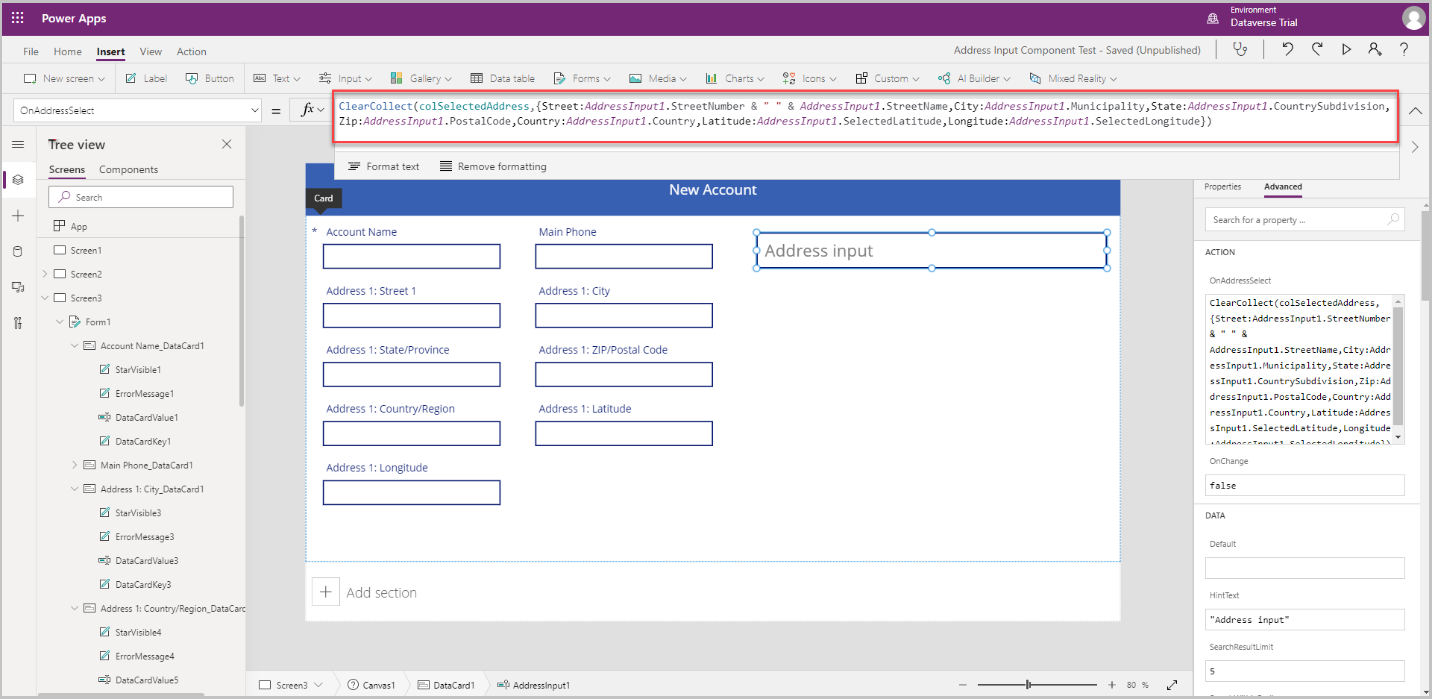
En la propiedad OnAddressSelect del control Entrada de dirección, ingrese la siguiente fórmula para crear una colección que capture los datos de la dirección.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
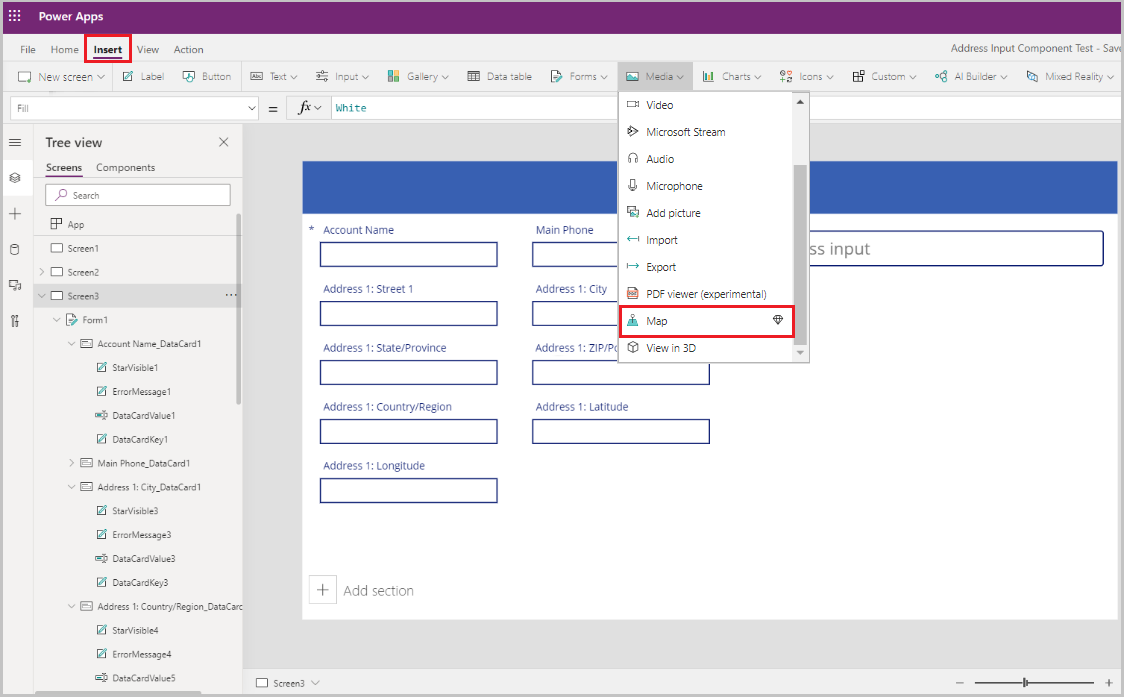
Seleccione un área fuera del control Entrada de dirección y seleccione Insertar > Medios > Mapa para agregar el control Mapa a la pantalla.

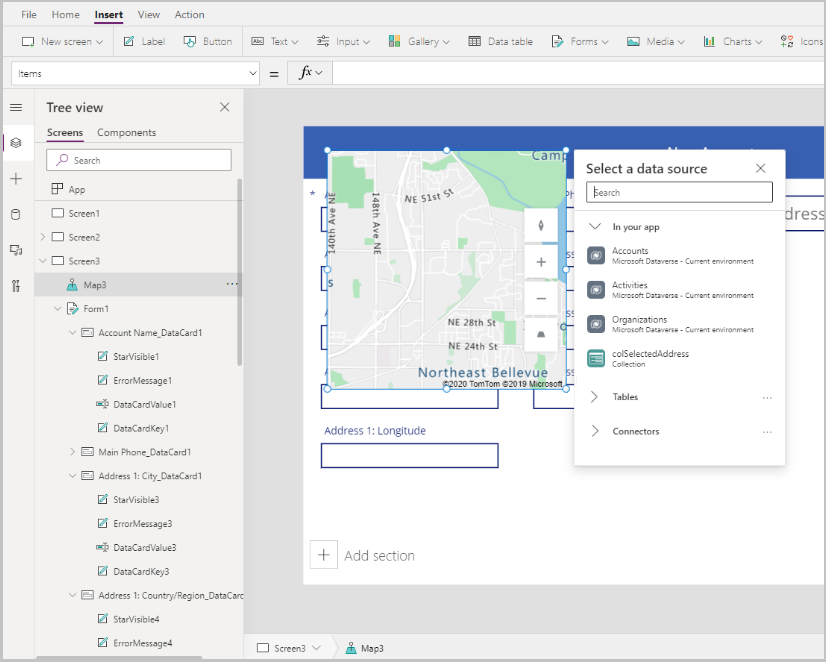
Seleccione la colección como origen de datos.

Mueva el mapa debajo de la sección de entrada de dirección.

Configurar propiedades para el control Mapa
En esta sección, revisaremos y, si es necesario, estableceremos varias propiedades del control Mapa.
La tabla siguiente enumera las propiedades disponibles.
| Propiedad | Descripción |
|---|---|
| Origen de datos (elementos) | Origen de datos (tabla) que enumera un conjunto predefinido de longitudes y latitudes para mostrar como marcadores de mapa en el mapa cuando se carga. Asigne cada una de las columnas de sus datos utilizando ItemAddresses, ItemLongitudes, ItemLatitudes e ItemLabels. |
| Usar ubicación predeterminada | Si el mapa se inicializa en una ubicación predeterminada establecida por el usuario. |
| Longitud predeterminada | Longitud a la que iría el mapa al cargarse si Usar ubicación predeterminada está habilitado. |
| Latitud predeterminada | Latitud a la que iría el mapa al cargarse si Usar ubicación predeterminada está habilitado. |
| Nivel de zoom predeterminado | Nivel de zoom al que se establecería el mapa al cargarse si Usar ubicación predeterminada está habilitado. |
| Mostrar ubicación actual | Si el mapa debe mostrar la ubicación actual del usuario. |
| Latitud de la ubicación actual | La latitud de la ubicación actual del usuario si Mostrar ubicación actual se ha habilitado. |
| Longitud de la ubicación actual | La longitud de la ubicación actual del usuario si Mostrar ubicación actual se ha habilitado. |
| Vista de satélite | Si el estilo del mapa es una vista de satélite o una vista de carretera. |
| Chinchetas agrupadas | Si las anclas del mapa están agrupadas. |
| Control zoom | Si el control zoom aparece en el mapa. |
| Control compass | Si el control compass aparece en el mapa. |
| Control pitch | Si el control pitch aparece en el mapa. |
| Color de chincheta | El color de las chinchetas. |
| ItemsLabels | Una columna en Elementos con las cadenas que desea usar como etiquetas para las chinchetas. |
| ItemsAddresses | Una columna en Elementos con las cadenas que representan la ubicación de las chinchetas. |
| ItemsLongitudes | Nombre de la columna de la tabla de su origen de datos con números de coma flotante que representan la posición de longitud de las chinchetas. |
| ItemsLatitudes | Nombre de la columna de la tabla de su origen de datos con números de coma flotante que representan la posición de latitud de las chinchetas. |
| ItemsColors | Color de los marcadores. |
| ItemsIcons | Icono de los marcadores. |
| Artículos | Nombre de la tabla en su origen de datos que contiene todos los registros que desea marcar en el mapa utilizando chinchetas. Cada fila debe tener una entrada para la etiqueta, la longitud y la latitud de cada fila. |
| OnMapClick | Cómo responde el mapa cuando se selecciona cualquier ubicación. |
| OnSelect | Cómo responde la aplicación cuando se selecciona un marcador de mapa. |
| OnLoad | Cómo responde la aplicación cuando el mapa termina de cargarse. |
| OnItemsChange | Cómo responde la aplicación cuando cambian los marcadores de mapa. |
| Mostrar tarjetas informativas | Si las tarjetas informativas aparecen en los marcadores del mapa. |
| Mostrar formas | Si aparecen en el mapa las formas de Shapes_Items. |
| Mostrar etiquetas de formas | Si aparecen en las formas del mapa las etiquetas. |
| Habilitar el dibujo de formas | Si el control drawing tools aparece en el mapa. |
| Habilitar la eliminación de formas y la edición de etiquetas | Si las formas se pueden eliminar y sus etiquetas se pueden editar en el mapa. |
| Shapes_Items | Nombre de la tabla en su origen de datos que contiene todos los registros con los objetos GeoJSON que desea mostrar en el mapa como formas. |
| ShapeGeoJSONObjects | Nombre de la columna de la tabla en su origen de datos con cadenas que representan los objetos GeoJSON de las formas. |
| ShapeLabels | Una columna de Shapes_Items con las cadenas que desea usar como etiquetas para las formas. |
| ShapeColors | Color de las formas. |
| OnShapeSelected | Cómo responde la aplicación cuando se selecciona una forma del mapa. |
| OnShapeCreated | Cómo responde la aplicación cuando se crea una forma en el mapa. |
| OnShapeEdited | Cómo responde la aplicación cuando se edita una forma del mapa. |
| OnShapeDeleted | Cómo responde la aplicación cuando se elimina una forma del mapa. |
Configurar propiedades de salida para el control Mapa
El control Mapa genera varias propiedades cuando un usuario interactúa con él dentro de una aplicación. Puede utilizar estas salidas en otros controles o para personalizar la experiencia.
En la tabla siguiente se enumeran las propiedades de salida disponibles.
| Propiedad | Descripción |
|---|---|
| CenterLocation | Ubicación del centro del mapa como .Latitude o .Longitude La salida será un número entero. Por ejemplo, si llama a Map1.CenterLocation.Latitude se generará un solo número entero, como "47.60357". |
| Seleccionado | El marcador seleccionado en el mapa. |
| SelectedItems | Los marcadores seleccionados del clúster seleccionado en el mapa. |
| GeocodedItems | Las ubicaciones geocodificadas de los marcadores en el mapa. |
| ClickedLocation | La última ubicación en la que se hizo clic en el mapa como .Latitude o .Longitude. |
| Shapes_Selected | El registro de la forma seleccionada de Shapes_Items. |
| Shapes_SelectedItems | Los registro de las formas superpuestas seleccionadas de Shapes_Items. |
| SelectedShape | La forma seleccionada en el mapa con .Perimeter y .Area. |
| DeletedShape | La última forma eliminada en el mapa con .Perimeter y .Area. |
| GeoJSON | Lista de formas del mapa con el formato GeoJSON de la colección de características. |
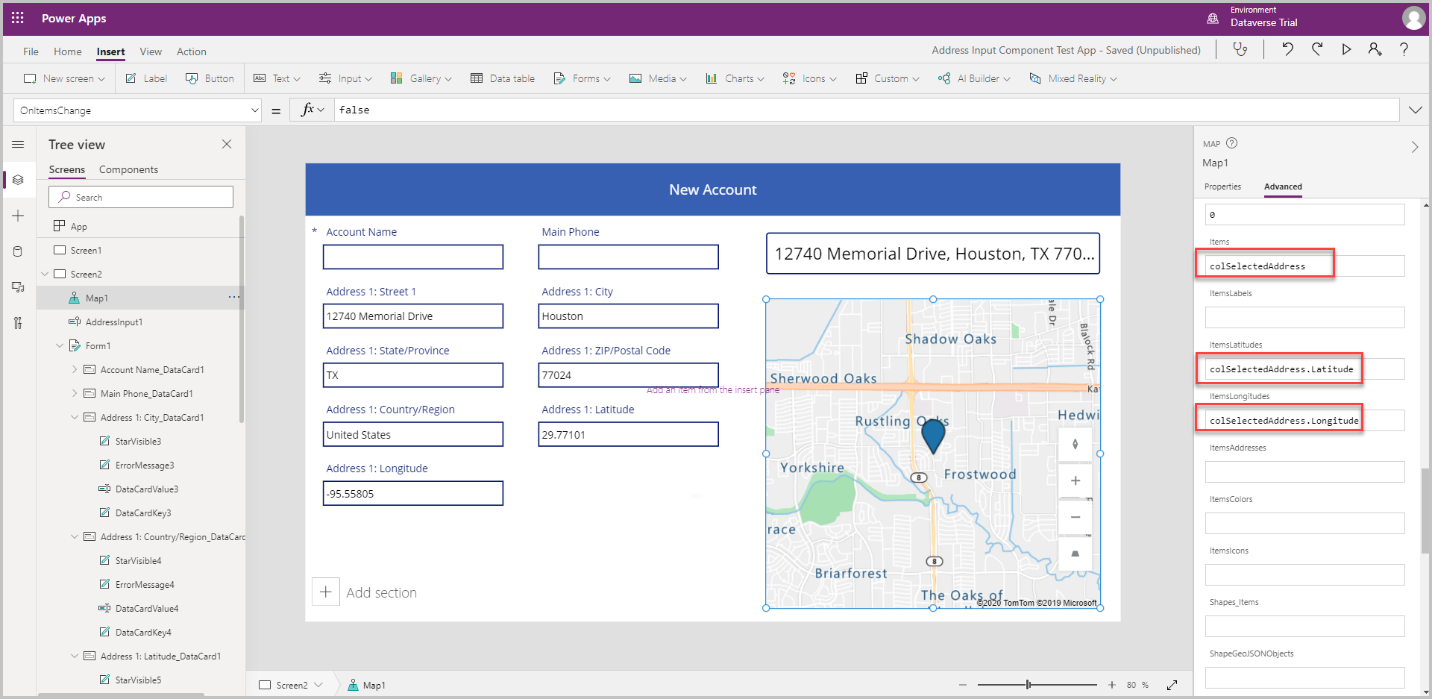
Para colocar un marcador en la dirección ingresada en la entrada de dirección, usaremos la colección que creamos en la propiedad OnAddressSelect y utilícela en el control Mapa.
| Propiedad | Valor |
|---|---|
| Elementos | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

Algunas de las propiedades del marcador se pueden personalizar por marcador de ubicación, como se explica a continuación:
ItemsColors - Para actualizar el color del marcador a un color diferente para cada ubicación, agregue una columna a la colección Color: rojo, y úselo en el propiedad de datos ItemsColors del control Mapa.
ItemsLabels - Para actualizar la etiqueta del marcador a una etiqueta diferente que muestra la dirección para cada ubicación, agregue una columna a la colección Label:AddressInput1.FreeformAddress, y úsela en el propiedad de datos ItemsLabels del control Mapa.
ItemsIcons - Para cambiar el icono del marcador para cada ubicación, agregue una columna a la colección y úsela en la propiedad de datos ItemsIcons del control Mapa. En este ejemplo, agregaremos un icono de triángulo con la fórmula como
Icon: triangle.Sugerencia
Para obtener la lista completa de iconos, vaya a Lista de plantillas de imágenes.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
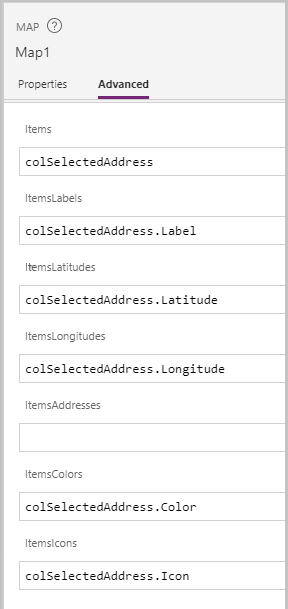
Después de agregarlos a la colección, vaya a la pestaña Avanzado del control Mapa y actualice las propiedades ItemsColors, ItemsLabels y ItemsIcons.

Ejecutar la aplicación en modo de vista previa para probarla. El mapa muestra la ubicación seleccionada en la entrada de dirección con un icono de triángulo y la dirección se muestra como una etiqueta en el mapa.