Componentes admitidos por el kit de IU
[Este artículo es documentación preliminar y está sujeto a modificaciones].
El Kit de interfaz de usuario de Figma para crear aplicaciones es compatible con ciertos componentes. En este artículo, aprenderá sobre estos componentes.
Para obtener la información más reciente sobre los componentes admitidos y ver ejemplos detallados, puede visitar la página Componentes compatibles en el Kit de interfaz de usuario de Figma para crear aplicaciones.
Importante
No cambie el nombre de los componentes ni cambie las capas. De lo contrario, los componentes no convertirán la propiedad en Power Apps.
Secciones desplazables
Una sección desplazable es una sección en una pantalla. Si el contenido se extiende más allá de la sección, seguirá siendo accesible cuando el usuario se desplace.
Las secciones desplazables dentro del kit de interfaz de usuario están disponibles en dos formatos diferentes: Teléfono y Tableta.
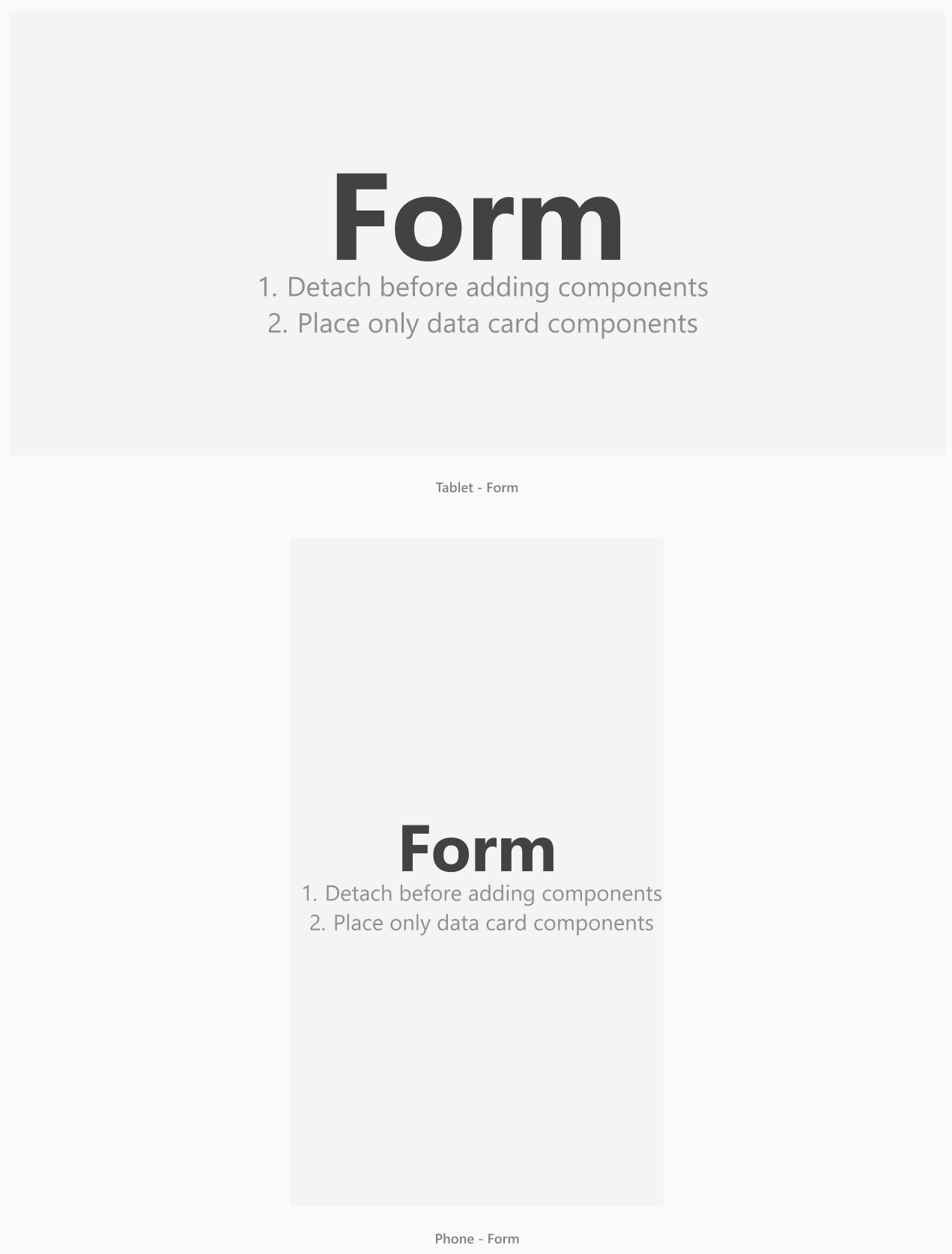
Formulario
Utilice una sección de formulario cuando desee que los usuarios completen campos y envíen datos.
En Power Apps, esta sección será desplazable.

- Coloque solo componentes de tarjetas de datos verticales u horizontales en la sección de formulario.
- No mezcle y combine tarjetas de datos verticales y horizontales.
- No utilice componentes base en marcos de formulario.
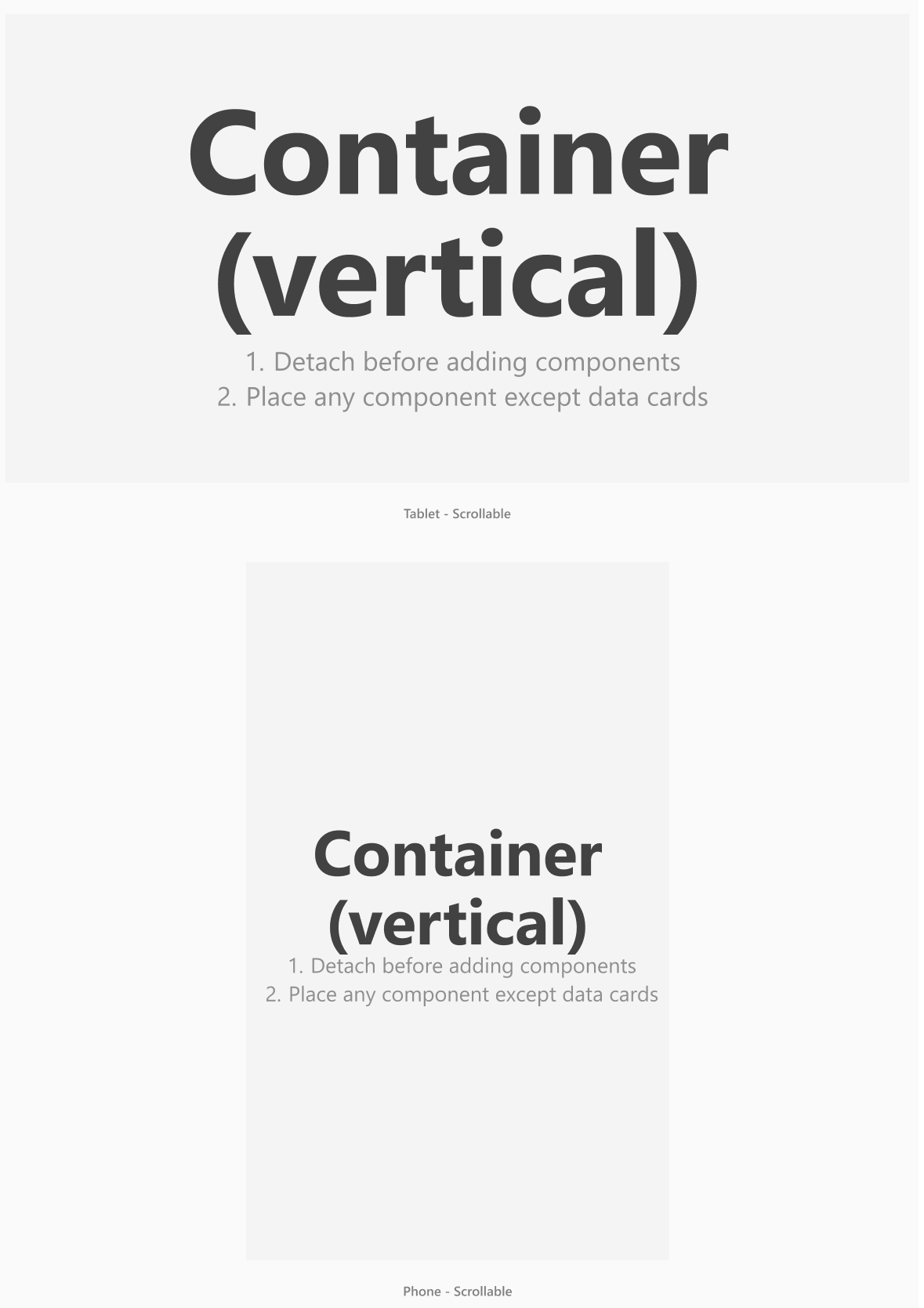
Contenedor (vertical)
Utilice las secciones Contenedor (vertical) cuando desee que el contenido se desplace. Por ejemplo, si necesita una sección de contenido explicativo extenso.
Sugerencia
También puede agregar un pequeño formulario dentro de una sección Contenedor (vertical).

- Use componentes base y formularios en marcos de contenedores.
- No coloque componentes de tarjetas verticales u horizontales en la sección Contenedor (vertical).
Tarjetas de datos verticales y horizontales
Las tarjetas de datos verticales y horizontales son componentes que se organizan automáticamente en un formulario.
Nota
Asegúrese de que todas las tarjetas de datos se coloquen directamente dentro de un componente de formulario. Las tarjetas de datos no se pueden usar fuera de un formulario.
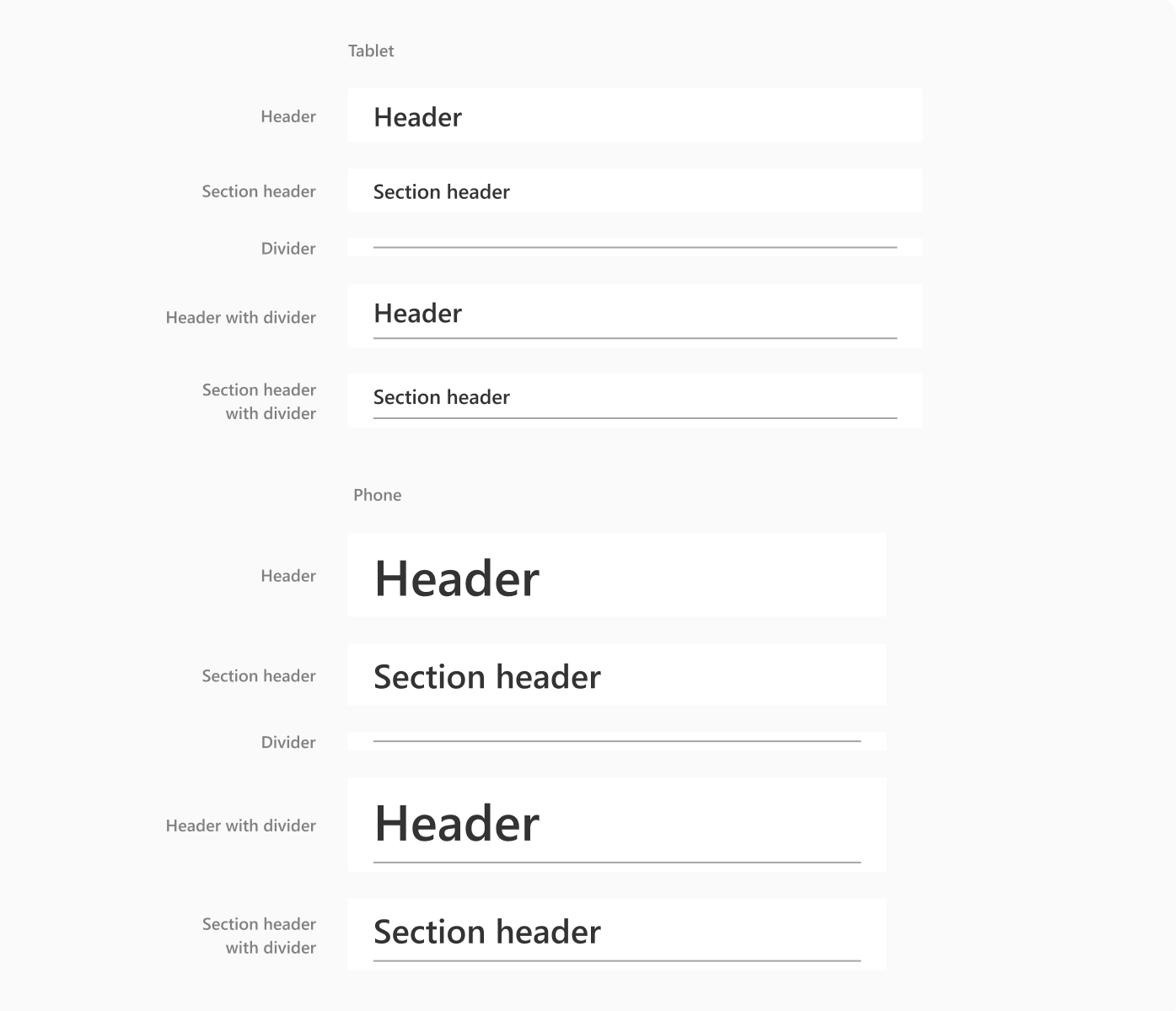
Encabezados y divisores

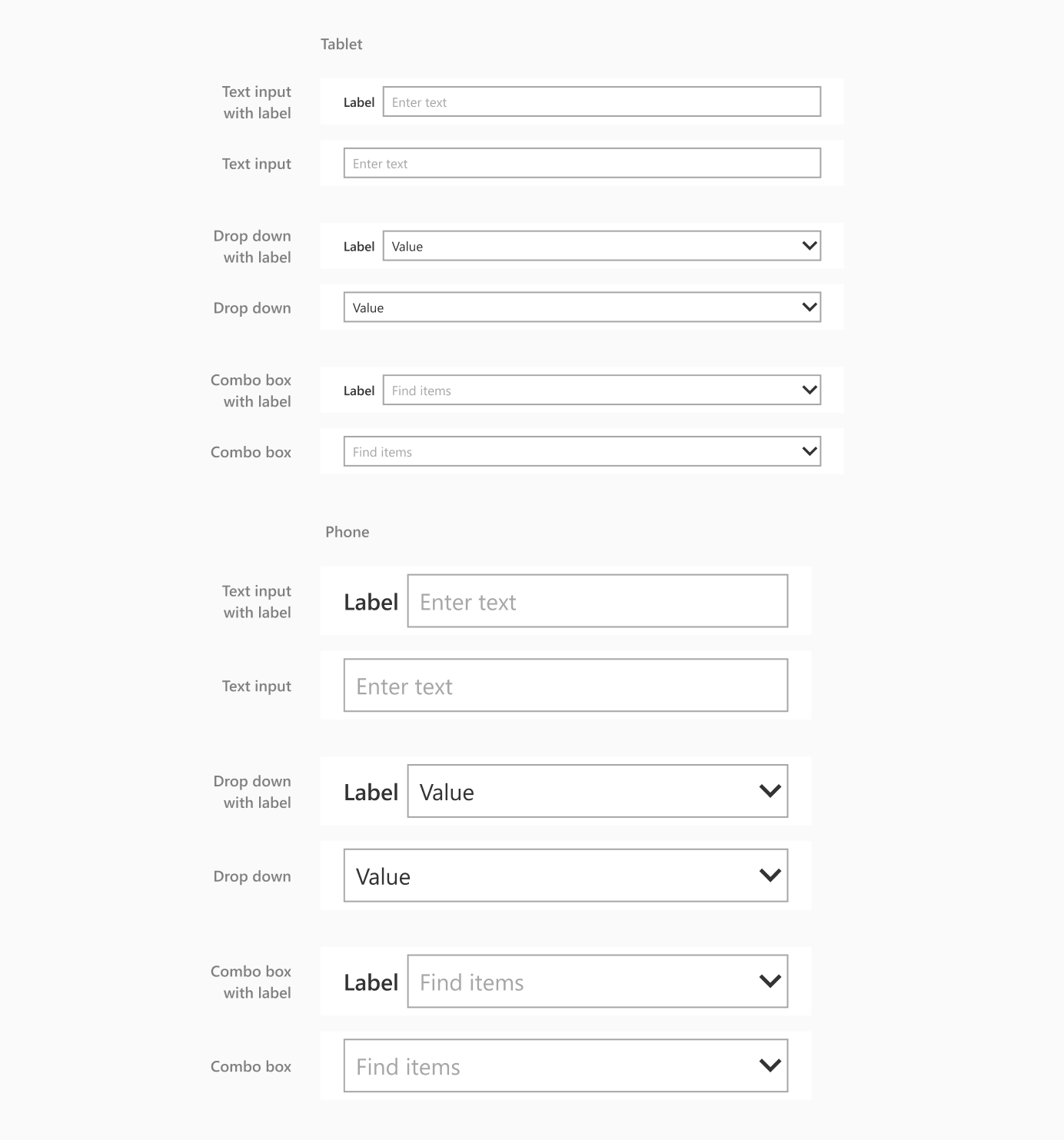
Entrada de texto, menú desplegable y cuadro combinado

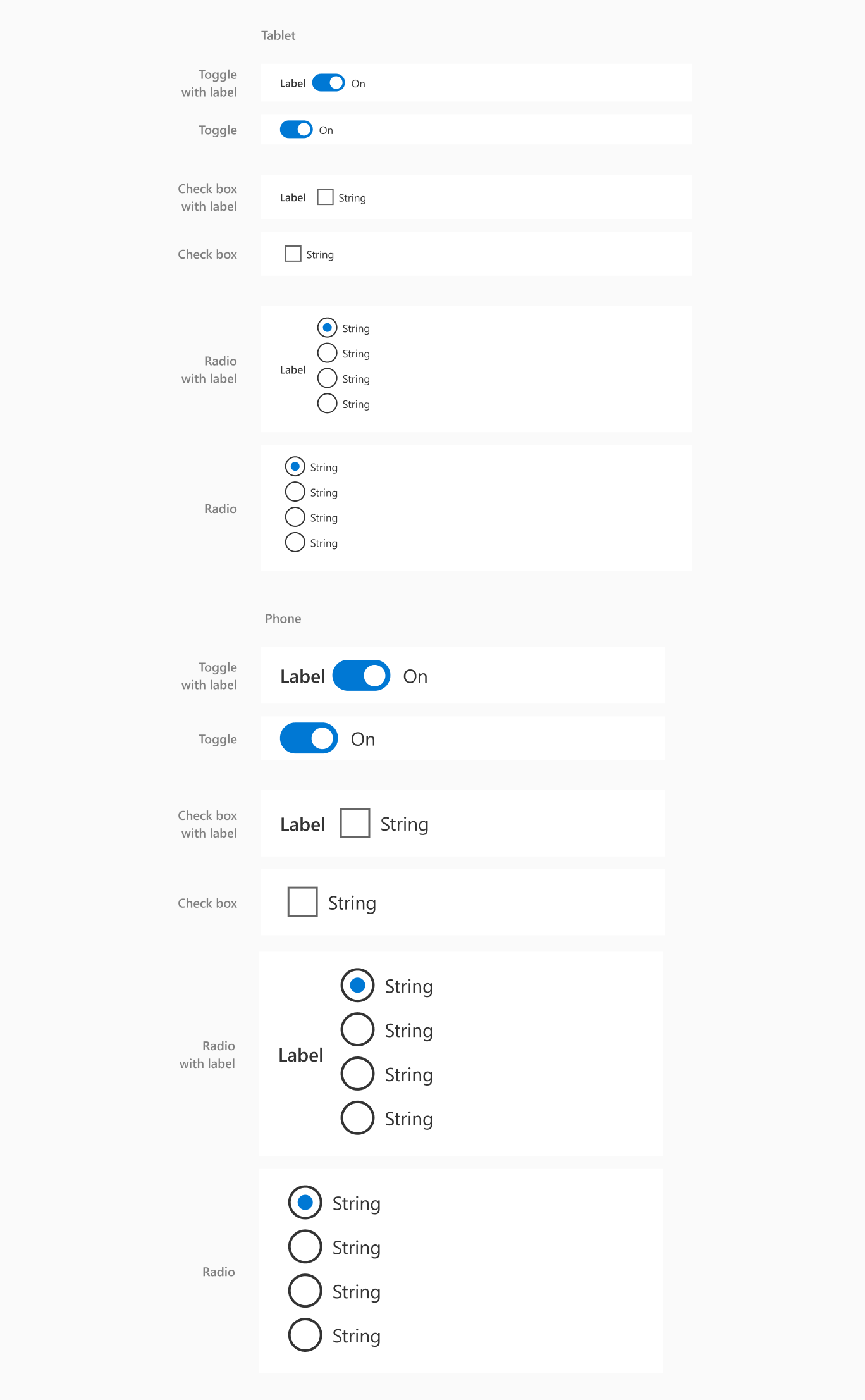
Alternancia, casilla y radio

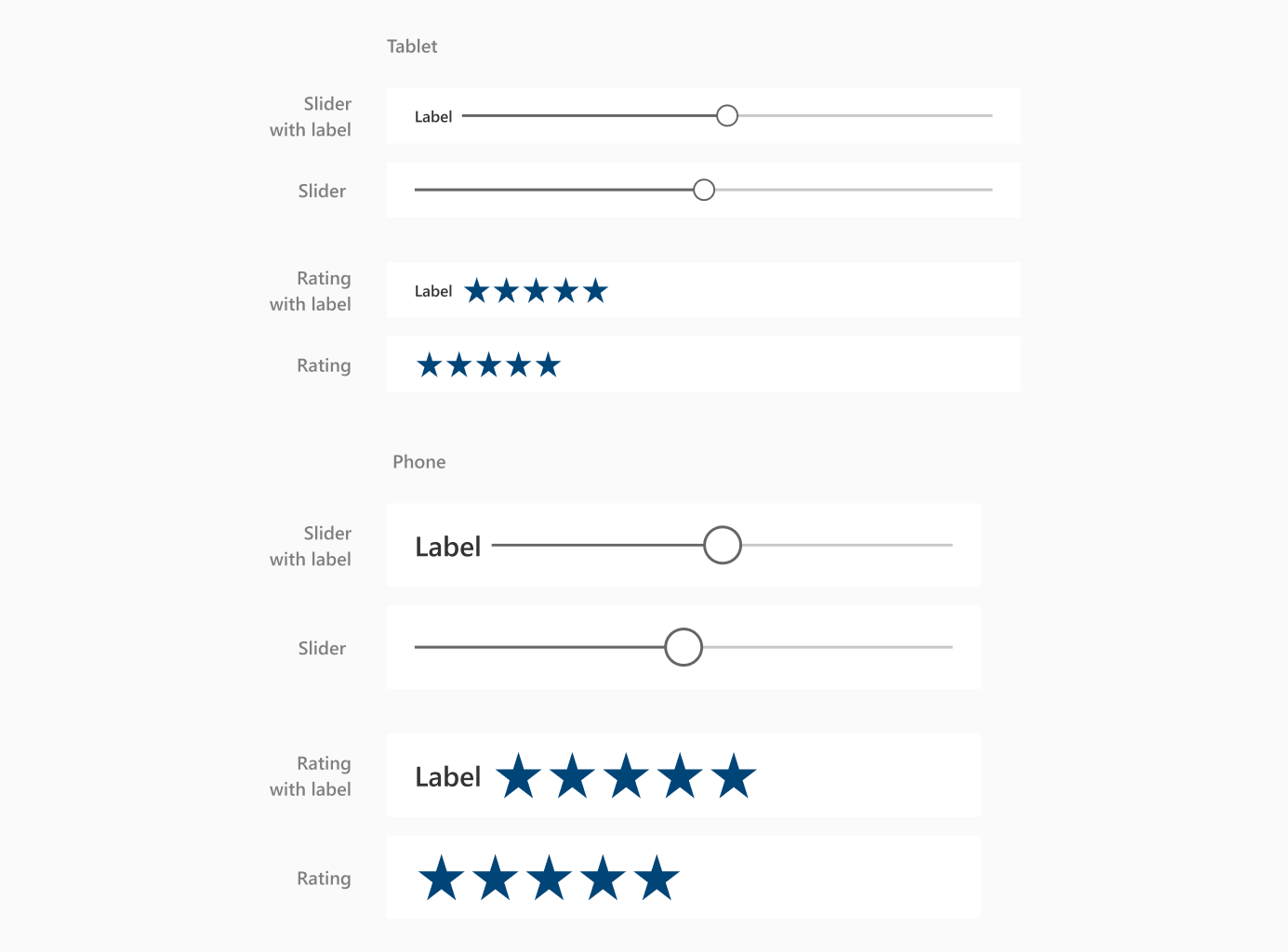
Control deslizante, calificación

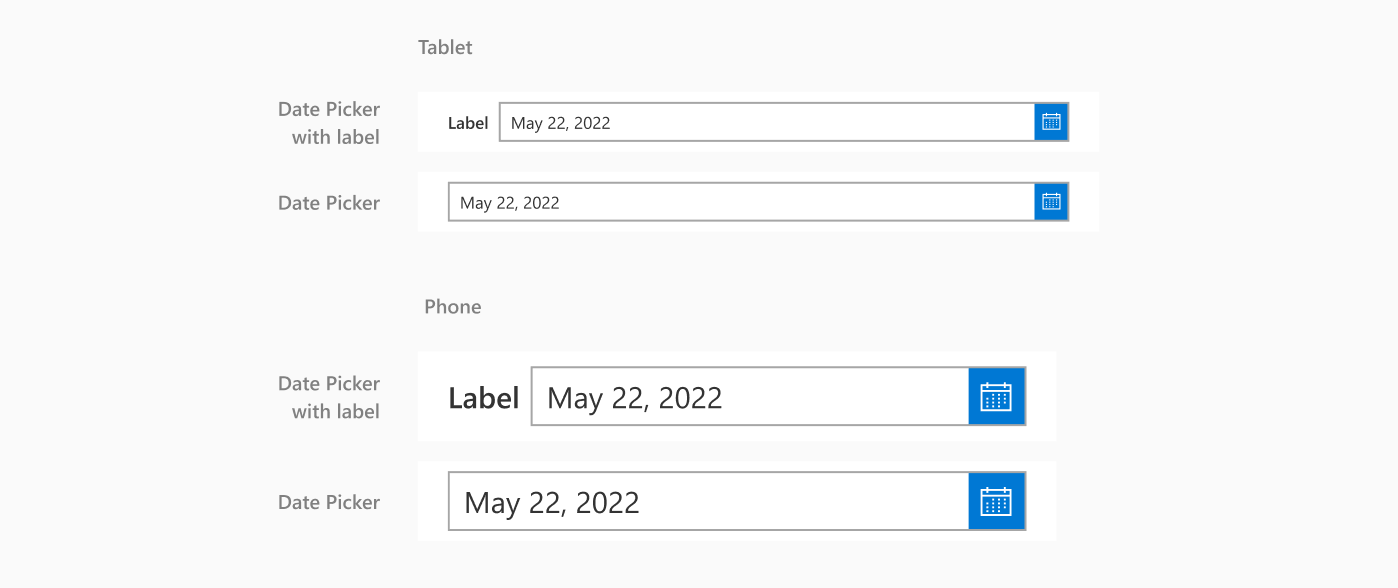
Selector de fecha

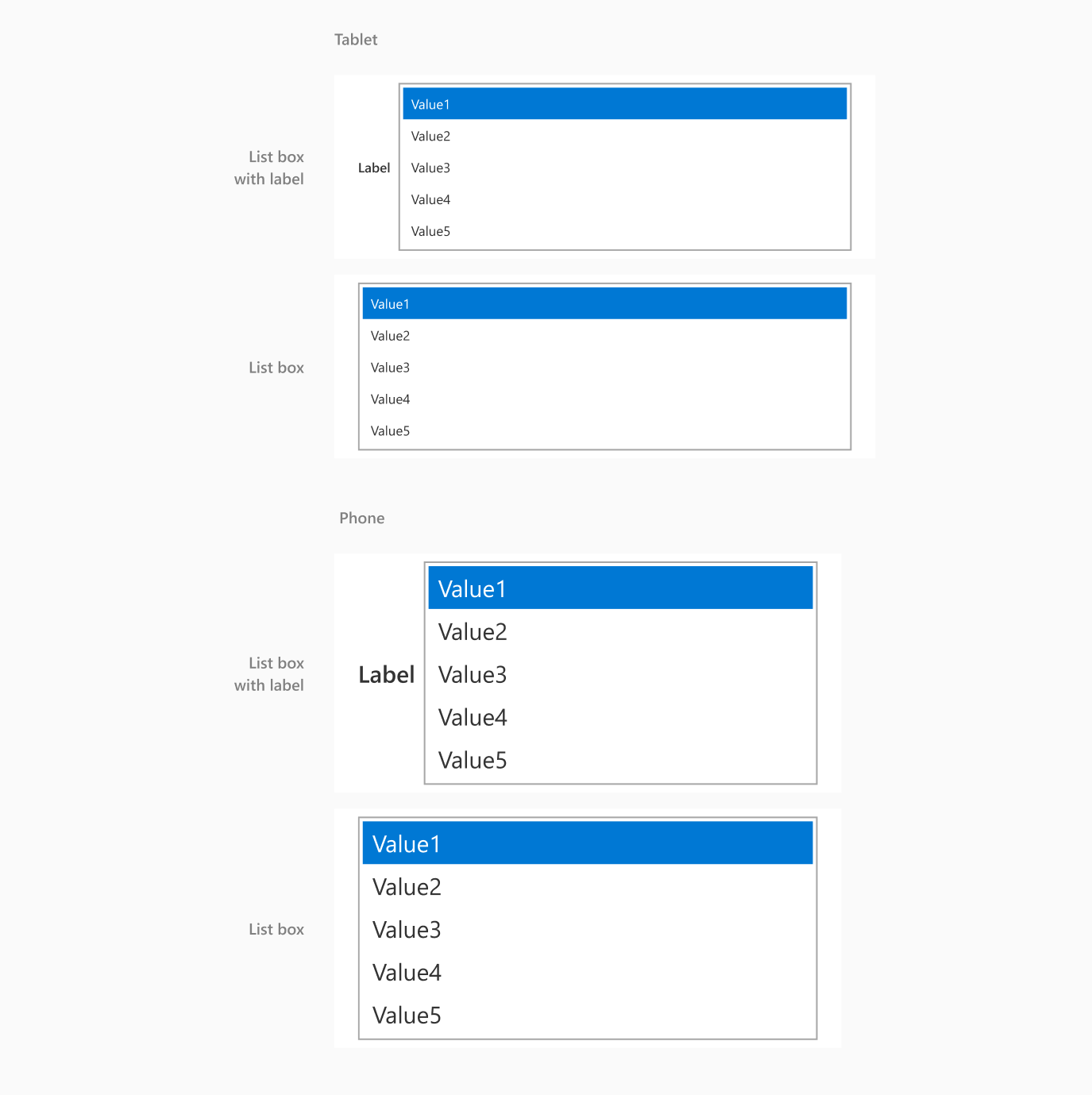
Cuadro de lista

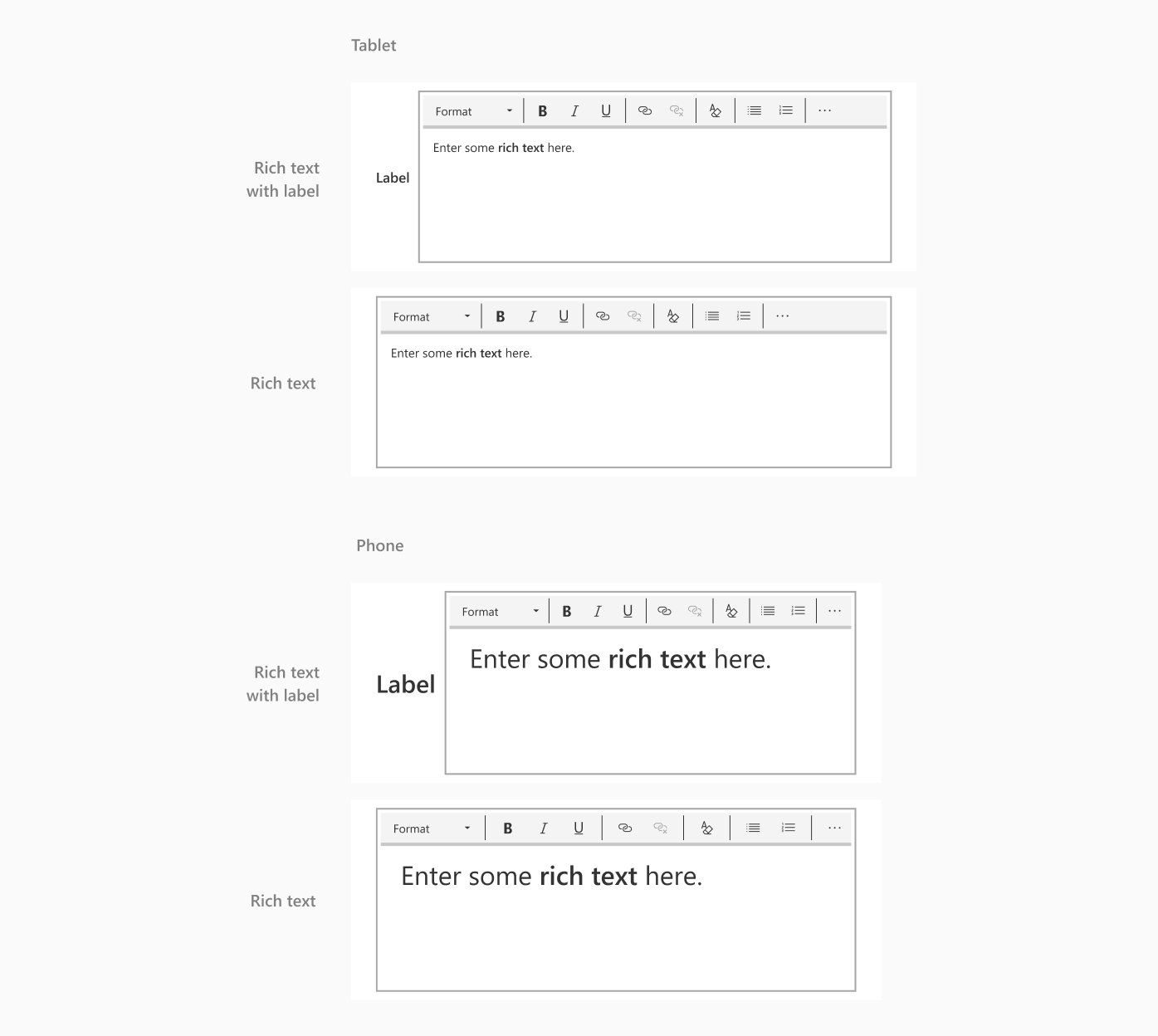
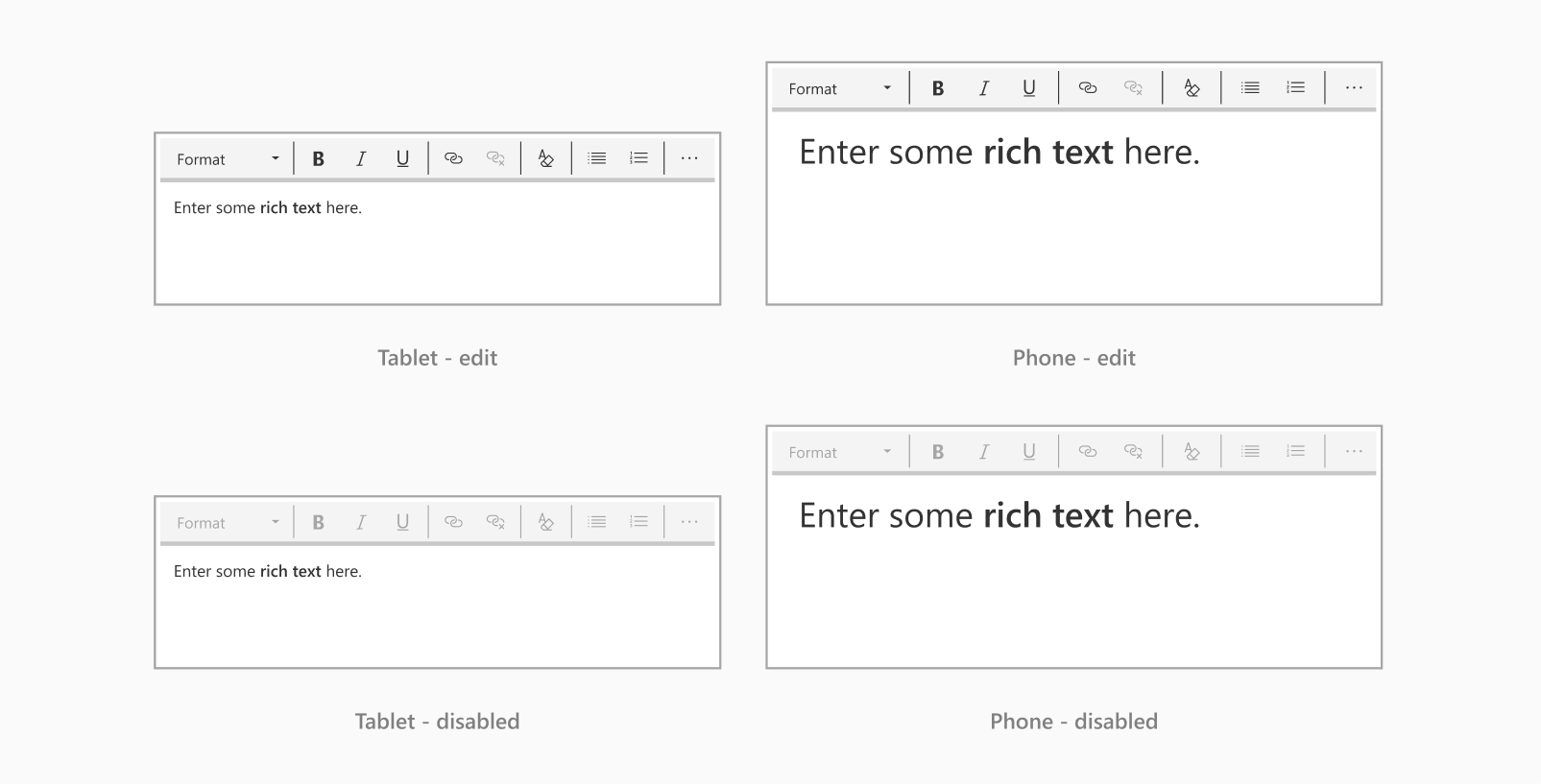
Texto enriquecido

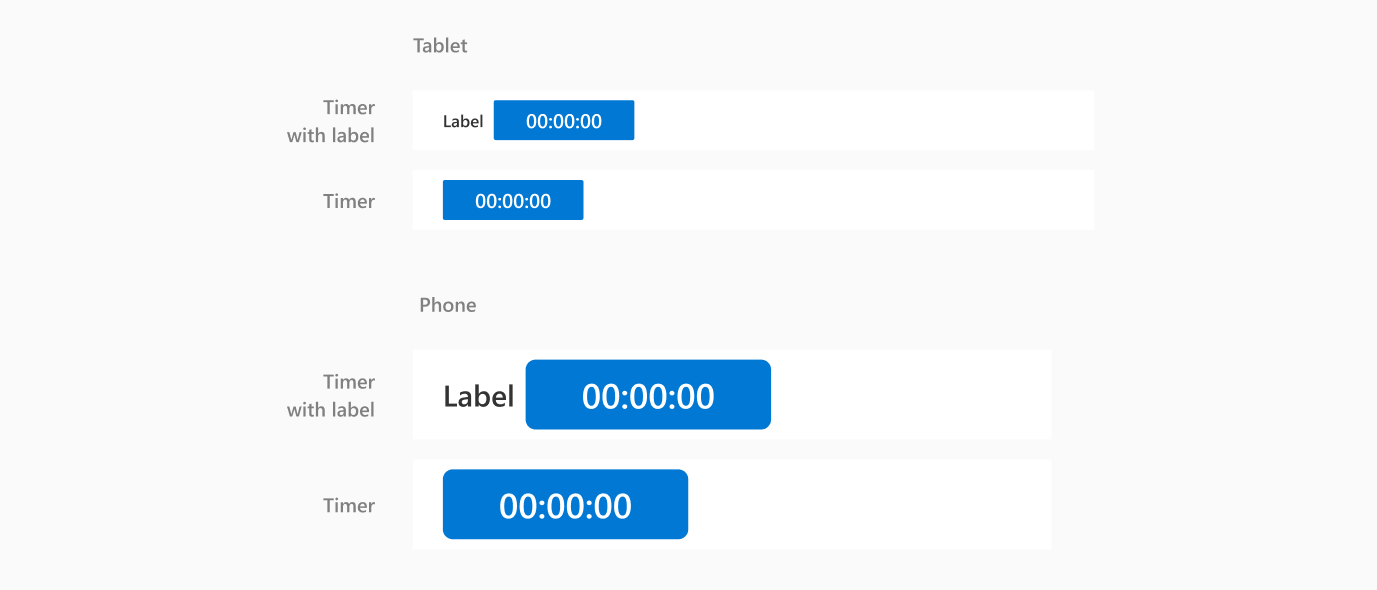
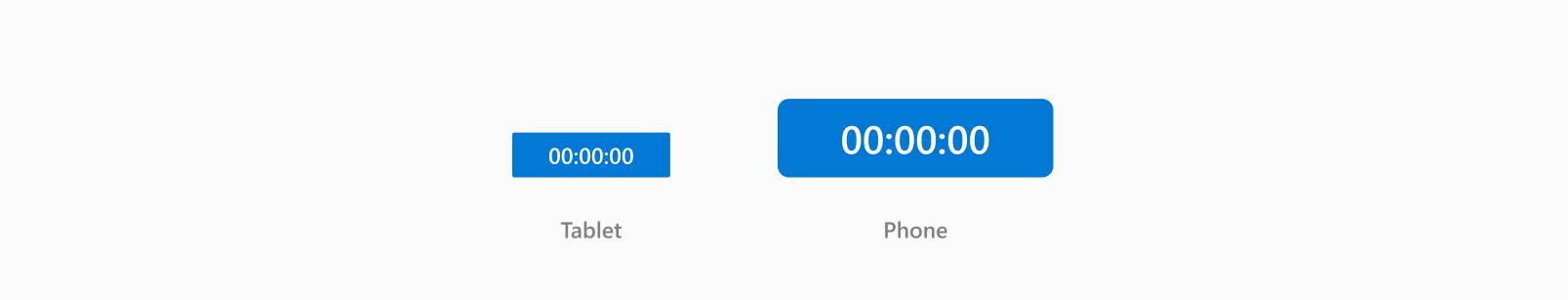
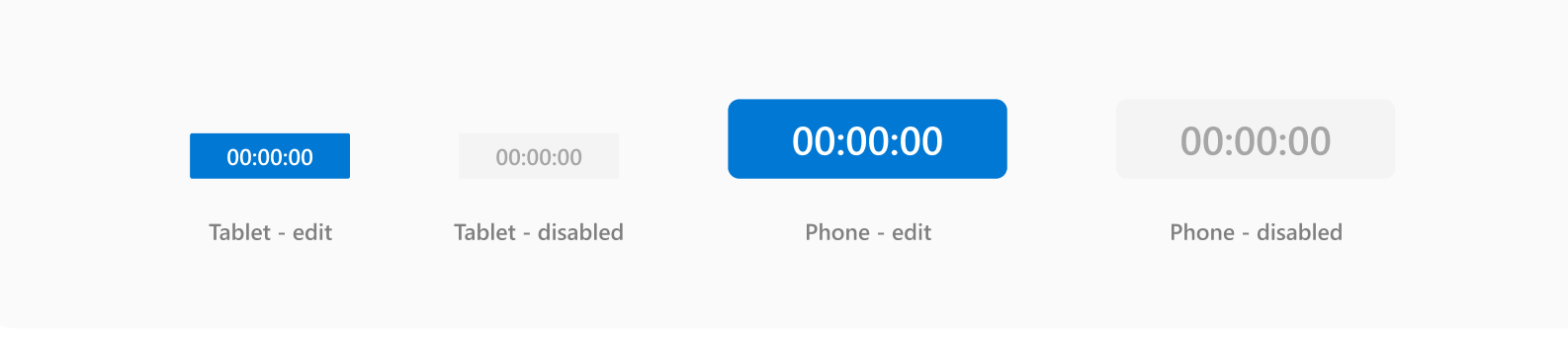
Temporizador

Tamaños, estados y tipos de componentes
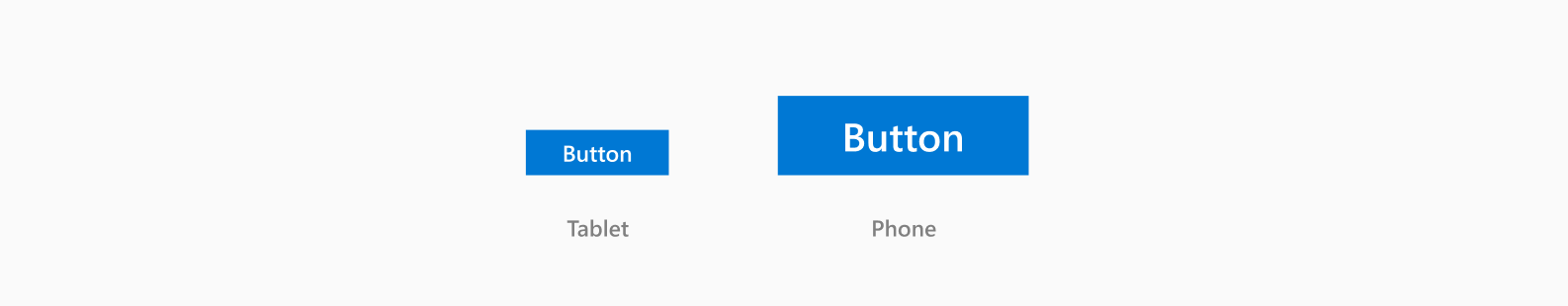
Tamaños de botones

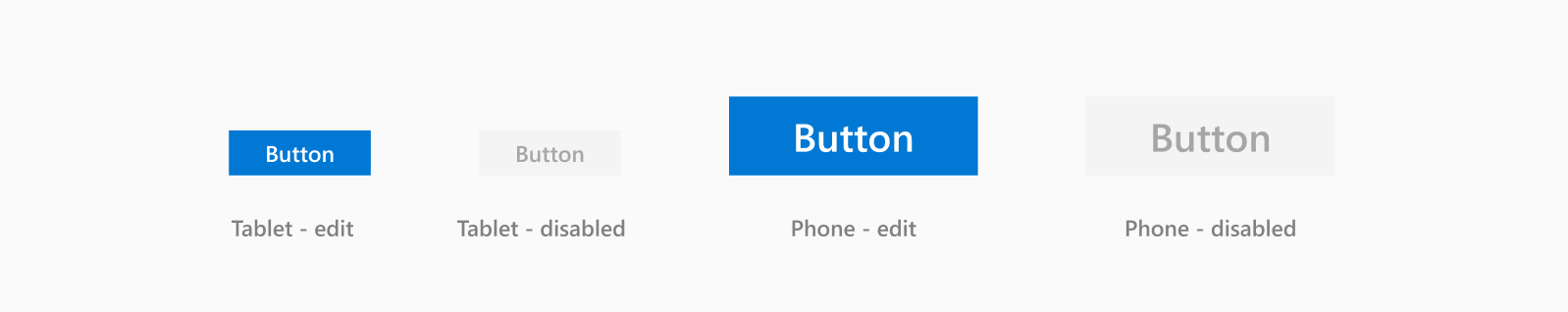
Estados del botón

- Si desea un botón delineado con un trazo, establezca el trazo en Centro en Figma ya que Power Apps solo convierte los trazos centrados.
Tamaños de etiquetas

Nota
Use solo una fuente y tamaño de fuente dentro de una etiqueta de texto. Si desea utilizar más de una fuente o tamaño de fuente dentro de una etiqueta de texto, cree etiquetas separadas con esas variaciones. Además, asegúrese de que el texto de la etiqueta no se extienda más allá del cuadro delimitador, o no se convertirá correctamente.
Tamaños de entrada de texto

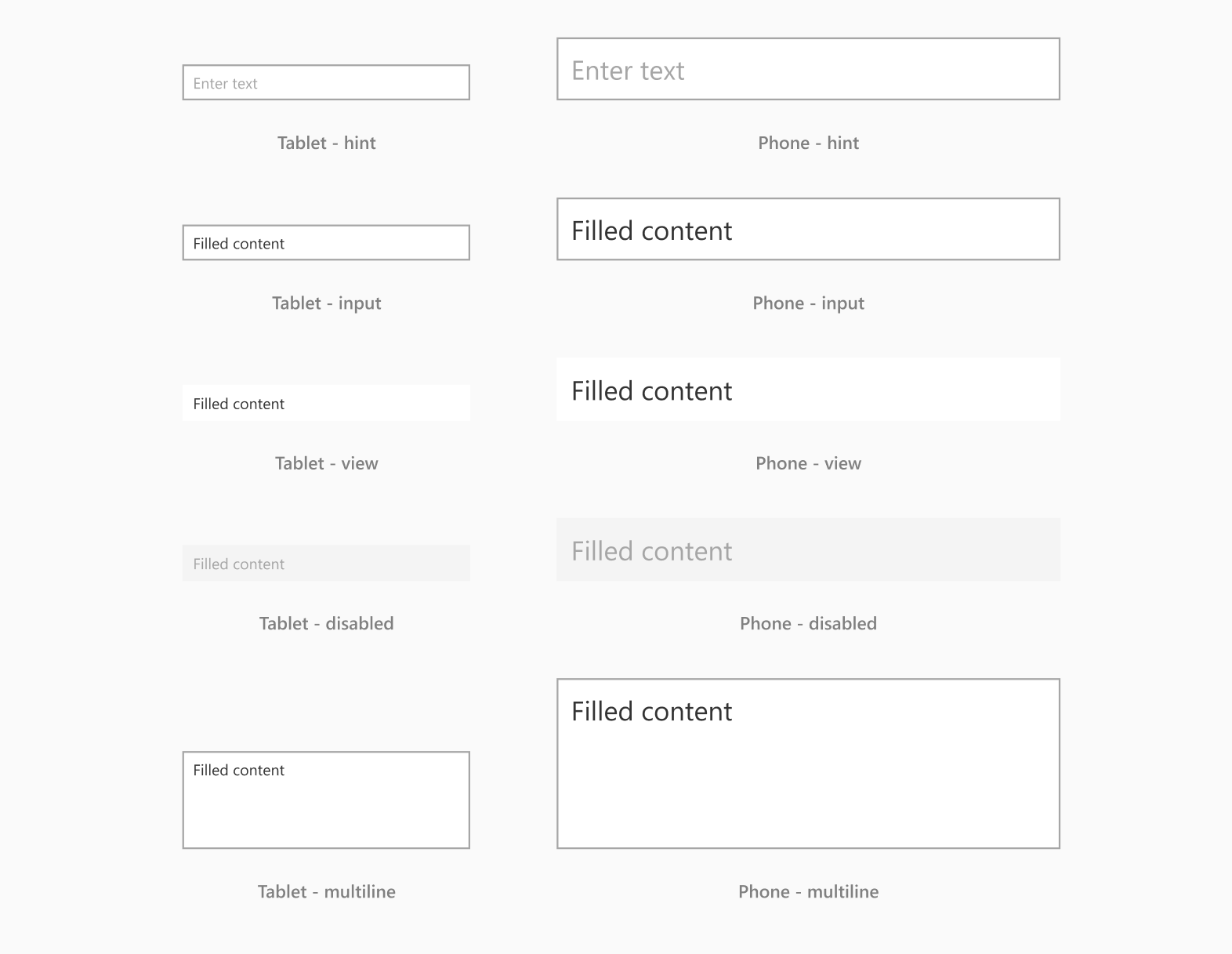
Estados de entrada de texto

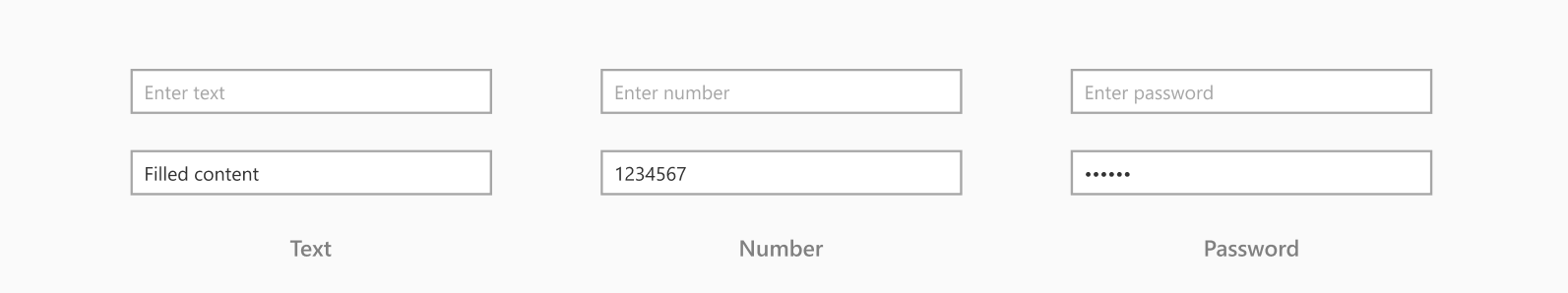
Tipos de entrada de texto

Tamaños de cuadro combinado

Estados de cuadro combinado

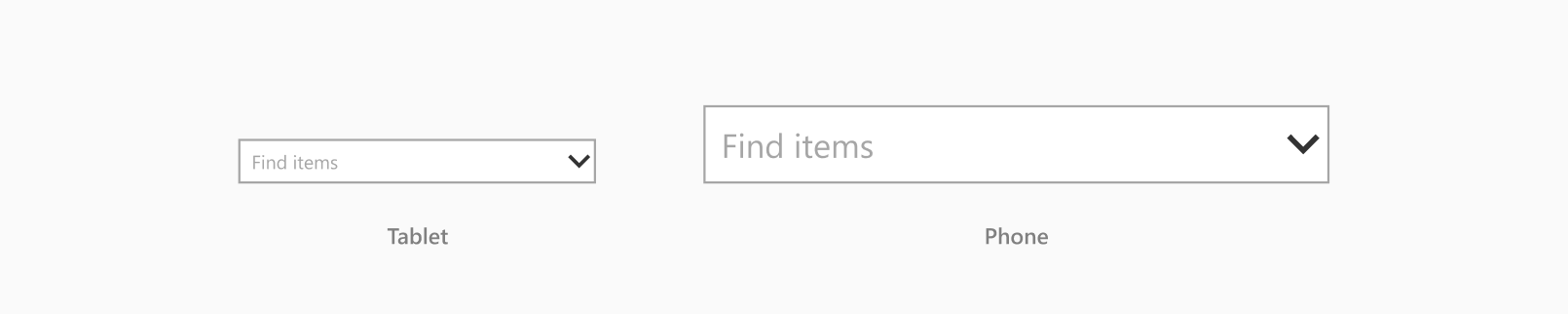
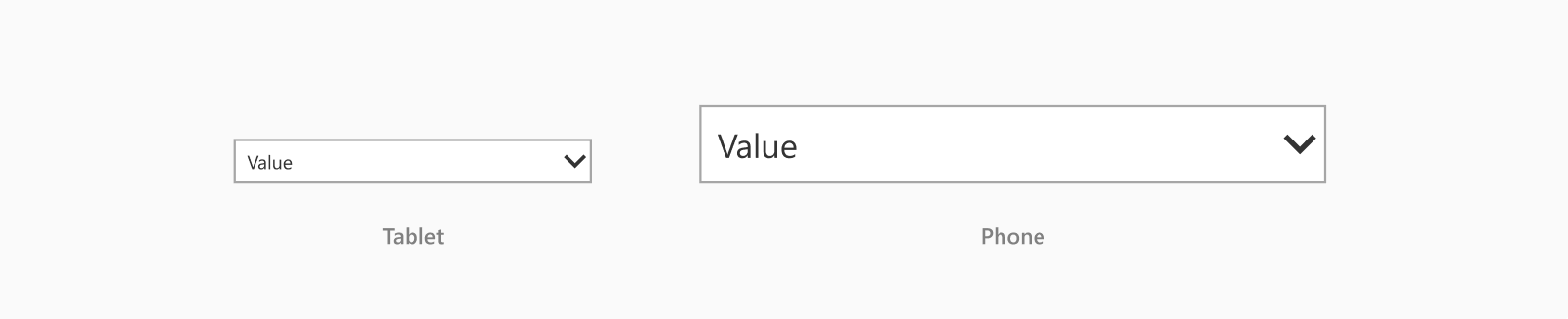
Tamaños de desplegable

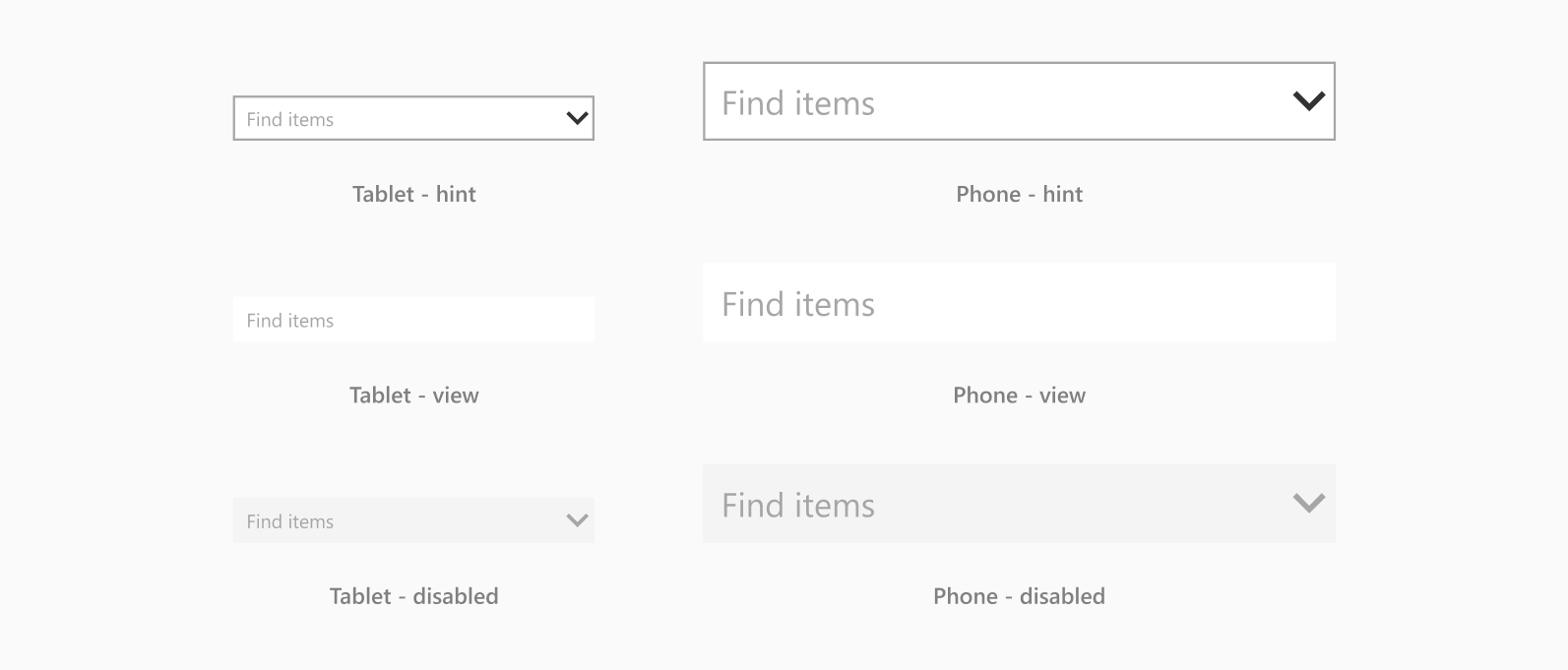
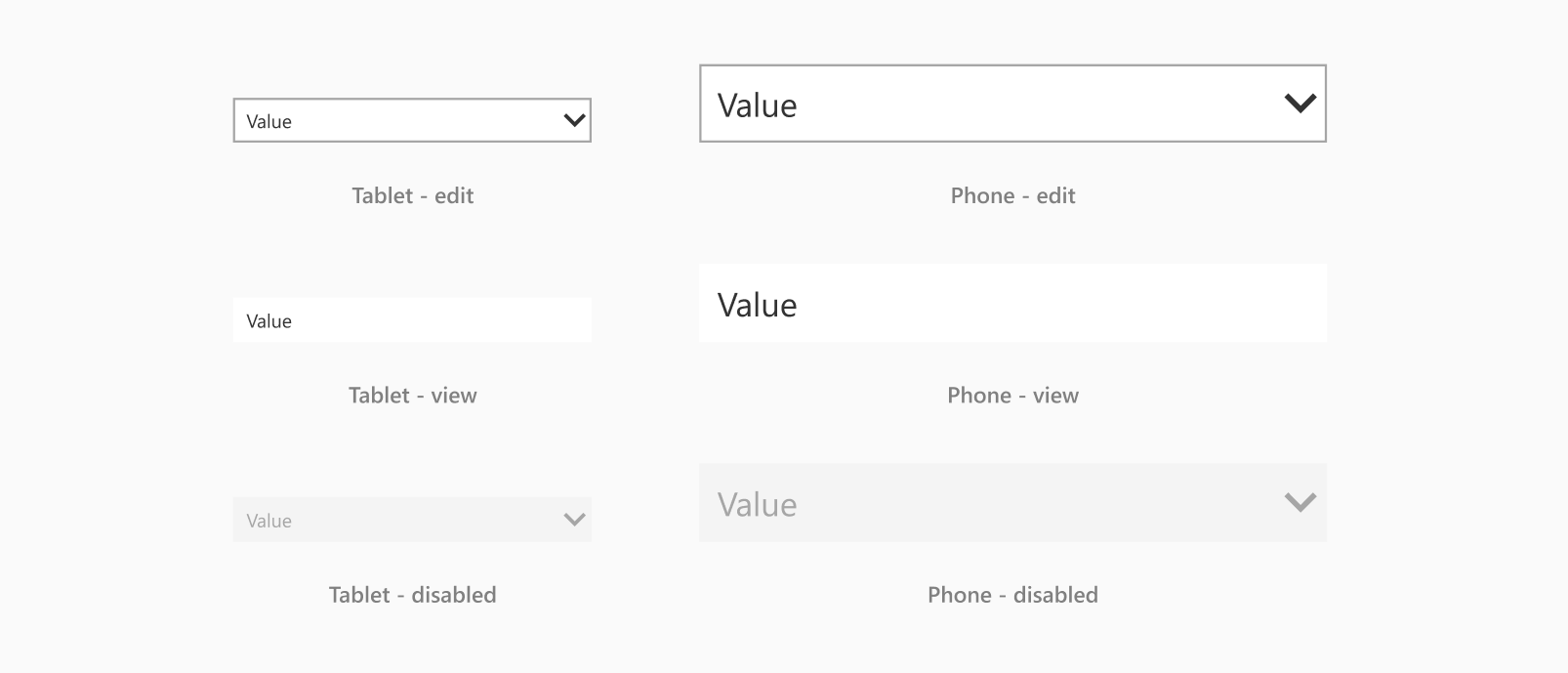
Estados de desplegables

Tamaños de casilla

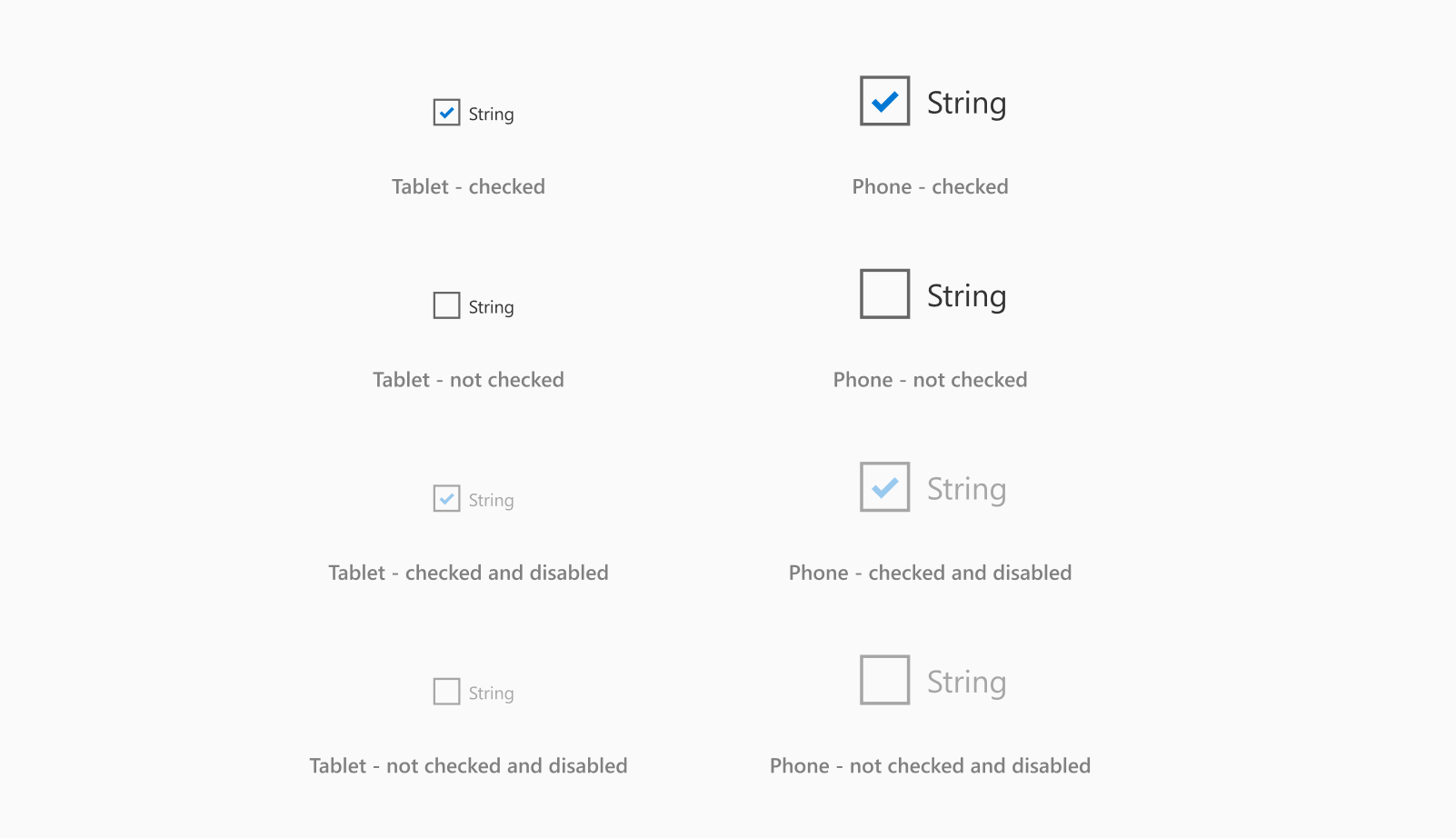
Estados de casilla

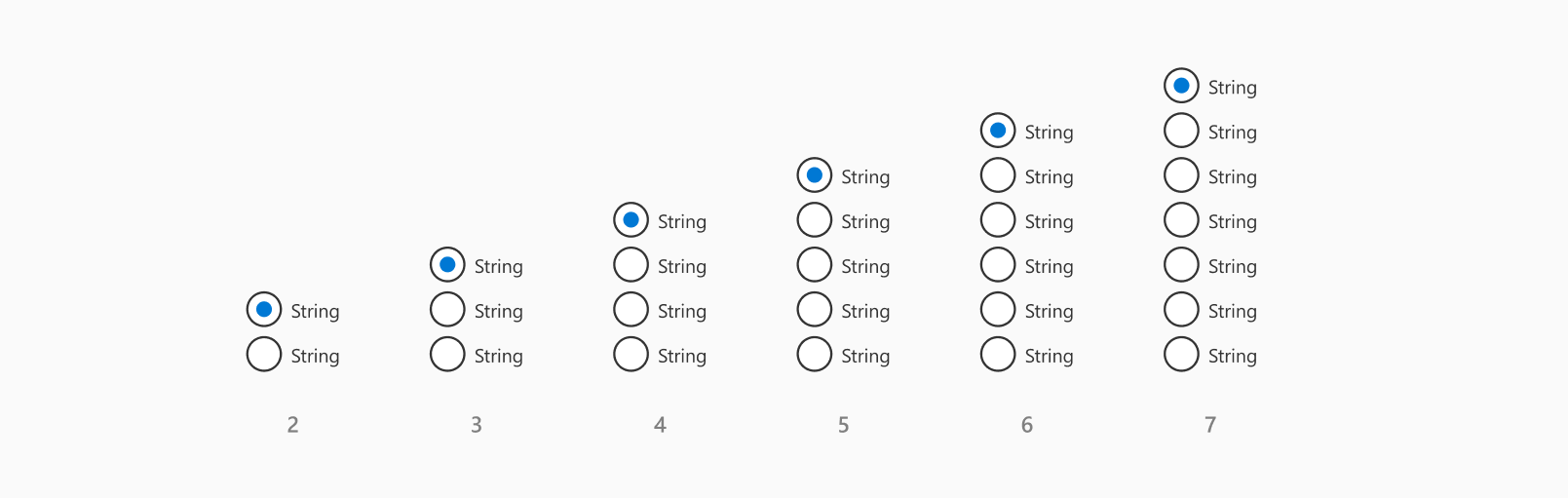
Tamaños del botón de radio

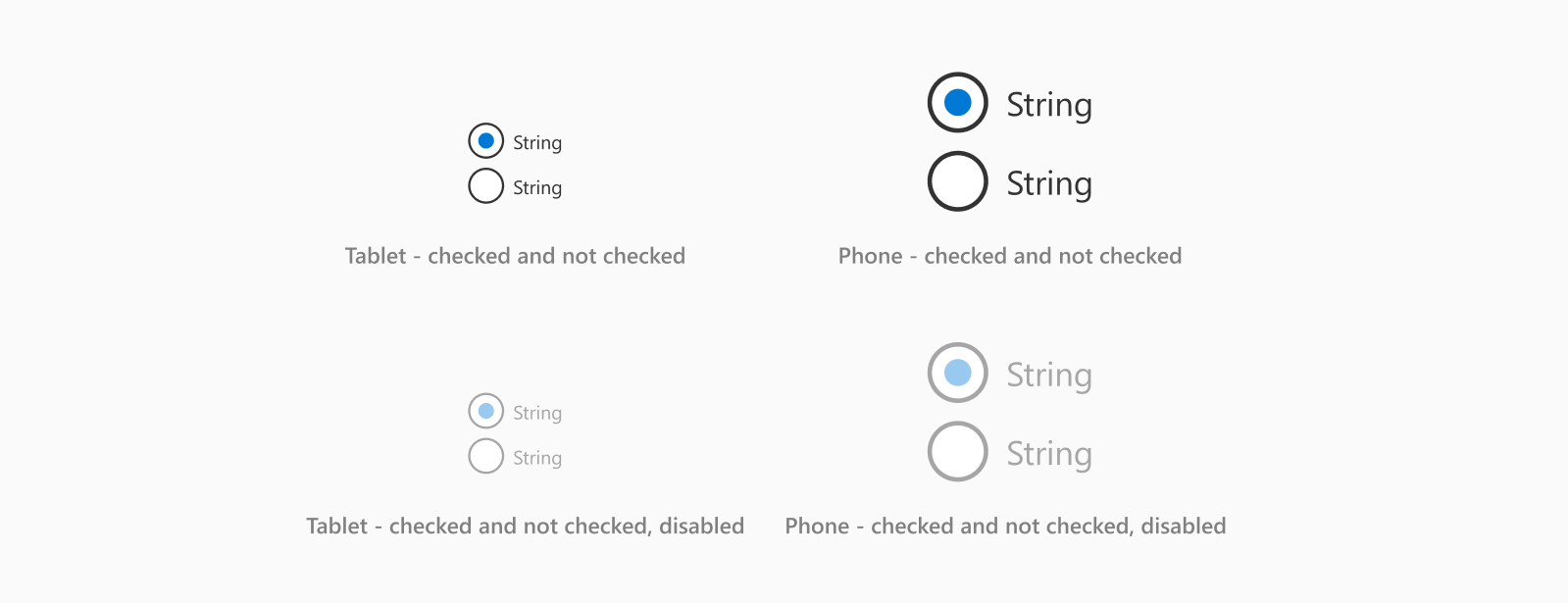
Estados del botón de radio

Tipos del botón de radio

- Mantenga todos los botones de opción y el texto del mismo color. Al convertir en una aplicación, Power Apps utilizará el color del primer botón de radio para todos los botones restantes. No reconocerá ningún otro color que haya usado.
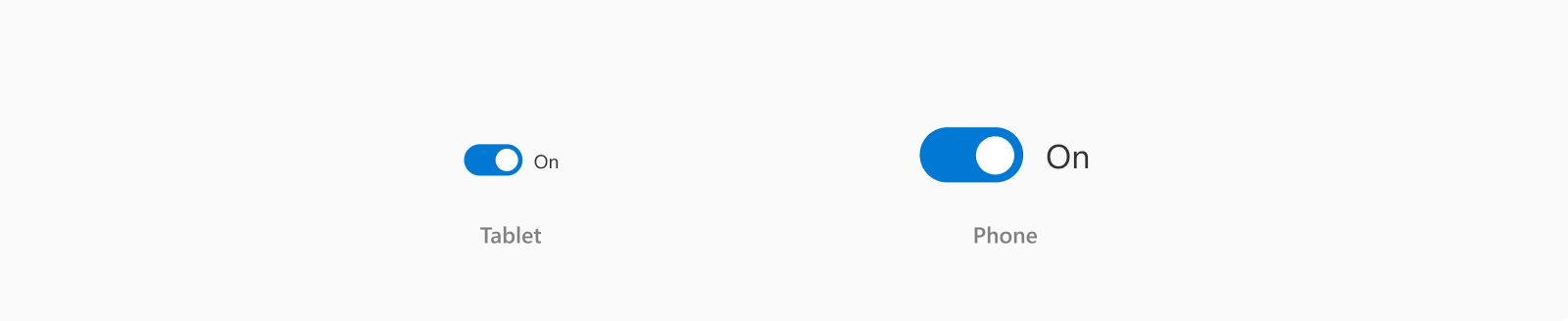
Tamaños de alternancia

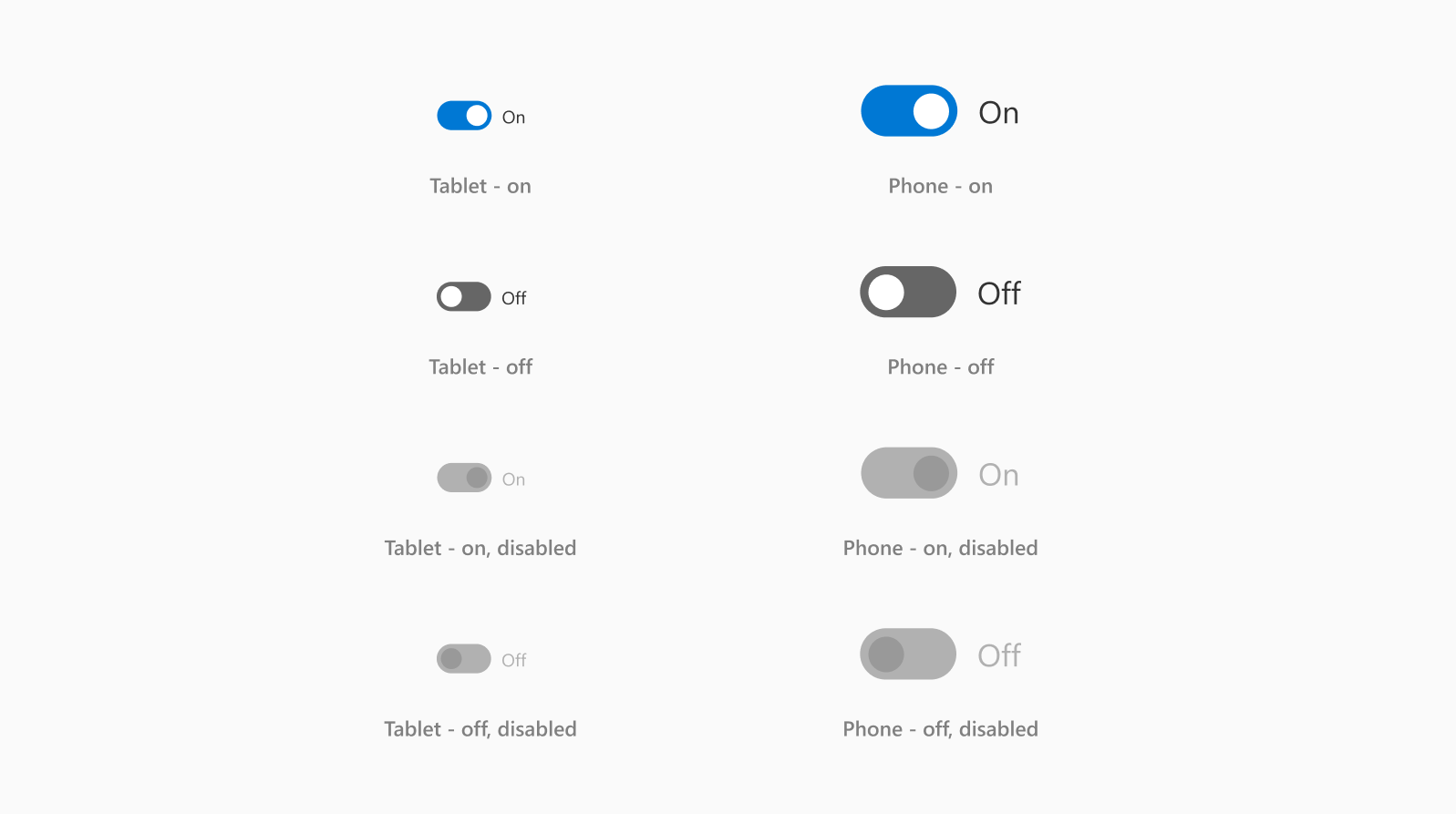
Estados de alternancia

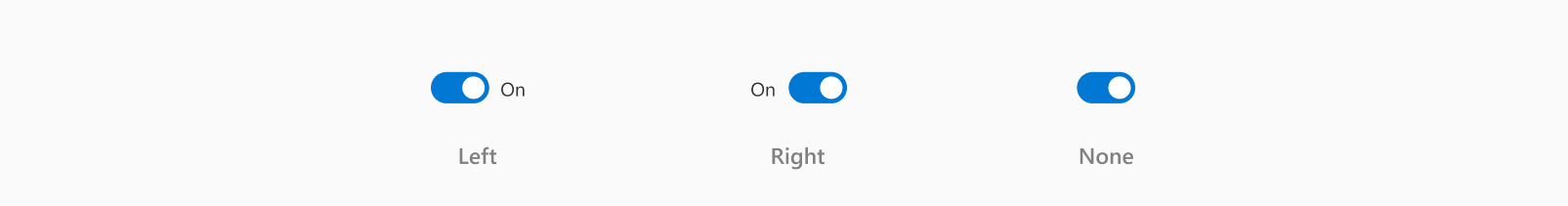
Tipos de alternancia

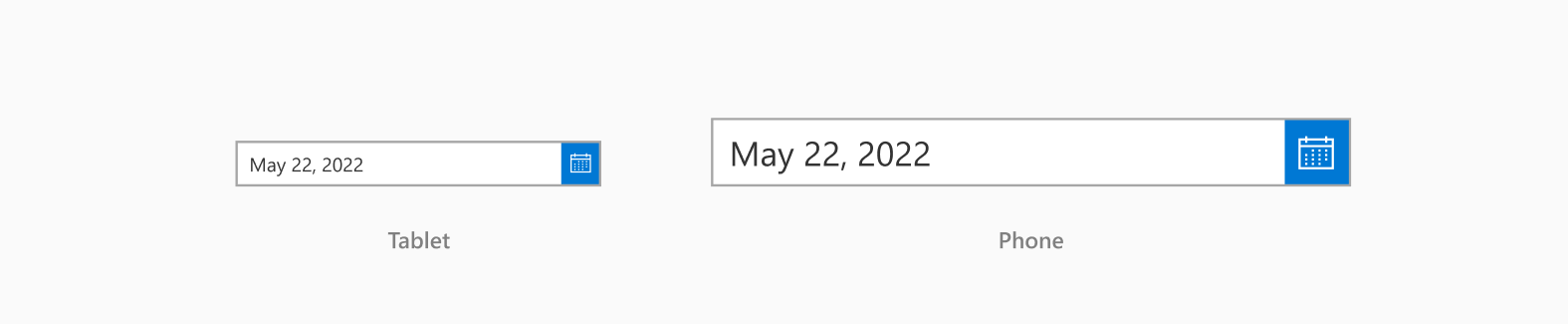
Tamaños de selector de fecha

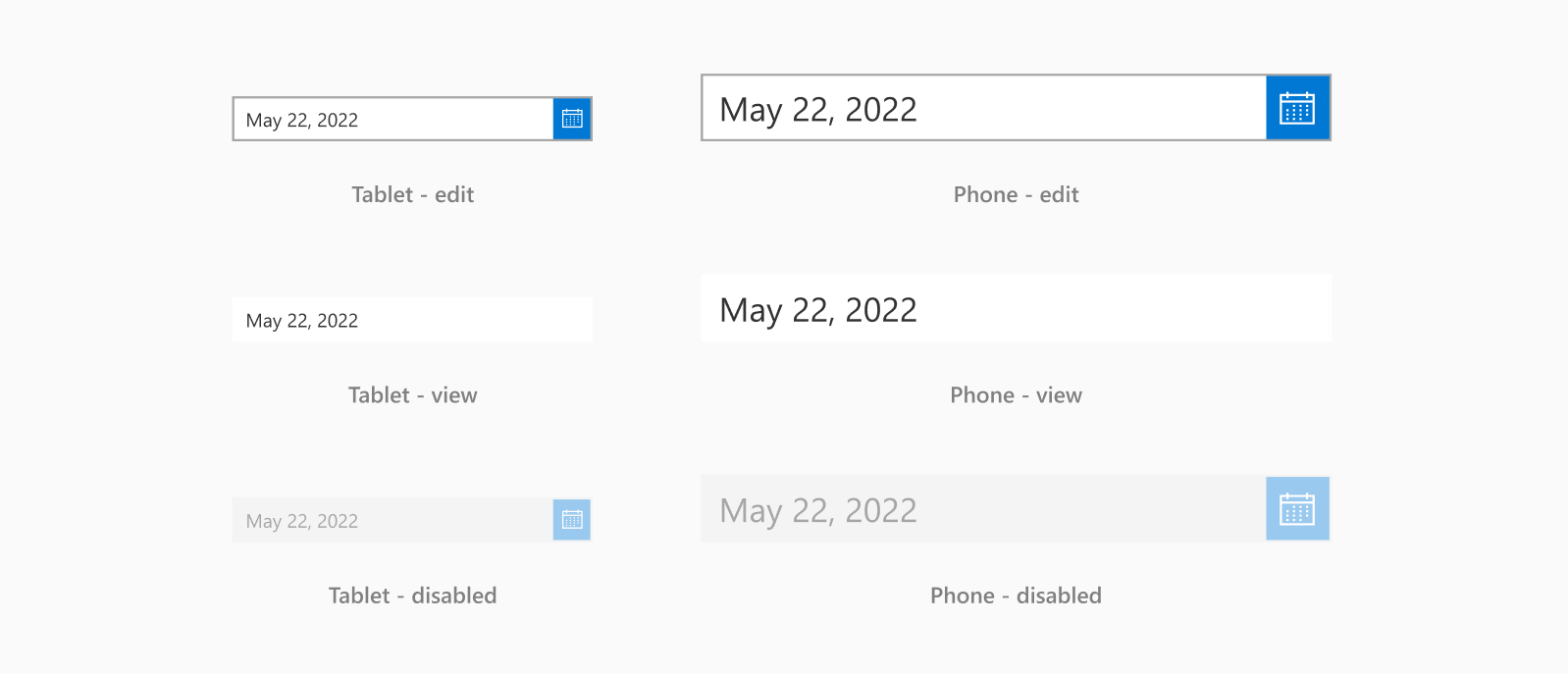
Estados de selector de fecha

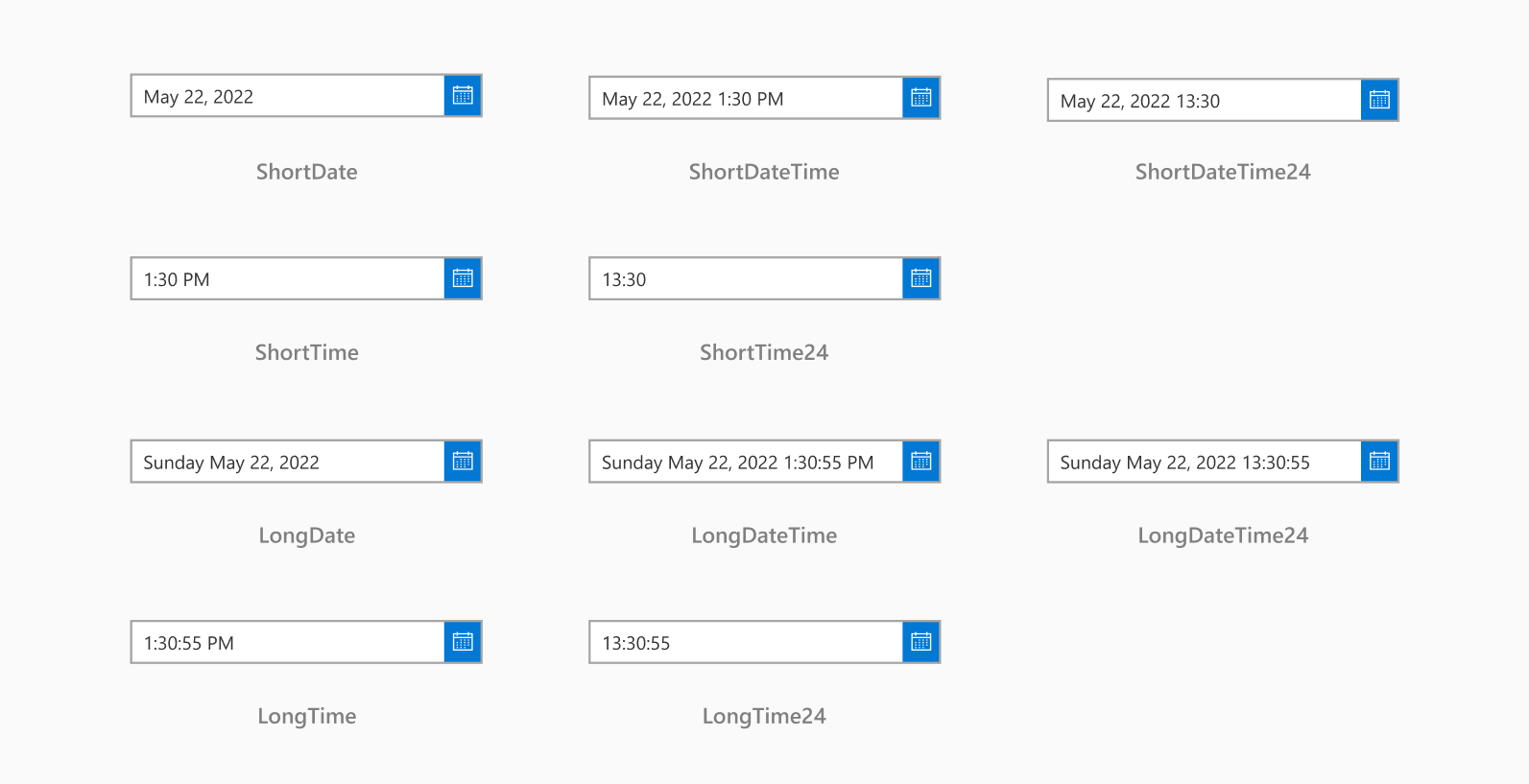
Tipos de selector de fecha

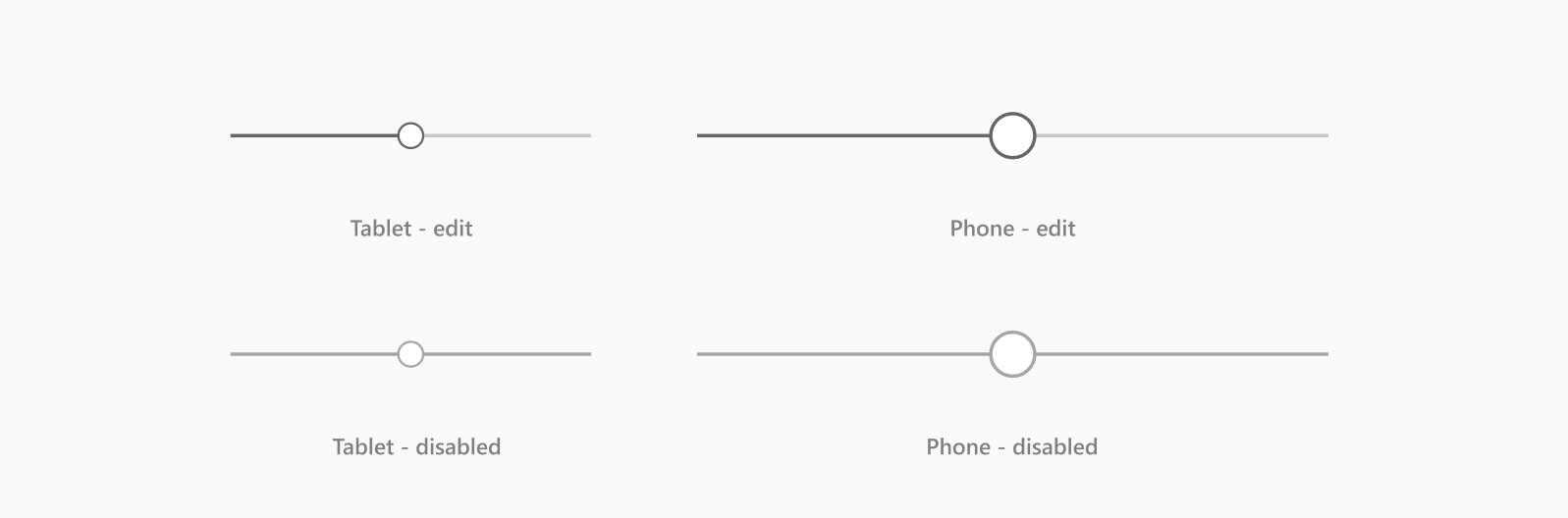
Tamaños de control deslizante

Estados del control deslizante

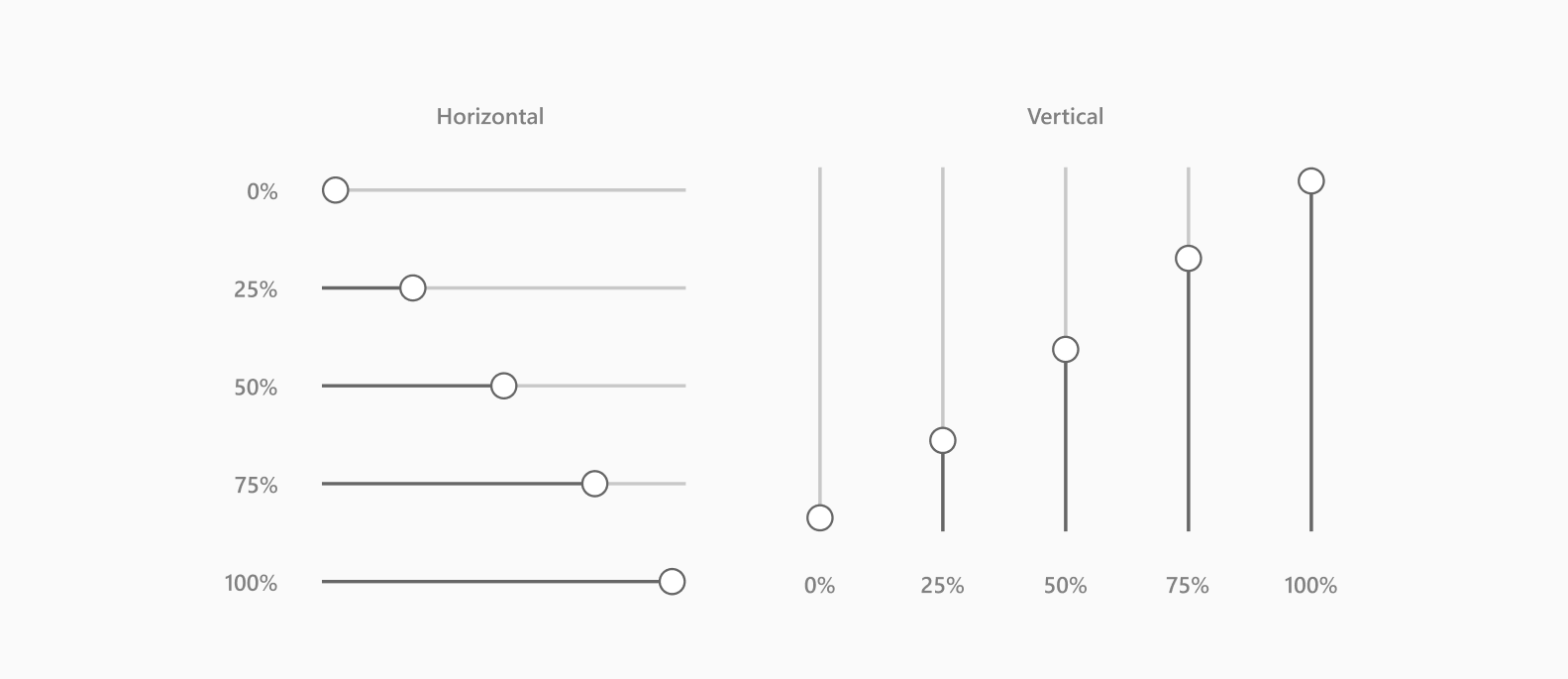
Tipos de control deslizante

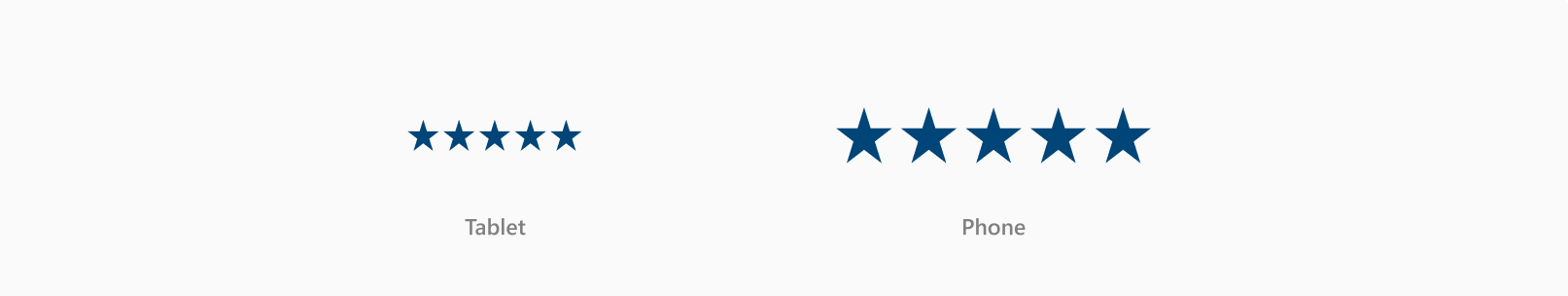
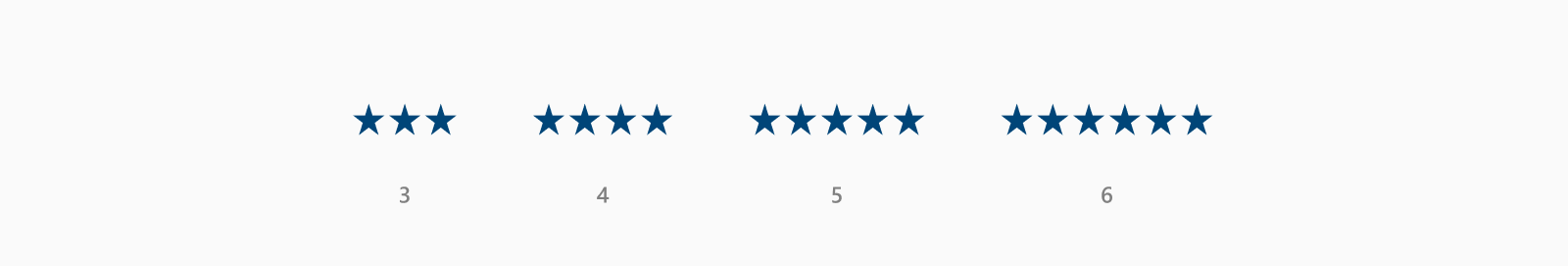
Tamaños de clasificación

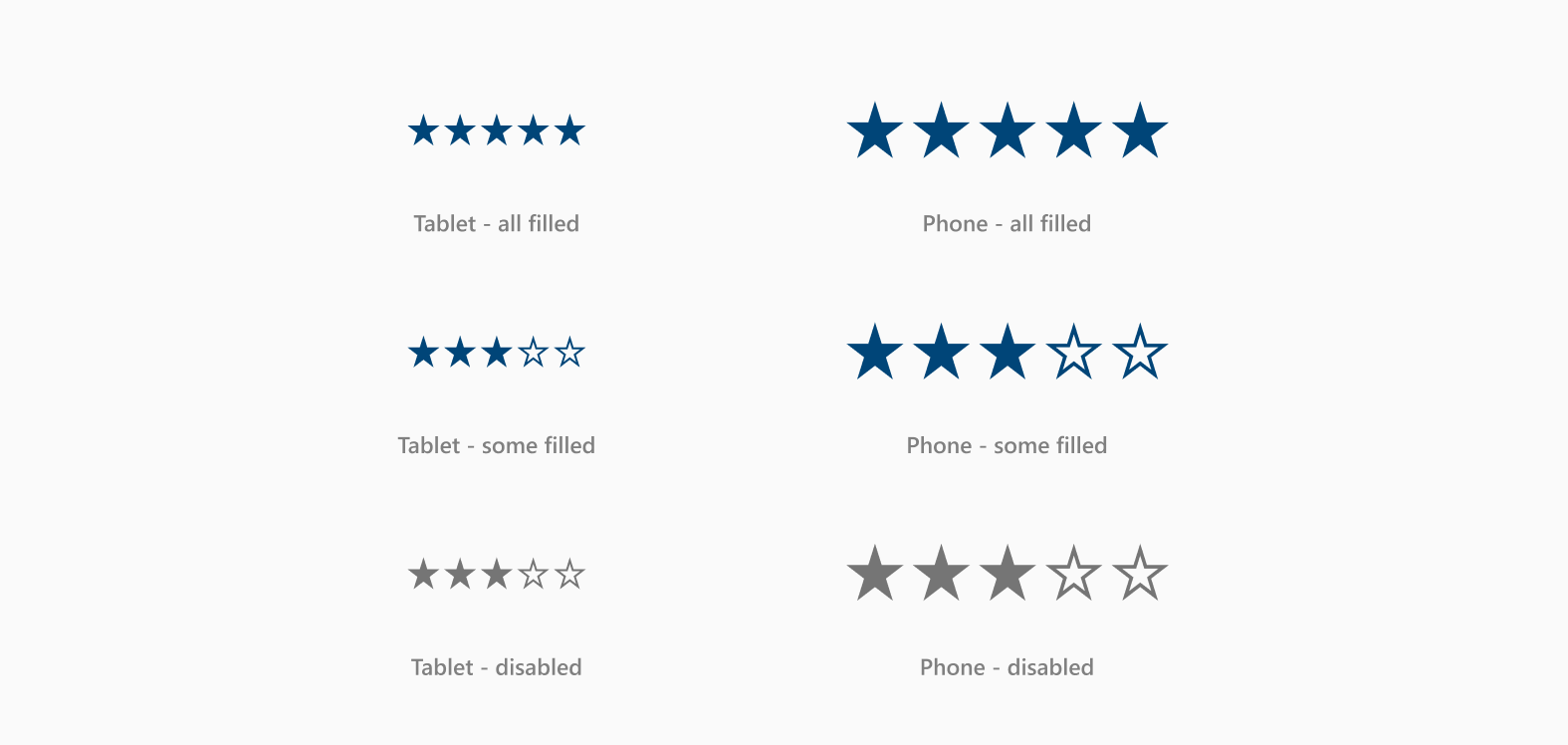
Estados de clasificación

Tipos de clasificación

- Mantenga todas las estrellas del mismo color mientras diseña en Figma. Al convertir en una aplicación, Power Apps utilizará el color de la primera estrella para todas las estrellas restantes. No reconocerá ningún otro color que haya usado.
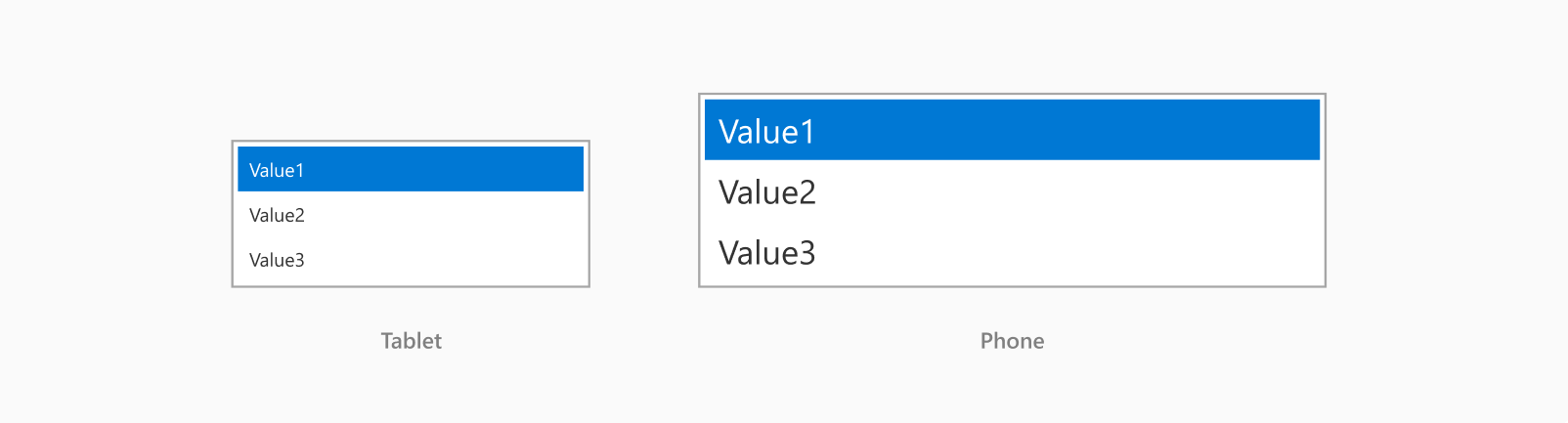
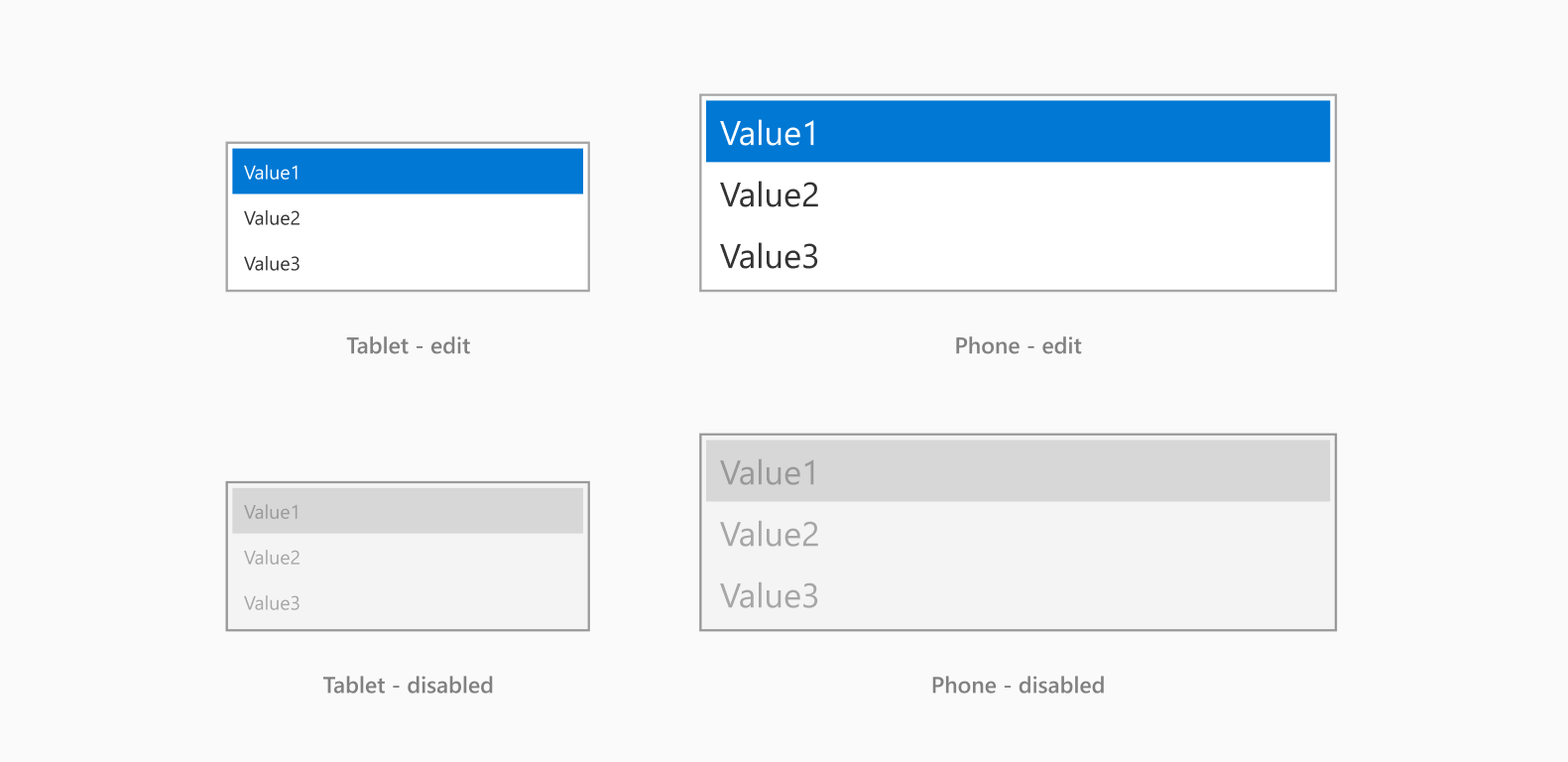
Tamaños de cajas de listas

Estados de cajas de listas

Tipos de cajas de listas

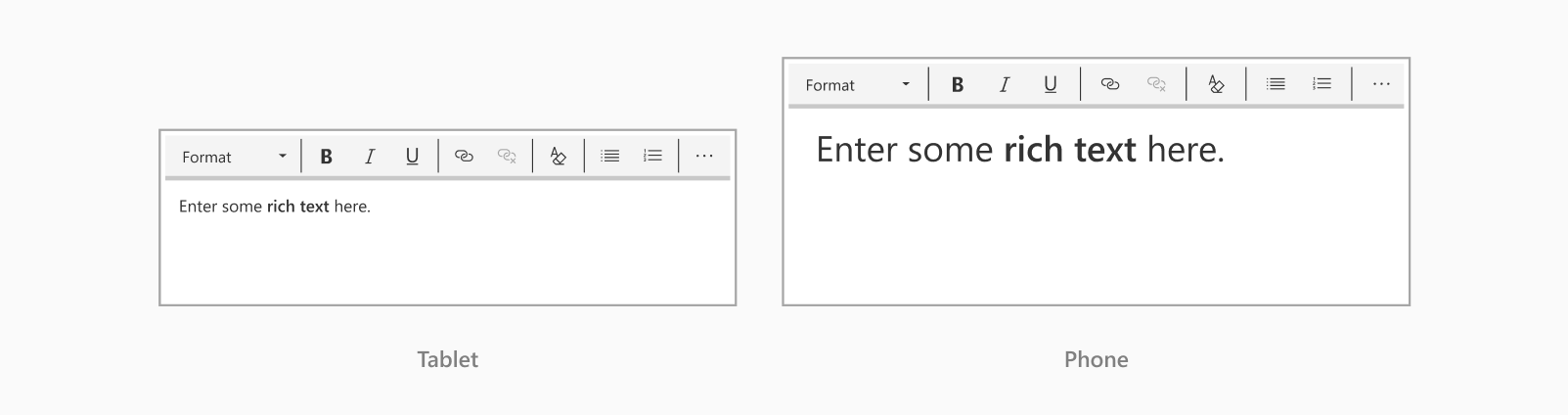
Tamaños de texto enriquecido

Estados de texto enriquecido

Tamaños de temporizador

Estados del temporizador

Contenido a ignorar
Use estos componentes para crear notas, comentarios o contenido misceláneo que no necesita renderizarse en la aplicación final. El contenido se ignorará cuando convierta el diseño en Power Apps.

Imágenes y rectángulos
Las imágenes y los rectángulos se renderizarán tal como están cuando el diseño se convierta en una aplicación.
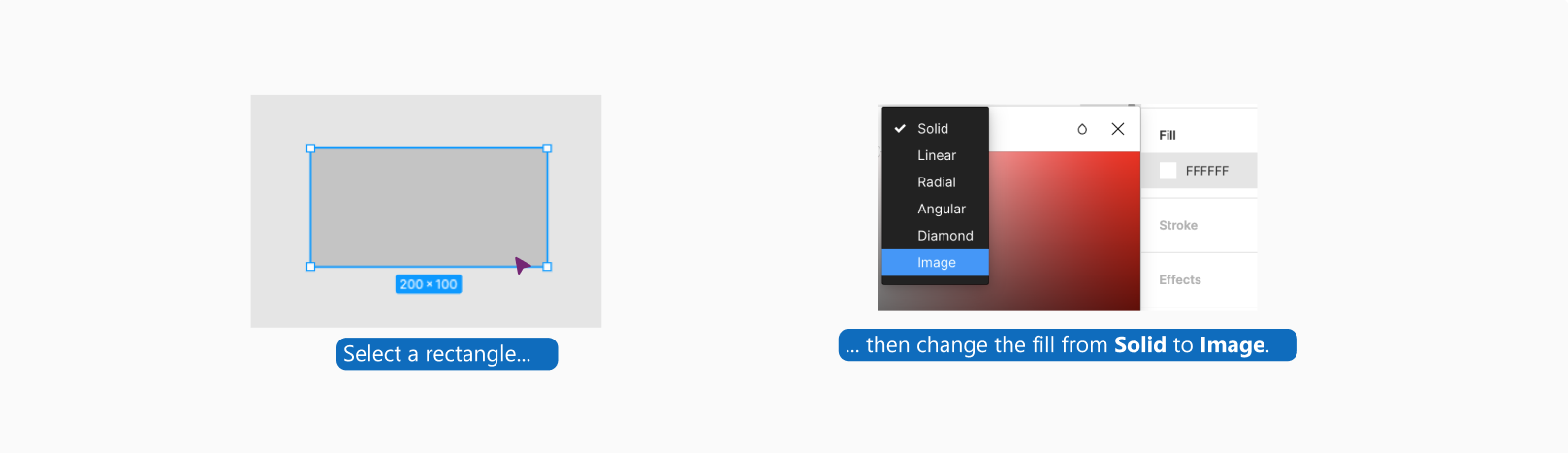
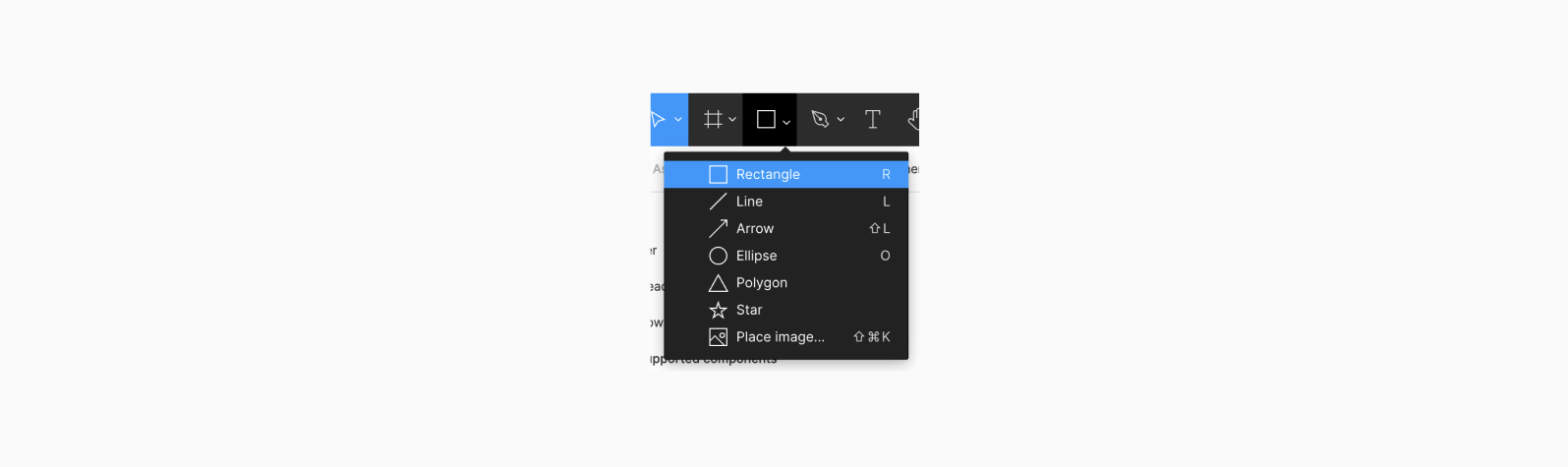
Imágenes

Rectángulos

- Solo use rectángulos con esquinas cuadradas ya que Power Apps solo puede convertir rectángulos con esquinas cuadradas. En Figma, esto significa que el radio de la esquina debe establecerse en cero.