Integración de aplicaciones de lienzo en sitios web y otros servicios
Las aplicaciones que crea suelen ser más útiles cuando están disponibles allí donde las personas realizan su trabajo. Al incrustar aplicaciones de lienzo en un iframe, puede integrar esas aplicaciones en sitios web y otros servicios, como Power BI o SharePoint.
En este tema se muestra cómo establecer los parámetros para la inserción de aplicaciones y, después, se insertará la aplicación Asset Ordering en un sitio web.

Nota
- Los únicos usuarios de Power Apps que pueden acceder a la aplicación insertada son los que se encuentran en el mismo inquilino.
- No se admite la incrustación de aplicaciones de lienzo en una aplicación de escritorio nativa. Esto excluye integraciones propias como Power Apps en Teams).
También puede integrar la aplicación de lienzo en SharePoint Online sin usar un iframe. Más información: Usar el elemento web de Power Apps.
Establecer los parámetros URI de la aplicación
Si tiene una aplicación que desea insertar, el primer paso es establecer los parámetros para el identificador uniforme de recursos (URI), para que el iframe sepa dónde se encuentra la aplicación. El identificador URI tiene la forma siguiente:
https://apps.powerapps.com/play/[AppID]?source=iframe
Para usuarios de GCC
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
Importante
A partir de agosto de 2019, el formato URI ha cambiado de https://web.powerapps.com/webplayer a https://apps.powerapps.com/play. Actualice los iframes incrustados para usar el nuevo formato URI. Las referencias al formato anterior se redirigirán al nuevo URI para garantizar la compatibilidad.
Formato anterior:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
Lo único que tiene que hacer es sustituir el identificador de la aplicación por [AppID] en el identificador URI (incluido "[' & ']"). Le mostraremos cómo obtener ese valor en breve, pero primero aquí están todos los parámetros disponibles en el identificador URI:
- [appID]: proporciona el identificador de la aplicación que se va a ejecutar.
- tenantid: es un parámetro opcional para admitir el acceso de invitados y determina desde qué inquilino abrir la aplicación.
- screenColor: se usa para proporcionar a los usuarios una mejor experiencia de carga. Este parámetro tiene el formato RGBA (rojo, verde, azul, alfa) y controla el color de la pantalla mientras se carga la aplicación. Es mejor establecerlo en el mismo color que el icono de la aplicación.
- source: no afecta a la aplicación, pero se recomienda agregar un nombre descriptivo para hacer referencia al origen de la aplicación insertada.
- Por último, puede agregar los parámetros personalizados que desee con la función Param() y esos valores pueden ser utilizados por la aplicación. Se agregan al final del identificador URI, como
[AppID]?source=iframe¶m1=value1¶m2=value2. Estos parámetros son de solo lectura durante el inicio de la aplicación. Si necesita cambiarlos, debe reiniciar la aplicación. Tenga en cuenta que solo el primer elemento después de [appid] debe tener un "?"; después de eso use el "&" como se ilustra aquí.
Obtener el id. de la aplicación
El identificador de la aplicación está disponible en powerapps.com. Para la aplicación que desea insertar:
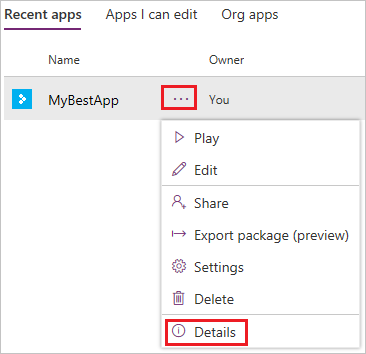
En powerapps.com, en la pestaña Aplicaciones, pulse o haga clic en los puntos suspensivos ( . . . ) y, a continuación, seleccione Detalles.

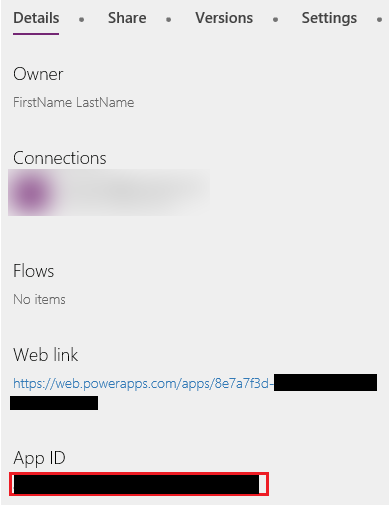
Copie el Id. de aplicación.

Sustituya el valor
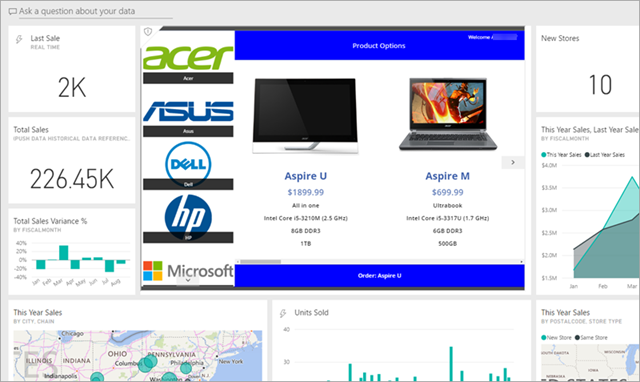
[AppID]en el identificador URI. Para la aplicación Asset Ordering, el identificador URI tiene el siguiente aspecto:https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
Es posible que deba permitir ventanas emergentes en el navegador cuando inserte una aplicación en su sitio web que utilice la función Launch() para iniciar una página web o una aplicación.
Insertar la aplicación en un sitio web
Ahora es muy fácil incrustar aplicaciones, solo hay que agregar el iframe al código HTML del sitio (o a cualquier otro servicio que admita iframes, como Power BI o SharePoint):
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
Especifique los valores de ancho y alto del iframe y sustituya el identificador de la aplicación por [AppID].
Nota
Incluya allow="geolocation; microphone; camera" en el código HTML del iframe para permitir que las aplicaciones usen estas funcionalidades en Google Chrome.
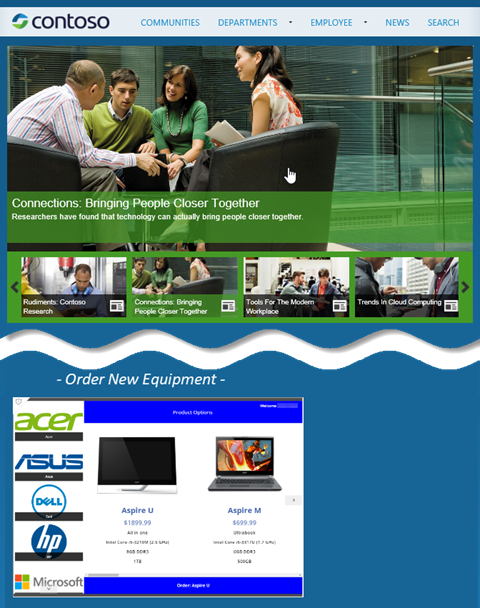
La siguiente imagen muestra la aplicación Asset Ordering insertada en un sitio web de ejemplo de Contoso.

Tenga en cuenta los puntos siguientes para autenticar a los usuarios de la aplicación:
- Si el sitio web usa autenticación basada en el id. de Microsoft Entra, no será necesario ningún inicio de sesión adicional.
- Si el sitio web utiliza cualquier otro mecanismo de inicio de sesión o no está autenticado, los usuarios verán un mensaje de inicio de sesión en el iframe. Después de iniciar sesión, podrán ejecutar la aplicación siempre y cuando el autor de la aplicación la haya compartido con ellos.
Como ve, insertar aplicaciones es fácil y eficaz. Insertar aplicaciones le permite llevar las aplicaciones a los lugares en los que usted y sus clientes trabajan: en sitios web, en los paneles de Power BI, páginas de SharePoint y más.
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).