Crear una aplicación de lienzo desde cero usando Microsoft Dataverse
Compile una aplicación de lienzo para administrar datos almacenados en Dataverse mediante tablas estándar (que están integradas), tablas personalizadas (creadas por la organización) o ambas.
Al compilar una aplicación desde Dataverse, no es necesario crear una conexión desde Power Apps, como ocurre con orígenes de datos como SharePoint, Dynamics 365 o Salesforce. Solo deberá especificar las tablas que quiere mostrar o administrar en la aplicación.
Requisitos previos
- Antes de crear una aplicación desde cero, familiarícese con los conceptos básicos de Power Apps mediante la generación de una aplicación y, después, personalice la galería, formularios y tarjetas de esa aplicación.
- Cambie a un entorno en el que se haya creado una base de datos con datos de ejemplo. Si tiene una licencia apropiada, puede crear un entorno para cumplir este requisito.
- Para crear una aplicación, debe tener asignado al rol de seguridad Creador de entorno.
Abrir una aplicación en blanco
Para crear una aplicación desde cero que use datos de Dataverse, el primer paso consiste en crear una aplicación en blanco. Para este ejercicio, cuando cree la aplicación en blanco, asegúrese de elegir el formato de Teléfono.
Especificar una tabla
En el centro de la pantalla, seleccione Conectarse a datos.
En el menú de creación de aplicaciones, seleccione Datos. Si es la primera vez, se le pedirá que cree una conexión a Dataverse. Seleccione Crear esta conexión.
Seleccione Agregar datos y en el cuadro de búsqueda ingrese, Cuentas > Conectar.
Cierre el panel Datos seleccionando el icono Cerrar en la esquina superior derecha.
Agregar una pantalla de lista
En la barra de comandos, seleccione Nueva pantalla > Plantillas > Lista.
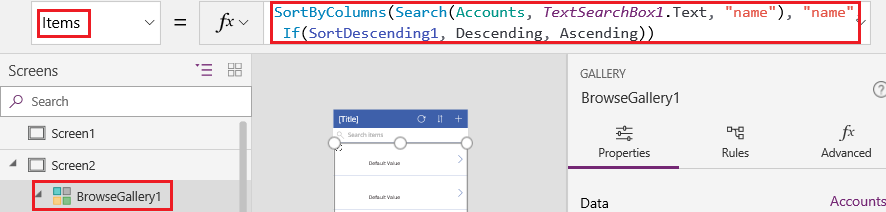
En la barra de navegación izquierda, seleccione BrowseGallery1 y establezca el valor de la propiedad Items en esta fórmula:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Esta fórmula especifica que:
La galería debe mostrar datos de la tabla Accounts.
Los datos se deben organizar en orden ascendente hasta que un usuario seleccione el botón de ordenación para alternar el criterio.
Si un usuario escribe o pega uno o más caracteres en la barra de búsqueda (TextSearchBox1), en la lista solo se mostrarán las cuentas en las que el campo name contiene los caracteres que el usuario ha especificado.
Puede usar estas y otras muchas funciones para especificar el aspecto y el comportamiento de la aplicación.

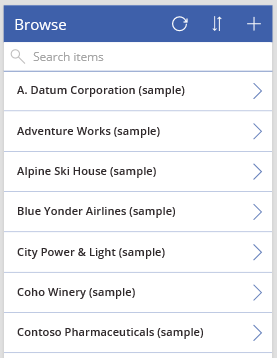
Establezca el diseño de la galería para que solo se muestre el nombre de cada cuenta y configure la barra de título para mostrar la palabra Examinar, como se describe en Personalizar una galería.

En el panel izquierdo de creación, pase el ratón sobre Screen1, seleccione el botón de puntos suspensivos (...) y seleccione Eliminar.
En el panel izquierdo de creación, pase el ratón sobre Screen2, seleccione el botón de puntos suspensivos (...) y seleccione Renombrar.
Escriba o pegue BrowseScreen y, después, cambie el nombre de la galería en esa pantalla por BrowseGallery.

Agregar una pantalla de formulario
Repita el primer paso del procedimiento anterior, pero agregue una pantalla de Formulario en lugar de una pantalla de Lista.
Establezca la propiedad DataSource del formulario en Accounts y su propiedad Item en BrowseGallery.Selected, tal y como se muestra en la pestaña Opciones avanzadas del panel de la derecha.
En la pestaña Propiedades del panel del lateral derecho, seleccione Editar campos para abrir el panel Campos.
Seleccione Agregar campo y seleccione las casillas para estos campos:
- Nombre de cuenta
- Dirección 1: calle 1
- Dirección 1: ciudad
- Dirección 1: Código postal
- Número de empleados
- Ingresos anuales
Nota
Fuera de este escenario, puede crear un campo personalizado seleccionando Nuevo campo, proporcionando la información requerida y luego seleccionando Hecho. Más información: Crear una columna.

Seleccione Agregar.
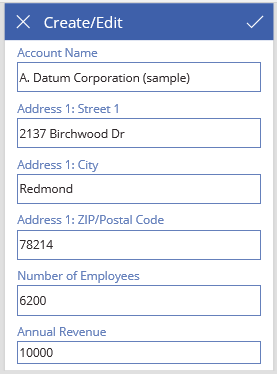
Establezca la propiedad Text de la barra de título para que muestre Crear/Editar.
La pantalla refleja los cambios.

Cambie el nombre de esta pantalla a FormScreen.
Configurar iconos
En BrowseScreen, establezca la propiedad OnSelect del icono circular de la parte superior de la pantalla en esta fórmula:
Refresh(Accounts)
Establezca la propiedad OnSelect del icono "más" en esta fórmula:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Establezca la propiedad OnSelect de la primera flecha que apunta a la derecha en esta fórmula:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
En FormScreen, establezca la propiedad OnSelect del icono Cancelar en esta fórmula:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Establezca la propiedad OnSelect del icono de marca de verificación en esta fórmula:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
En la pestaña Insertar, seleccione Iconos y, a continuación, el icono Papelera.
Establezca la propiedad Color del icono Papelera en White y su propiedad OnSelect en esta fórmula:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Probar la aplicación
En el menú de acciones, seleccione el botón
 . Vista previa de la aplicación. Más información: Vista previa de una aplicación
. Vista previa de la aplicación. Más información: Vista previa de una aplicaciónAlterne la lista entre los criterios de ordenación ascendente y descendente y fíltrela por uno o más caracteres en el nombre de cuenta.
Agregue una cuenta, modifíquela, empiece a actualizarla pero cancele los cambios y, después, elimine la cuenta.
Pasos siguientes
- Vincule esta aplicación a una solución para poder, por ejemplo, implementarla en un entorno distinto o publicarla en AppSource.
- Abra una o varias aplicaciones de ejemplo y explore los distintos tipos de aplicaciones que se pueden crear.
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).