Control Contenedor vertical en Power Apps
El control Contenedor vertical determina la posición de los componentes secundarios para que nunca tenga que configurar X, Y para un componente dentro del contenedor.
Descripción
El control Contenedor vertical distribuye el espacio disponible a sus componentes secundarios según la configuración, así como también determina la alineación de los componentes secundarios.
Propiedades
BorderColor: el color del borde de un control.
BorderStyle: si el borde del control es Solid, Dashed, Dotted o None.
BorderThickness: el grosor del borde de un control.
Color - El color del control del contenedor.
Drop shadow : agrega efectos de sombra alrededor del control.
Fill: el color de fondo de un control.
Height: la distancia entre los bordes superior e inferior de un control.
Direction - Define en qué dirección el contenedor distribuye sus componentes secundarios. Horizontal y Vertical.
Justify (vertical) - Define cómo se alinean los elementos secundarios con el eje primario. Inicio, Fin, Centrar, Espacio entre.
Align (horizontal): define cómo se colocan los componentes secundarios en el contenedor, en el eje fuera (opuesto a LayoutDirection). Inicio, Centrar, Fin, Tramo.
Gap - Define el espacio entre los componentes secundarios de los contenedores en píxeles.
Horizontal Overflow - Define si el contenedor muestra barras de desplazamiento o elimina contenido cuando es demasiado grande para caber. Desplazarse y Ocultar.
RadiusBottomLeft: el grado al que se redondea la esquina inferior izquierda de un control.
RadiusBottomRight: el grado al que se redondea la esquina inferior derecha de un control.
RadiusTopLeft: el grado al que se redondea la esquina superior izquierda de un control.
RadiusTopRight: el grado al que se redondea la esquina superior derecha de un control.
Vertical Overflow - Define si el contenedor muestra barras de desplazamiento o elimina contenido cuando es demasiado grande para caber. Desplazarse y Ocultar.
Wrap - Define si el contenido se ajusta a una nueva fila o columna cuando no puede encajar.
Align in container - Define cómo se alinea el componente individual con el padre. El valor predeterminado, Establecer por contenedor, hereda el valor de los padres LayoutAlignItems, mientras que otras propiedades se pueden utilizar para personalizar la alineación del componente secundario individual. Establecer por contenedor, Inicio, Fin, Centrar y Tramo.
Fill portions - Define cómo crece el componente individual cuando hay más espacio de pantalla asignado a su padre. El número representa la parte del espacio adicional otorgado al componente de todo el espacio adicional disponible reclamado por los hijos de su padre. Por ejemplo, si el niño A tiene Fill portions establecido en 1 y el niño B tiene Fill portions establecido en 2, el niño A obtiene 1/3 del espacio adicional disponible mientras que el niño B obtiene 2/3 del espacio adicional disponible.
Minimum width - Representar el tamaño mínimo del componente en la dirección de Fill portions (es decir, Direction del elemento primario).
PaddingBottom: distancia entre el texto de un control y el borde inferior de ese control.
PaddingLeft: distancia entre el texto de un control y el borde izquierdo de ese control.
PaddingRight: distancia entre el texto de un control y el borde derecho de ese control.
PaddingTop: distancia entre el texto de un control y el borde superior de ese control.
Visible: indica si un control aparece o está oculto.
Width: la distancia entre los bordes derecho e izquierdo de un control.
X: la distancia entre el borde izquierdo de un control y el borde izquierdo de su contenedor primario (la pantalla si no hay un contenedor primario).
Y: la distancia entre el borde superior de un control y el borde superior de su contenedor primario (la pantalla si no hay un contenedor primario).
Ejemplo
Crear una aplicación de lienzo en blanco con diseño de Tableta.
Seleccione Configuración > Mostrar y deshabilite Ajustar al área, Bloquear relación de aspecto y Orientación de bloqueo y seleccione Aplicar.
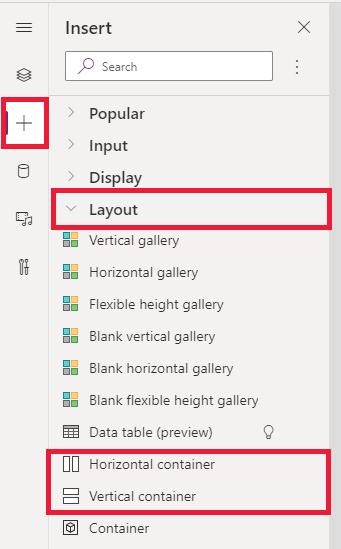
Ahora desde los paneles Insertar de la barra lateral izquierda, debajo de la pestaña Diseño, seleccione Vertical container.

Configure las siguientes propiedades para ocupar todo el espacio disponible de la pantalla:
- X = 0
- Y= 0
- Ancho = Parent.Width
- Alto = Parent. Altura
Agregue algunos botones, entradas de texto, medios, iconos y seleccione F5 para ver cómo la aplicación se ajusta a los cambios de pantalla.
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).