Comprender los paneles: FormXML y componentes de panel
Los paneles son uno de los diferentes tipos de formularios en aplicaciones basadas en modelos. Puede usar SystemForm.Type o de UserForm.Type para determinar si el formulario es un panel. Un formulario de tipo de panel tiene el valor de propiedad 0.
La definición del contenido y la presentación del formulario se almacena en FormXML. Más información: Esquema XML de formularios
Para ver ejemplos de cadenas FormXML para diferentes tipos de paneles, consulte Ejemplos de panel.
Componentes de los paneles
Un panel puede contener gráficos, cuadrículas, IFRAME o recursos web. De forma predeterminada, un solo panel puede contener hasta seis de estos componentes.
Gráficos
Un panel propiedad de una organización solo puede contener gráficos propiedad de una organización. Sin embargo, un panel que pertenece a un usuario puede contener gráficos que pertenecen al usuario y a la organización. Más información Gráficos (visualizaciones) para aplicaciones basadas en modelos.
Cuestionarios
Las cuadrículas capturan datos de consultas (vistas) en aplicaciones basadas en modelos. Un panel que pertenece a una organización solo puede contener cuadrículas que capturen datos de las consultas guardadas. Sin embargo, un panel que pertenece a un usuario puede contener cuadrículas que capturen datos del usuario y de las cuadrículas guardadas. Más información: Tabla SavedQuery
IFRAME
Cuando se agrega un IFRAME de un panel que pertenece a la organización, puede especificar si desea restringir o permitir el scripting entre marcos.
Para ello, tendrá que usar el parámetro de <Security> en el control del IFRAME en FormXML. Sin embargo, para los paneles de propiedad del usuario, se restringe el scripting entre marcos para los IFRAME y no se puede cambiar. Si intenta crear un panel de propiedad del usuario que contiene un IFRAME con scripting entre marcos habilitado, se muestra un mensaje de error.
Recursos web
Solo los recursos web habilitados del formulario pueden incluirse en un panel. Aunque esta restricción se aplica cuando agrega un recurso web mediante el diseñador de paneles en la aplicación web, no se aplica cuando se agrega un recurso web a un panel mediante el SDK. Más información Recursos web para aplicaciones basadas en modelos
Componentes del panel y elementos de FormXML
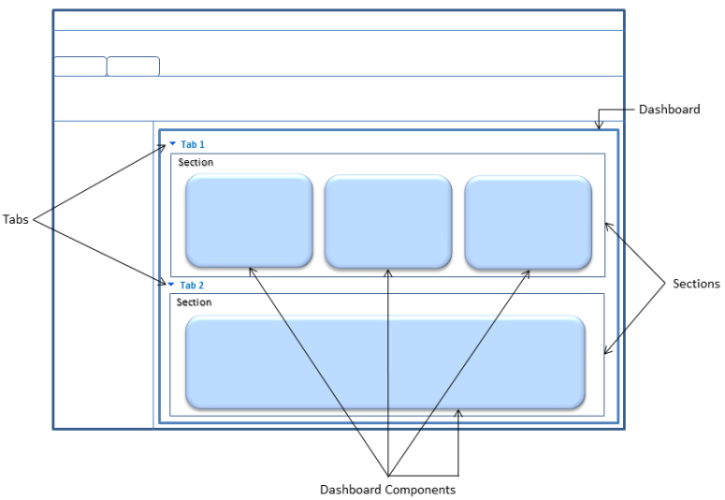
Los componentes del panel se muestran en aplicaciones basadas en modelos según los valores especificados en el FormXML. La siguiente imagen muestra un ejemplo de un panel. Cada panel puede incluir varias pestañas. Las pestañas son una pila vertical que separa el cuerpo del panel, y pueden expandirse o contraerse. Una pestaña puede contener varias secciones. Las secciones permiten agrupar y distribuir los componentes del panel.
Nota
Los nombres de pestañas y secciones no se muestran en una página de panel.

Elementos de FormXML admitidos por los paneles
Si bien los paneles son un tipo de formulario, los paneles no admiten todos los elementos y parámetros de FormXML. La siguiente tabla brinda información acerca de los elementos de FormXML, elementos secundarios y parámetros compatibles con paneles.
Para ver ejemplos de cadenas FormXML para diferentes tipos de paneles, consulte Ejemplos de panel.
| Elemento | Elementos secundarios | Parámetros del elemento |
|---|---|---|
<form> |
<tabs> |
ninguno |
<tabs> |
<tab> |
ninguno |
<tab> |
-<labels>- <columns> |
-id- name- expanded- verticallayout- showlabel- locklevel |
<labels> |
<label> |
ninguno |
<label> |
ninguno | -description- languagecode |
<columns> |
<column> |
ninguno |
<column> |
<sections> |
width |
<sections> |
<section> |
addedby |
<section> |
-<labels>- <rows> |
-id- name- showlabel- showbar- columns |
<rows> |
<row> |
addedby |
<row> |
<cell> |
addedby |
<cell> |
-<labels>- <control> |
-auto- addedby- id- showlabel- rowspan- colspan |
<control> |
<parameters> |
-id- classid |
<parameters> |
-<Url>- <PassParameters>- <Security>- <Scrolling>- <Border>- <ViewIds>- <ViewId>- <IsUserView>- <IsUserChart>- <TargetEntityType>- <AutoExpand>- <RecordsPerPage>- <EnableQuickFind>- <EnableJumpBar>- <EnableChartPicker>- <EnableViewPicker>- <ChartGridMode>- <VisualizationId> |
ninguno |
Establece el número de controles del panel
Puede usar Windows PowerShell para ajustar el número de controles del panel que se describió aquí. El valor máximo es 20.
Para recuperar y establecer el límite de panel
Abra una ventana de comando de Windows PowerShell.
Agregue el complemento WindowsPowerShell de aplicaciones basadas en modelos:
Add-PSSnapin Microsoft.Crm.PowerShellRecupere la configuración actual:
$setting = Get-CrmSetting -SettingType DashboardSettingsModifique la configuración actual:
$setting.MaximumControlsLimit = 5Set-CrmSetting -Setting $setting