addGlobalNotification (referencia de la API de cliente)
Muestra una notificación de error, información, advertencia o éxito para una aplicación, y permite especificar acciones para ejecutar basadas en la notificación.
Sintaxis
Xrm.App.addGlobalNotification(notification).then(successCallback, errorCallback);
Parámetros
| Name | Type | Obligatorio | Description |
|---|---|---|---|
notification |
Objecto | Sí | La notificación a agregar. Ver parámetro de notificación |
successCallback |
Function | No | Una función para llamar cuando se muestra la notificación. Se pasa un valor GUID para identificar de forma exclusiva la notificación. Puede usar el valor GUID para cerrar o descartar la notificación usando el método clearGlobalNotification. |
errorCallback |
Function | No | Una función a la que se llama cuando la operación tiene error. |
Propiedad de notificación
El objeto contiene las siguientes propiedades:
| Property | Type | Obligatorio | Description |
|---|---|---|---|
action |
Objecto | No | Un objeto con las siguientes propiedades: - actionLabel(Opcional) Cadena. La etiqueta de la acción en el mensaje.- eventHandler: (Opcional) Referencia de función. La función que se ejecutará cuando se hace clic en la etiqueta de acción. |
level |
Number | Sí | Define el nivel de notificación. Los valores válidos son: 1: Correcto 2: Error 3: advertencia 4: información |
message |
String | Sí | El mensaje que se mostrarán en la notificación. |
showCloseButton |
Booleano | No | Indica si el usuario puede cerrar o descartar la notificación. Si no especifica este parámetro, los usuarios no pueden cerrar o descartar la notificación de forma predeterminada. |
type |
Number | Sí | Define el tipo de notificación. Actualmente, solo se admite un valor de 2, que muestra una barra de mensajes en la parte superior de la aplicación. |
Valor devuelto
En caso de éxito, devuelve un objeto de promesa que contiene un valor GUID para identificar de forma única la notificación tal y como se ha descrito anteriormente en la descripción del parámetro successCallback.
Ejemplos
Mostrar una notificación de error que el usuario no puede cerrar ni descartar
// define notification object
var notification =
{
type: 2,
level: 2, //error
message: "Test error notification"
}
Xrm.App.addGlobalNotification(notification).then(
function success(result) {
console.log("Notification created with ID: " + result);
// perform other operations as required on notification display
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
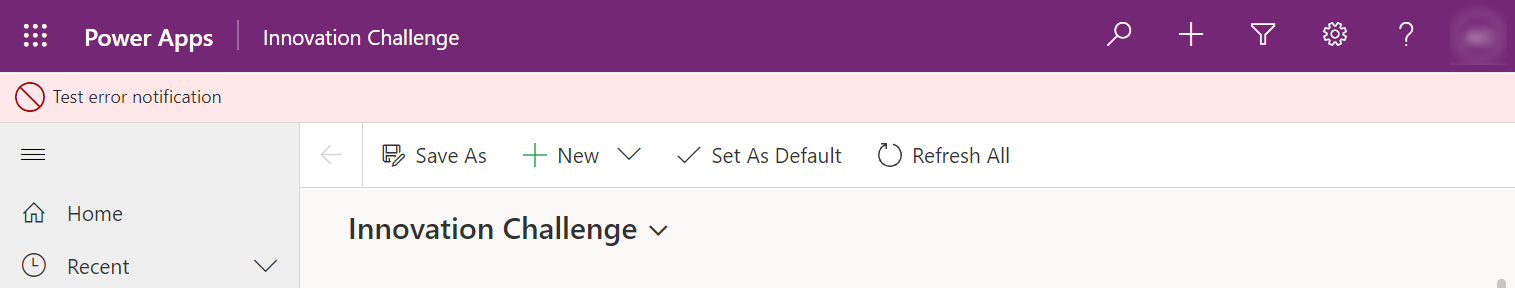
Así es como aparecerá la notificación de error en la aplicación:

Mostrar una notificación de advertencia que el usuario no puede cerrar ni descartar
// define notification object
var notification =
{
type: 2,
level: 3, //warning
message: "Test warning notification",
showCloseButton: true
}
Xrm.App.addGlobalNotification(notification).then(
function success(result) {
console.log("Notification created with ID: " + result);
// perform other operations as required on notification display
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
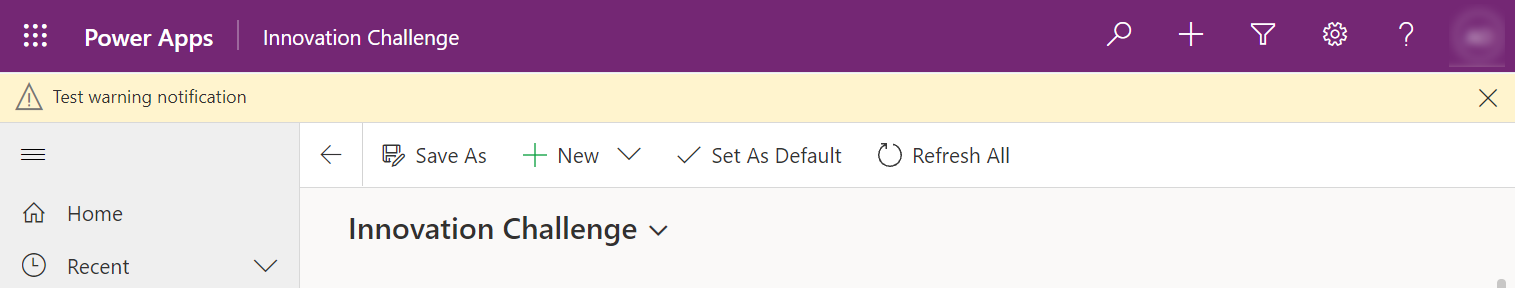
Así es como aparecerá la notificación de advertencia en la aplicación:

Mostrar una notificación de información con un vínculo "Más información" en el que los usuarios pueden hacer clic
// define action object
var myAction =
{
actionLabel: "Learn more",
eventHandler: function () {
Xrm.Navigation.openUrl("https://learn.microsoft.com/powerapps/");
// perform other operations as required on clicking
}
}
// define notification object
var notification =
{
type: 2,
level: 4, // information
message: "Test information notification",
action: myAction
}
Xrm.App.addGlobalNotification(notification).then(
function success(result) {
console.log("Notification created with ID: " + result);
// perform other operations as required on notification display
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
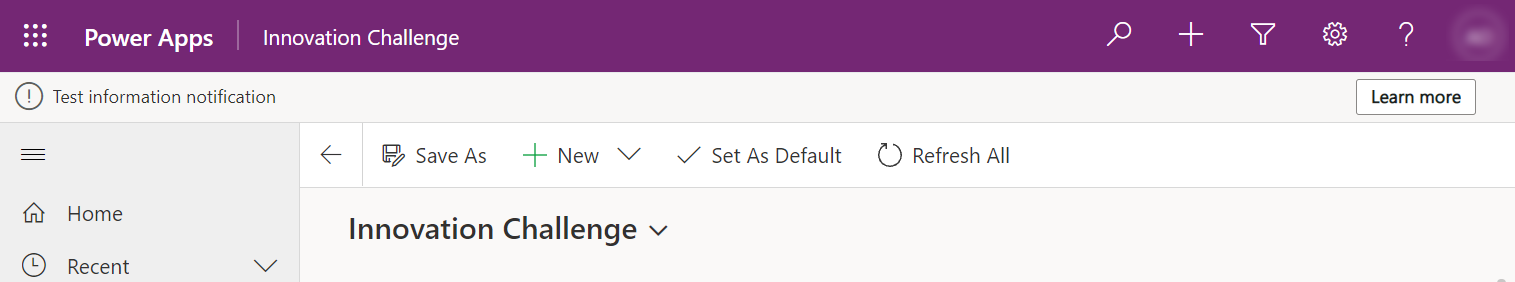
Así es como aparecerá la notificación de información en la aplicación:

Artículos relacionados
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).