Implementar el componente FacePile
En este ejemplo se muestra cómo usar React para crear componentes utilizando Power Apps Component Framework. El componente de ejemplo facepile se implementa en función de los componentes React y Office UI Fabric React. El código puede no revelar las prácticas recomendadas para las bibliotecas de terceros mencioinadas.

Disponible para
Aplicaciones de lienzo y basadas en modelo
Código
Puede descargar el componente de ejemplo completo aquí.
Importante
Aunque las aplicaciones host de Power Apps trabajen sobre React, la versión de React que usted empaqueta no se comunicará con la versión host, y tampoco depende de esa versión. Una nueva copia de React (o cualquier biblioteca de terceros que empaquete con el componente) se cargará en la página host para cada instancia de ese control, por tanto, tenga cuidado con el tamaño que crea de las páginas cuando agrega componentes. Tendremos una solución a este problema en una futura versión.
Este ejemplo proporciona ejemplos de cómo agregar dependencias para las bibliotecas de terceros y Office UI Fabric, indicando cómo usar los componentes Office UI Fabric para React para la interfaz de usuario y realizar de enlace de datos bidireccional entre Power Apps Component Framework y el modelo de estado de React.
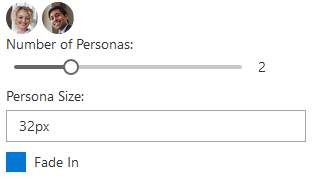
El ejemplo del componente consta de tres componentes de Office UI Fabric: un facepile, un control deslizante, una casilla, y una lista desplegable. Cuando mueva el control deslizante, el número de caras de la facepile cambiará. La casilla controla si las caras aparecen y desaparecen paulatinamene o si simplemente aparecen o desaparecen, y las opciones en la lista desplegable controlan el tamaño de las caras. Si no se establece ningún valor, el número de caras predeterminado será 3.
- Cuando el componente se carga, el control deslizante se establece con el valor de atributo enlazado. La propiedad
context.parameters.[property_name].attributescontiene los metadatos asociados. - Se pasan a un controlador de eventos en los apoyos del componente de React; esto permite que el componente de Reac notifique al control de Power Apps Component Framework host que un valor ha cambiado. El controlador de eventos a continuación determina si una llamada al método notifyOutputEvents es necesaria.
- Al deslizar el control deslizante React actualizará el valor enlazado y llamará al controlador de eventos pasado. Dentro del controlador, si se hace una llamada al método notifyOutputEvents, el método getOutputs del control será llamado de forma asincrónica y fluirá a Power Apps Component Framework.
- El host de marco actualiza el valor de atributo enlazado y el valor actualizado fluye al componente, desencadenando el método updateView del control. A continuación el control representa de nuevo el componente React con el nuevo valor.
Temas relacionados
Descargar componentes de ejemplo
¿Cómo usar los componentes de ejemplo?
Referencia de esquema de manifiesto de Power Apps component framework
Referencia de la API de Power Apps component framework
Información general sobre Power Apps component framework
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).