Implementar un componente IFRAME
Este ejemplo describe cómo vincular un componente de código a distintas columnas en el formulario y usar el valor de estas columnas como propiedades de entrada al componente.

Disponible para
Aplicaciones de lienzo y basadas en modelo
Código
Puede descargar el componente de ejemplo completo aquí.
Nota
Power Apps component framework aún no admite columnas compuestas, por lo que no podrá vincular este componente a las columnas de dirección de latitud y longitud predefinidos. Debe vincular el componente de código a otro campo de punto flotante.
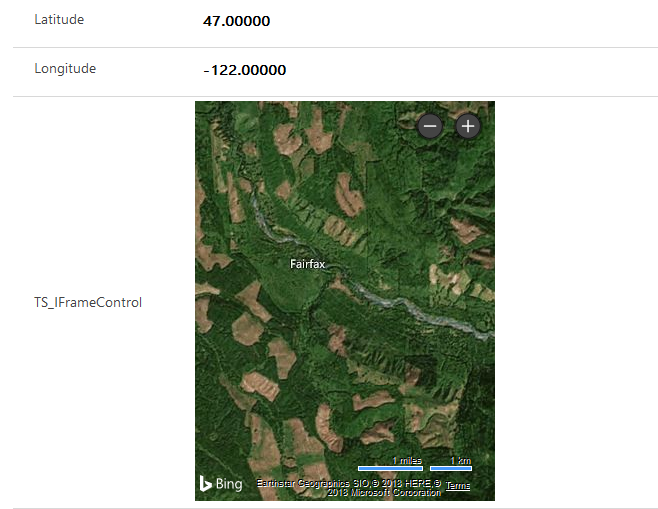
Este componente de ejemplo genera un IFRAME que muestra Bing Maps URL. El componente está enlazado a dos columnas de punto flotante en el formulario, que se pasan como parámetros al componente y se insertan en la IFRAME URL para actualizar el mapa de Bing a la latitud y la longitud de las entradas proporcionadas.
Actualice el archivo de Manifest para incluir el enlace a dos columnas adicionales en el formulario.
Este cambio informa a Power Apps component framework de que estas columnas enlazadas deben pasarse al componente durante la inicialización y siempre que uno de los valores se actualice.
<property name="latitudeValue" display-name-key="Bing_Maps_Latitude_Value" description-key="latitude" of-type="FP" usage="bound" required="true" />
<property name="longitudeValue" display-name-key="Bing_Maps_Longitude_Value" description-key="longitude" of-type="FP" usage="bound" required="true" />
Las propiedades enlazadas adicionales pueden necesitarse o no. Esto se aplicará durante la configuración del componente cuando el componente se esté enlazado al formulario. Esto se puede configurar estableciendo el atributo required del nodo de la propiedad en el manifiesto del componente. Establezca el valor como falso si no desea exigir que la propiedad del componente esté enlazada a un campo.
ComponentFramework.d.ts debe actualizarse para agregar dos columnas a la interfaz de IInputs. Este es el formato con el que Power Apps component framework pasa los valores de campo. Agregar estos valores a la interfaz IInputs permite que el archivo TypeScript haga referencia a los valores y se compile correctamente.
export interface IInputs
{ latitudeValue: ComponentFramework.PropertyTypes.NumberProperty;
longitudeValue: ComponentFramework.PropertyTypes.NumberProperty;
}
La representación inicial genera un elemento IFRAME y lo agrega al contenedor de controles. Este IFRAME se usa para mostrar el Mapa de Bing. La dirección URL del IFRAME se establece como la Bing Map URL e incluye las columnas enlazadas (latitudeValue y longitudeValue) en la dirección URL para centrar el mapa en la ubicación proporcionada.
El método updateView se invoca siempre que uno de estas columnas se actualiza en el formulario. Este método actualiza la dirección URL del IFRAME de Mapa de Bing para usar los nuevos valores de latitud y longitud pasados al componente. Para ver este componente en tiempo de ejecución, enlace el componente a un campo en el formulario como cualquier otro componente de código.
Temas relacionados
Descargar componentes de ejemplo
¿Cómo usar los componentes de ejemplo?
Referencia de esquema de manifiesto de Power Apps component framework
Referencia de la API de Power Apps component framework
Información general sobre Power Apps component framework
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).