Crear imágenes eficaces para la tienda Microsoft AppSource
Cada lista de Microsoft AppSource contiene imágenes que informan al usuario y promueven la aplicación. Las imágenes proporcionan a los usuarios una visión general rápida de las características y mejoran su comprensión del valor de la aplicación. Para crear las mejores imágenes para su descripción, se recomienda aplicar las siguientes instrucciones.
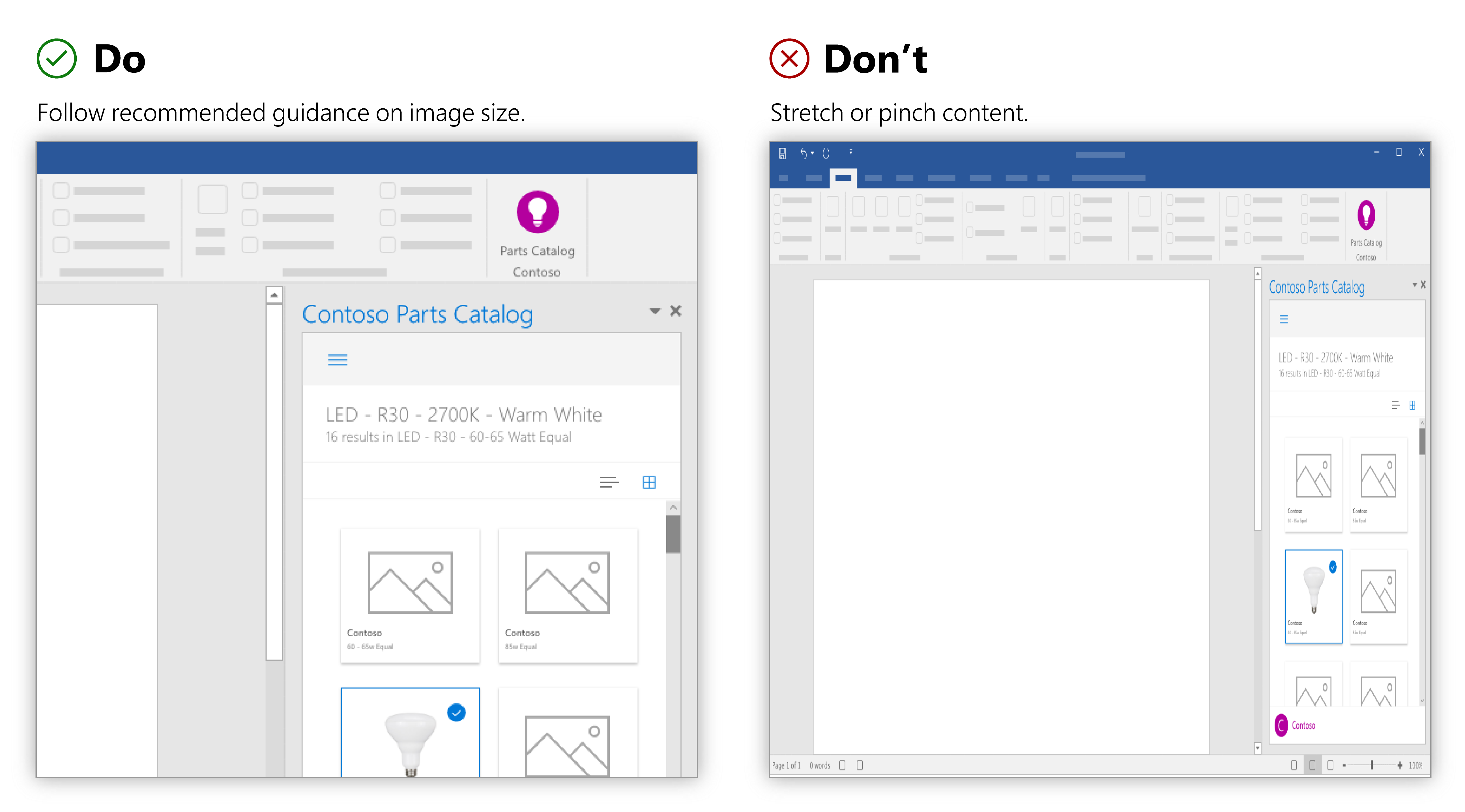
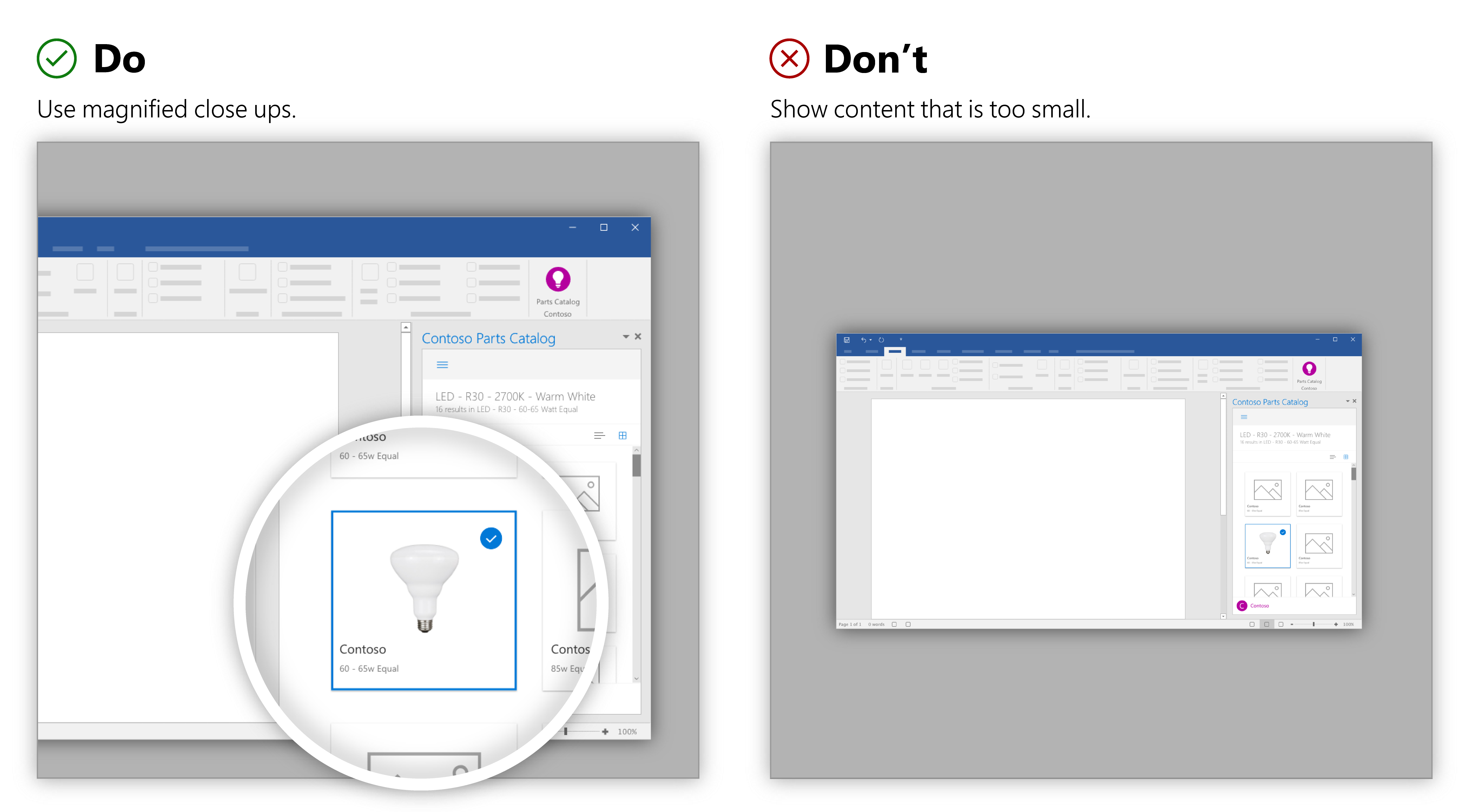
Hacer que las imágenes sean legibles
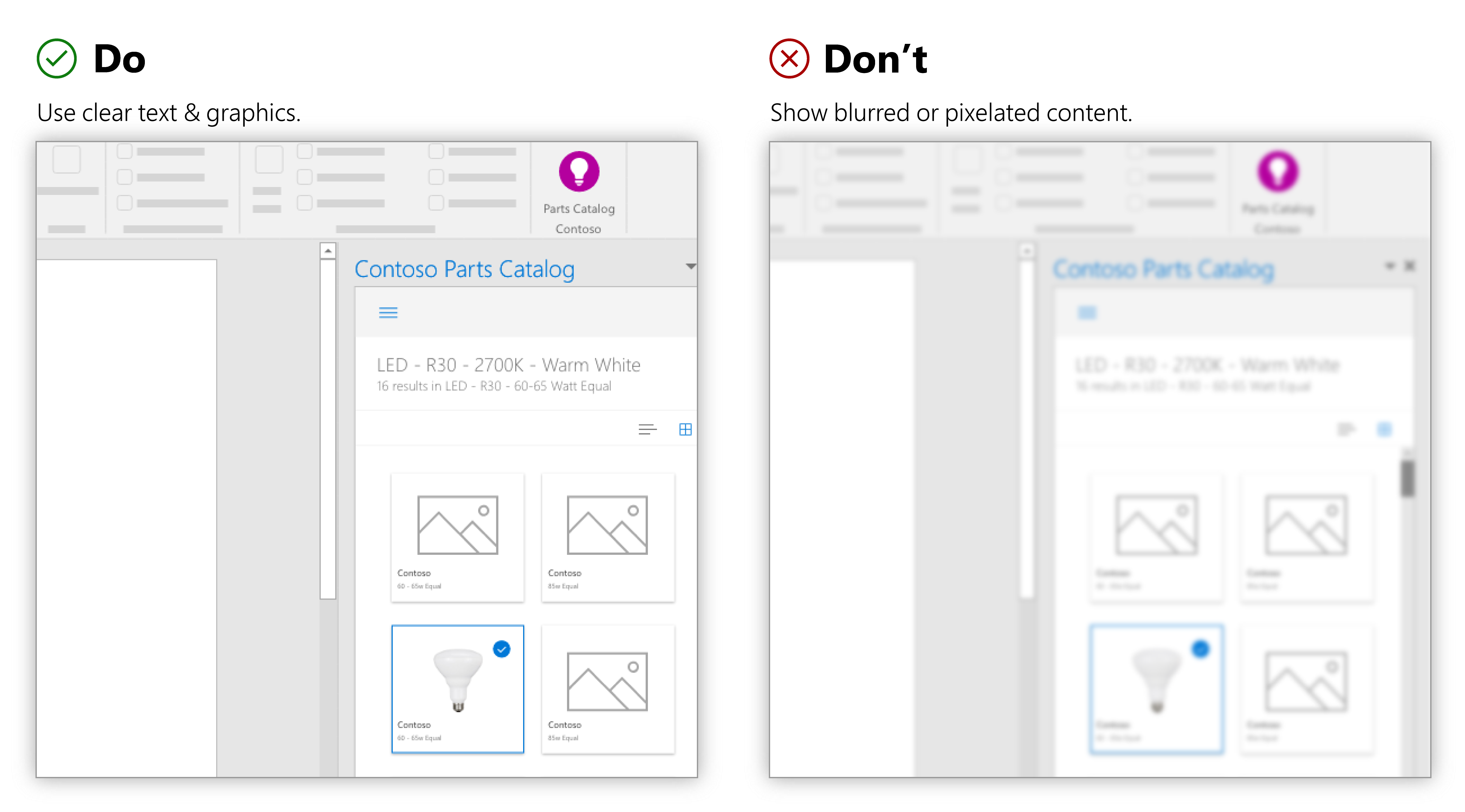
El contenido de cada imagen debe ser fácil de leer y debe reflejar la calidad de la solución. Los usuarios deben poder ver claramente el contenido de la imagen y leer subtítulos de un vistazo.



Evitar el exceso de contenido
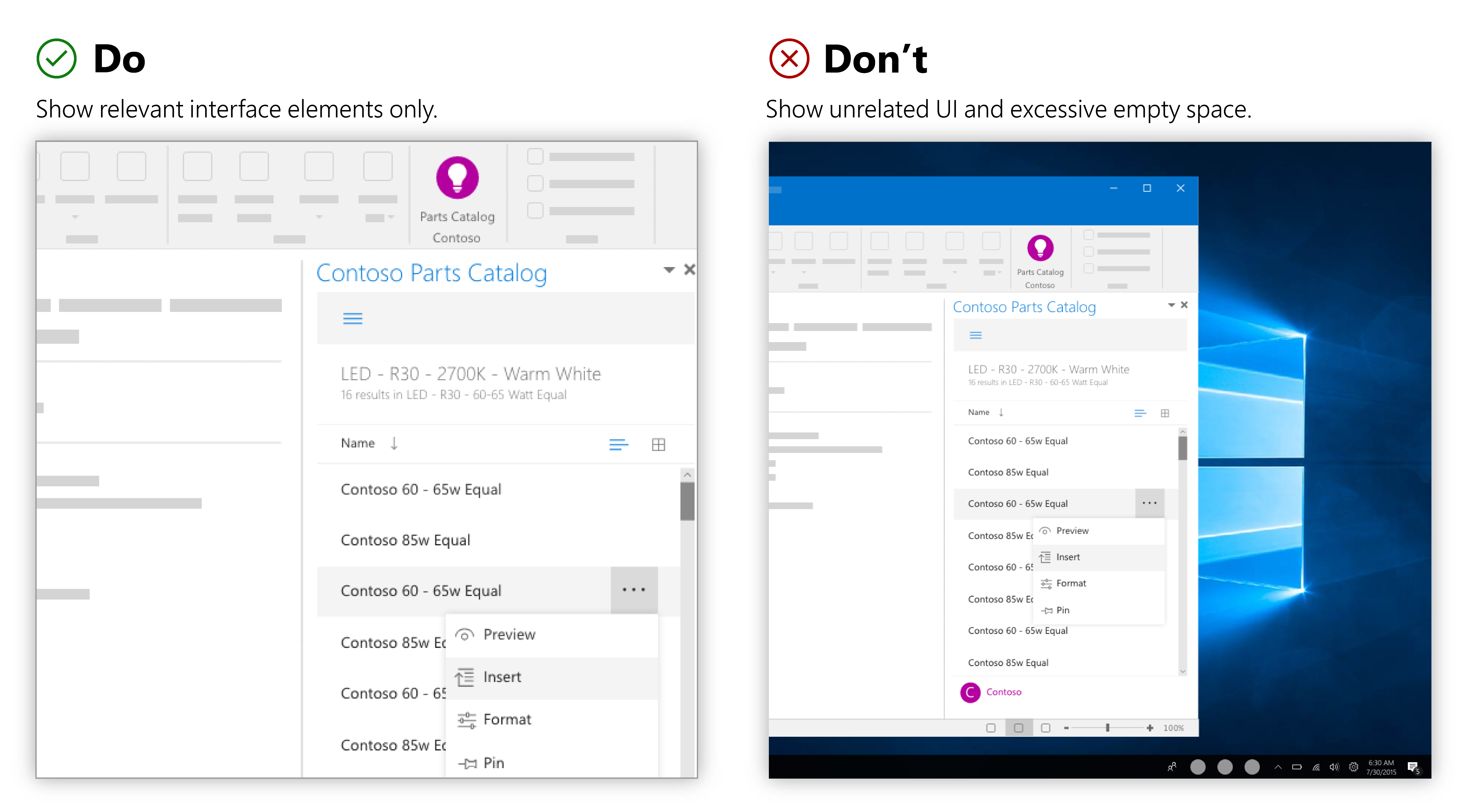
Use imágenes para centrar la atención del usuario en la solución. Las imágenes con contenido no relacionado resultan ser una distracción y confusión para el usuario.
| Qué hacer | Qué no hacer |
|---|---|
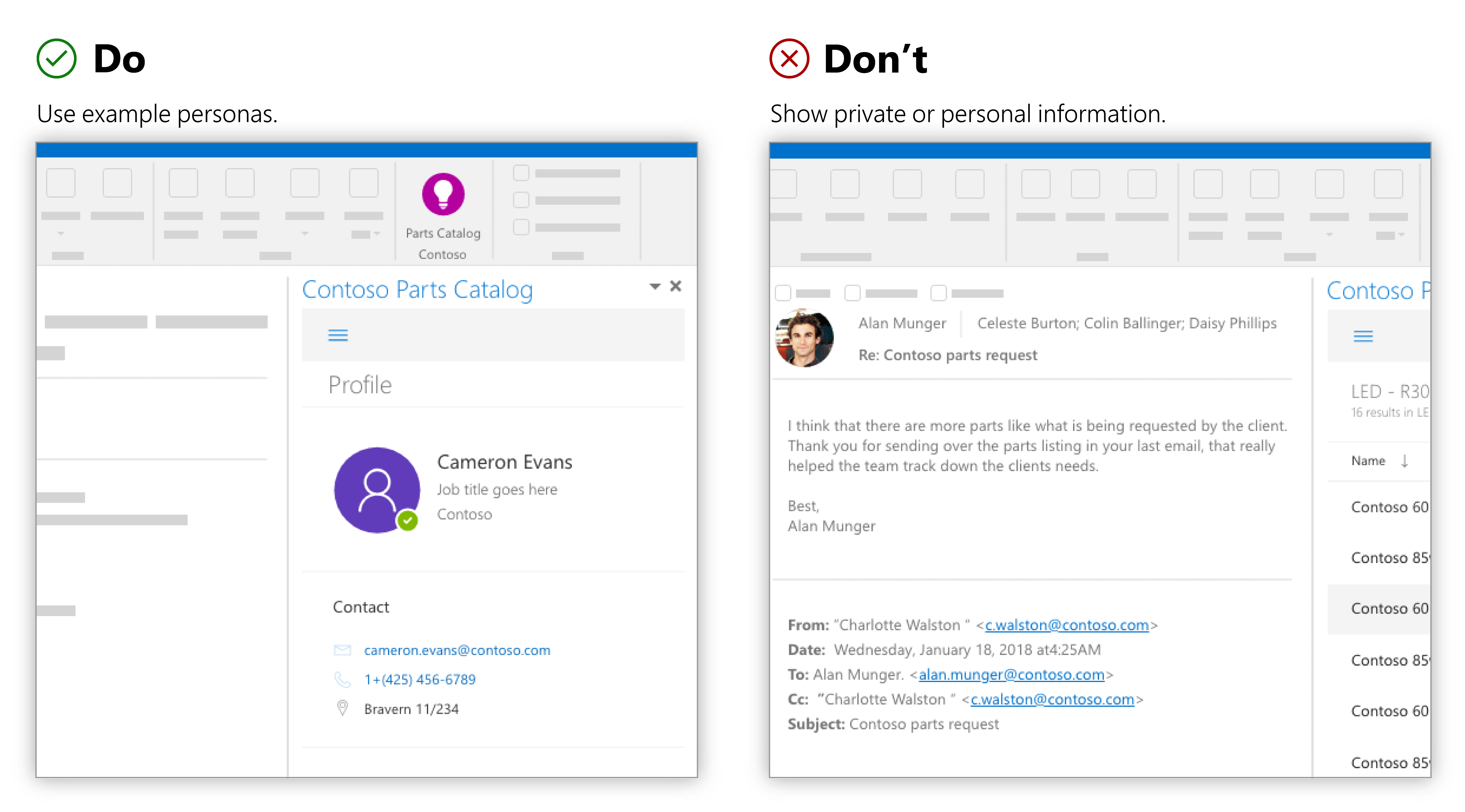
| Use roles de ejemplo cuando sea necesario. | No muestre información personal o privada. |
| Mostrar solo los elementos de interfaz relevantes para la aplicación. Use la interfaz de usuario de Office con moderación. | No muestre elementos de interfaz de usuario no relacionados, como barras de tareas, cintas de opciones, espacio vacío excesivo u otras aplicaciones. |
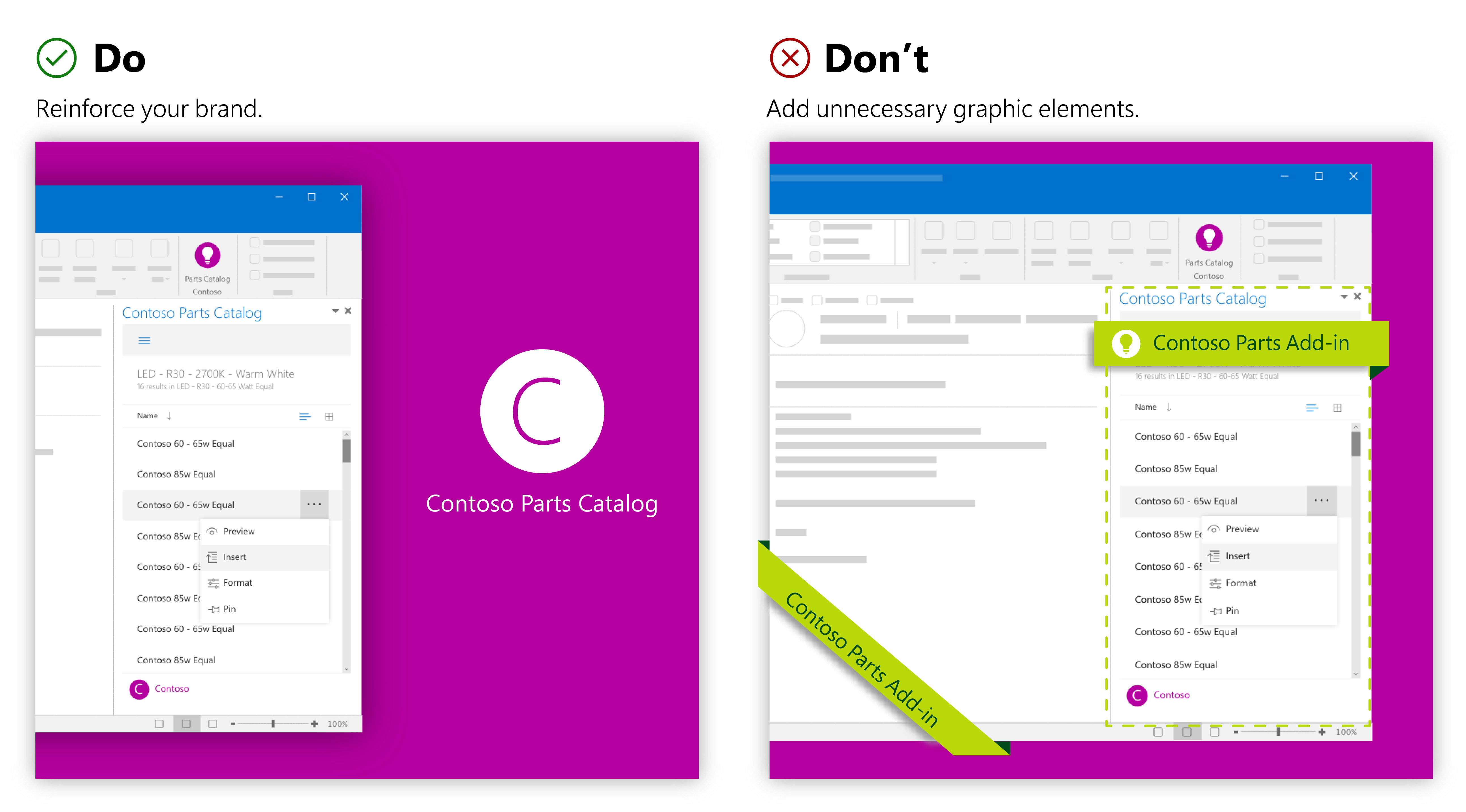
| Refuerza tu marca incorporando elementos de marca reconocibles como el logotipo o los colores de la marca. | No agregue elementos gráficos innecesarios que obstruyan el contenido. |



Mostrar el valor de la aplicación
Las imágenes deben comunicar claramente el valor de la solución y sus características principales. Céntrese cada imagen en la comunicación de un fragmento de información. Los usuarios solo echarán un vistazo brevemente a cada imagen. Mostrar cómo se usará la solución. Mostrar el valor principal con ilustraciones claras.
| Qué hacer | No lo hagas |
|---|---|
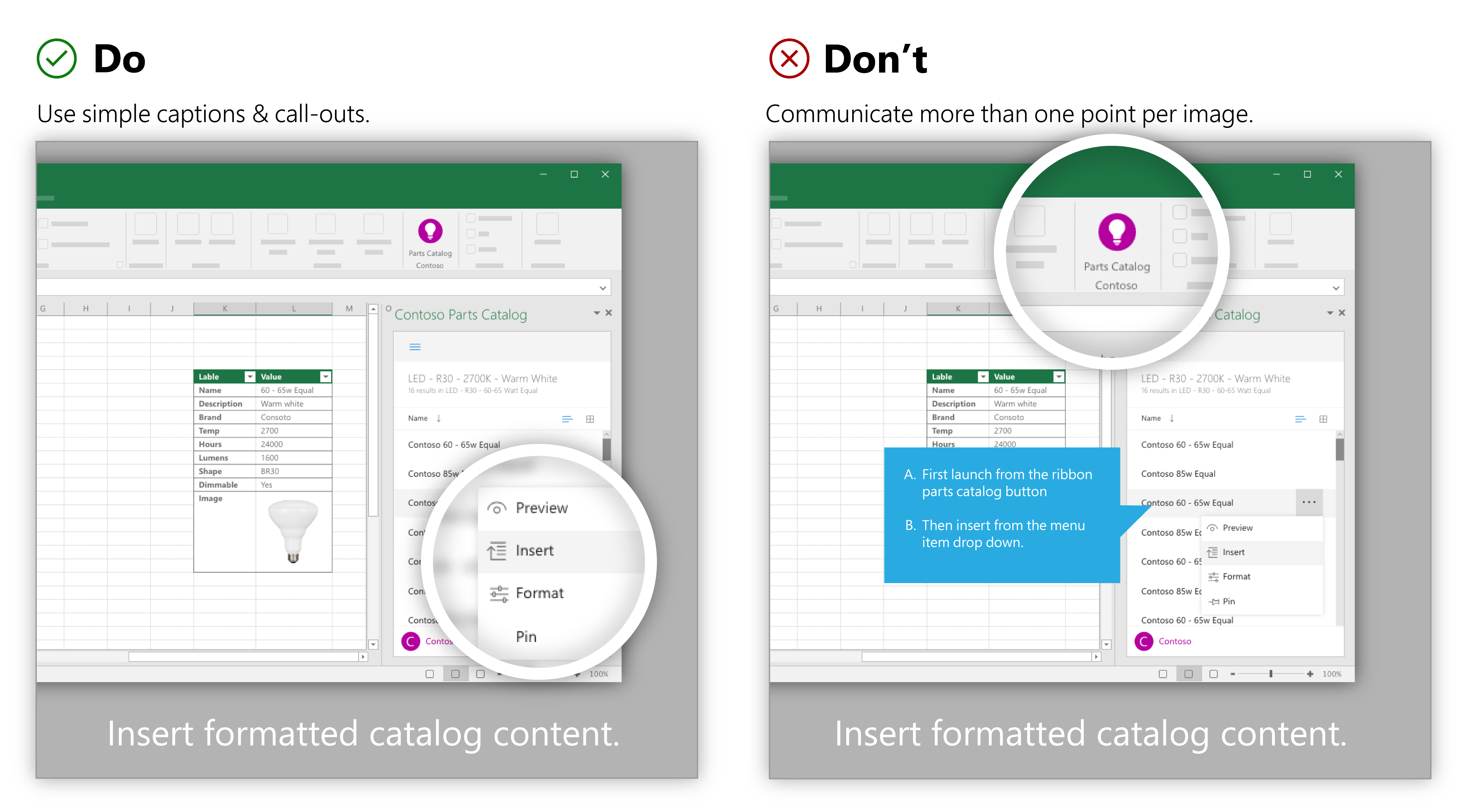
| Use títulos simples o anotaciones para centrar la atención del usuario en una característica clave. | No comunique más de un punto por imagen. |
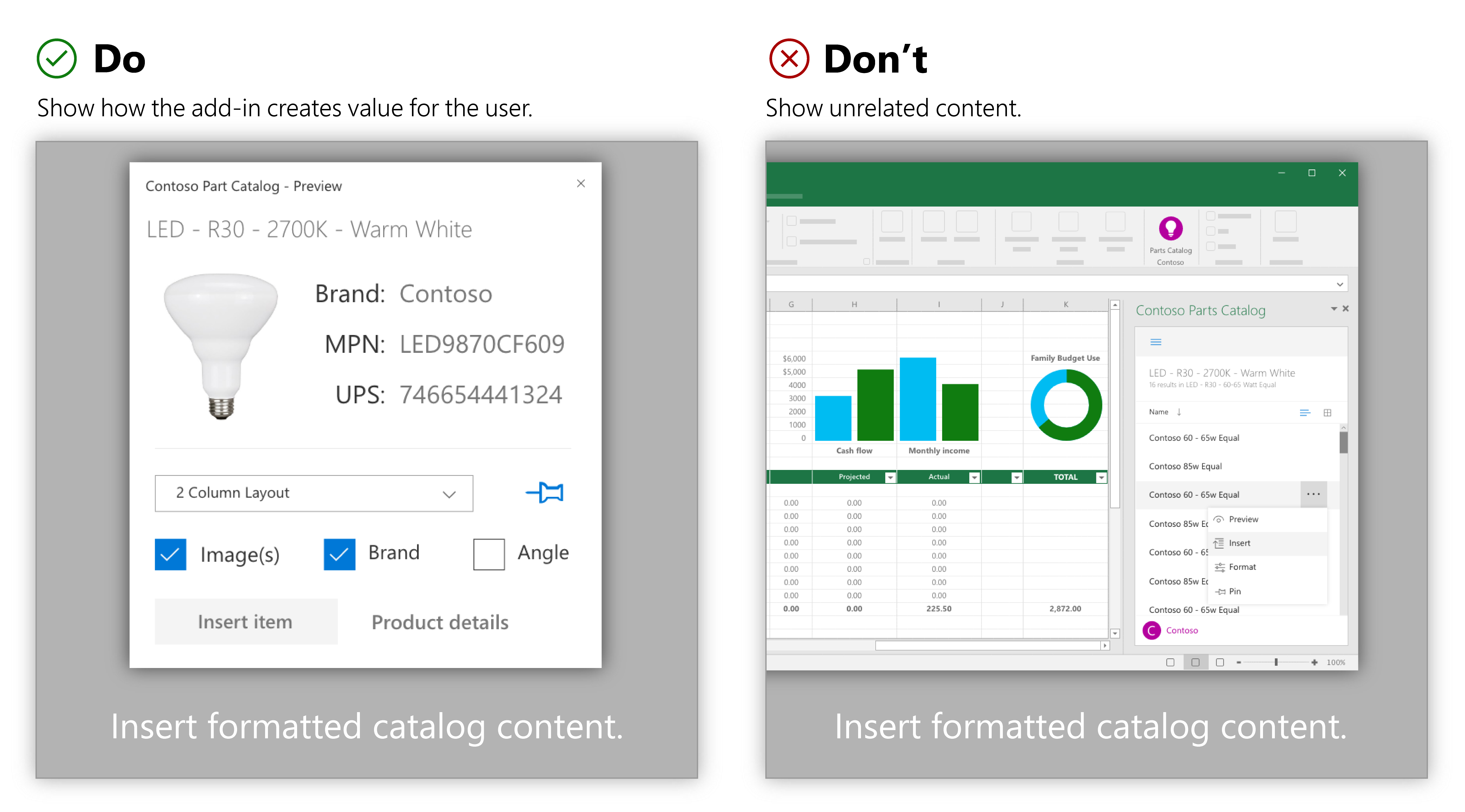
| Mostrar solo el contenido que ayuda a ilustrar cómo crea la aplicación valor para el usuario. | No muestre contenido no relacionado. |
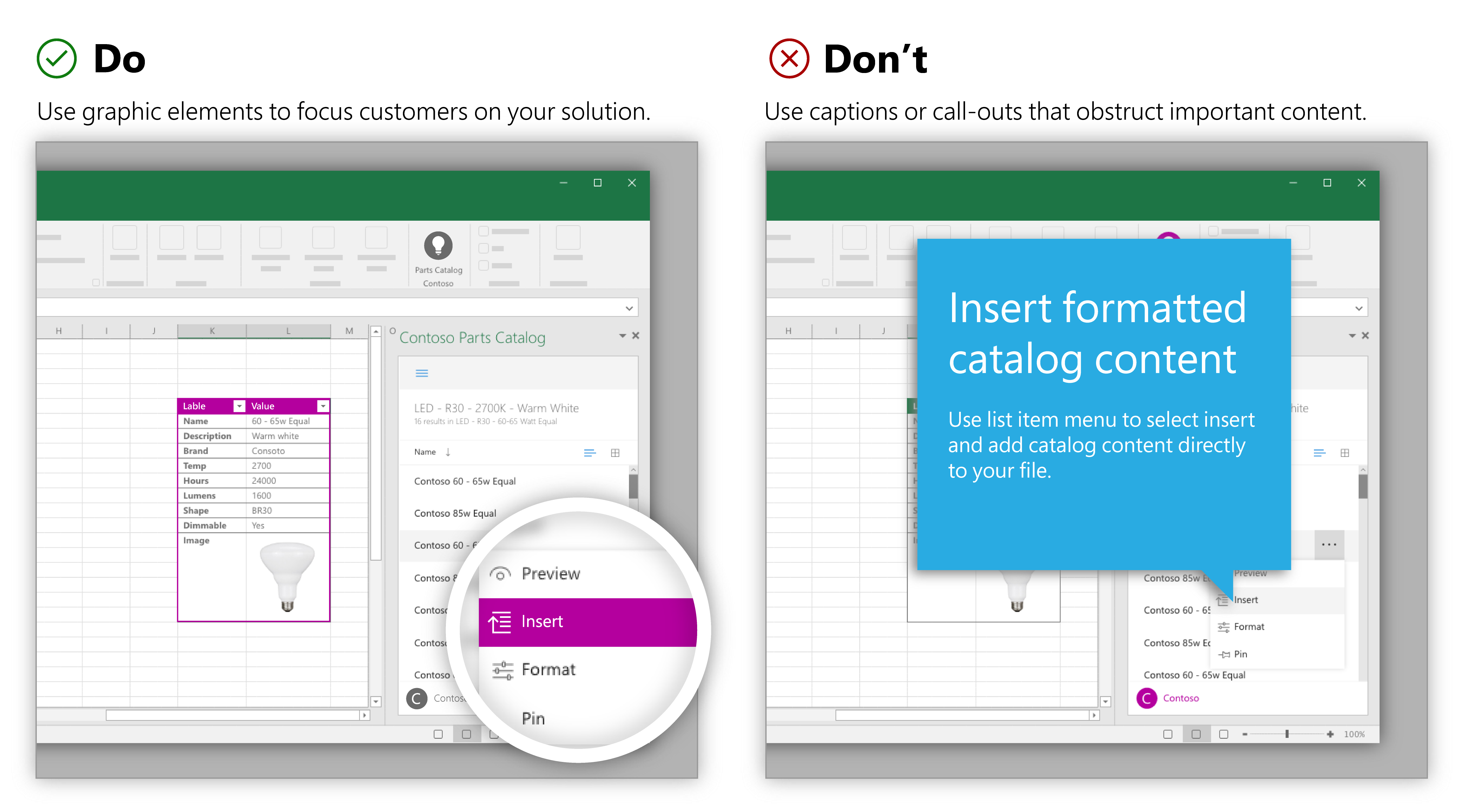
| Coloque anotaciones, aumentos o recortes para que los clientes se centren en la solución. | No uses leyendas ni anotaciones que obstruyan contenido importante. |