4.4 NineGrid Examples
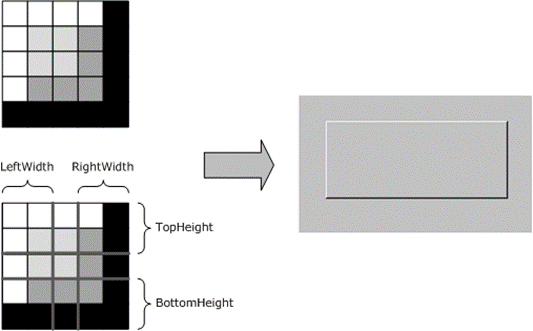
The following diagram illustrates how a NineGrid bitmap can be resized when it is rendered. The NineGrid Bitmap Information (section 2.2.2.2.1.3.4.1) structure defines the grid layout, specifically the sizes of the LeftWidth, RightWidth, TopHeight, and BottomHeight constants.

Figure 18: Expansion of a NineGrid bitmap
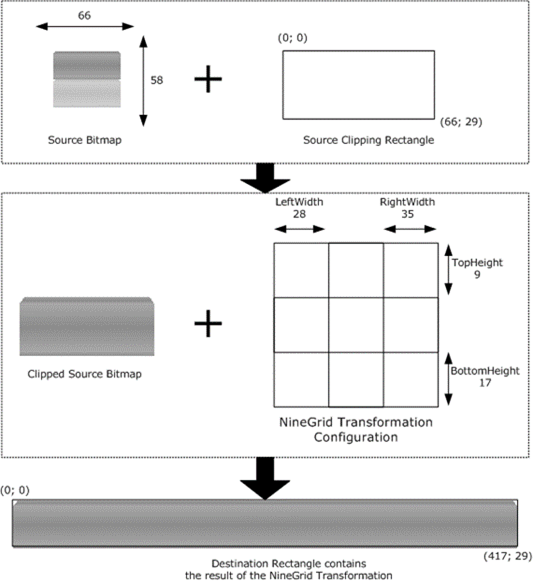
The following diagram illustrates how a source bitmap in the NineGrid Bitmap Cache (section 3.1.1.1.6) is clipped and then modified using a NineGrid transformation to produce a final image in a destination rectangle.

Figure 19: Illustration of Draw NineGrid Primary Drawing Order
The DrawNineGrid (section 2.2.2.2.1.1.2.21) and MultiDrawNineGrid (section 2.2.2.2.1.1.2.22) Primary Drawing Orders are used to render NineGrid bitmaps that have been stored in the NineGrid Bitmap Cache using the Create NineGrid Bitmap (section 2.2.2.2.1.3.4) and Stream Bitmap Orders (section 2.2.2.2.1.3.5).