Uso de scripts de Office y Power Automate para enviar imágenes por correo electrónico de un gráfico y una tabla
En este ejemplo se usan scripts de Office y Power Automate para crear un gráfico. A continuación, envía mensajes de correo electrónico a las imágenes del gráfico y su tabla base.
Escenario de ejemplo
- Calcule para obtener los resultados más recientes.
- Crear gráfico.
- Obtener imágenes de gráficos y tablas.
- Email las imágenes con Power Automate.
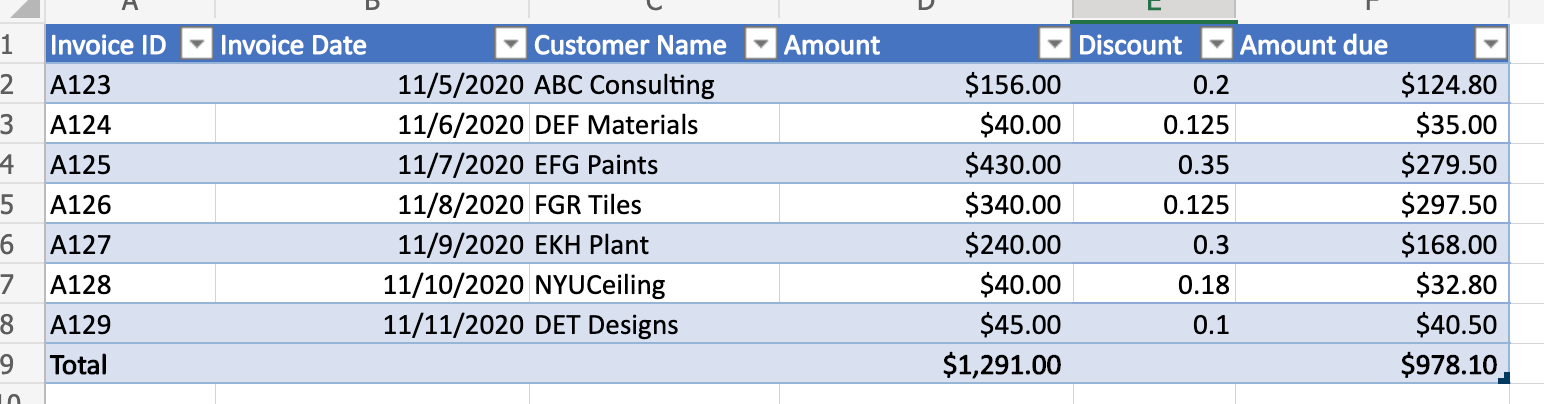
Datos de entrada

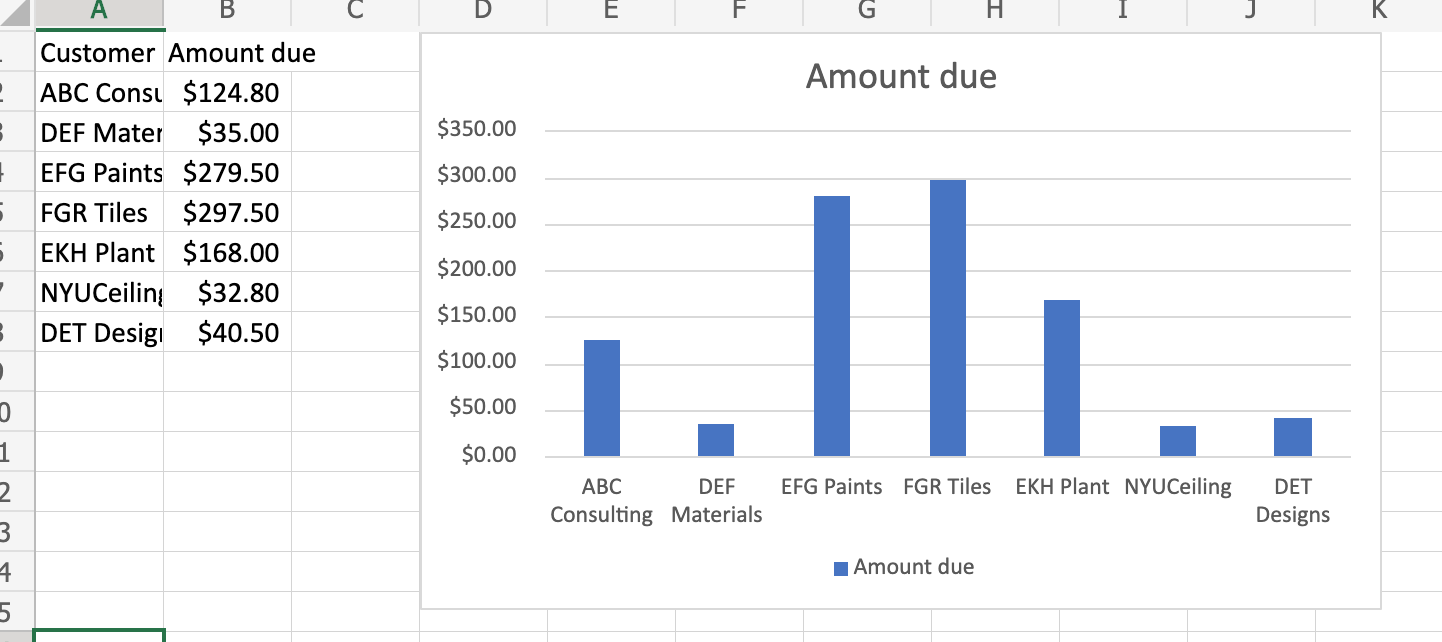
Gráfico de salida

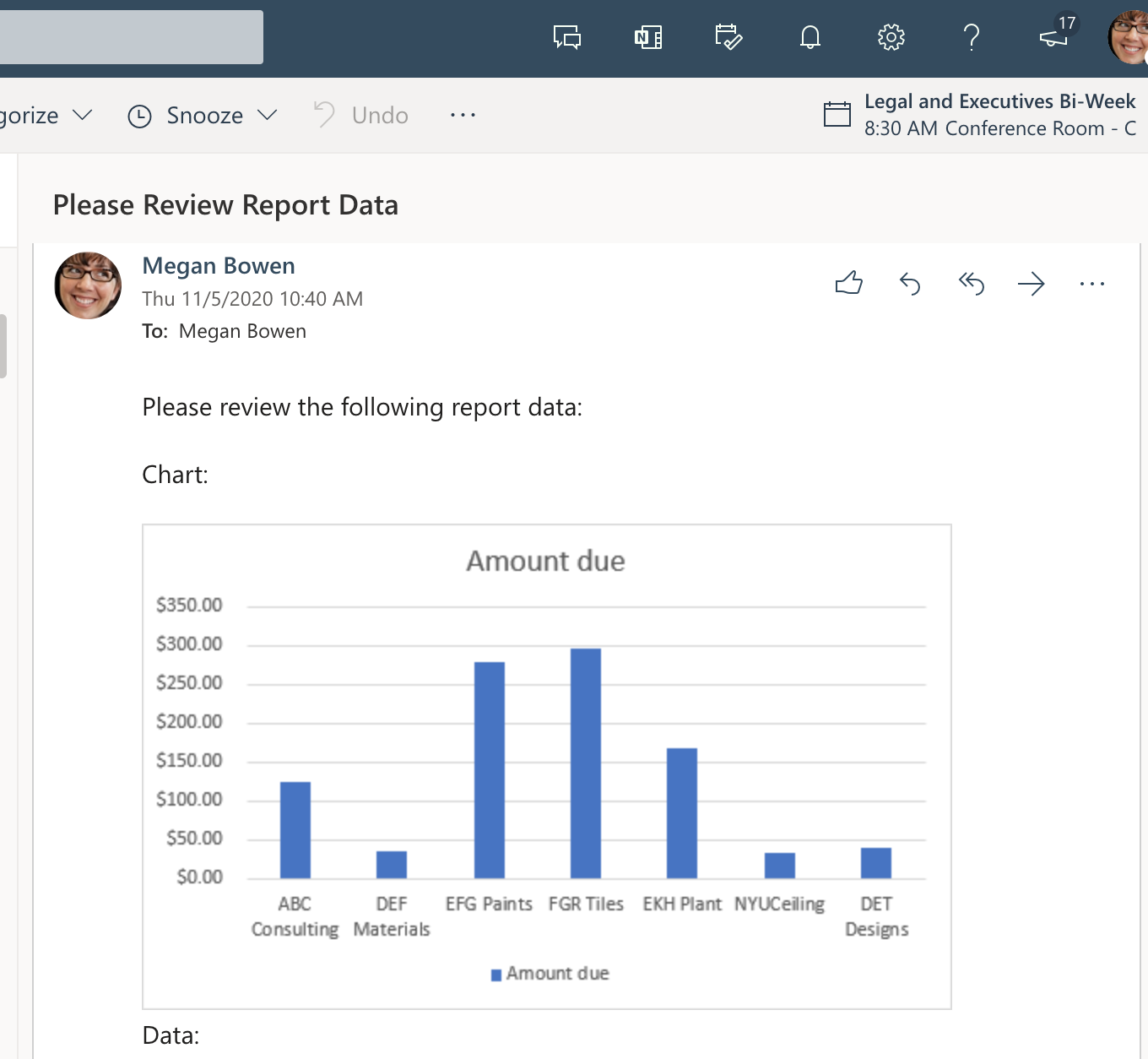
Email que se recibió a través del flujo de Power Automate

Solución
Esta solución tiene dos partes:
- Un script de Office para calcular y extraer gráficos y tablas de Excel
- Un flujo de Power Automate para invocar el script y enviar por correo electrónico los resultados. Para obtener un ejemplo sobre cómo hacerlo, consulte Creación de un flujo de trabajo automatizado con Power Automate.
Configuración: Archivo de Excel de ejemplo
Este libro contiene los datos, los objetos y el formato esperados por el script.
Código de ejemplo: calcular y extraer gráficos y tablas de Excel
Agregue el siguiente script al libro de ejemplo. En Excel, use AutomateNew Script (Automatizar >nuevo script) para pegar el código y guardar el script. Guárdelo como Obtener imagen de gráfico y pruebe el ejemplo usted mismo!
function main(workbook: ExcelScript.Workbook): ReportImages {
// Recalculate the workbook to ensure all tables and charts are updated.
workbook.getApplication().calculate(ExcelScript.CalculationType.full);
// Get the data from the "InvoiceAmounts" table.
const sheet1 = workbook.getWorksheet("Sheet1");
const table = workbook.getWorksheet('InvoiceAmounts').getTables()[0];
const rows = table.getRange().getTexts();
// Get only the "Customer Name" and "Amount due" columns, then remove the "Total" row.
const selectColumns = rows.map((row) => {
return [row[2], row[5]];
});
table.setShowTotals(true);
selectColumns.splice(selectColumns.length - 1, 1);
console.log(selectColumns);
// Delete the "ChartSheet" worksheet if it's present, then recreate it.
workbook.getWorksheet('ChartSheet')?.delete();
const chartSheet = workbook.addWorksheet('ChartSheet');
// Add the selected data to the new worksheet.
const targetRange = chartSheet.getRange('A1').getResizedRange(selectColumns.length - 1, selectColumns[0].length - 1);
targetRange.setValues(selectColumns);
// Insert the chart on sheet 'ChartSheet' at cell "D1".
const chart = chartSheet.addChart(ExcelScript.ChartType.columnClustered, targetRange);
chart.setPosition('D1');
// Get images of the chart and table, then return them for a Power Automate flow.
const chartImage = chart.getImage();
const tableImage = table.getRange().getImage();
return { chartImage, tableImage };
}
// The interface for table and chart images.
interface ReportImages {
chartImage: string
tableImage: string
}
Flujo de Power Automate: Email las imágenes de gráfico y tabla
Este flujo ejecuta el script y envía correos electrónicos a las imágenes devueltas.
Cree un flujo de nube instantáneo.
Elija Desencadenar manualmente un flujo y seleccione Crear.
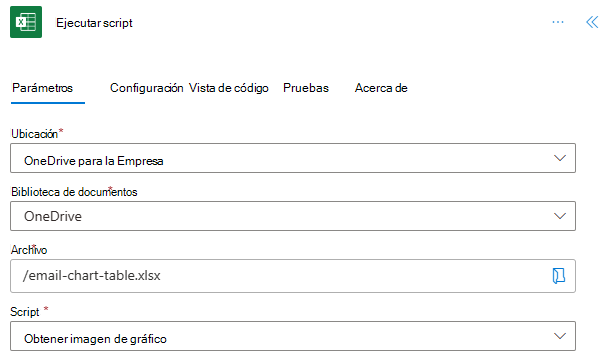
Agregue un nuevo paso que use el conector de Excel Online (Empresa) con la acción Ejecutar script . Use los siguientes valores para la acción.
- Ubicación: OneDrive para la Empresa
- Biblioteca de documentos: OneDrive
- Archivo: email-chart-table.xlsx (seleccionado con el selector de archivos)
- Script: Obtención de una imagen de gráfico

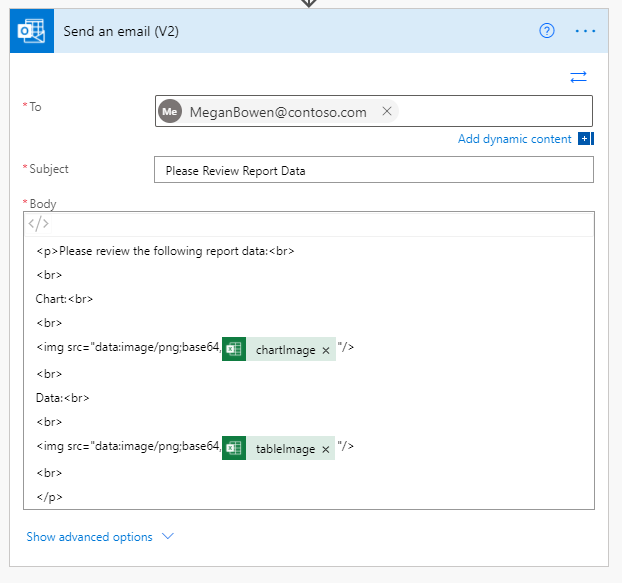
En este ejemplo se usa Outlook como cliente de correo electrónico. Puede usar cualquier conector de correo electrónico compatible con Power Automate, pero en el resto de los pasos se supone que eligió Outlook. Agregue un nuevo paso que use el conector Office 365 Outlook y la acción Enviar y enviar correo electrónico (V2). Use los siguientes valores para la acción.
- Para: Su cuenta de correo electrónico de prueba (o correo electrónico personal)
- Asunto: Revise los datos del informe
- En el campo Cuerpo , seleccione "Vista de código" (
<>) y escriba lo siguiente:
<p>Please review the following report data:<br> <br> Chart:<br> <br> <img src="data:image/png;base64,@{outputs('Run_script')?['body/result/chartImage']}"/> <br> Data:<br> <br> <img src="data:image/png;base64,@{outputs('Run_script')?['body/result/tableImage']}"/> <br> </p>
Guarde el flujo y pruébelo. Use el botón Probar de la página del editor de flujo o ejecute el flujo a través de la pestaña Mis flujos . Asegúrese de permitir el acceso cuando se le solicite.