Ejemplos de formato condicional
El formato condicional en Excel aplica formato a las celdas en función de condiciones o reglas específicas. Estos formatos se ajustan automáticamente cuando cambian los datos, por lo que no es necesario ejecutar el script varias veces. Esta página contiene una colección de scripts de Office que muestran varias opciones de formato condicional.
Este libro de ejemplo contiene hojas de cálculo listas para probar con los scripts de ejemplo.
Valor de celda
El formato condicional del valor de celda aplica un formato a cada celda que contiene un valor que cumple un criterio determinado. Esto ayuda a detectar rápidamente puntos de datos importantes.
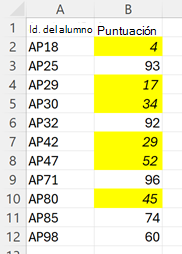
En el ejemplo siguiente se aplica el formato condicional del valor de celda a un rango. Cualquier valor menor que 60 tendrá el color de relleno de la celda cambiado y la fuente en cursiva.

function main(workbook: ExcelScript.Workbook) {
// Get the range to format.
const sheet = workbook.getWorksheet("CellValue");
const ratingColumn = sheet.getRange("B2:B12");
sheet.activate();
// Add cell value conditional formatting.
const cellValueConditionalFormatting =
ratingColumn.addConditionalFormat(ExcelScript.ConditionalFormatType.cellValue).getCellValue();
// Create the condition, in this case when the cell value is less than 60
let rule: ExcelScript.ConditionalCellValueRule = {
formula1: "60",
operator: ExcelScript.ConditionalCellValueOperator.lessThan
};
cellValueConditionalFormatting.setRule(rule);
// Set the format to apply when the condition is met.
let format = cellValueConditionalFormatting.getFormat();
format.getFill().setColor("yellow");
format.getFont().setItalic(true);
}
Escala de colores
El formato condicional de escala de colores aplica un degradado de color en un rango. Las celdas con los valores mínimo y máximo del rango usan los colores especificados, y otras celdas se escalan proporcionalmente. Un color de punto medio opcional proporciona más contraste.
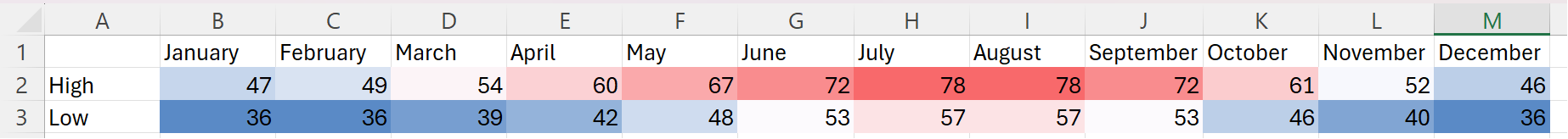
En este ejemplo siguiente se aplica una escala de colores rojo, blanco y azul al rango seleccionado.

function main(workbook: ExcelScript.Workbook) {
// Get the range to format.
const sheet = workbook.getWorksheet("ColorScale");
const dataRange = sheet.getRange("B2:M13");
sheet.activate();
// Create a new conditional formatting object by adding one to the range.
const conditionalFormatting = dataRange.addConditionalFormat(ExcelScript.ConditionalFormatType.colorScale);
// Set the colors for the three parts of the scale: minimum, midpoint, and maximum.
conditionalFormatting.getColorScale().setCriteria({
minimum: {
color: "#5A8AC6", /* A pale blue. */
type: ExcelScript.ConditionalFormatColorCriterionType.lowestValue
},
midpoint: {
color: "#FCFCFF", /* Slightly off-white. */
formula: '=50', type: ExcelScript.ConditionalFormatColorCriterionType.percentile
},
maximum: {
color: "#F8696B", /* A pale red. */
type: ExcelScript.ConditionalFormatColorCriterionType.highestValue
}
});
}
Barra de datos
El formato condicional de la barra de datos agrega una barra parcialmente rellenada en el fondo de una celda. La integridad de la barra se define mediante el valor de la celda y el intervalo especificado por el formato.
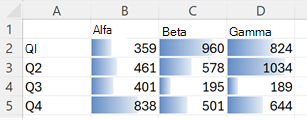
En el ejemplo siguiente se crea el formato condicional de la barra de datos en el intervalo seleccionado. La escala de la barra de datos va de 0 a 1200.

function main(workbook: ExcelScript.Workbook) {
// Get the range to format.
const sheet = workbook.getWorksheet("DataBar");
const dataRange = sheet.getRange("B2:D5");
sheet.activate();
// Create new conditional formatting on the range.
const format = dataRange.addConditionalFormat(ExcelScript.ConditionalFormatType.dataBar);
const dataBarFormat = format.getDataBar();
// Set the lower bound of the data bar formatting to be 0.
const lowerBound: ExcelScript.ConditionalDataBarRule = {
type: ExcelScript.ConditionalFormatRuleType.number,
formula: "0"
};
dataBarFormat.setLowerBoundRule(lowerBound);
// Set the upper bound of the data bar formatting to be 1200.
const upperBound: ExcelScript.ConditionalDataBarRule = {
type: ExcelScript.ConditionalFormatRuleType.number,
formula: "1200"
};
dataBarFormat.setUpperBoundRule(upperBound);
}
Conjunto de iconos
El formato condicional del conjunto de iconos agrega iconos a cada celda de un rango. Los iconos proceden de un conjunto especificado. Los iconos se aplican en función de una matriz ordenada de criterios, con cada asignación de criterio a un solo icono.
En el ejemplo siguiente se aplica el icono "tres semáforos" que establece el formato condicional en un intervalo.
![]()
function main(workbook: ExcelScript.Workbook) {
// Get the range to format.
const sheet = workbook.getWorksheet("IconSet");
const dataRange = sheet.getRange("B2:B12");
sheet.activate();
// Create icon set conditional formatting on the range.
const conditionalFormatting = dataRange.addConditionalFormat(ExcelScript.ConditionalFormatType.iconSet);
// Use the "3 Traffic Lights (Unrimmed)" set.
conditionalFormatting.getIconSet().setStyle(ExcelScript.IconSet.threeTrafficLights1);
conditionalFormatting.getIconSet().setCriteria([
{ // Use the red light as the default for positive values.
formula: '=0', operator: ExcelScript.ConditionalIconCriterionOperator.greaterThanOrEqual,
type: ExcelScript.ConditionalFormatIconRuleType.number
},
{ // The yellow light is applied to all values 6 and greater. The replaces the red light when applicable.
formula: '=6', operator: ExcelScript.ConditionalIconCriterionOperator.greaterThanOrEqual,
type: ExcelScript.ConditionalFormatIconRuleType.number
},
{ // The green light is applied to all values 8 and greater. As with the yellow light, the icon is replaced when the new criteria is met.
formula: '=8', operator: ExcelScript.ConditionalIconCriterionOperator.greaterThanOrEqual,
type: ExcelScript.ConditionalFormatIconRuleType.number
}
]);
}
Preset
El formato condicional preestablecido aplica un formato especificado a un rango en función de escenarios comunes, como celdas en blanco y valores duplicados. La enumeración ConditionalFormatPresetCriterion proporciona la lista completa de criterios preestablecidos.
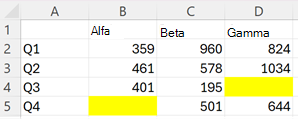
En el ejemplo siguiente se proporciona un relleno amarillo a cualquier celda en blanco del rango.

function main(workbook: ExcelScript.Workbook) {
// Get the range to format.
const sheet = workbook.getWorksheet("Preset");
const dataRange = sheet.getRange("B2:D5");
sheet.activate();
// Add new conditional formatting to that range.
const conditionalFormat = dataRange.addConditionalFormat(
ExcelScript.ConditionalFormatType.presetCriteria);
// Set the conditional formatting to apply a yellow fill.
const presetFormat = conditionalFormat.getPreset();
presetFormat.getFormat().getFill().setColor("yellow");
// Set a rule to apply the conditional format when cells are left blank.
const blankRule: ExcelScript.ConditionalPresetCriteriaRule = {
criterion: ExcelScript.ConditionalFormatPresetCriterion.blanks
};
presetFormat.setRule(blankRule);
}
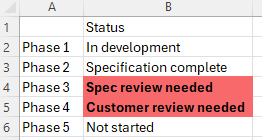
Comparación de texto
El formato condicional de comparación de texto da formato a las celdas en función de su contenido de texto. El formato se aplica cuando el texto comienza con, contiene, termina con o no contiene la subcadena especificada.
En el ejemplo siguiente se marca cualquier celda del rango que contenga el texto "review".

function main(workbook: ExcelScript.Workbook) {
// Get the range to format.
const sheet = workbook.getWorksheet("TextComparison");
const dataRange = sheet.getRange("B2:B6");
sheet.activate();
// Add conditional formatting based on the text in the cells.
const textConditionFormat = dataRange.addConditionalFormat(
ExcelScript.ConditionalFormatType.containsText).getTextComparison();
// Set the conditional format to provide a light red fill and make the font bold.
textConditionFormat.getFormat().getFill().setColor("#F8696B");
textConditionFormat.getFormat().getFont().setBold(true);
// Apply the condition rule that the text contains with "review".
const textRule: ExcelScript.ConditionalTextComparisonRule = {
operator: ExcelScript.ConditionalTextOperator.contains,
text: "review"
};
textConditionFormat.setRule(textRule);
}
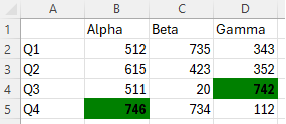
Arriba/abajo
El formato condicional superior o inferior marca los valores más altos o más bajos de un intervalo. Los valores máximos y mínimos se basan en valores sin procesar o porcentajes.
En el ejemplo siguiente se aplica formato condicional para mostrar los dos números más altos del intervalo.

function main(workbook: ExcelScript.Workbook) {
// Get the range to format.
const sheet = workbook.getWorksheet("TopBottom");
const dataRange = sheet.getRange("B2:D5");
sheet.activate();
// Set the fill color to green and the font to bold for the top 2 values in the range.
const topBottomFormat = dataRange.addConditionalFormat(ExcelScript.ConditionalFormatType.topBottom).getTopBottom();
topBottomFormat.getFormat().getFill().setColor("green");
topBottomFormat.getFormat().getFont().setBold(true);
topBottomFormat.setRule({
rank: 2, /* The numeric threshold. */
type: ExcelScript.ConditionalTopBottomCriterionType.topItems /* The type of the top/bottom condition. */
});
}
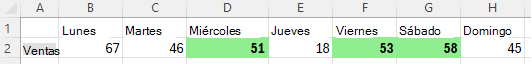
Condiciones personalizadas
El formato condicional personalizado permite que las fórmulas complejas definan cuándo se aplica el formato. Úselo cuando las otras opciones no sean suficientes.
En el ejemplo siguiente se establece un formato condicional personalizado en el intervalo seleccionado. Un relleno verde claro y una fuente en negrita se aplican a una celda si el valor es mayor que el valor de la columna anterior de la fila.

function main(workbook: ExcelScript.Workbook) {
// Get the range to format.
const sheet = workbook.getWorksheet("Custom");
const dataRange = sheet.getRange("B2:H2");
sheet.activate();
// Apply a rule for positive change from the previous column.
const positiveChange = dataRange.addConditionalFormat(ExcelScript.ConditionalFormatType.custom).getCustom();
positiveChange.getFormat().getFill().setColor("lightgreen");
positiveChange.getFormat().getFont().setBold(true);
positiveChange.getRule().setFormula(
`=${dataRange.getCell(0, 0).getAddress()}>${dataRange.getOffsetRange(0, -1).getCell(0, 0).getAddress()}`
);
}