Procedimientos recomendados para Scripts de Office
Estos patrones y prácticas están diseñados para ayudar a que los scripts se ejecuten correctamente cada vez. Úselos para evitar dificultades comunes a medida que empiece a automatizar el flujo de trabajo de Excel.
Uso de la grabadora de acciones para obtener información sobre las nuevas características
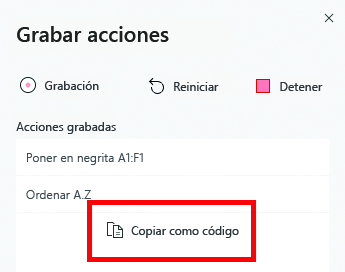
Excel hace muchas cosas. La mayoría de ellos se pueden incluir en scripts. Action Recorder registra las acciones de Excel y las traduce en código. Esta es la manera más fácil de obtener información sobre cómo funcionan las distintas características con scripts de Office. Si necesita código para una acción específica, cambie a la grabadora de acciones, realice las acciones, seleccione Copiar como código y pegue el código resultante en el script.

Importante
En ocasiones, action recorder puede usar una API que no se admite fuera de Excel en la Web. Los usuarios de ese script en otras plataformas reciben una advertencia al ver ese script.
Comprobación de que un objeto está presente
Los scripts suelen basarse en una determinada hoja de cálculo o tabla que está presente en el libro. Sin embargo, es posible que se les cambie el nombre o se quiten entre ejecuciones de script. Al comprobar si esas tablas o hojas de cálculo existen antes de llamar a métodos en ellas, puede asegurarse de que el script no finalice abruptamente.
El código de ejemplo siguiente comprueba si la hoja de cálculo "Index" está presente en el libro. Si la hoja de cálculo está presente, el script obtiene un rango y continúa. Si no está presente, el script registra un mensaje de error personalizado.
// Make sure the "Index" worksheet exists before using it.
let indexSheet = workbook.getWorksheet('Index');
if (indexSheet) {
let range = indexSheet.getRange("A1");
// Continue using the range...
} else {
console.log("Index sheet not found.");
}
El operador TypeScript ? comprueba si el objeto existe antes de llamar a un método. Esto puede simplificar el código si no es necesario hacer nada especial cuando el objeto no existe.
// The ? ensures that the delete() API is only called if the object exists.
workbook.getWorksheet('Index')?.delete();
Validar primero los datos y el estado del libro
Asegúrese de que todas las hojas de cálculo, tablas, formas y otros objetos estén presentes antes de trabajar en los datos. Con el patrón anterior, compruebe si todo está en el libro y coincide con sus expectativas. Si lo hace antes de que se escriban los datos, se asegurará de que el script no deje el libro en un estado parcial.
El script siguiente requiere que estén presentes dos tablas denominadas "Table1" y "Table2". El script comprueba primero si las tablas están presentes y, a continuación, finaliza con la return instrucción y un mensaje adecuado si no lo están.
function main(workbook: ExcelScript.Workbook) {
// These tables must be in the workbook for the script.
const TargetTableName = 'Table1';
const SourceTableName = 'Table2';
// Get the table objects.
let targetTable = workbook.getTable(TargetTableName);
let sourceTable = workbook.getTable(SourceTableName);
// Check if the tables are there.
if (!targetTable || !sourceTable) {
console.log(`Required tables missing - Check that both the source (${TargetTableName}) and target (${SourceTableName}) tables are present before running the script.`);
return;
}
// Continue...
}
Si la comprobación se produce en una función independiente, debe finalizar el script mediante la emisión de la return instrucción desde la main función . La devolución desde la subfunción no finaliza el script.
El siguiente script tiene el mismo comportamiento que el anterior. La diferencia es que la main función llama a la inputPresent función para comprobarlo todo. inputPresent devuelve un valor booleano (true o false) para indicar si están presentes todas las entradas necesarias. La main función usa ese valor booleano para decidir si continúa o finaliza el script.
function main(workbook: ExcelScript.Workbook) {
// Get the table objects.
if (!inputPresent(workbook)) {
return;
}
// Continue...
}
function inputPresent(workbook: ExcelScript.Workbook): boolean {
// These tables must be in the workbook for the script.
const TargetTableName = 'Table1';
const SourceTableName = 'Table2';
// Get the table objects.
let targetTable = workbook.getTable(TargetTableName);
let sourceTable = workbook.getTable(SourceTableName);
// Check if the tables are there.
if (!targetTable || !sourceTable) {
console.log(`Required tables missing - Check that both the source (${TargetTableName}) and target (${SourceTableName}) tables are present before running the script.`);
return false;
}
return true;
}
Cuándo usar una throw instrucción
Una throw instrucción indica que se ha producido un error inesperado. Finaliza el código inmediatamente. En la mayoría de los aspectos, no es necesario que lo haga throw desde el script. Normalmente, el script informa automáticamente al usuario de que el script no se pudo ejecutar debido a un problema. En la mayoría de los casos, basta con finalizar el script con un mensaje de error y una return instrucción de la main función.
Sin embargo, si el script se ejecuta como parte de un flujo de Power Automate, es posible que desee impedir que el flujo continúe. Una throw instrucción detiene el script e indica al flujo que se detenga también.
El siguiente script muestra cómo usar la throw instrucción en el ejemplo de comprobación de tabla.
function main(workbook: ExcelScript.Workbook) {
// These tables must be in the workbook for the script.
const TargetTableName = 'Table1';
const SourceTableName = 'Table2';
// Get the table objects.
let targetTable = workbook.getTable(TargetTableName);
let sourceTable = workbook.getTable(SourceTableName);
// Check if the tables are there.
if (!targetTable || !sourceTable) {
// Immediately end the script with an error.
throw `Required tables missing - Check that both the source (${TargetTableName}) and target (${SourceTableName}) tables are present before running the script.`;
}
Cuándo usar una try...catch instrucción
La try...catch instrucción es una manera de detectar si se produce un error en una llamada API y seguir ejecutando el script.
Considere el siguiente fragmento de código que realiza una actualización de datos de gran tamaño en un intervalo.
range.setValues(someLargeValues);
Si someLargeValues es mayor que Excel en la Web puede controlar, se produce un error en la setValues() llamada. A continuación, el script también produce un error en tiempo de ejecución. La try...catch instrucción permite que el script reconozca esta condición, sin terminar inmediatamente el script y mostrar el error predeterminado.
Un enfoque para proporcionar al usuario de script una mejor experiencia es presentarle un mensaje de error personalizado. En el fragmento de código siguiente se muestra una try...catch instrucción que registra más información de error para ayudar mejor al lector.
try {
range.setValues(someLargeValues);
} catch (error) {
console.log(`The script failed to update the values at location ${range.getAddress()}. Please inspect and run again.`);
console.log(error);
return; // End the script (assuming this is in the main function).
}
Otro enfoque para tratar los errores es tener un comportamiento de reserva que controle el caso de error. En el siguiente fragmento de código se usa el catch bloque para intentar que un método alternativo divida la actualización en partes más pequeñas y evite el error.
Sugerencia
Para obtener un ejemplo completo sobre cómo actualizar un intervalo grande, consulte Escritura de un conjunto de datos grande.
try {
range.setValues(someLargeValues);
} catch (error) {
console.log(`The script failed to update the values at location ${range.getAddress()}. Trying a different approach.`);
handleUpdatesInSmallerBatches(someLargeValues);
}
// Continue...
}
Nota:
El uso try...catch dentro o alrededor de un bucle ralentiza el script. Para obtener más información sobre el rendimiento, consulte Evitar el uso de try...catch bloques.