Tutorial: Creación de un complemento de panel de tareas de PowerPoint con Visual Studio
En este tutorial, creará un complemento de panel de tareas de PowerPoint que:
- Agrega una imagen a una diapositiva
- Agregue texto a una diapositiva
- Obtenga los metadatos de la diapositiva
- Agrega nuevas diapositivas
- Se desplace entre diapositivas
Sugerencia
Si desea una versión completa de este tutorial, visite el repositorio de ejemplos de complementos de Office en GitHub.
Requisitos previos
Visual Studio 2019 o posterior, con la carga de trabajo de desarrollo de Office/SharePoint instalada.
Nota:
Si ya ha instalado Visual Studio, use el Instalador de Visual Studio para asegurarse de que la carga de trabajo Desarrollo de Office y SharePoint esté instalada.
Office está conectado a una suscripción Microsoft 365 (incluido Office en la Web).
Nota:
Si aún no tiene Office, puede calificar para una suscripción Microsoft 365 E5 desarrollador que se usará para el desarrollo a través del Programa para desarrolladores de Microsoft 365; para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
Crear el proyecto de complemento
Siga los pasos siguientes para crear un proyecto de complemento de PowerPoint con Visual Studio.
Seleccione Crear un nuevo proyecto.
Utilizando el cuadro de búsqueda, escribaagregar. Seleccioneun complemento de Web de PowerPoint ,y luego seleccioneSiguiente.
Asigne al proyecto el nombre
HelloWorldy seleccione Crear.En la ventana de diálogo Crear un complemento de Office, elija Agregar nuevas funcionalidades a PowerPoint y, a continuación, elija Finalizar para crear el proyecto.
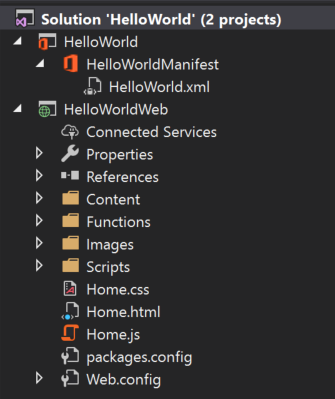
Visual Studio crea una solución y sus proyectos aparecen en el Explorador de soluciones. El archivo Home.html se abre en Visual Studio.

Se deben instalar los siguientes paquetes NuGet. Instálelos en el proyecto HelloWorldWeb mediante el Administrador de paquetes NuGet en Visual Studio. Consulta la ayuda Visual Studio para obtener instrucciones. El segundo de estos puede instalarse automáticamente al instalar el primero.
- Microsoft.AspNet.WebApi.WebHost
- Microsoft.AspNet.WebApi.Core
Importante
Cuando use el Administrador de paquetes NuGet para instalar estos paquetes, no instale la actualización recomendada en jQuery. La versión de jQuery instalada con la solución de Visual Studio coincide con la llamada de jQuery dentro de los archivos de solución.
Use el Administrador de paquetes NuGet para actualizar el paquete Newtonsoft.Json a la versión 13.0.3 o posterior. A continuación, elimine el archivo app.config si se agregó al proyecto HelloWorld .
Explorar la solución de Visual Studio
Una vez que haya completado el asistente, Visual Studio crea una solución que contiene dos proyectos.
| Project | Descripción |
|---|---|
| Proyecto de complemento | Contiene solo un archivo de manifiesto de complemento con formato XML, que contiene toda la configuración que describe el complemento. Esta configuración permite a la aplicación de Office determinar cuándo debe activar el complemento y dónde debe aparecer. Visual Studio genera los contenidos de este archivo para que pueda ejecutar el proyecto y usar su complemento inmediatamente. Cambie esta configuración en cualquier momento modificando el archivo XML. |
| Proyecto de aplicación web | Contiene las páginas de contenido de su complemento, incluidos todos los archivos y referencias de archivos que necesita para desarrollar HTML compatible con Office y páginas de JavaScript. Mientras desarrolla su complemento, Visual Studio aloja la aplicación web en su servidor local IIS. Cuando esté listo para publicar el complemento, deberá implementar el proyecto de aplicación web en un servidor web. |
Actualización del código
Edite el código del complemento tal y como se indica a continuación para crear el marco que usará para implementar la funcionalidad de complemento en los siguientes pasos del tutorial.
En Home.html se especifica el código HTML que se representará en el panel de tareas del complemento. En Home.html, busque el código div con
id="content-main", reemplace todo el código div por el marcado siguiente y guarde el archivo.<!-- TODO2: Create the content-header div. --> <div id="content-main"> <div class="padding"> <!-- TODO1: Create the insert-image button. --> <!-- TODO3: Create the insert-text button. --> <!-- TODO4: Create the get-slide-metadata button. --> <!-- TODO5: Create the add-slides and go-to-slide buttons. --> </div> </div>Abra el archivo Home.js en la raíz del proyecto de aplicación web. Este archivo especifica el script del complemento. Reemplace todo el contenido por el siguiente código y guarde el archivo.
(function () { "use strict"; let messageBanner; Office.onReady(function () { $(document).ready(function () { // Initialize the FabricUI notification mechanism and hide it. const element = document.querySelector('.MessageBanner'); messageBanner = new components.MessageBanner(element); messageBanner.hideBanner(); // TODO1: Assign event handler for insert-image button. // TODO4: Assign event handler for insert-text button. // TODO6: Assign event handler for get-slide-metadata button. // TODO8: Assign event handlers for add-slides and the four navigation buttons. }); }); // TODO2: Define the insertImage function. // TODO3: Define the insertImageFromBase64String function. // TODO5: Define the insertText function. // TODO7: Define the getSlideMetadata function. // TODO9: Define the addSlides and navigation functions. // Helper function for displaying notifications. function showNotification(header, content) { $("#notification-header").text(header); $("#notification-body").text(content); messageBanner.showBanner(); messageBanner.toggleExpansion(); } })();
Inserción de una imagen
Siga los pasos siguientes para agregar código que recupere la foto del día de Bing e inserte la imagen en una diapositiva.
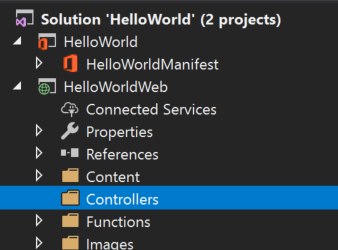
Con el Explorador de soluciones, agregue una nueva carpeta denominada Controladores al proyecto HelloWorldWeb.

Haga clic con el botón derecho (o mantenga presionada) la carpeta Controladores y seleccione Agregar>nuevo elemento con scaffolding....
En la ventana de diálogo Agregar scaffold, seleccione Controlador Web API 2 - vacío y seleccione el botón Agregar.
En la ventana de diálogo Agregar controlador, escriba PhotoController como nombre de controlador y seleccione el botón Agregar. Visual Studio crea y se abre el archivo PhotoController.cs.
Importante
El proceso de scaffolding no se completa correctamente en algunas versiones de Visual Studio después de la versión 16.10.3. Si tiene los archivos Global.asax y ./App_Start/WebApiConfig.cs , vaya al paso 6.

Si le faltan archivos scaffolding del proyecto HelloWorldWeb , agréguelos de la siguiente manera.
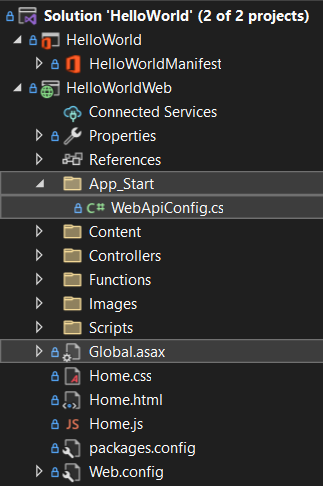
Con Explorador de soluciones, agregue una nueva carpeta denominada App_Start al proyecto HelloWorldWeb.
Haga clic con el botón derecho (o seleccione y mantenga presionado) la carpeta App_Start y seleccione Agregar>clase....
En el cuadro de diálogo Agregar nuevo elemento , asigne al archivo el nombre WebApiConfig.cs , a continuación, elija el botón Agregar .
Reemplace todo el contenido del archivo WebApiConfig.cs por el código siguiente.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Http; namespace HelloWorldWeb.App_Start { public static class WebApiConfig { public static void Register(HttpConfiguration config) { config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); } } }En el Explorador de soluciones, haga clic con el botón derecho (o mantenga presionado) el proyecto HelloWorldWeb y seleccione Agregar>nuevo elemento....
En el cuadro de diálogo Agregar nuevo elemento , busque "global", seleccione Clase de aplicación global y, a continuación, elija el botón Agregar . De forma predeterminada, el archivo se denomina Global.asax.
Reemplace todo el contenido del archivo Global.asax.cs por el código siguiente.
using HelloWorldWeb.App_Start; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Http; using System.Web.Security; using System.Web.SessionState; namespace HelloWorldWeb { public class WebApiApplication : System.Web.HttpApplication { protected void Application_Start() { GlobalConfiguration.Configure(WebApiConfig.Register); } } }En el Explorador de soluciones, haga clic con el botón derecho (o mantenga presionado) el archivo Global.asax y elija Ver marcado.
Reemplace todo el contenido del archivo Global.asax por el código siguiente.
<%@ Application Codebehind="Global.asax.cs" Inherits="HelloWorldWeb.WebApiApplication" Language="C#" %>
Reemplace todo el contenido del archivo PhotoController.cs por el código siguiente que llama al servicio Bing para recuperar la foto del día como una cadena codificada en Base64. Cuando se usa la API de JavaScript de Office para insertar una imagen en un documento, los datos de la imagen se deben especificar como una cadena codificada en Base64.
using System; using System.IO; using System.Net; using System.Text; using System.Web.Http; using System.Xml; namespace HelloWorldWeb.Controllers { public class PhotoController : ApiController { public string Get() { string url = "http://www.bing.com/HPImageArchive.aspx?format=xml&idx=0&n=1"; // Create the request. HttpWebRequest request = (HttpWebRequest)WebRequest.Create(url); WebResponse response = request.GetResponse(); using (Stream responseStream = response.GetResponseStream()) { // Process the result. StreamReader reader = new StreamReader(responseStream, Encoding.UTF8); string result = reader.ReadToEnd(); // Parse the XML response and get the URL. XmlDocument doc = new XmlDocument(); doc.LoadXml(result); string photoURL = "http://bing.com" + doc.SelectSingleNode("/images/image/url").InnerText; // Fetch the photo and return it as a Base64-encoded string. return getPhotoFromURL(photoURL); } } private string getPhotoFromURL(string imageURL) { var webClient = new WebClient(); byte[] imageBytes = webClient.DownloadData(imageURL); return Convert.ToBase64String(imageBytes); } } }En el archivo Home.html, reemplace
TODO1por el marcado siguiente. Con este marcado se define el botón Insertar imagen que aparecerá en panel de tareas del complemento.<button class="Button Button--primary" id="insert-image"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Insert Image</span> <span class="Button-description">Gets the photo of the day that shows on the Bing home page and adds it to the slide.</span> </button>En el archivo Home.js, reemplace
TODO1por el código siguiente para asignar el controlador de eventos para el botón Insertar imagen.$('#insert-image').on("click", insertImage);En el archivo Home.js, reemplace
TODO2por el código siguiente para definir la funcióninsertImage. Con esta función se busca la imagen del servicio web Bing y, a continuación, se realiza una llamada a la funcióninsertImageFromBase64Stringpara insertar la imagen en el documento.function insertImage() { // Get image from web service (as a Base64-encoded string). $.ajax({ url: "/api/photo/", dataType: "text", success: function (result) { insertImageFromBase64String(result); }, error: function (xhr, status, error) { showNotification("Error", "Oops, something went wrong."); } }); }En el archivo Home.js, reemplace
TODO3por el código siguiente para definir la funcióninsertImageFromBase64String. Esta función usa la API de JavaScript de Office para insertar la imagen en el documento. Nota:Con la opción
coercionTypeespecificada como segundo parámetro de la solicitudsetSelectedDataAsyncse indica el tipo de datos que se va a insertar.El objeto
asyncResultencapsula el resultado de la solicitudsetSelectedDataAsync, incluida la información de estado y error si se produce un error en la solicitud.
function insertImageFromBase64String(image) { // Call Office.js to insert the image into the document. Office.context.document.setSelectedDataAsync(image, { coercionType: Office.CoercionType.Image }, function (asyncResult) { if (asyncResult.status === Office.AsyncResultStatus.Failed) { showNotification("Error", asyncResult.error.message); } }); }
Probar el complemento
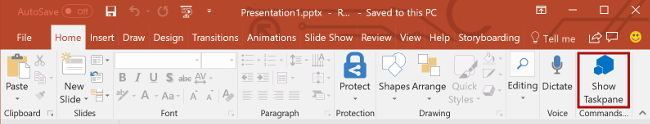
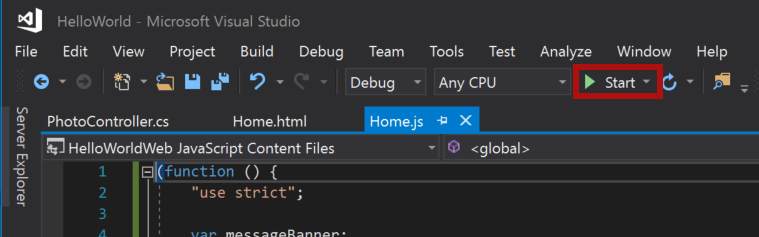
Con Visual Studio, pruebe el complemento de PowerPoint recién creado presionando F5 o eligiendo el botón Inicio para iniciar PowerPoint con el botón Mostrar complemento panel de tareas que se muestra en la cinta de opciones. El complemento se hospedará localmente en IIS.

Si el panel de tareas del complemento aún no está abierto en PowerPoint, seleccione el botón Mostrar panel de tareas en la cinta de opciones para abrirlo.

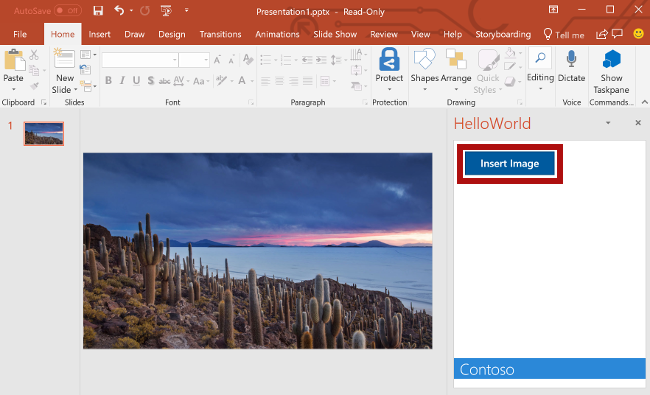
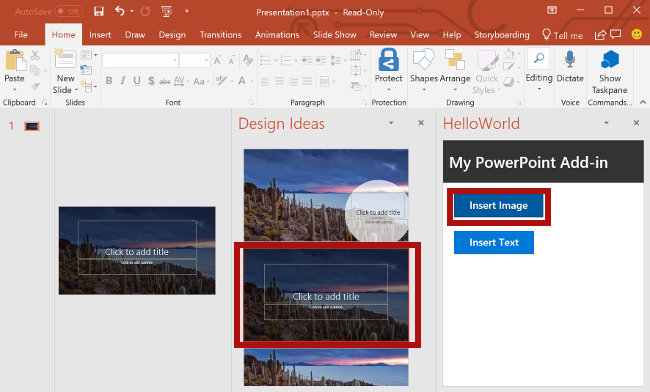
En el panel de tareas seleccione el botón Insertar imagen para agregar la foto del día de Bing a la diapositiva actual.

Nota:
Si recibe un error "No se encontró el archivo [...]\bin\roslyn\csc.exe", haga lo siguiente:
- Abra el archivo .\Web.config .
- Busque el nodo del <compilador> para el .cs
extensiony quite eltypeatributo y su valor. - Guarde el archivo.
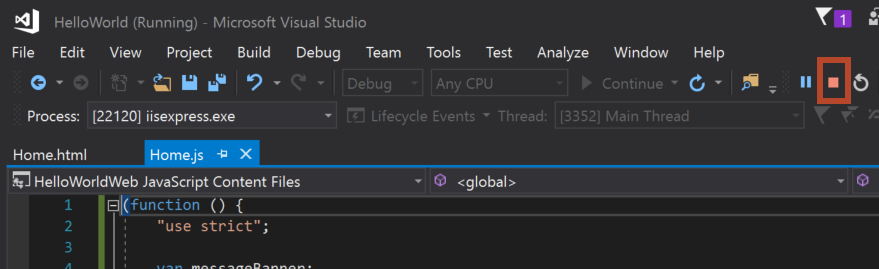
En Visual Studio, detenga el complemento presionando Mayús+F5 o eligiendo el botón Detener . PowerPoint se cerrará automáticamente cuando se detenga el complemento.

Personalización de elementos de la interfaz de usuario
Siga los pasos siguientes para agregar marcado que personalice la interfaz de usuario del panel de tareas.
En el archivo Home.html, reemplace
TODO2por el marcado siguiente para agregar una sección de encabezado y un título al panel de tareas. Note:- Los estilos que comienzan con
ms-son definidos por Core de eje en los complementos de Office, un marco front-end de JavaScript para crear experiencias de usuario para Office. En la hoja de estilos Home.html referencia a la hoja de estilos Principal de los básicas de diseño.
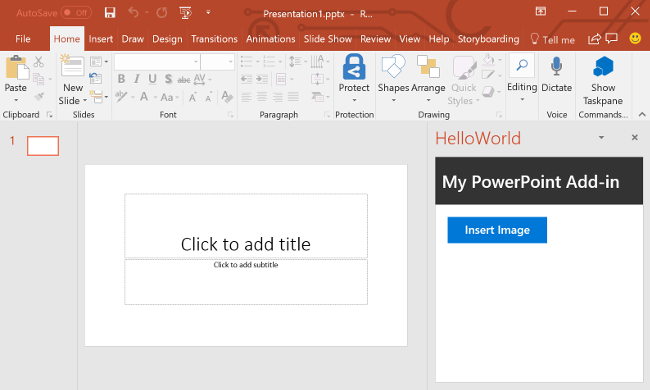
<div id="content-header"> <div class="ms-Grid ms-bgColor-neutralPrimary"> <div class="ms-Grid-row"> <div class="padding ms-Grid-col ms-u-sm12 ms-u-md12 ms-u-lg12"> <div class="ms-font-xl ms-fontColor-white ms-fontWeight-semibold">My PowerPoint add-in</div></div> </div> </div> </div>- Los estilos que comienzan con
En el archivo Home.html, busque la variable div con
class="footer"y elimine esa todo ese código de div para quitar la sección de pie de página del panel de tareas.
Probar el complemento
Con Visual Studio, pruebe el complemento de PowerPoint presionando F5 o eligiendo el botón Iniciar para iniciar PowerPoint con el botón Mostrar complemento panel de tareas que se muestra en la cinta de opciones. El complemento se hospedará localmente en IIS.

Si el panel de tareas del complemento aún no está abierto en PowerPoint, seleccione el botón Mostrar panel de tareas en la cinta de opciones para abrirlo.

Observe que ahora el panel de tareas contiene una sección de encabezado y un título y ya no tiene una sección de pie de página.

En Visual Studio, detenga el complemento presionando Mayús+F5 o eligiendo el botón Detener . PowerPoint se cerrará automáticamente cuando se detenga el complemento.

Insertar texto
Complete los pasos siguientes para agregar código que inserte texto en la diapositiva de título que contiene la foto del día de Bing.
En el archivo Home.html, reemplace
TODO3por el marcado siguiente. En este marcado se define el botón Insertar texto que aparecerá en panel de tareas del complemento.<br /><br /> <button class="Button Button--primary" id="insert-text"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Insert Text</span> <span class="Button-description">Inserts text into the slide.</span> </button>En el archivo Home.js, reemplace
TODO4por el código siguiente para asignar el controlador de eventos para el botón Insertar texto.$('#insert-text').on("click", insertText);En el archivo Home.js, reemplace
TODO5por el código siguiente para definir la funcióninsertText. Con esta función se inserta texto en la diapositiva actual.function insertText() { Office.context.document.setSelectedDataAsync('Hello World!', function (asyncResult) { if (asyncResult.status === Office.AsyncResultStatus.Failed) { showNotification("Error", asyncResult.error.message); } }); }
Probar el complemento
Con Visual Studio, pruebe el complemento presionando F5 o eligiendo el botón Iniciar para iniciar PowerPoint con el botón Mostrar complemento panel de tareas que se muestra en la cinta de opciones. El complemento se hospedará localmente en IIS.

Si el panel de tareas del complemento aún no está abierto en PowerPoint, seleccione el botón Mostrar panel de tareas en la cinta de opciones para abrirlo.

En el panel de tareas, seleccione el botón Insertar imagen para agregar la foto del día de Bing a la diapositiva actual y elija un diseño para la diapositiva que contiene un cuadro de texto para el título.

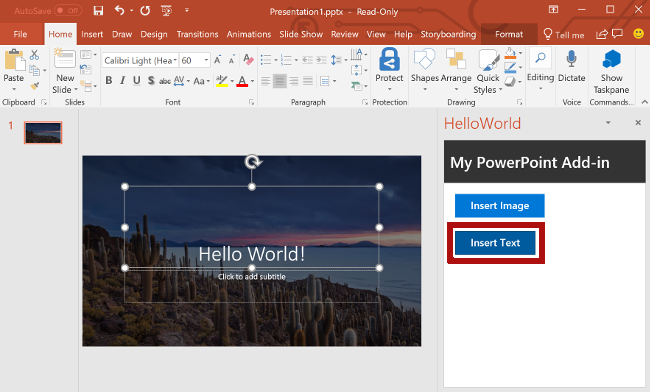
Coloque el cursor en el cuadro de texto de la diapositiva de título y, a continuación, en el panel de tareas, seleccione el botón Insertar texto para agregar texto a la diapositiva.

En Visual Studio, detenga el complemento presionando Mayús+F5 o eligiendo el botón Detener . PowerPoint se cerrará automáticamente cuando se detenga el complemento.

Obtención de los metadatos de la diapositiva
Siga los pasos siguientes para agregar código que recupere los metadatos de la diapositiva seleccionada.
En el archivo Home.html, reemplace
TODO4por el marcado siguiente. Este marcado define el botón Obtener metadatos de diapositivas, que aparecerá en el panel de tareas del complemento.<br /><br /> <button class="Button Button--primary" id="get-slide-metadata"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Get Slide Metadata</span> <span class="Button-description">Gets metadata for the selected slides.</span> </button>En el archivo Home.js, reemplace
TODO6por el código siguiente para asignar el controlador de eventos para el botón Obtener metadatos de diapositiva.$('#get-slide-metadata').on("click", getSlideMetadata);En el archivo Home.js, reemplace
TODO7por el código siguiente para definir la funcióngetSlideMetadata. Esta función recupera los metadatos de las diapositivas seleccionadas y los escribe en una ventana de diálogo emergente dentro del panel de tareas del complemento.function getSlideMetadata() { Office.context.document.getSelectedDataAsync(Office.CoercionType.SlideRange, function (asyncResult) { if (asyncResult.status === Office.AsyncResultStatus.Failed) { showNotification("Error", asyncResult.error.message); } else { showNotification("Metadata for selected slides:", JSON.stringify(asyncResult.value), null, 2); } } ); }
Probar el complemento
Con Visual Studio, pruebe el complemento presionando F5 o eligiendo el botón Iniciar para iniciar PowerPoint con el botón Mostrar complemento panel de tareas que se muestra en la cinta de opciones. El complemento se hospedará localmente en IIS.

Si el panel de tareas del complemento aún no está abierto en PowerPoint, seleccione el botón Mostrar panel de tareas en la cinta de opciones para abrirlo.

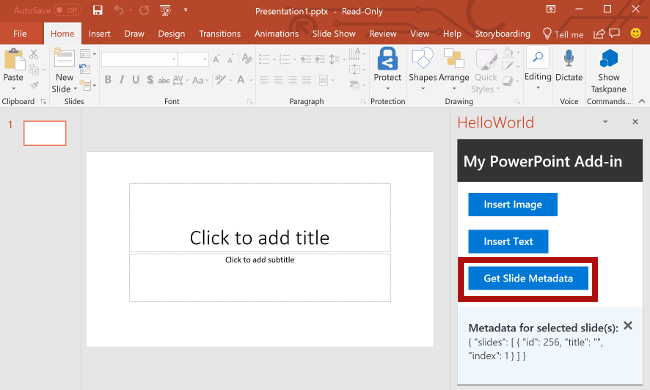
En el panel de tareas, seleccione el botón Obtener metadatos de diapositiva para obtener los metadatos de la diapositiva seleccionada. Los metadatos de la diapositiva se escriben en la ventana de diálogo emergente de la parte inferior del panel de tareas. En este caso, la matriz
slidesde los metadatos JSON contiene un objeto que especifica los valores deid,titleyindexde la diapositiva seleccionada. Si hubiera seleccionado varias diapositivas al recuperar los metadatos de la diapositiva, la matrizslidesde los metadatos JSON podría contener un objeto de cada diapositiva seleccionada.
En Visual Studio, detenga el complemento presionando Mayús+F5 o eligiendo el botón Detener . PowerPoint se cerrará automáticamente cuando se detenga el complemento.

Desplazamiento entre diapositivas
Siga los pasos siguientes para agregar código que se desplace entre las diapositivas de un documento.
En el archivo Home.html, reemplace
TODO5por el marcado siguiente. En este marcado se definen los cuatro botones de navegación que aparecerán en panel de tareas del complemento.<br /><br /> <button class="Button Button--primary" id="add-slides"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Add Slides</span> <span class="Button-description">Adds 2 slides.</span> </button> <br /><br /> <button class="Button Button--primary" id="go-to-first-slide"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Go to First Slide</span> <span class="Button-description">Go to the first slide.</span> </button> <br /><br /> <button class="Button Button--primary" id="go-to-next-slide"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Go to Next Slide</span> <span class="Button-description">Go to the next slide.</span> </button> <br /><br /> <button class="Button Button--primary" id="go-to-previous-slide"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Go to Previous Slide</span> <span class="Button-description">Go to the previous slide.</span> </button> <br /><br /> <button class="Button Button--primary" id="go-to-last-slide"> <span class="Button-icon"><i class="ms-Icon ms-Icon--plus"></i></span> <span class="Button-label">Go to Last Slide</span> <span class="Button-description">Go to the last slide.</span> </button>En el archivo Home.js , reemplace por
TODO8el código siguiente para asignar los controladores de eventos para agregar diapositivas y cuatro botones de navegación.$('#add-slides').on("click", addSlides); $('#go-to-first-slide').on("click", goToFirstSlide); $('#go-to-next-slide').on("click", goToNextSlide); $('#go-to-previous-slide').on("click", goToPreviousSlide); $('#go-to-last-slide').on("click", goToLastSlide);En el archivo Home.js , reemplace por
TODO9el código siguiente para definir lasaddSlidesfunciones de navegación y . Cada una de estas funciones usa el métodogoToByIdAsyncpara seleccionar una diapositiva según su posición en el documento (primera, última, anterior y siguiente).async function addSlides() { await PowerPoint.run(async function (context) { context.presentation.slides.add(); context.presentation.slides.add(); await context.sync(); showNotification("Success", "Slides added."); goToLastSlide(); }); } function goToFirstSlide() { Office.context.document.goToByIdAsync(Office.Index.First, Office.GoToType.Index, function (asyncResult) { if (asyncResult.status == "failed") { showNotification("Error", asyncResult.error.message); } }); } function goToLastSlide() { Office.context.document.goToByIdAsync(Office.Index.Last, Office.GoToType.Index, function (asyncResult) { if (asyncResult.status == "failed") { showNotification("Error", asyncResult.error.message); } }); } function goToPreviousSlide() { Office.context.document.goToByIdAsync(Office.Index.Previous, Office.GoToType.Index, function (asyncResult) { if (asyncResult.status == "failed") { showNotification("Error", asyncResult.error.message); } }); } function goToNextSlide() { Office.context.document.goToByIdAsync(Office.Index.Next, Office.GoToType.Index, function (asyncResult) { if (asyncResult.status == "failed") { showNotification("Error", asyncResult.error.message); } }); }
Probar el complemento
Con Visual Studio, pruebe el complemento presionando F5 o eligiendo el botón Iniciar para iniciar PowerPoint con el botón Mostrar complemento panel de tareas que se muestra en la cinta de opciones. El complemento se hospedará localmente en IIS.

Si el panel de tareas del complemento aún no está abierto en PowerPoint, seleccione el botón Mostrar panel de tareas en la cinta de opciones para abrirlo.

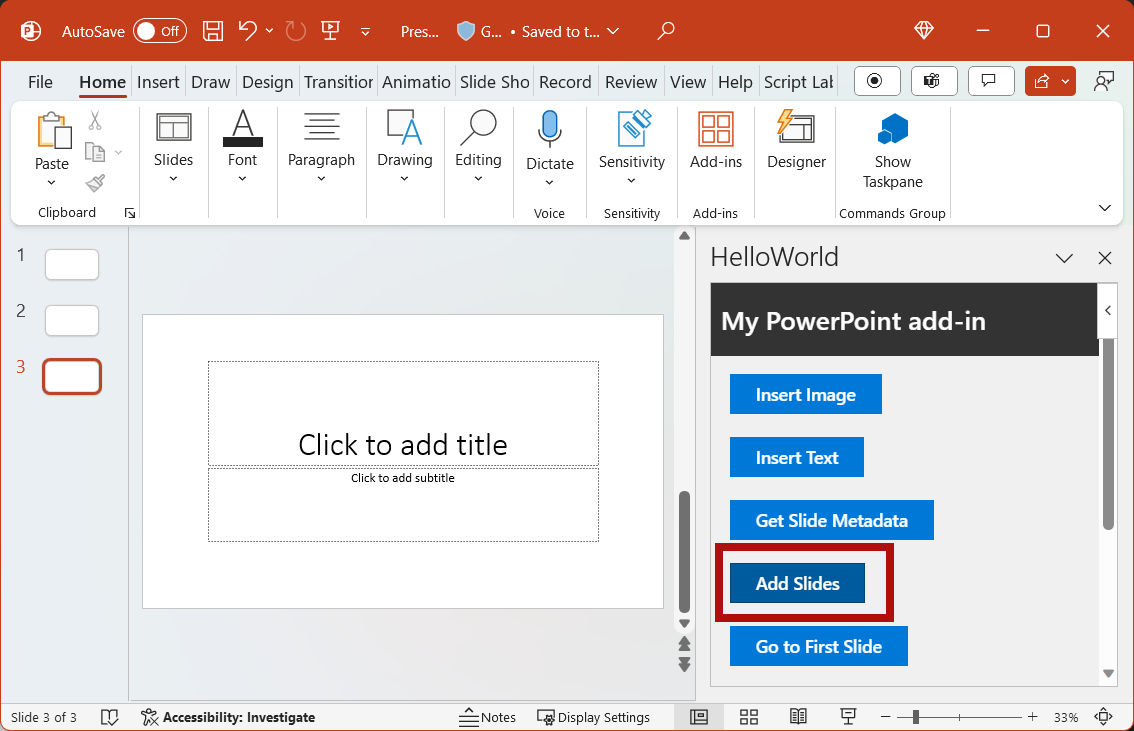
En el panel de tareas, elija el botón Agregar diapositivas . Se agregan dos nuevas diapositivas al documento y se selecciona y se muestra la última diapositiva del documento.

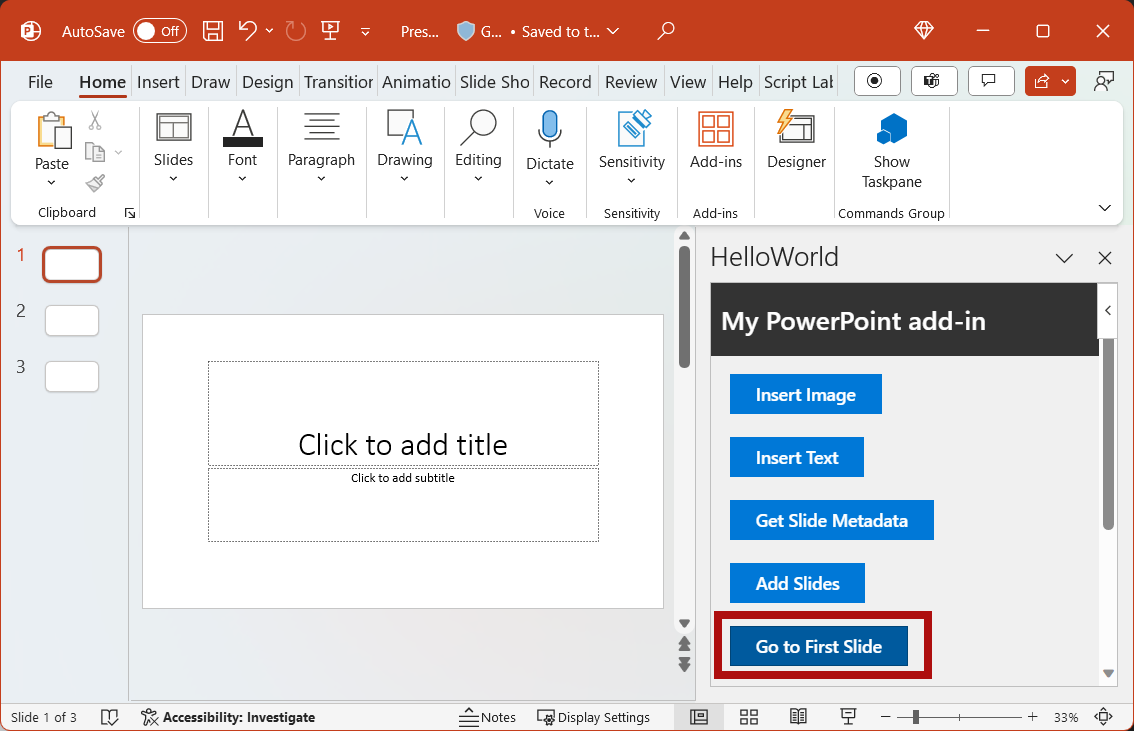
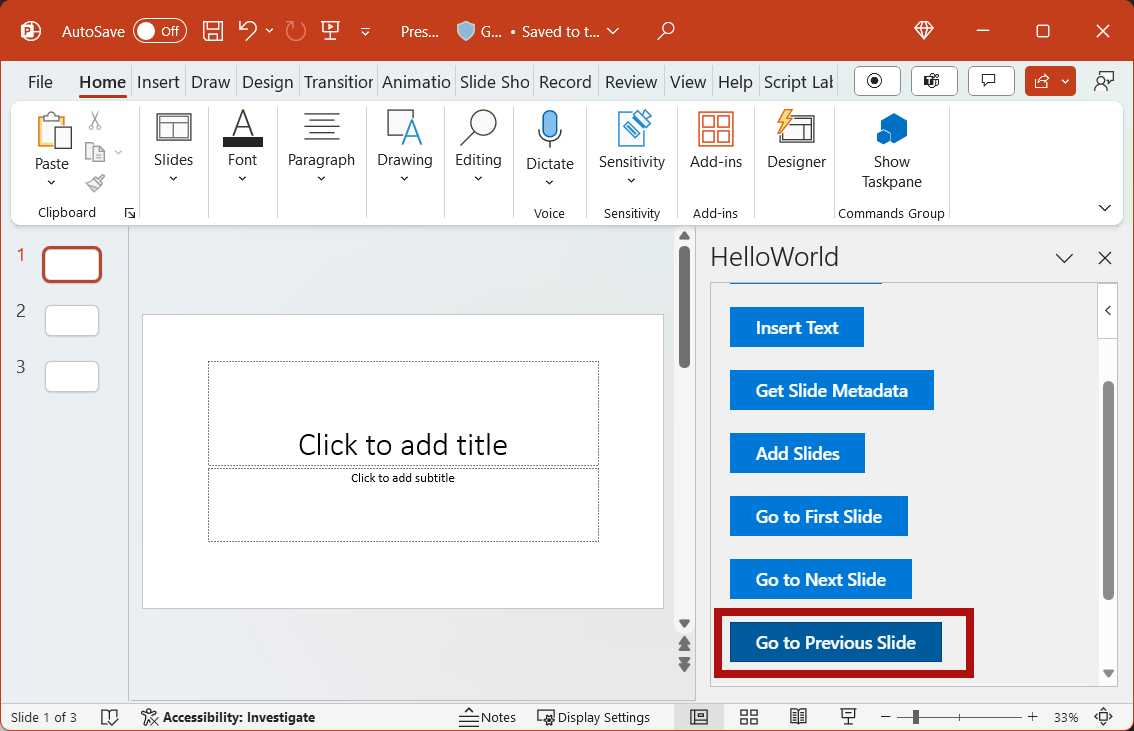
En el panel de tareas, seleccione el botón Ir a la primera diapositiva. Se selecciona y se muestra la primera diapositiva del documento.

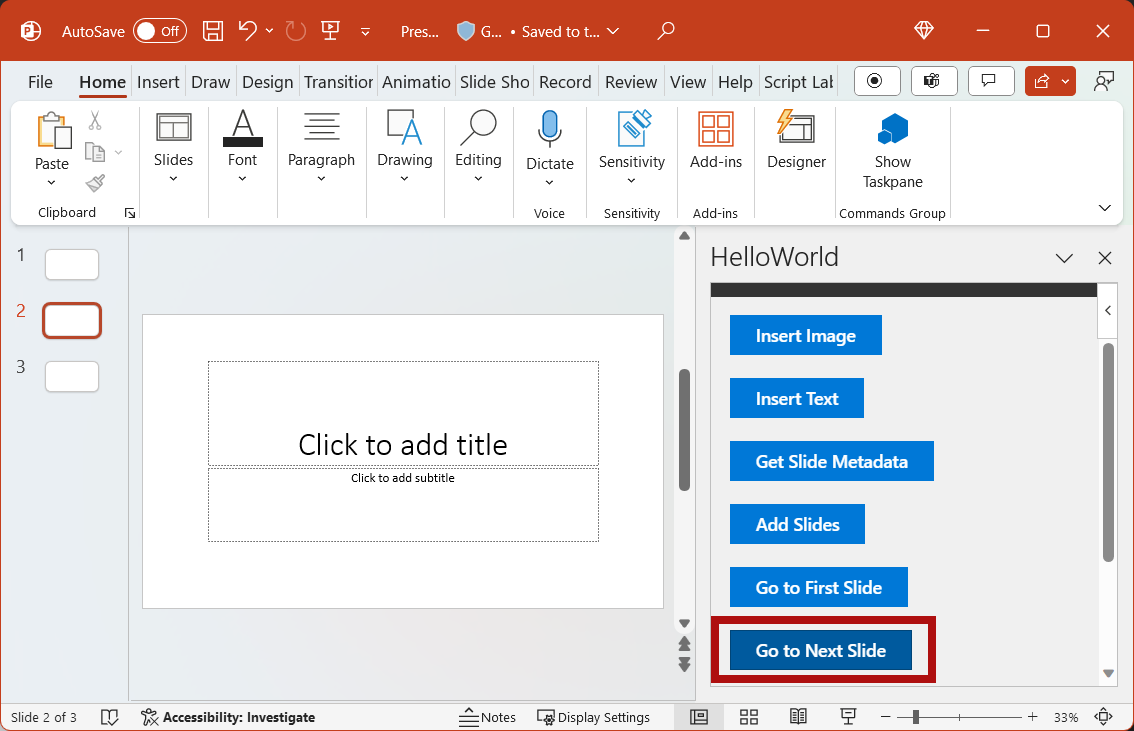
En el panel de tareas, seleccione el botón Ir a la diapositiva siguiente. Se selecciona y se muestra la siguiente diapositiva del documento.

En el panel de tareas, seleccione el botón Ir a la diapositiva anterior. Se selecciona y se muestra la diapositiva anterior del documento.

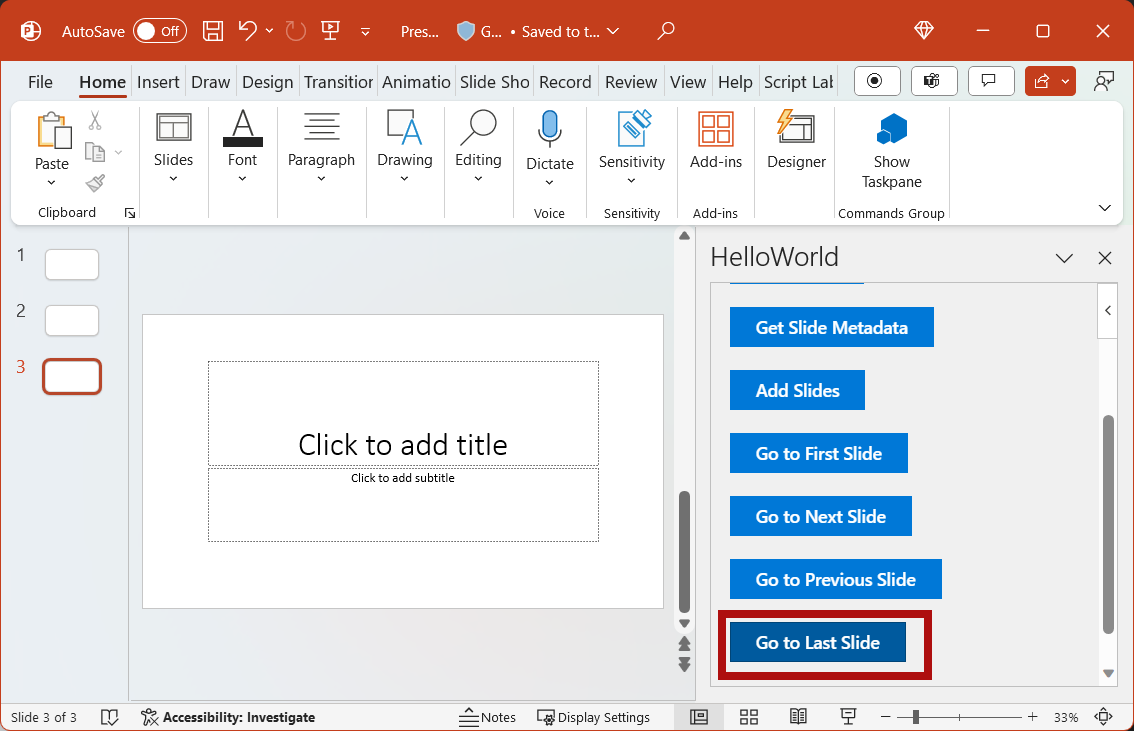
En el panel de tareas, seleccione el botón Ir a la última diapositiva. Se selecciona y se muestra la última diapositiva del documento.

En Visual Studio, detenga el complemento presionando Mayús+F5 o eligiendo el botón Detener . PowerPoint se cerrará automáticamente cuando se detenga el complemento.

Ejemplos de código
- Tutorial de complemento de PowerPoint completado: el resultado de completar este tutorial.
Pasos siguientes
En este tutorial, ha creado un complemento de PowerPoint que inserta una imagen, inserta texto, obtiene metadatos de diapositivas y navega entre diapositivas. Para obtener más información sobre la creación de complementos de PowerPoint, continúe con los artículos siguientes.