Compilación de un complemento de panel de tareas de Excel con Visual Studio
En este artículo, le guiará por el proceso de creación de un complemento de panel de tareas de Excel en Visual Studio.
Requisitos previos
Visual Studio 2019 o posterior con la carga de trabajo de Desarrollo de Office y SharePoint ya instalada.
Nota:
Si ya ha instalado Visual Studio, use el Instalador de Visual Studio para asegurarse de que la carga de trabajo Desarrollo de Office y SharePoint esté instalada.
Office está conectado a una suscripción Microsoft 365 (incluido Office en la Web).
Creación del proyecto de complemento
En Visual Studio, seleccione Crear un nuevo proyecto.
Utilizando el cuadro de búsqueda, escribaagregar. Seleccioneun complemento de Web de Excel,y luego seleccioneSiguiente.
Asigne un nombre al proyecto ExcelWebAddIn1 y seleccione Crear.
En la ventana de diálogo Crear un complemento de Office, elija Agregar nuevas funcionalidades a Excel y, a continuación, elija Finalizar para crear el proyecto.
Visual Studio crea una solución y sus proyectos aparecen en el Explorador de soluciones. El archivo Home.html se abre en Visual Studio.
Explorar la solución de Visual Studio
Una vez que haya completado el asistente, Visual Studio crea una solución que contiene dos proyectos.
| Project | Descripción |
|---|---|
| Proyecto de complemento | Contiene solo un archivo de manifiesto de complemento con formato XML, que contiene toda la configuración que describe el complemento. Esta configuración permite a la aplicación de Office determinar cuándo debe activar el complemento y dónde debe aparecer. Visual Studio genera los contenidos de este archivo para que pueda ejecutar el proyecto y usar su complemento inmediatamente. Cambie esta configuración en cualquier momento modificando el archivo XML. |
| Proyecto de aplicación web | Contiene las páginas de contenido de su complemento, incluidos todos los archivos y referencias de archivos que necesita para desarrollar HTML compatible con Office y páginas de JavaScript. Mientras desarrolla su complemento, Visual Studio aloja la aplicación web en su servidor local IIS. Cuando esté listo para publicar el complemento, deberá implementar el proyecto de aplicación web en un servidor web. |
Actualizar el código
Home.html especifica el código HTML que se representará en el panel de tareas del complemento. En Home.html, reemplace el elemento
<body>por la marcación siguiente y guarde el archivo.<body class="ms-font-m ms-welcome"> <div id="content-header"> <div class="padding"> <h1>Welcome</h1> </div> </div> <div id="content-main"> <div class="padding"> <p>Choose the button below to set the color of the selected range to green.</p> <br /> <h3>Try it out</h3> <button class="ms-Button" id="set-color">Set color</button> </div> </div> </body>Abra el archivo Home.js en la raíz del proyecto de aplicación web. Este archivo especifica el script del complemento. Reemplace todo el contenido por el siguiente código y guarde el archivo.
'use strict'; (function () { Office.onReady(function() { // Office is ready. $(document).ready(function () { // The document is ready. $('#set-color').on("click", setColor); }); }); async function setColor() { await Excel.run(async (context) => { const range = context.workbook.getSelectedRange(); range.format.fill.color = 'green'; await context.sync(); }).catch(function (error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); } })();Abra el archivo Home.css en la raíz del proyecto de aplicación web. Este archivo especifica los estilos personalizados del complemento. Reemplace todo el contenido por el siguiente código y guarde el archivo.
#content-header { background: #2a8dd4; color: #fff; position: absolute; top: 0; left: 0; width: 100%; height: 80px; overflow: hidden; } #content-main { background: #fff; position: fixed; top: 80px; left: 0; right: 0; bottom: 0; overflow: auto; } .padding { padding: 15px; }
Actualizar el manifiesto
En Explorador de soluciones, vaya al proyecto del complemento ExcelWebAddIn1 y abra el directorio ExcelWebAddIn1Manifest. Este directorio contiene el archivo de manifiesto ExcelWebAddIn1.xml. El archivo de manifiesto define la configuración y las funcionalidades del complemento. Consulte la sección anterior Explore la solución de Visual Studio obtener más información sobre los dos proyectos creados por la solución de Visual Studio.
El elemento
ProviderNametiene un valor de marcador de posición. Reemplácelo por su nombre.El atributo
DefaultValuedel elementoDisplayNametiene un marcador de posición. Reemplácelo con Mi complemento de Office.El atributo
DefaultValuedel elementoDescriptiontiene un marcador de posición. Reemplácelo con Un complemento de panel de tareas para Excel.Guarde el archivo.
... <ProviderName>John Doe</ProviderName> <DefaultLocale>en-US</DefaultLocale> <!-- The display name of your add-in. Used on the store and various places of the Office UI such as the add-ins dialog. --> <DisplayName DefaultValue="My Office Add-in" /> <Description DefaultValue="A task pane add-in for Excel"/> ...
Pruébelo
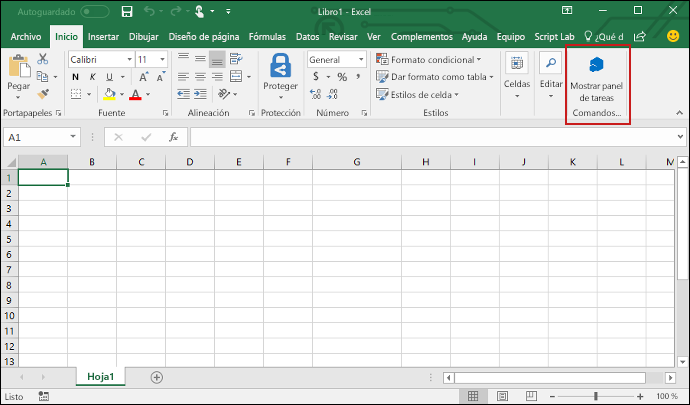
Con Visual Studio, pruebe el complemento de Excel recién creado presionando F5 o eligiendo el botón Iniciar para iniciar Excel con el botón Mostrar complemento panel de tareas que se muestra en la cinta de opciones. El complemento se hospedará localmente en IIS. Si se le pide que confíe en un certificado, hágalo para permitir que el complemento se conecte a su aplicación de Office.
En Excel, elija la pestaña Inicio y, a continuación, elija el botón Mostrar panel de tareas de la cinta de opciones para abrir el panel de tareas del complemento.

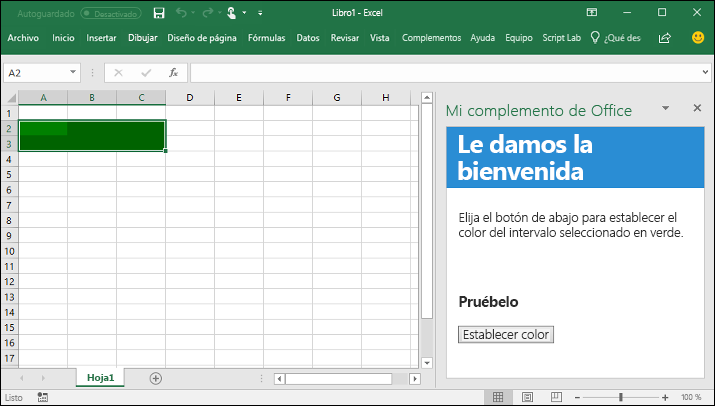
Seleccione cualquier rango de celdas de la hoja de cálculo.
En el panel de tareas derecho, haga clic en el botón Establecer color para establecer el color del intervalo seleccionado en verde.

Nota:
Para ver los resultados del console.log, necesitará un conjunto de herramientas de desarrollo independiente para una consola JavaScript. Para obtener más información sobre las herramientas F12 y el Microsoft Edge DevTools, visite Complementos de depuración con herramientas de desarrollo para Internet Explorer, Complementos de depuración con herramientas para desarrolladores para Edge (versión heredada) o Complementos de depuración con herramientas para desarrolladores en Microsoft Edge (basado en Chromium).
Pasos siguientes
Enhorabuena, ha creado correctamente un complemento de panel de tareas de Excel. A continuación, obtenga más información sobre cómo Desarrollar complementos de Office con Visual Studio.
Solución de problemas
Asegúrese de que el entorno está listo para el desarrollo de Office siguiendo las instrucciones de Configuración del entorno de desarrollo.
Parte del código de ejemplo usa ES6 JavaScript. Esto no es compatible con versiones anteriores de Office que usan el motor de explorador Trident (Internet Explorer 11). Para obtener información sobre cómo admitir esas plataformas en el complemento, consulte Compatibilidad con vistas web de Microsoft y versiones anteriores de Office. Si aún no tiene una suscripción a Microsoft 365 para usar para el desarrollo, puede calificar para una suscripción de desarrollador de Microsoft 365 E5 a través del Programa para desarrolladores de Microsoft 365; para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
- Si el complemento muestra un error (por ejemplo, "No se pudo iniciar este complemento. Cierre este cuadro de diálogo para omitir el problema o haga clic en "Reiniciar" para volver a intentarlo. Al presionar F5 o elegir Depurar>iniciar depuración en Visual Studio, vea Depurar complementos de Office en Visual Studio para ver otras opciones de depuración.
Ejemplos de código
- Complemento "Hello mundo" de Excel: obtenga información sobre cómo crear un complemento de Office sencillo con solo un manifiesto, una página web HTML y un logotipo.
Recursos adicionales
- Información general sobre la plataforma de complementos de Office
- Desarrollo de complementos de Office
- Modelo de objetos de JavaScript en Excel para Complementos de Office
- Ejemplos de código de complementos de Excel
- Referencia de la API de JavaScript de Excel
- Publicar el complemento con Visual Studio