Use tarjetas con tipos de datos de valor de entidad
En este artículo se describe cómo usar la API de JavaScript de Excel para crear ventanas modales de tarjeta en la interfaz de usuario de Excel con tipos de datos de valor de entidad. Estas tarjetas pueden mostrar información adicional contenida dentro de un valor de entidad, más allá de lo que ya está visible en una celda, como imágenes relacionadas, información de categoría de producto y atribución de datos.
Nota:
En este artículo se amplía la información descrita en el artículo conceptos básicos de tipos de datos de Excel . Se recomienda leer ese artículo antes de aprender sobre las tarjetas de entidad.
Un valor de entidad, o EntityCellValue, es un contenedor para tipos de datos y similar a un objeto de programación orientada a objetos. En este artículo se muestra cómo usar las propiedades de la tarjeta de valor de entidad, las opciones de diseño y la funcionalidad de atribución de datos para crear valores de entidad que se muestran como tarjetas.
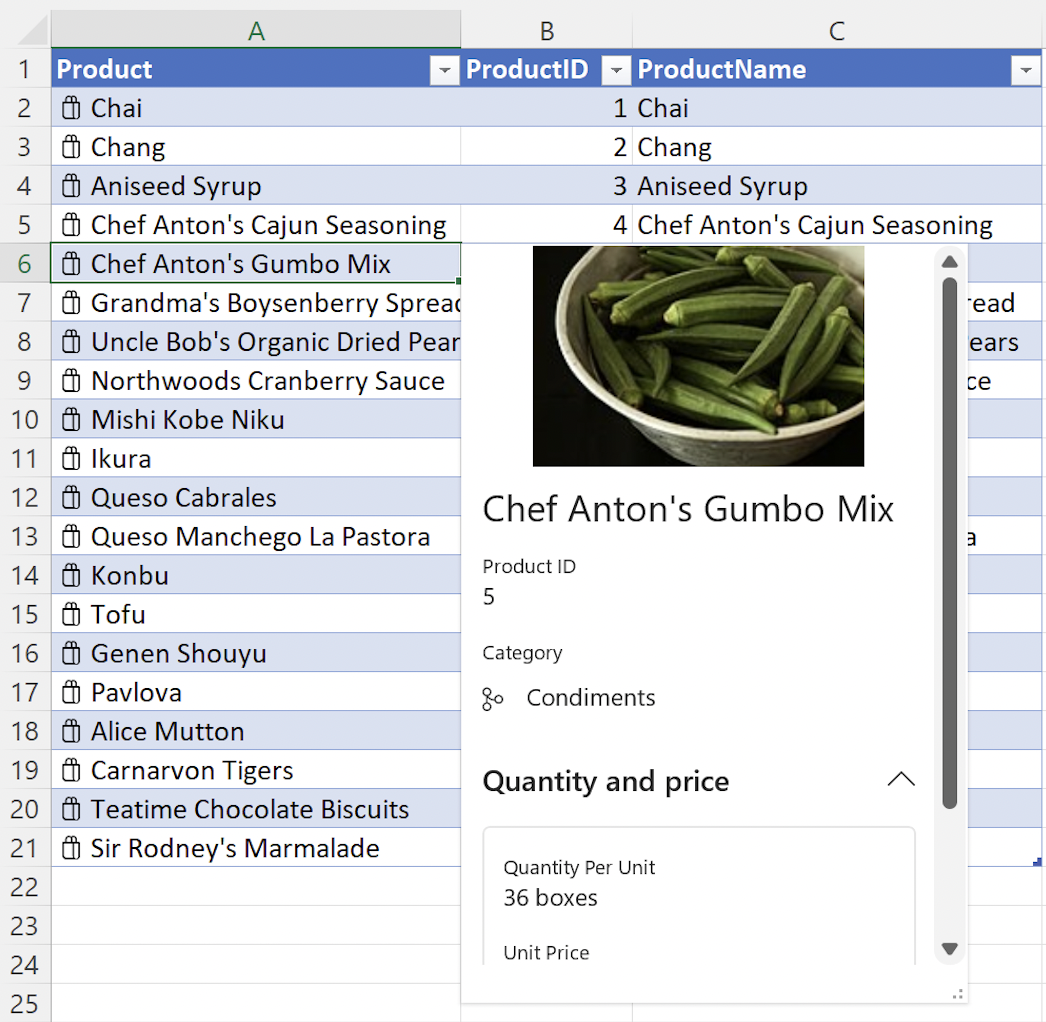
En la captura de pantalla siguiente se muestra un ejemplo de una tarjeta de valor de entidad abierta, en este caso para el producto Gumbo Mix del chef Anton de una lista de productos de la tienda de comestibles.

Propiedades de tarjeta
La propiedad entity value properties permite establecer información personalizada sobre los tipos de datos. La properties clave acepta tipos de datos anidados. Cada propiedad anidada, o tipo de datos, debe tener un type valor y basicValue .
Importante
Los tipos de datos anidados properties se usan en combinación con los valores de diseño de tarjeta descritos en la sección del artículo siguiente. Después de definir un tipo de datos anidado en properties, se debe asignar en la layouts propiedad para que se muestre en la tarjeta.
El siguiente fragmento de código muestra el CÓDIGO JSON de un valor de entidad con varios tipos de datos anidados dentro de properties.
Nota:
Para experimentar con este fragmento de código en un ejemplo completo, abra Script Lab en Excel y seleccione Tipos de datos: Crear tarjetas de entidad a partir de datos en una tabla de nuestra biblioteca de ejemplos.
const entity: Excel.EntityCellValue = {
type: Excel.CellValueType.entity,
text: productName,
properties: {
"Product ID": {
type: Excel.CellValueType.string,
basicValue: productID.toString() || ""
},
"Product Name": {
type: Excel.CellValueType.string,
basicValue: productName || ""
},
"Image": {
type: Excel.CellValueType.webImage,
address: product.productImage || ""
},
"Quantity Per Unit": {
type: Excel.CellValueType.string,
basicValue: product.quantityPerUnit || ""
},
"Unit Price": {
type: Excel.CellValueType.formattedNumber,
basicValue: product.unitPrice,
numberFormat: "$* #,##0.00"
},
Discontinued: {
type: Excel.CellValueType.boolean,
basicValue: product.discontinued || false
}
},
layouts: {
// Enter layout settings here.
}
};
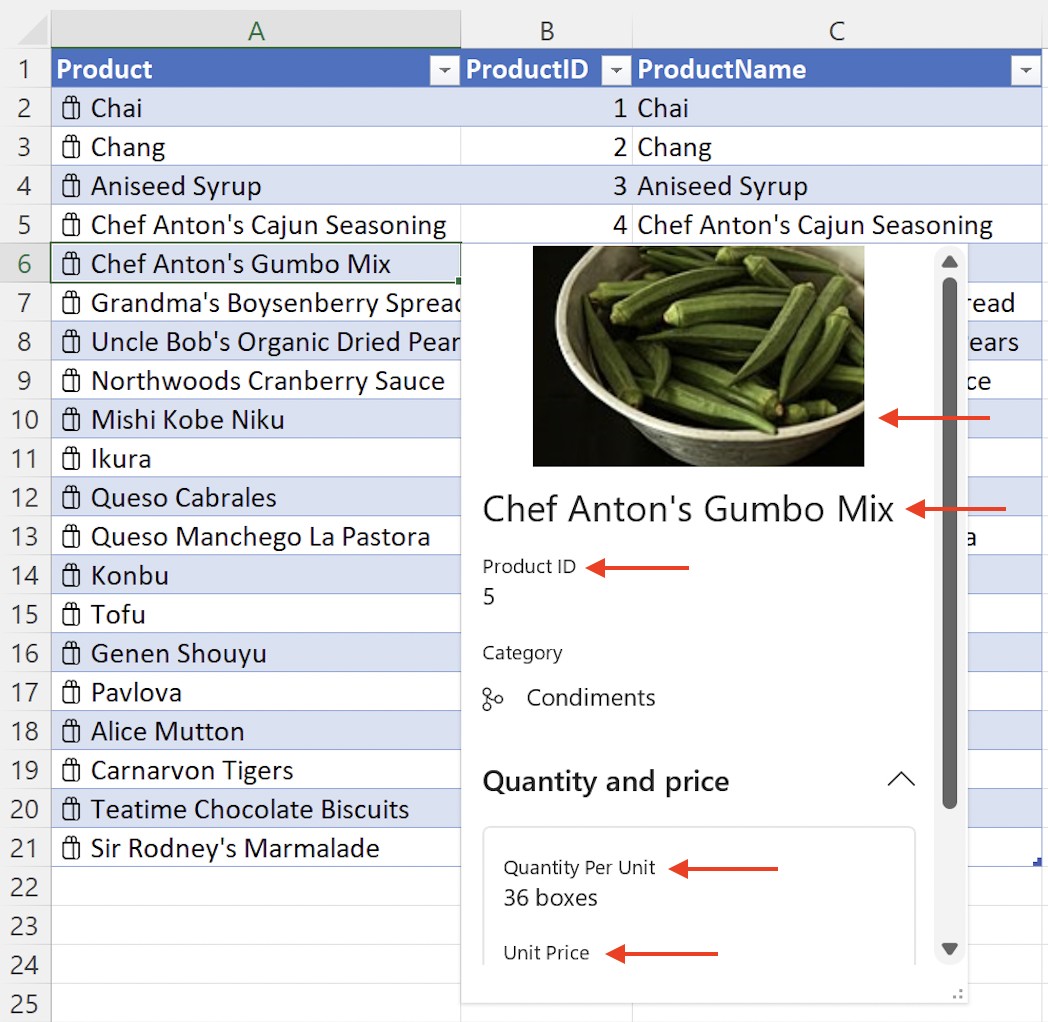
En la captura de pantalla siguiente se muestra una tarjeta de valor de entidad que usa el fragmento de código anterior. En la captura de pantalla se muestra la información de Id. de producto, Nombre del producto, Imagen, Cantidad por unidad y Precio unitario del fragmento de código anterior.

Metadatos de propiedad
Las propiedades de entidad tienen un campo opcional propertyMetadata que usa el CellValuePropertyMetadata objeto y ofrece las propiedades attribution, excludeFromy sublabel. El siguiente fragmento de código muestra cómo agregar un sublabel elemento a la "Unit Price" propiedad del fragmento de código anterior. En este caso, la subetiqueta identifica el tipo de moneda.
Nota:
El propertyMetadata campo solo está disponible en los tipos de datos anidados dentro de las propiedades de la entidad.
// This code snippet is an excerpt from the `properties` field of the
// preceding `EntityCellValue` snippet. "Unit Price" is a property of
// an entity value.
"Unit Price": {
type: Excel.CellValueType.formattedNumber,
basicValue: product.unitPrice,
numberFormat: "$* #,##0.00",
propertyMetadata: {
sublabel: "USD"
}
},
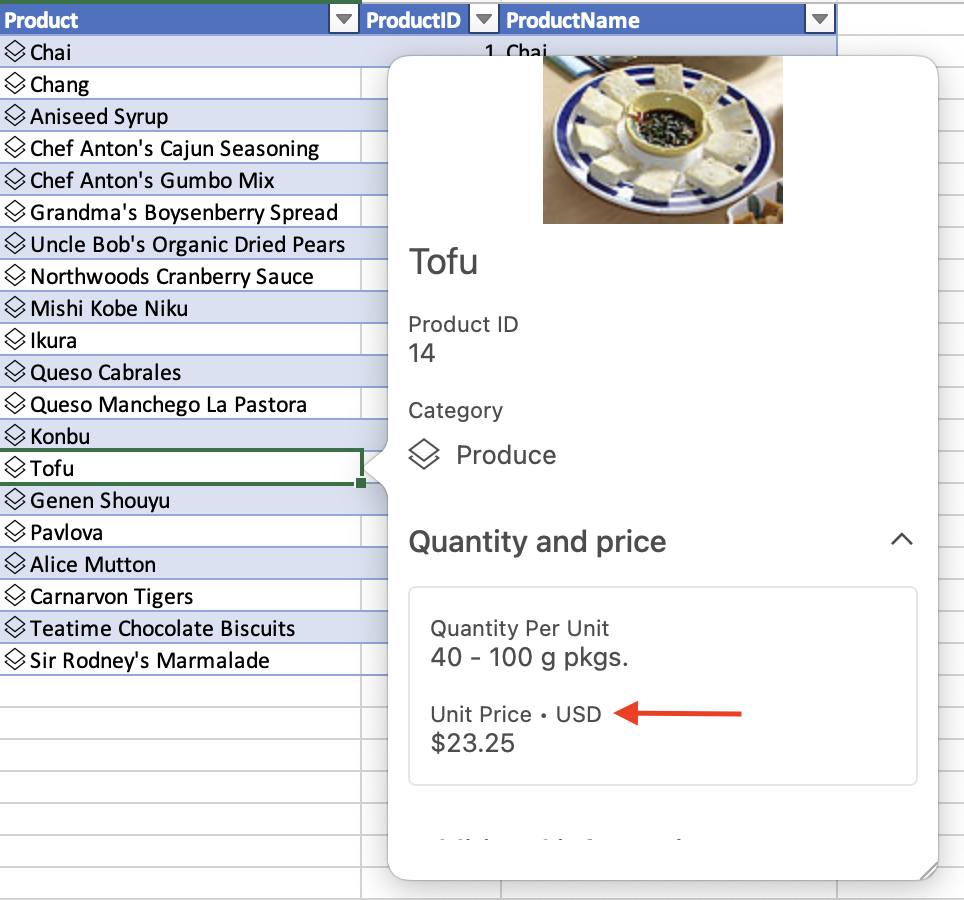
En la captura de pantalla siguiente se muestra una tarjeta de valor de entidad que usa el fragmento de código anterior, que muestra los metadatos sublabel de propiedad de USD junto a la propiedad Unit Price .

Diseño de tarjeta
La propiedad entity value layouts define la apariencia de la entidad. Use layouts para especificar atributos como un icono de entidad, el título de la tarjeta, la imagen de una tarjeta y el número de secciones que se van a mostrar.
Importante
Los valores anidados layouts se usan en combinación con los tipos de datos Propiedades de tarjeta descritos en la sección del artículo anterior. Se debe definir un tipo de datos anidado en properties para poder asignarlo layouts a para mostrarlo en la tarjeta.
La layouts propiedad contiene dos subpropiedades directas, compact y card. La card propiedad especifica la apariencia de una tarjeta cuando la tarjeta de entidad está abierta. La compact propiedad solo define el icono de una entidad y este icono solo se muestra cuando la tarjeta está en su estado compacto o sin abrir. Consulte la EntityCompactLayoutIcons enumeración para obtener una lista completa de los iconos disponibles. El siguiente fragmento de código muestra cómo mostrar el shoppingBag icono.
Dentro de la card propiedad , use el CardLayoutStandardProperties objeto para definir los componentes de la tarjeta, como title, subTitley sections.
El valor de entidad JSON del siguiente fragmento de código muestra un card diseño con objetos anidados title y mainImage , además, tres sections dentro de la tarjeta. Tenga en cuenta que la title propiedad "Product Name" tiene un tipo de datos correspondiente en la sección de artículo propiedades de tarjeta anterior. La mainImage propiedad también tiene un tipo de datos correspondiente "Image" en la sección anterior. La sections propiedad toma una matriz anidada y usa el CardLayoutSectionStandardProperties objeto para definir la apariencia de cada sección.
Dentro de cada sección de tarjeta puede especificar elementos como layout, titley properties. La layout clave usa el CardLayoutListSection objeto y acepta el valor "List". La properties clave acepta una matriz de cadenas. Tenga en cuenta que los properties valores, como "Product ID", tienen los tipos de datos correspondientes en la sección de artículo propiedades de tarjeta anterior. Las secciones también pueden contraerse y se pueden definir con valores booleanos como contraídos o no contraídos cuando se abre la tarjeta de entidad en la interfaz de usuario de Excel.
Nota:
Para experimentar con este fragmento de código en un ejemplo completo, abra Script Lab en Excel y seleccione Tipos de datos: Crear tarjetas de entidad a partir de datos en una tabla de nuestra biblioteca de ejemplos.
const entity: Excel.EntityCellValue = {
type: Excel.CellValueType.entity,
text: productName,
properties: {
// Enter property settings here.
},
layouts: {
compact: {
icon: Excel.EntityCompactLayoutIcons.shoppingBag
},
card: {
title: {
property: "Product Name"
},
mainImage: {
property: "Image"
},
sections: [
{
layout: "List",
properties: ["Product ID"]
},
{
layout: "List",
title: "Quantity and price",
collapsible: true,
collapsed: false, // This section will not be collapsed when the card is opened.
properties: ["Quantity Per Unit", "Unit Price"]
},
{
layout: "List",
title: "Additional information",
collapsible: true,
collapsed: true, // This section will be collapsed when the card is opened.
properties: ["Discontinued"]
}
]
}
}
};
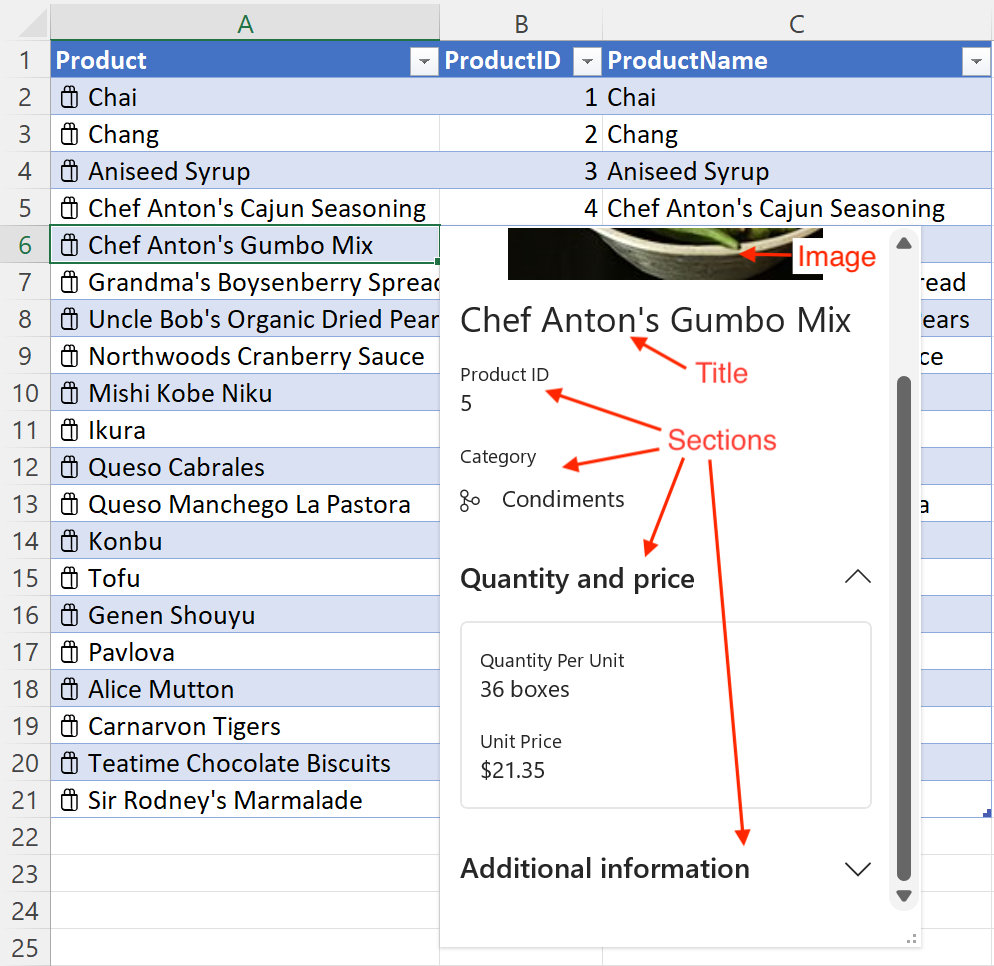
En la captura de pantalla siguiente se muestra una tarjeta de valor de entidad que usa los fragmentos de código anteriores. En la captura de pantalla, el shoppingBag icono se muestra junto con los nombres de producto de la hoja de cálculo. En la tarjeta de entidad, el mainImage objeto se muestra en la parte superior, seguido del title objeto que usa el nombre del producto y se establece en La combinación gumbo del chef Anton. La captura de pantalla también muestra sections. La sección Cantidad y precio es contraíble y contiene Cantidad por unidad y Precio unitario. El campo Información adicional es contraíble y se contrae cuando se abre la tarjeta.

Nota:
En la captura de pantalla anterior, el branch icono se muestra junto con Condiments en la sección Categoría . Consulte Tipos de datos: Crear tarjetas de entidad a partir de datos en un ejemplo de tabla para obtener información sobre cómo establecer iconos anidados como el icono de sección Categoría .
Hay un problema conocido con los iconos anidados en Excel en Mac. En ese entorno, los iconos anidados siempre se mostrarán como el generic icono, independientemente del icono seleccionado con la EntityCompactLayoutIcons enumeración.
Atribución de datos de tarjeta
Las tarjetas de valor de entidad pueden mostrar una atribución de datos para dar crédito al proveedor de la información de la tarjeta de entidad. La propiedad entity value provider usa el CellValueProviderAttributes objeto , que define los descriptionvalores , logoSourceAddressy logoTargetAddress .
La propiedad del proveedor de datos muestra una imagen en la esquina inferior izquierda de la tarjeta de entidad. Usa logoSourceAddress para especificar una dirección URL de origen para la imagen. El logoTargetAddress valor define el destino de la dirección URL si la imagen del logotipo está seleccionada. El description valor se muestra como información sobre herramientas al mantener el puntero sobre el logotipo. El description valor también se muestra como una reserva de texto sin formato si logoSourceAddress no está definido o si la dirección de origen de la imagen está interrumpida.
El JSON del siguiente fragmento de código muestra un valor de entidad que usa la provider propiedad para especificar una atribución del proveedor de datos para la entidad.
Nota:
Para experimentar con este fragmento de código en un ejemplo completo, abra Script Lab en Excel y seleccione Tipos de datos: Propiedades de atribución de valores de entidad en nuestra biblioteca de ejemplos.
const entity: Excel.EntityCellValue = {
type: Excel.CellValueType.entity,
text: productName,
properties: {
// Enter property settings here.
},
layouts: {
// Enter layout settings here.
},
provider: {
description: product.providerName, // Name of the data provider. Displays as a tooltip when hovering over the logo. Also displays as a fallback if the source address for the image is broken.
logoSourceAddress: product.sourceAddress, // Source URL of the logo to display.
logoTargetAddress: product.targetAddress // Destination URL that the logo navigates to when selected.
}
};
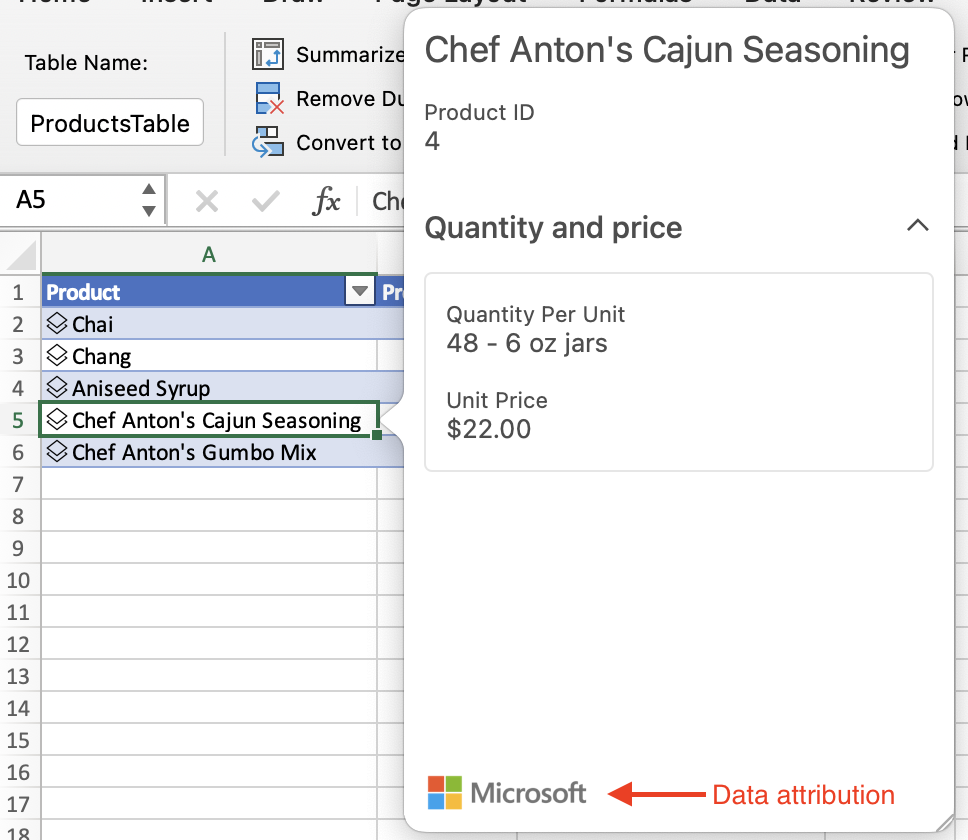
En la captura de pantalla siguiente se muestra una tarjeta de valor de entidad que usa el fragmento de código anterior. En la captura de pantalla se muestra la atribución del proveedor de datos en la esquina inferior izquierda. En este caso, el proveedor de datos es Microsoft y se muestra el logotipo de Microsoft.

Pasos siguientes
Pruebe el ejemplo Crear y explorar tipos de datos en Excel en nuestro repositorio OfficeDev/Office-Add-in-samples . Este ejemplo le guía a través de la compilación y, a continuación, la transferencia local de un complemento que crea y edita tipos de datos en un libro.