Establecer y obtener el intervalo seleccionado mediante la API de JavaScript de Excel
En este artículo se proporcionan ejemplos de código que establecen y obtienen el intervalo seleccionado con la API de JavaScript de Excel. Para obtener la lista completa de propiedades y métodos que admite el Range objeto, vea Clase Excel.Range.
Nota:
La API de JavaScript para Excel no tiene un objeto o clase de "Celda". En su lugar, se definen todas las celdas de Excel como objetos Range. Una celda individual en la interfaz de usuario de Excel se traduce en un objeto Range con una celda en la API de JavaScript para Excel. Un solo objeto Range también puede contener varias celdas contiguas. Consulte Trabajar con celdas mediante la API de JavaScript para Excel para obtener más información.
Configurar el intervalo seleccionado.
En el ejemplo de código siguiente se selecciona el rango B2:E6 en la hoja de cálculo activa.
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getActiveWorksheet();
let range = sheet.getRange("B2:E6");
range.select();
await context.sync();
});
Seleccionado el rango B2:E6

Obtener el intervalo seleccionado
El ejemplo de código siguiente obtiene el intervalo seleccionado, carga su address propiedad y escribe un mensaje en la consola.
await Excel.run(async (context) => {
let range = context.workbook.getSelectedRange();
range.load("address");
await context.sync();
console.log(`The address of the selected range is "${range.address}"`);
});
Seleccionar el borde de un intervalo usado
Los métodos Range.getRangeEdge y Range.getExtendedRange permiten que el complemento replique el comportamiento de los métodos abreviados de teclado, seleccionando el borde del intervalo usado en función del intervalo seleccionado actualmente. Para obtener más información sobre los intervalos usados, consulte Obtención de intervalos usados.
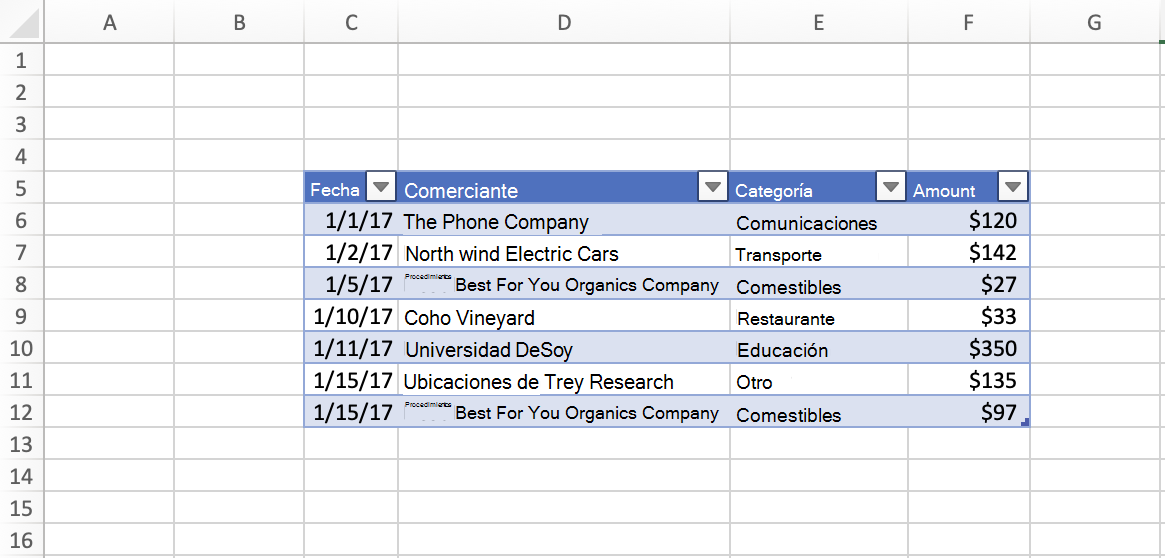
En la captura de pantalla siguiente, el rango usado es la tabla con valores en cada celda, C5:F12. Las celdas vacías fuera de esta tabla están fuera del intervalo usado.

Seleccione la celda en el borde del rango usado actual.
En el ejemplo de código siguiente se muestra cómo usar el Range.getRangeEdge método para seleccionar la celda en el borde más lejano del rango usado actual, en la dirección hacia arriba. Esta acción coincide con el resultado de usar el método abreviado de teclado Ctrl+Flecha arriba mientras se selecciona un rango.
await Excel.run(async (context) => {
// Get the selected range.
let range = context.workbook.getSelectedRange();
// Specify the direction with the `KeyboardDirection` enum.
let direction = Excel.KeyboardDirection.up;
// Get the active cell in the workbook.
let activeCell = context.workbook.getActiveCell();
// Get the top-most cell of the current used range.
// This method acts like the Ctrl+Up arrow key keyboard shortcut while a range is selected.
let rangeEdge = range.getRangeEdge(
direction,
activeCell
);
rangeEdge.select();
await context.sync();
});
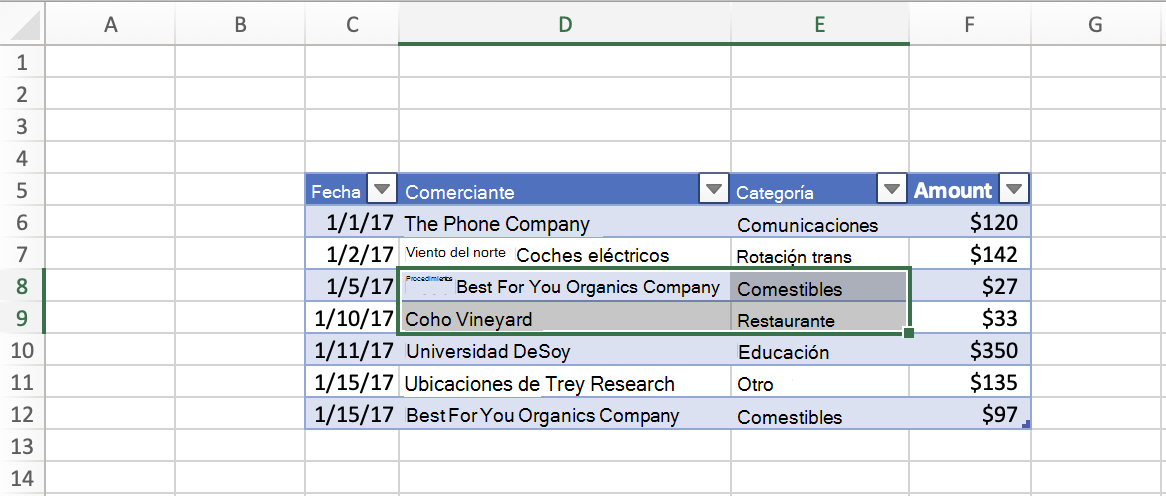
Antes de seleccionar la celda en el borde del rango usado
En la captura de pantalla siguiente se muestra un rango usado y un intervalo seleccionado dentro del intervalo usado. El intervalo usado es una tabla con datos en C5:F12. Dentro de esta tabla, se selecciona el intervalo D8:E9 . Esta selección es el estado anterior , antes de ejecutar el Range.getRangeEdge método .

Después de seleccionar la celda en el borde del rango usado
En la captura de pantalla siguiente se muestra la misma tabla que la captura de pantalla anterior, con datos en el intervalo C5:F12. Dentro de esta tabla, se selecciona el intervalo D5 . Esta selección es posterior al estado, después de ejecutar el Range.getRangeEdge método para seleccionar la celda en el borde del rango usado en la dirección ascendente.

Seleccione todas las celdas del rango actual al borde más lejano del rango usado.
En el ejemplo de código siguiente se muestra cómo usar el Range.getExtendedRange método para seleccionar todas las celdas del rango seleccionado actualmente hasta el borde más lejano del rango usado, en la dirección hacia abajo. Esta acción coincide con el resultado de usar el método abreviado de teclado Ctrl+Mayús tecla+flecha abajo mientras se selecciona un rango.
await Excel.run(async (context) => {
// Get the selected range.
let range = context.workbook.getSelectedRange();
// Specify the direction with the `KeyboardDirection` enum.
let direction = Excel.KeyboardDirection.down;
// Get the active cell in the workbook.
let activeCell = context.workbook.getActiveCell();
// Get all the cells from the currently selected range to the bottom-most edge of the used range.
// This method acts like the Ctrl+Shift+Down arrow key keyboard shortcut while a range is selected.
let extendedRange = range.getExtendedRange(
direction,
activeCell
);
extendedRange.select();
await context.sync();
});
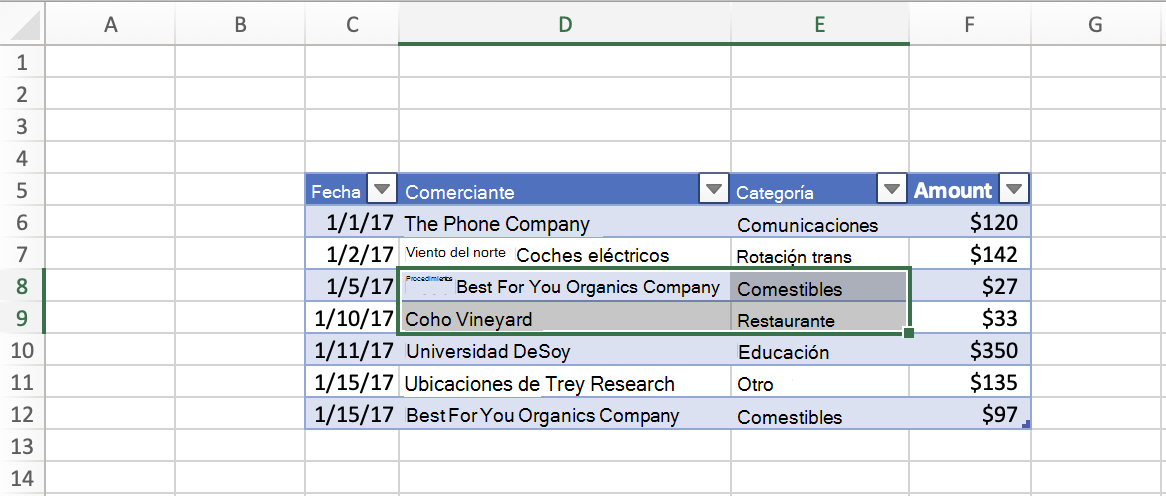
Antes de seleccionar todas las celdas del rango actual al borde del rango usado
En la captura de pantalla siguiente se muestra un rango usado y un intervalo seleccionado dentro del intervalo usado. El intervalo usado es una tabla con datos en C5:F12. Dentro de esta tabla, se selecciona el intervalo D8:E9 . Esta selección es el estado anterior , antes de ejecutar el Range.getExtendedRange método .

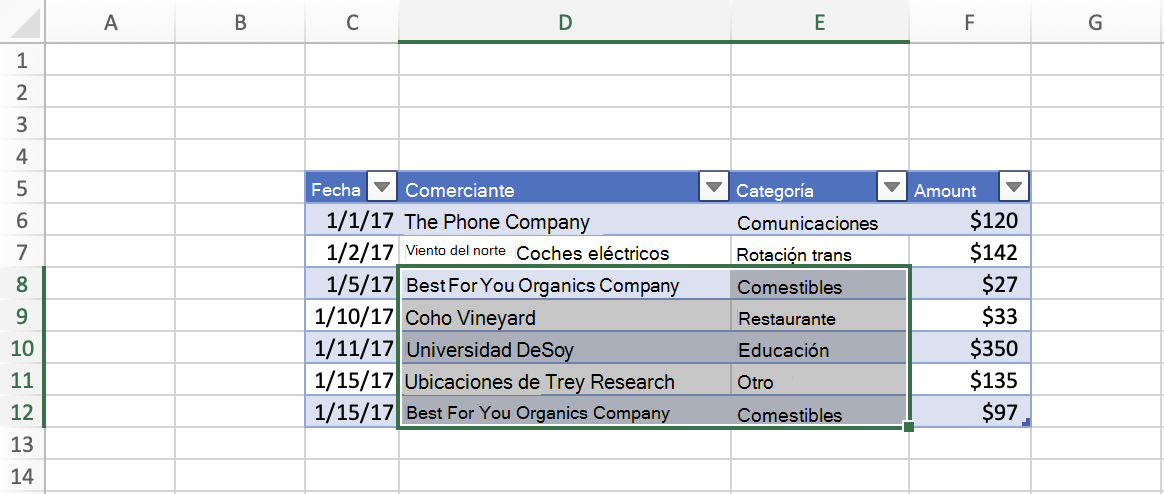
Después de seleccionar todas las celdas del rango actual al borde del rango usado
En la captura de pantalla siguiente se muestra la misma tabla que la captura de pantalla anterior, con datos en el intervalo C5:F12. Dentro de esta tabla, se selecciona el intervalo D8:E12 . Esta selección es posterior al estado, después de ejecutar el Range.getExtendedRange método para seleccionar todas las celdas del rango actual al borde del rango usado en la dirección hacia abajo.

Recursos adicionales
- Modelo de objetos de JavaScript en Excel para Complementos de Office
- Trabajo con celdas mediante la API de JavaScript de Excel
- Establecimiento y obtención de valores de rango, texto o fórmulas mediante la API de JavaScript de Excel
- Establecimiento del formato de intervalo mediante la API de JavaScript de Excel