Directrices de icono de estilo monolínea para complementos de Office
La iconografía de estilo monolínea se usa en aplicaciones de Office. Si prefiere que los iconos coincidan con el estilo fresco de Office 2016 perpetuo y versiones posteriores, vea Directrices de icono de estilo fresco para complementos de Office.
Estilo visual monolínea de Office
El objetivo del estilo Monoline es tener una iconografía coherente, clara y accesible para comunicar acciones y características con objetos visuales simples, garantizar que los iconos sean accesibles para todos los usuarios y tener un estilo coherente con los que se usan en otros lugares de Windows.
Las siguientes directrices son para desarrolladores de terceros que quieren crear iconos para características que serán coherentes con los iconos que ya están presentes en los productos de Office.
Principios de diseño
- Simple, limpio, claro.
- Solo contiene los elementos necesarios.
- Inspirado en el estilo de icono de Windows.
- Accesible para todos los usuarios.
Transmitir significado
- Use elementos descriptivos, como una página, para representar un documento o un sobre para representar el correo.
- Use el mismo elemento para representar el mismo concepto. Por ejemplo, el correo siempre se representa mediante un sobre, no un sello.
- Use una metáfora básica durante el desarrollo de conceptos.
Reducción de elementos
- Reduzca el icono a su significado principal, utilizando solo los elementos que son esenciales para la metáfora.
- Limite el número de elementos de un icono a dos, independientemente del tamaño del icono.
Consistencia
Los tamaños, la disposición y el color de los iconos deben ser coherentes.
Styling
Perspective
De forma predeterminada, los iconos monolíneas están orientados hacia delante. Se permiten determinados elementos que requieren perspectiva o rotación, como un cubo, pero las excepciones deben mantenerse al mínimo.
Embellecimiento
Monoline es un estilo mínimo limpio. Todo usa color plano, lo que significa que no hay degradados, texturas ni fuentes de luz.
Artero
Tamaños
Se recomienda generar cada icono en todos estos tamaños para admitir dispositivos con valores altos de PPP. Los tamaños absolutamente necesarios son de 16 px, 20 px y 32 px, ya que son los tamaños del 100 %.
16 px, 20 px, 24 px, 32 px, 40 px, 48 px, 64 px, 80 px, 96 px
Importante
Para obtener una imagen que sea el icono representativo del complemento, consulte Creación de descripciones eficaces en AppSource y en Office para conocer el tamaño y otros requisitos.
Diseño
A continuación se muestra un ejemplo de diseño de icono con un modificador .
![]()
![]()
Elementos
Base: el concepto principal que representa el icono. Normalmente, este es el único objeto visual necesario para el icono, pero a veces el concepto principal se puede mejorar con un elemento secundario, un modificador.
Modificador Cualquier elemento que superponga la base; es decir, un modificador que normalmente representa una acción o un estado. Modifica el elemento base actuando como adición, modificación o descriptor.
![]()
Construcción
Colocación de elementos
Los elementos base se colocan en el centro del icono dentro del relleno. Si no se puede colocar perfectamente centrado, la base debe errar hacia la parte superior derecha. En el ejemplo siguiente, el icono está perfectamente centrado.
![]()
En el ejemplo siguiente, el icono se está equivocando a la izquierda.
![]()
Los modificadores casi siempre se colocan en la esquina inferior derecha del lienzo del icono. En algunos casos poco frecuentes, los modificadores se colocan en una esquina diferente. Por ejemplo, si el elemento base no se reconocería con el modificador en la esquina inferior derecha, considere la posibilidad de colocarlo en la esquina superior izquierda.
![]()
Padding
Cada icono de tamaño tiene una cantidad especificada de relleno alrededor del icono. El elemento base permanece dentro del relleno, pero el modificador debe ir hasta el borde del lienzo, extendiéndose fuera del relleno hasta el borde del borde del icono. En las imágenes siguientes se muestra el relleno recomendado para cada uno de los tamaños de icono.
| 16 px | 20 px | 24px | 32px | 40px | 48px | 64px | 80px | 96 px |
|---|---|---|---|---|---|---|---|---|
|
|
|
|
|
|
|
|
|
|
Grosores de línea
Monoline es un estilo dominado por las formas de línea y esquema. En función del tamaño que esté produciendo el icono, debe usar los siguientes grosores de línea.
| Tamaño del icono: | 16 px | 20 px | 24px | 32px | 40px | 48px | 64px | 80px | 96 px |
|---|---|---|---|---|---|---|---|---|---|
| Grosor de línea: | 1 px | 1 px | 1 px | 1 px | 2 px | 2 px | 2 px | 2 px | 3 px |
| Icono de ejemplo: |
|
|
|
|
|
|
|
|
|
Recortes
Cuando se coloca un elemento icon encima de otro elemento, se usa un recorte (del elemento inferior) para proporcionar espacio entre los dos elementos, principalmente con fines de legibilidad. Esto suele ocurrir cuando se coloca un modificador encima de un elemento base, pero también hay casos en los que ninguno de los elementos es un modificador. Estos recortes entre los dos elementos a veces se conocen como "brecha".
El tamaño de la brecha debe ser el mismo ancho que el grosor de línea usado en ese tamaño. Si hace un icono de 16 px, el ancho de la separación sería de 1 px y, si es un icono de 48 px, el espacio debería ser de 2 px. En el ejemplo siguiente se muestra un icono de 32 px con un espacio de 1 px entre el modificador y la base subyacente.
![]()
En algunos casos, la brecha puede aumentarse en 1/2 px si el modificador tiene un borde diagonal o curvado y la brecha estándar no proporciona suficiente separación. Es probable que esto solo afecte a los iconos con un grosor de línea de 1 px: 16 px, 20 px, 24 px y 32 px.
Rellenos de fondo
La mayoría de los iconos del conjunto de iconos monolínea requieren rellenos de fondo. Sin embargo, hay casos en los que el objeto no tendría un relleno de forma natural, por lo que no se debería aplicar ningún relleno. Los iconos siguientes tienen un relleno blanco.
![]()
Los iconos siguientes no tienen relleno. (El icono de engranaje se incluye para mostrar que el agujero central no está lleno).
![]()
Procedimientos recomendados para rellenos
Correcto
- Rellene cualquier elemento que tenga un límite definido y que tenga un relleno de forma natural.
- Use una forma independiente para crear el relleno de fondo.
- Use Relleno de fondo de la paleta de colores.
- Mantenga la separación de píxeles entre elementos superpuestos.
- Rellenar entre varios objetos.
Incorrecto
- No rellene objetos que no se rellenarían de forma natural; por ejemplo, un clip de papel.
- No rellene corchetes.
- No rellene los números subyacentes ni los caracteres alfa.
Color
La paleta de colores se ha diseñado para simplificar y accesibilidad. Contiene 4 colores neutros y dos variaciones para azul, verde, amarillo, rojo y púrpura. Naranja no se incluye intencionadamente en la paleta de colores icono monolínea. Cada color está pensado para usarse de maneras específicas como se describe en esta sección.
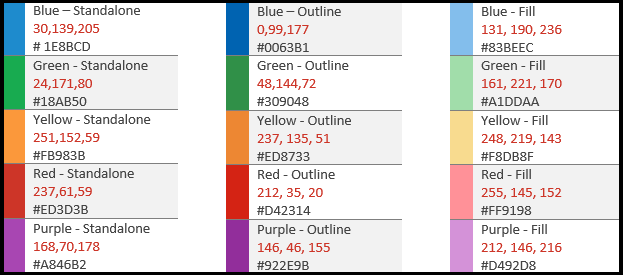
Paleta


Uso del color
En la paleta de colores Monoline, todos los colores tienen variaciones Standalone, Outline y Fill. Por lo general, los elementos se construyen con un relleno y un borde. Los colores se aplican en uno de los siguientes patrones.
- Color independiente solo para objetos que no tienen relleno.
- El borde usa el color Esquema y el relleno usa el color De relleno.
- El borde usa el color independiente y el relleno usa el color de relleno de fondo.
A continuación se muestran ejemplos de uso de color.
![]()
La situación más común será que un elemento use gris oscuro independiente con relleno de fondo.
Cuando se usa un relleno coloreado, siempre debe estar con su color de esquema correspondiente. Por ejemplo, Relleno azul solo debe usarse con Contorno azul. Pero hay dos excepciones a esta regla general.
- El relleno de fondo se puede usar con cualquier color independiente.
- Relleno gris claro se puede usar con dos colores de esquema diferentes: gris oscuro o gris medio.
Cuándo usar el color
El color debe usarse para transmitir el significado del icono en lugar de para el adorno. Debe resaltar la acción para el usuario. Cuando se agrega un modificador a un elemento base que tiene color, el elemento base se convierte normalmente en Gris oscuro y Relleno de fondo para que el modificador pueda ser el elemento de color, como el siguiente caso con el modificador "X" que se agrega a la base de la imagen en el icono más a la izquierda del siguiente conjunto.
![]()
Debe limitar los iconos a un color adicional, distinto del esquema y el relleno mencionados anteriormente. Sin embargo, se pueden usar más colores si es vital para su metáfora, con un límite de dos colores adicionales que no sean grises. En raras ocasiones, hay excepciones cuando se necesitan más colores. A continuación se muestran buenos ejemplos de iconos que usan un solo color.
![]()
Pero los iconos siguientes usan demasiados colores.
![]()
Use gris medio para el "contenido" interior, como líneas de cuadrícula en un icono de una hoja de cálculo. Los colores interiores adicionales se usan cuando el contenido necesita mostrar el comportamiento del control.
![]()
Líneas de texto
Cuando las líneas de texto están en un "contenedor" (por ejemplo, texto en un documento), use gris medio. Las líneas de texto que no están en un contenedor deben ser gris oscuro.
Texto
Evite usar caracteres de texto en iconos. Dado que los productos de Office se usan en todo el mundo, queremos mantener los iconos lo más neutros posible en el lenguaje.
Producción
Formato de archivo de icono
Los iconos finales se deben guardar como archivos de imagen .png. Use el formato PNG con un fondo transparente y una profundidad de 32 bits.