Búsqueda de escritura anticipada en Tarjetas adaptables
La funcionalidad de búsqueda de typeahead en tarjetas adaptables proporciona una experiencia de búsqueda mejorada en el Input.ChoiceSet componente. Proporciona una lista de opciones para escribir texto en el campo de búsqueda. Puede incorporar la búsqueda de typeahead con tarjetas adaptables para buscar y seleccionar datos.
Puede usar la búsqueda de typeahead para las siguientes búsquedas:
Búsqueda de encabezado de tipo estático
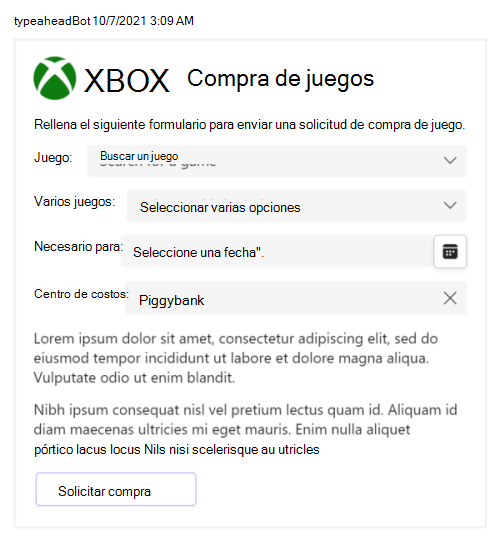
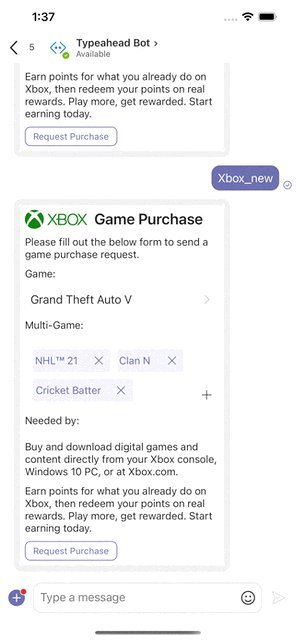
La búsqueda de encabezado de tipo estático permite a los usuarios buscar desde los valores especificados en Input.ChoiceSet la carga de la tarjeta adaptable. La búsqueda de encabezado de tipo estática se puede usar para mostrar varias opciones al usuario. El tamaño de carga en la búsqueda estática aumenta con el número de opciones especificadas en la carga.
A medida que el usuario comienza a escribir los textos, se filtran las opciones, que coinciden parcialmente con la entrada. La lista desplegable resalta los caracteres de entrada que coinciden con la búsqueda.
En la imagen siguiente se muestra la búsqueda de encabezado de tipo estática:

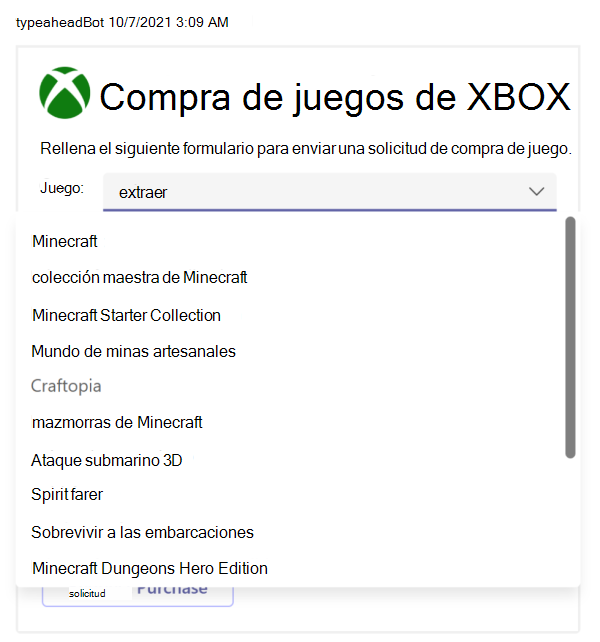
Búsqueda dinámica de encabezados de tipo
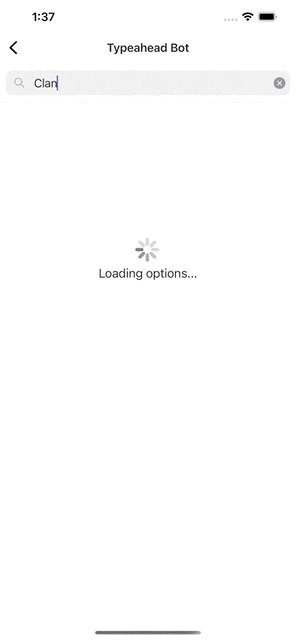
La búsqueda dinámica de encabezados de tipo es útil para buscar y seleccionar datos de grandes conjuntos de datos. Los conjuntos de datos se cargan dinámicamente desde el conjunto de datos especificado en la carga de la tarjeta. La funcionalidad typeahead ayuda a filtrar las opciones como tipos de usuario.
Nota:
No puede obtener experiencias de tarjeta enriquecidas con búsqueda dinámica, como extensiones de mensajes basadas en consultas.
Implementación de la búsqueda de typeahead
Input.ChoiceSet es uno de los componentes de entrada importantes en tarjetas adaptables. Puede agregar un control de búsqueda typeahead al Input.ChoiceSet componente para implementar la búsqueda de typeahead. Puede buscar y seleccionar la información necesaria con las siguientes selecciones:
- Lista desplegable, como la selección expandida.
- Botón de radio, como selección única.
- Casillas, como varias selecciones.
Nota:
- El
Input.ChoiceSetcontrol se basa en el estilo yisMultiSelectlas propiedades. - Para usar la búsqueda dinámica de typeahead en el chat de grupo, el usuario debe agregar
groupchatámbito al ámbito de instalación del bot en el manifiesto de la aplicación e instalarlo en ese chat de grupo determinado. - El número de opciones de la lista desplegable está limitado a 15.
Propiedades de esquema
Las propiedades siguientes son las nuevas adiciones al esquema para habilitar la Input.ChoiceSet búsqueda de typeahead:
| Propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
| style | Compact Expanded Filtered |
No | Agrega estilo filtrado a la lista de validaciones admitidas para typeahead estático. |
| choices.data | Data.Query | No | Habilita typeahead dinámico como tipos de usuario, mediante la captura de un conjunto remoto de opciones de un back-end. |
| valor | Cadena | No | Elección inicial (o conjunto de opciones) que se debe seleccionar. Para la selección múltiple, especifique una cadena de valores separados por comas. |
Data.Query
| Propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
| type | Data.Query | Yes | Especifica que es un objeto Data.Query. |
| conjunto de datos | Cadena | Sí | Especifica el tipo de datos que se capturan dinámicamente. |
| valor | Cadena | No | Rellena la solicitud de invocación al bot con la entrada que el usuario proporcionó a ChoiceSet. |
| count | Número | No | Rellena la solicitud de invocación al bot para especificar el número de elementos que se deben devolver. El bot lo omite si los usuarios quieren enviar una cantidad diferente. |
| skip | Número | No | Rellena la solicitud de invocación al bot para indicar que los usuarios quieren paginar y avanzar en la lista. |
| associatedInputs | Cadena | No | Especifica los valores de entrada asociados al Data.Query objeto . Valores permitidos: auto, none |
Al definir la associatedInputs propiedad en el Data.Query objeto y establecerla autoen , Teams incluye todos los valores de entrada de la tarjeta en la solicitud de consulta de datos enviada al bot. Si establece el valor noneen , Teams no incluye ningún valor de entrada en la solicitud de consulta de datos. Esta propiedad permite que el bot use valores de entrada como filtros de búsqueda para refinar la búsqueda dinámica de typeahead. Para obtener más información, consulte entradas dependientes.
Ejemplo
La carga útil de ejemplo que contiene la búsqueda de typeahead estática y dinámica con opciones de selección única y múltiple de la siguiente manera:
{
"type": "AdaptiveCard",
"body": [
{
"columns": [
{
"width": "1",
"items": [
{
"size": null,
"url": "https://urlp.asm.skype.com/v1/url/content?url=https%3a%2f%2fi.imgur.com%2fhdOYxT8.png",
"height": "auto",
"type": "Image"
}
],
"type": "Column"
},
{
"width": "2",
"items": [
{
"size": "extraLarge",
"text": "Game Purchase",
"weight": "bolder",
"wrap": true,
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"text": "Please fill out the below form to send a game purchase request.",
"wrap": true,
"type": "TextBlock"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Game: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "stretch",
"items": [
{
"choices": [
{
"title": "Call of Duty",
"value": "call_of_duty"
},
{
"title": "Death's Door",
"value": "deaths_door"
},
{
"title": "Grand Theft Auto V",
"value": "grand_theft"
},
{
"title": "Minecraft",
"value": "minecraft"
}
],
"style": "filtered",
"placeholder": "Search for a game",
"id": "choiceGameSingle",
"type": "Input.ChoiceSet"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Multi-Game: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "stretch",
"items": [
{
"choices": [
{
"title": "Static Option 1",
"value": "static_option_1"
},
{
"title": "Static Option 2",
"value": "static_option_2"
},
{
"title": "Static Option 3",
"value": "static_option_3"
}
],
"value": "Static_option_2",
"isMultiSelect": true,
"style": "filtered",
"choices.data": {
"type": "Data.Query",
"dataset": "xbox"
},
"id": "choiceGameMulti",
"type": "Input.ChoiceSet"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"columns": [
{
"width": "auto",
"items": [
{
"text": "Needed by: ",
"wrap": true,
"height": "stretch",
"type": "TextBlock"
}
],
"type": "Column"
},
{
"width": "stretch",
"items": [
{
"id": "choiceDate",
"type": "Input.Date"
}
],
"type": "Column"
}
],
"type": "ColumnSet"
},
{
"text": "Buy and download digital games and content directly from your Xbox console, Windows 10 PC, or at Xbox.com.",
"wrap": true,
"type": "TextBlock"
},
{
"text": "Earn points for what you already do on Xbox, then redeem your points on real rewards. Play more, get rewarded. Start earning today.",
"wrap": true,
"type": "TextBlock"
}
],
"actions": [
{
"data": {
"msteams": {
"type": "invoke",
"value": {
"type": "task/submit"
}
}
},
"title": "Request Purchase",
"type": "Action.Submit"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
Fragmentos de código para invocar solicitud y respuesta
Invocación de la solicitud
{
"name": "application/search",
"type": "invoke",
"value": {
"queryText": "fluentui",
"queryOptions": {
"skip": 0,
"top": 15
},
"dataset": "npm"
},
"locale": "en-US",
"localTimezone": "America/Los_Angeles",
// …. other fields
}
Respuesta
protected override async Task<InvokeResponse> OnInvokeActivityAsync(ITurnContext<IInvokeActivity> turnContext, CancellationToken cancellationToken)
{
if (turnContext.Activity.Name == "application/search")
{
var packages = new[] {
new { title = "A very extensive set of extension methods", value = "FluentAssertions" },
new { title = "Fluent UI Library", value = "FluentUI" }};
var searchResponseData = new
{
type = "application/vnd.microsoft.search.searchResponse",
value = new
{
results = packages
}
};
var jsonString = JsonConvert.SerializeObject(searchResponseData);
JObject jsonData = JObject.Parse(jsonString);
return new InvokeResponse()
{
Status = 200,
Body = jsonData
};
}
return null;
}
Entradas dependientes
Nota:
Las entradas dependientes no están disponibles en los entornos de Government Community Cloud (GCC), GCC High, Department of Defense (DoD) y Teams operados por entornos de 21Vianet .
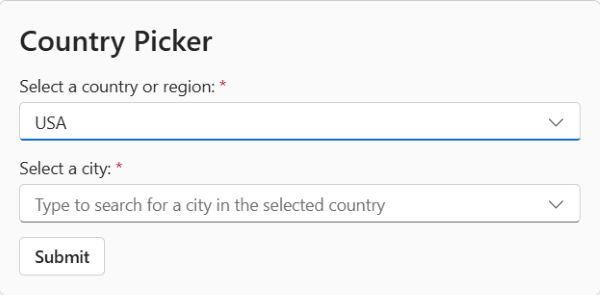
Puede diseñar tarjetas adaptables en Teams donde el valor de una entrada depende del valor de otra. Por ejemplo, considere una tarjeta adaptable con dos Input.ChoiceSet listas desplegables: una para seleccionar un país y otra para seleccionar una ciudad específica dentro de ese país. La primera lista desplegable debe filtrar las ciudades mostradas en la segunda lista desplegable. Esto se puede lograr mediante la creación de una Input.ChoiceSet lista desplegable con una búsqueda de typeahead dinámica que depende de una o más entradas en la tarjeta.
Cómo funciona
Para crear entradas dependientes en una tarjeta adaptable, use las siguientes propiedades:
valueChangedAction: defina esta propiedad en cualquier elemento de entrada, como
Input.TextoInput.ChoiceSet. Esta propiedad permite definir laAction.ResetInputsacción, que desencadena una solicitud de consulta de datos al bot cuando un usuario cambia el valor de una entrada en la tarjeta.Action.ResetInputs: esta acción restablece los valores de las entradas especificadas en
targetInputIdsa sus valores predeterminados.associatedInputs: defina esta propiedad en el objeto Data.Query . Esta propiedad garantiza que cuando Teams realiza una solicitud de consulta de datos al bot, incluye los valores de todas las entradas de la tarjeta.
Action.ResetInputs
La Action.ResetInputs propiedad restablece los valores de las entradas de una tarjeta adaptable. De forma predeterminada, la Action.ResetInputs propiedad restablece los valores de todas las entradas de una tarjeta adaptable. Si debe restablecer valores de entrada determinados, defina los identificadores de los elementos que contienen esos valores en la targetInputIds propiedad .
| Propiedad | Tipo | Obligatorio | Descripción |
|---|---|---|---|
valueChangedAction |
Action.ResetInputs | ✔️ | Contiene la Action.ResetInputs propiedad . |
Action.ResetInputs |
Cadena | ✔️ | Restablece los valores de entrada. |
targetInputIds |
Matriz de cadenas | Define los identificadores de los valores de entrada que se van a restablecer. | |
id |
Cadena | Identificador único de la acción. | |
requires |
Objeto | Una lista de funcionalidades que la acción requiere que la aplicación host admita. Si la aplicación host no admite al menos una de las funcionalidades enumeradas, la acción no se representa y su reserva se representa si se proporciona. | |
fallback |
Objeto o cadena | Define una acción alternativa que se va a representar. Establezca el valor drop en para omitir la acción si Action.ResetInputs no es compatible o si la aplicación host no admite todas las funcionalidades especificadas en la requires propiedad . |
|
iconUrl |
Cadena | Dirección URL de una imagen que se va a mostrar a la izquierda del título de la acción. Se admiten los URI de datos. | |
isEnabled |
Booleano | Define el enabled estado o disabled de la acción. Un usuario no puede seleccionar una acción deshabilitada. Si la acción se representa como un botón, el estilo del botón refleja este estado. |
|
mode |
Cadena | Define si la acción es principal o secundaria. Valores permitidos: primary, secondary |
|
style |
Cadena | Define el estilo de la acción, que afecta a sus representaciones visuales y habladas. Valores permitidos: default, positiveo destructive |
|
title |
Cadena | Título de la acción, tal como aparece en un botón. | |
tooltip |
Cadena | Texto de información sobre herramientas que se mostrará cuando un usuario mantenga el puntero sobre la acción. |
Ejemplo
Tenga en cuenta el ejemplo anterior: una tarjeta con dos Input.ChoiceSet listas desplegables que permiten a los usuarios seleccionar un país y una ciudad dentro de ese país. La siguiente carga de tarjeta muestra cómo usar las valueChangedAction propiedades y associatedInputs para implementar la tarjeta.
- La
valueChangedActionpropiedad se define junto con lacountryentrada para asegurarse de que cada vez que cambia su valor, se restablece el valor de lacityentrada. - Dado que la
cityentrada es necesaria, el restablecimiento de su valor obliga al usuario a seleccionar una nueva ciudad cada vez que cambia el valor decountry. - Con la
associatedInputspropiedad definida, cuando Teams envía una solicitud de consulta de datos al bot, incluye el valor de lacountryentrada. Por lo tanto, cuando el usuario comienza a escribir en lacityentrada, la tarjeta devuelve una lista de ciudades para el país seleccionado.

{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"size": "ExtraLarge",
"text": "Country Picker",
"weight": "Bolder",
"wrap": true,
"type": "TextBlock"
},
{
"id": "country",
"type": "Input.ChoiceSet",
"label": "Select a country or region:",
"choices": [
{
"title": "USA",
"value": "usa"
},
{
"title": "France",
"value": "france"
},
{
"title": "India",
"value": "india"
}
],
"valueChangedAction": {
"type": "Action.ResetInputs",
"targetInputIds": [
"city"
]
},
"isRequired": true,
"errorMessage": "Please select a country or region"
},
{
"style": "filtered",
"choices.data": {
"type": "Data.Query",
"dataset": "cities",
"associatedInputs": "auto"
},
"id": "city",
"type": "Input.ChoiceSet",
"label": "Select a city:",
"placeholder": "Type to search for a city in the selected country",
"isRequired": true,
"errorMessage": "Please select a city"
}
],
"actions": [
{
"title": "Submit",
"type": "Action.Submit"
}
]
}
El siguiente fragmento de código muestra un ejemplo de una solicitud de invocación de bot para la carga de la tarjeta:
{
"name": "application/search",
"type": "invoke",
"value": {
"queryText": "india",
"queryOptions": {
"skip": 0,
"top": 15
},
"dataset": "cities",
"data": {
"country": "<value of the country input>"
}
},
// …. other fields
}
Ejemplo de código
| Ejemplo de nombre | Descripción | .NET | Node.js | Manifiesto |
|---|---|---|---|---|
| Control de búsqueda de typeahead en tarjetas adaptables | En el ejemplo se muestra cómo usar el control de búsqueda de typeahead estático y dinámico en tarjetas adaptables. | View | View | Ver |