Diseño de Tarjetas adaptables para la aplicación de Microsoft Teams
Una tarjeta adaptable contiene un cuerpo de forma libre de elementos de tarjeta y un conjunto opcional de acciones. Las Tarjetas adaptables son fragmentos de contenido accionables que puede agregar a una conversación a través de un bot o de una extensión de mensajería. Con texto, gráficos y botones, estas tarjetas proporcionan una comunicación enriquecida a la audiencia.
El marco de tarjeta adaptable se usa en muchos productos de Microsoft, incluido Teams. Puede enviar tarjetas dentro de mensajes a los usuarios a través de bots o de extensiones de mensajería. Los usuarios también pueden realizar acciones en las tarjetas cuando estén presentes.
Kit de UI de Microsoft Teams
En el Kit de UI de Microsoft Teams encontrará instrucciones de diseño de bot más completas, que incluyen elementos que puede usar y modificar como quiera. El kit de interfaz de usuario también trata temas esenciales como temas, accesibilidad y ajuste de tamaño con capacidad de respuesta.
Diseñador de tarjetas adaptables.
También puede empezar a diseñar el Tarjetas adaptables directamente en el explorador.
Colección de inicio de tarjeta adaptable
La colección de inicio de tarjeta adaptable es un conjunto seleccionado de plantillas de tarjeta adaptable para Teams. Estas plantillas sirven como un punto de partida práctico para inspirarte a diseñar tu propia tarjeta adaptable. Las plantillas le ayudan a comprender los principios de diseño de Microsoft, a ofrecer información sobre la estructura correcta y a explorar patrones de interacción en tarjetas adaptables. Puede usar las plantillas tal como están o personalizarlas para los requisitos de la aplicación.
Tipos de Tarjetas adaptables
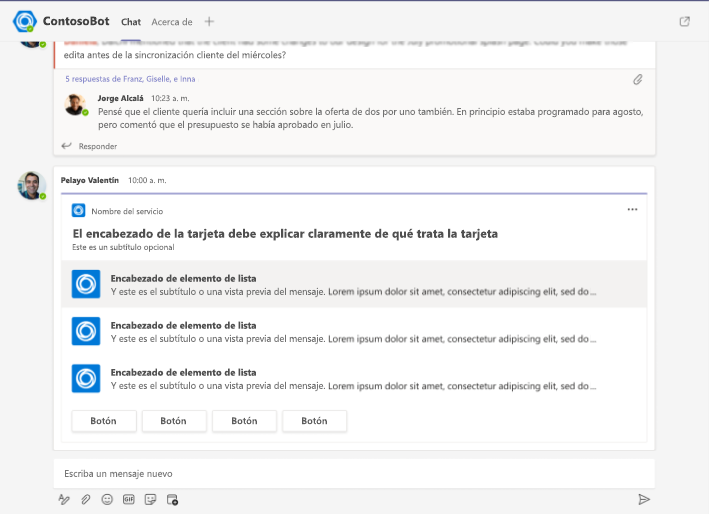
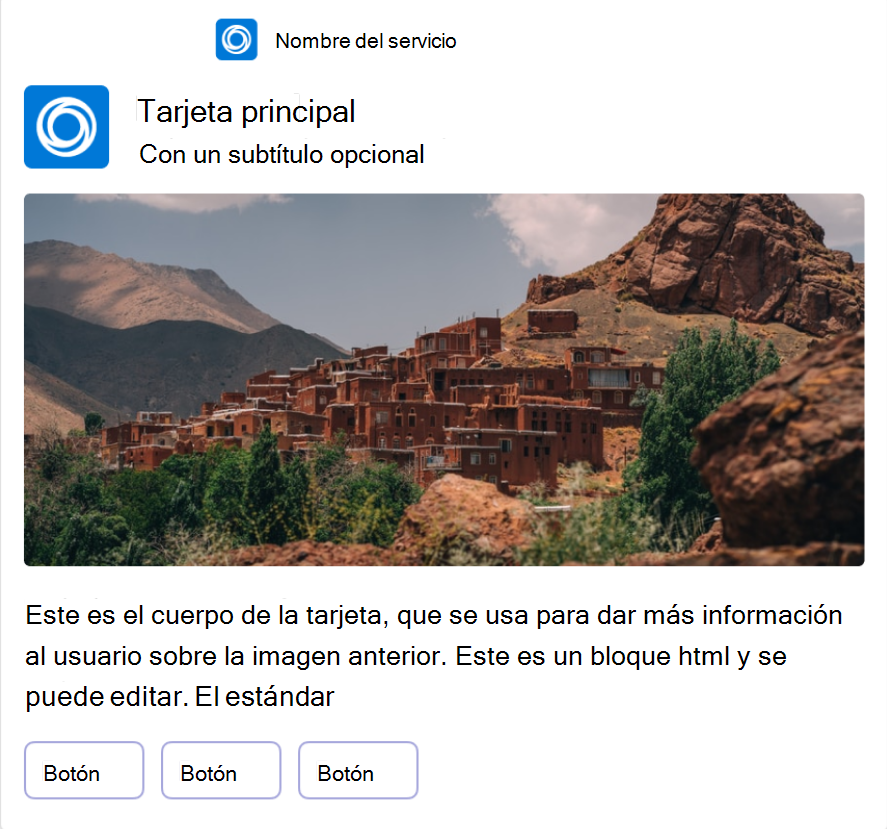
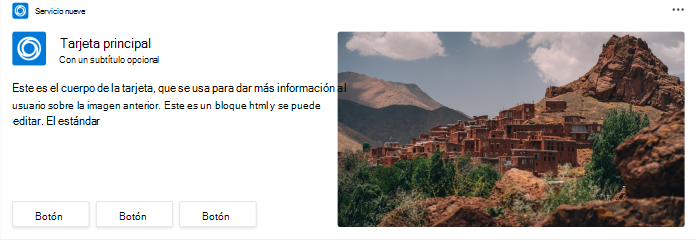
Elemento principal
Nuestra tarjeta más grande. Se usa para compartir artículos o escenarios en los que una imagen cuenta la mayor parte de la historia.
Móvil

Escritorio

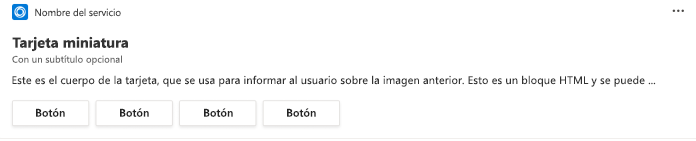
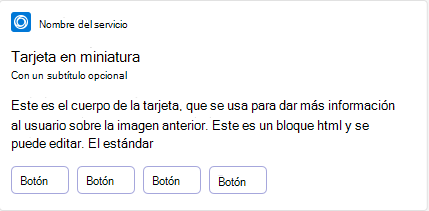
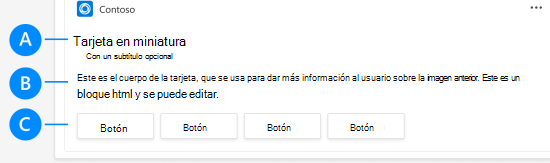
Miniatura
Se usa para enviar un mensaje sencillo que requiere acción.
Móvil

Escritorio
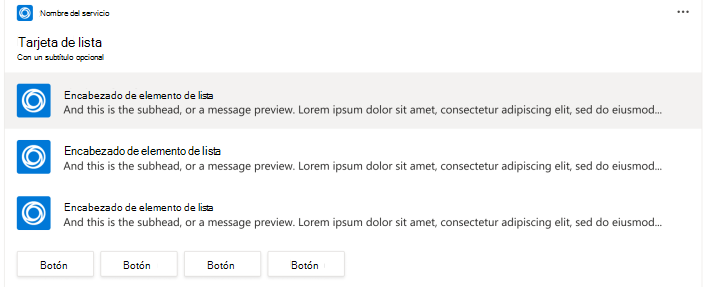
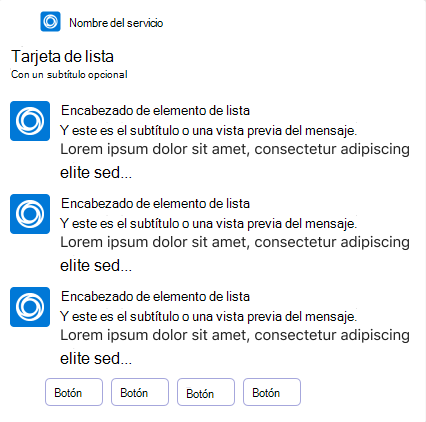
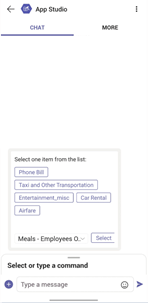
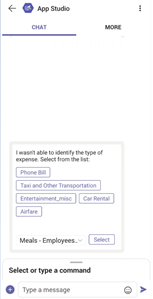
Lista
Se usa en escenarios en los que desea que el usuario elija un elemento de una lista, pero los elementos no necesitan muchas explicaciones.
Móvil

Escritorio
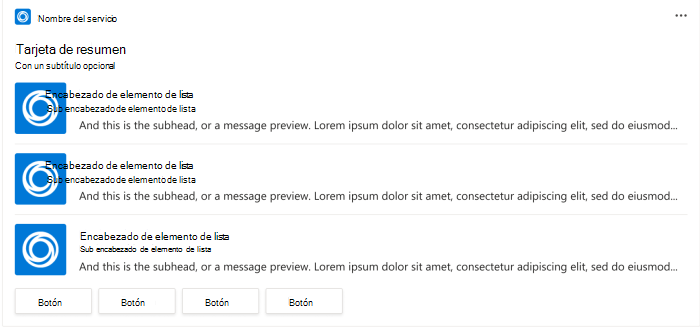
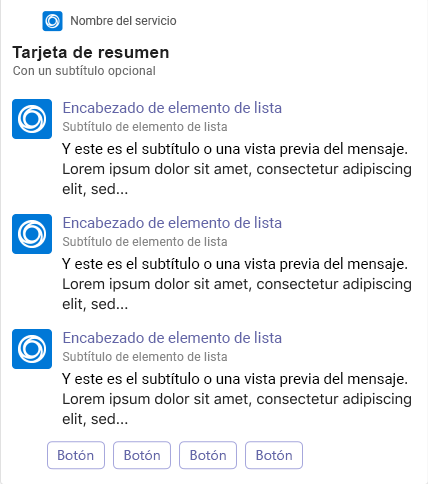
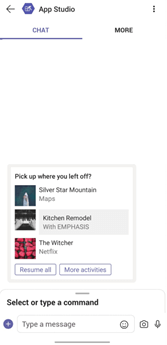
Digest
Se usa para resúmenes de noticias y publicaciones de redondear. Nota: Se recomienda la tarjeta miniatura para una sola actualización o elemento de noticias.
Móvil

Escritorio
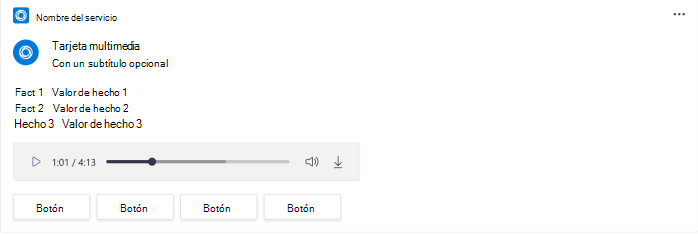
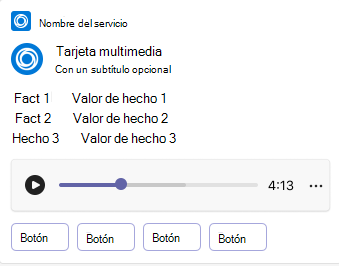
Multimedia
Úselo cuando quiera combinar texto y elementos multimedia, como audio o vídeo.
Móvil

Escritorio
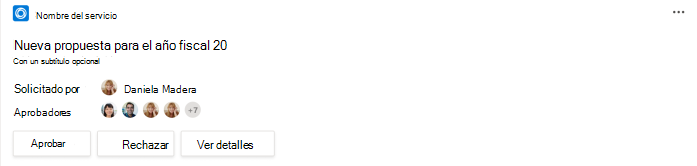
Contactos
Use cuando desee comunicar de forma eficaz a las personas implicadas en una tarea.
Móvil

Escritorio
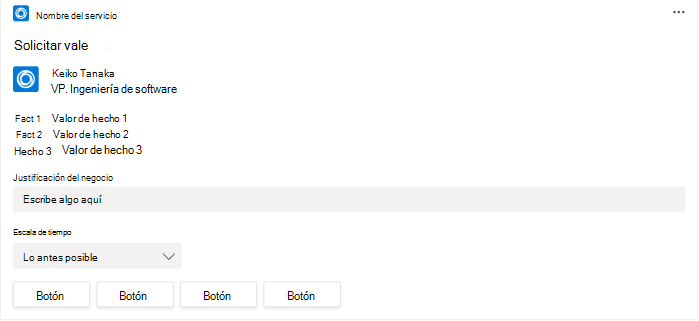
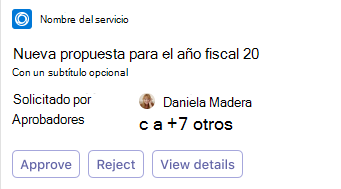
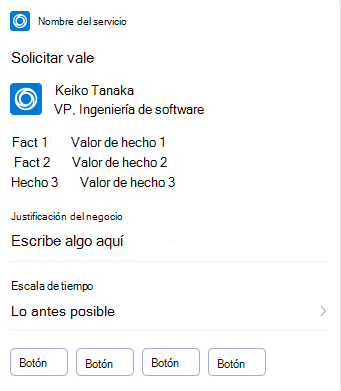
Solicitar vale
Se usa para obtener entradas rápidas de un usuario para crear automáticamente una tarea o un vale.
Móvil

Escritorio
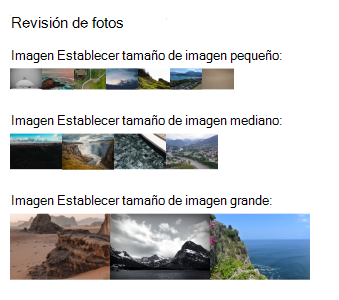
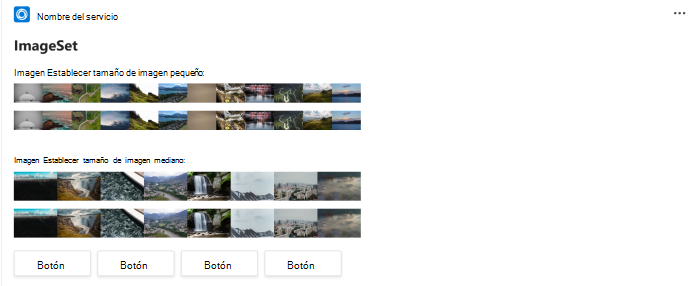
ImageSet
Se usa para enviar varias miniaturas de imagen.
Móvil

Escritorio

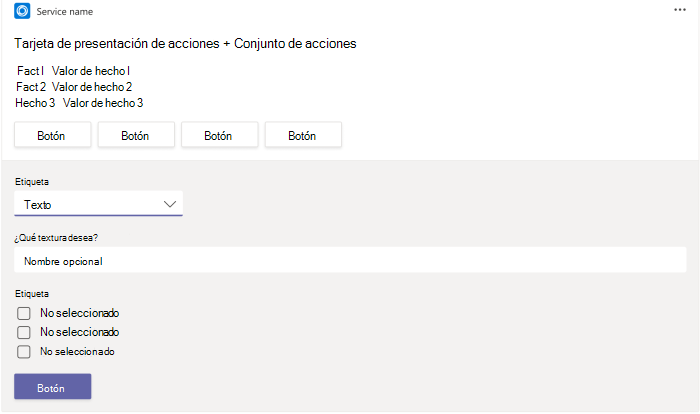
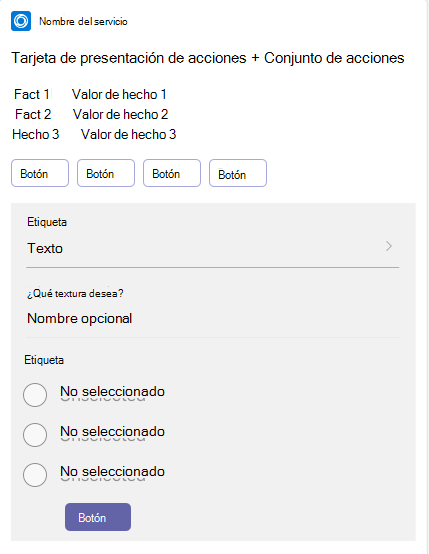
ActionSet
Úselo cuando quiera que el usuario seleccione un botón y, a continuación, recopile la entrada adicional del usuario de la misma tarjeta.
Móvil

Escritorio
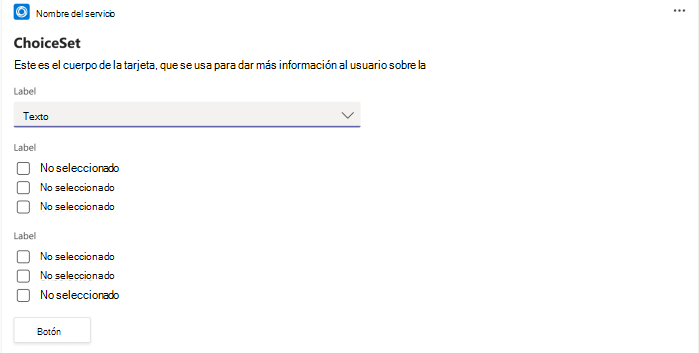
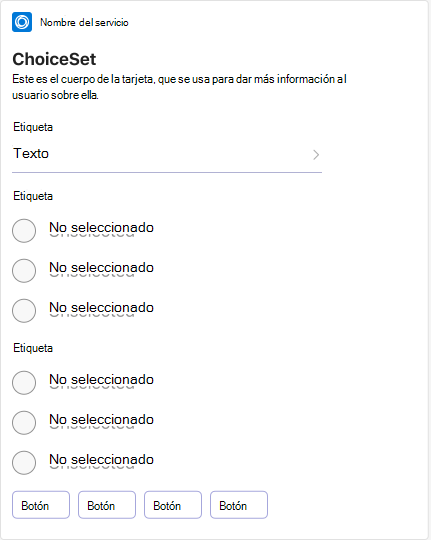
ChoiceSet
Se usa para recopilar varias entradas del usuario.
Móvil

Escritorio
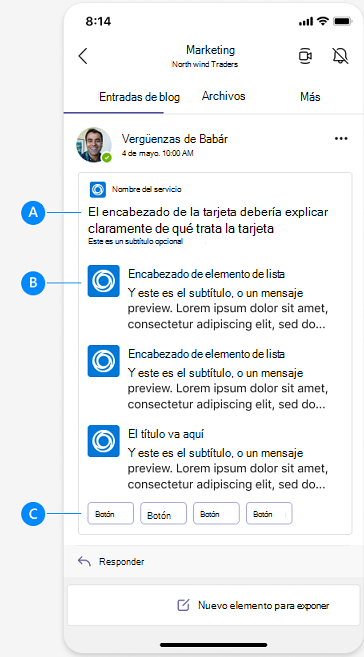
Anatomía
Las tarjetas adaptables tienen mucha flexibilidad. Pero, como mínimo, se recomienda incluir los siguientes componentes en cada tarjeta:
| Contador | Descripción |
|---|---|
| A | Encabezado: haga que los encabezados sean claros y concisos. |
| N | copia del cuerpo: transmita detalles que son demasiado largos o no son lo suficientemente importantes como para incluirlos en el encabezado. |
| C | Acciones principales: como procedimiento recomendado, incluya de 1 a 3 acciones principales. Puede tener hasta seis. |
Móvil

Escritorio

Procedimientos recomendados
Las tarjetas diseñadas para una pantalla estrecha se escalan bien en pantallas más anchas (lo contrario no es cierto). También debe suponer que los usuarios no solo verán las tarjetas en el escritorio.
Diseños de columna
Use ColumnSet para dar formato al contenido de la tarjeta en una tabla o cuadrícula. Hay varias opciones para dar formato al ancho de columna. Estas directrices le ayudan a comprender cuándo usar cada una de ellas.
-
"width": "auto": cambia el tamaño de cada columna delColumnSetpara ajustarse al contenido de la aplicación que incluya en esa columna.- Hacer: se usa cuando tiene contenido de ancho variable y no es necesario dar prioridad a una columna específica.
-
Hacer: para cada
TextBlock, establezca"wrap": trueya que el texto no se ajusta de forma predeterminada. -
No hacer: establezca
"width": "auto"para cada contenedor de columnas. Por ejemplo, si tiene una entrada y un botón en paralelo, es posible que el botón se corte en algunas pantallas. En su lugar, establezcaautopara la columna con botones y otro contenido que siempre debe estar completamente visible.
-
"width": "stretch": tamaño de las columnas según elColumnSetwidth disponible. Cuando varias columnas usan el valor"stretch", comparten igualmente el ancho disponible.- Hacer: se usa con una columna si todas las demás columnas tienen un ancho estático. Por ejemplo, tiene imágenes en miniatura en una columna que son todas de 50 píxeles de ancho.
-
"width": "<number>": Ajusta el tamaño de las columnas con una proporción del anchoColumnSetdisponible. Por ejemplo, si establece tres columnas con"width": "1","width": "4"y"width": "5", las columnas ocupan el 10, el 40 y el 50 por ciento del ancho disponible. -
"width": "<number>px": Ajusta tamaño de las columnas en un ancho de píxel específico. Este enfoque es útil al crear tablas.- Hacer: se usa cuando no es necesario cambiar el ancho de lo que se muestra (por ejemplo, números y porcentajes).
- No hacer: supera accidentalmente el ancho de lo que puede mostrar la tarjeta. Recuerde que el ancho de pantalla disponible depende del dispositivo. Teams Mobile tampoco admite el desplazamiento horizontal como el escritorio de Teams.
Ejemplo: saber cuándo se deben ampliar las columnas
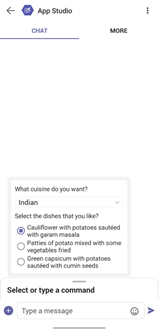
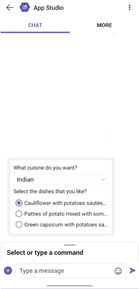
Hacer: en esta pantalla, hay dos columnas en la parte inferior de la tarjeta. El ancho del componente de entrada se establece en stretch, mientras que el ancho del botón Seleccionar se establece en auto. Esto garantiza que el botón permanece completamente a la vista.

No hacer: en esta pantalla, ambas columnas estánwidthestablecidas en auto. Esto hace que el botón Seleccionar de la derecha se corte ligeramente en comparación con la entrada.

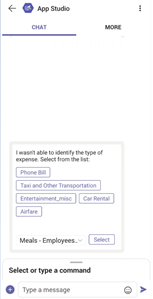
Ejemplo: Uso de menos columnas
Hacer: los diseños tienden a mostrarse mejor en dispositivos móviles con menos columnas.

No hacer: el uso de demasiadas columnas puede saturar el contenido de la tarjeta en dispositivos móviles.

Ejemplo: el ancho fijo tiene su lugar
Cuando no sea necesario cambiar el tamaño de algo que se muestra, establezca las columnas en un ancho de píxel específico. En este ejemplo se muestra la columna izquierda con un tamaño de 50 píxeles, mientras que las descripciones situadas junto a las miniaturas amplían la longitud de la tarjeta.

Text
Ya sea que este usando TextBlock, ColumnSet, o Input.ChoiceSet, establezca la wrap propiedad en true para que su texto de tarjeta no quede truncado en los dispositivos móviles.
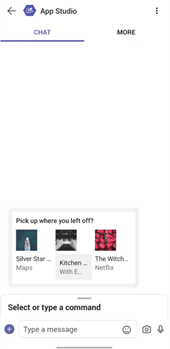
Ejemplo: Asegurarse de que el texto no se trunca
Hacer: en esta pantalla, la tarjeta tiene una propiedad wrap establecida en true. Esto permite que el texto se ajuste a cualquier tamaño de pantalla.

No hacer: en esta pantalla, la tarjeta no usa la propiedad wrap, por lo que el texto se corta en una pantalla móvil.

Contenedores
Un Container permite agrupar un conjunto de elementos relacionados.
-
Hacer: use la propiedad
stylepara enfatizar un contenedor. -
Hacer: use la propiedad
selectActionpara asociar una acción a los demás elementos del contenedor. -
Hacer: use la propiedad
Action.ToggleVisibilitypara contraer un grupo de elementos. - No hacer: use contenedores por cualquier motivo distinto al mencionado anteriormente.
Imágenes
Siga estas instrucciones al incluir imágenes en las tarjetas.
- Hacer: diseña imágenes para pantallas con valores altos de PPP para evitar la pixelación. Es mejor mostrar una imagen de 100 x 100 píxeles a 50 x 50 píxeles que al revés.
-
Hacer: si necesita controlar el tamaño exacto de las imágenes, use las propiedades
widthyheight. - No hacer: incluir relleno con las imágenes. Esto suele introducir problemas de espaciado y diseño no deseados.
- Con respecto al color de fondo:
- Hacer: use fondos transparentes para que las imágenes se adapten a cualquier tema de Teams.
- No hacer: incluye un color de fondo fijo a menos que un color específico sea visible para los usuarios.
-
No hacer: Agrega un color de fondo a un
TextBlockque afecta a la legibilidad. Por ejemplo, si el fondo es oscuro, use un color de texto más claro y viceversa.
Acciones

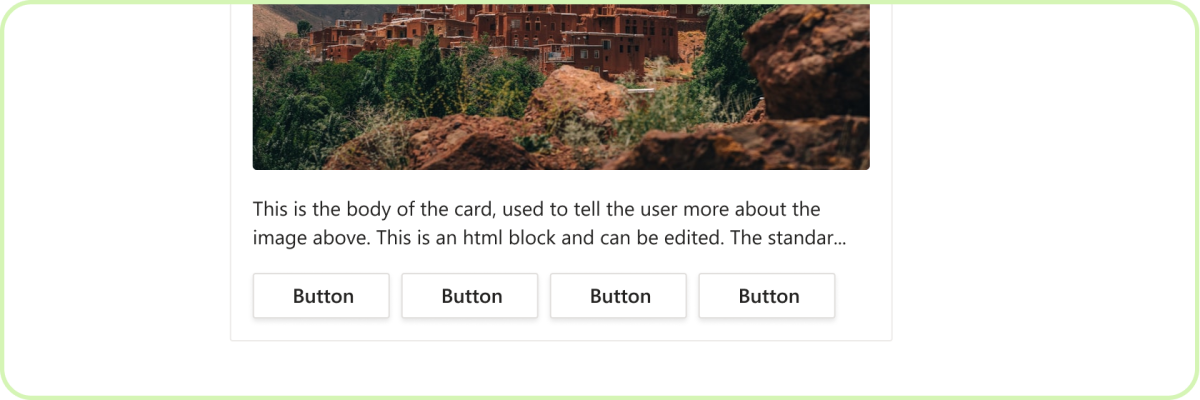
Hacer: Usar hasta seis acciones principales
Aunque Tarjetas adaptables puede admitir seis acciones principales, la mayoría de las tarjetas no lo necesitan. Las acciones deben ser claras, concisas y directas. Menos es más.

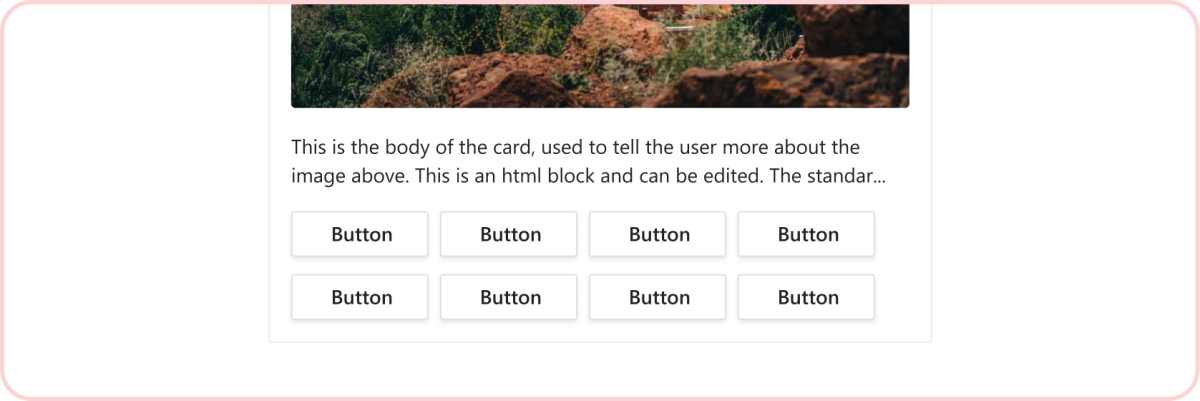
No: Usar más de seis acciones principales
Tarjetas adaptables debe presentar contenido rápido y accionable. Demasiadas acciones pueden sobrecargar a un usuario.
Frecuencia

Do: Sea conciso
Es fácil enviar varias tarjetas a una conversación, pero una vez que las tarjetas se desplazan fuera de la vista, resultan menos útiles. Intente limitarse a lo esencial. Esto es especialmente cierto en un canal en el que los usuarios tienen menos tolerancia a lo que perciben como "ruido".