Paquete de aplicación de Teams
Un paquete de aplicación es un formato de archivo que tiene los recursos necesarios para instalar y ejecutar la aplicación en Teams y debe contener los siguientes archivos:
- Manifiesto de aplicación: describe cómo se configura la aplicación, incluidas sus funcionalidades, los recursos necesarios y otros atributos importantes.
- Iconos de aplicación: cada paquete requiere un icono de color y contorno para la aplicación.
Para publicar la aplicación de Microsoft Teams, debe comprimir los archivos en la carpeta del paquete de la aplicación y proporcionar un nombre adecuado.
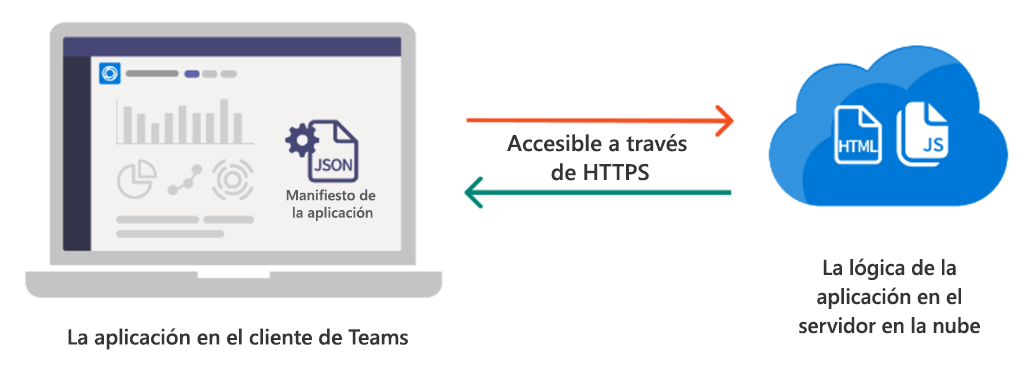
Teams no hospeda su aplicación
Cuando un usuario instala la aplicación en Teams, instala un paquete de aplicación que solo contiene un archivo de configuración (también conocido como manifiesto de aplicación) y los iconos de la aplicación. La lógica de la aplicación y el almacenamiento de datos se hospedan en otro lugar, como en localhost durante el desarrollo y Microsoft Azure para producción. Teams accede a estos recursos a través de HTTPS.

Nota:
La biblioteca cliente JavaScript de Microsoft Teams (TeamsJS) puede ayudarle a crear experiencias hospedadas en Teams, la aplicación de Microsoft 365 y Outlook. Al crear el paquete de aplicación del lado servidor, debe tener en cuenta que, con la versión 2.31.0, la biblioteca teamsJS se puede agitar completamente. La agitación de árboles es una optimización de JavaScript que elimina el código no utilizado. Para obtener más información, consulte Mejora del rendimiento del tiempo de carga con la agitación del árbol de JavaScript.
Manifiesto de la aplicación
Un manifiesto de aplicación describe la configuración de la aplicación, incluidas sus funcionalidades, los recursos necesarios y otros atributos significativos con el nombre manifest.json en el paquete de la aplicación.
Puede crear una aplicación y configurar el manifiesto de la aplicación a través de una de las siguientes plataformas:
Kit de herramientas de Teams: un conjunto de herramientas y extensiones en Microsoft Visual Studio Code y Visual Studio para crear, depurar e implementar una aplicación. Al crear una aplicación, el manifiesto de la aplicación genera a partir de un archivo de plantilla en función de las funcionalidades seleccionadas. Después, puede personalizar en Visual Studio Code o Visual Studio según sus requisitos, validar el archivo de manifiesto y comprimir el paquete de la aplicación.
Portal para desarrolladores para Teams: una plataforma basada en web que le ayuda a crear la aplicación, configurar el manifiesto de la aplicación y generar un paquete de aplicación. Para crear una aplicación a través del Portal para desarrolladores para Teams, consulte Creación y registro de una aplicación.
Puede agregar bot, pestaña, extensiones de mensaje y otras funcionalidades a la aplicación actualizando el manifiesto de la aplicación con la funcionalidad de aplicación necesaria. Para obtener más información, consulte Compilación de una aplicación con funcionalidades de aplicación.
Al publicar la aplicación en microsoft Teams Store, asegúrese de que las referencias de manifiesto de la aplicación al esquema de manifiesto de aplicación más reciente. Para ver un manifiesto de aplicación de ejemplo, consulte Hello aplicación de ejemplo mundial.
Iconos de la aplicación
El paquete de la aplicación debe incluir dos versiones .png del icono de la aplicación: una versión de color y contorno.
Nota:
Si la aplicación tiene un bot o una extensión de mensaje, los iconos se incluyen en el registro de Microsoft Azure Bot Service.
Para que la aplicación pase la revisión de la Tienda Teams, estos iconos deben cumplir los siguientes requisitos de tamaño.
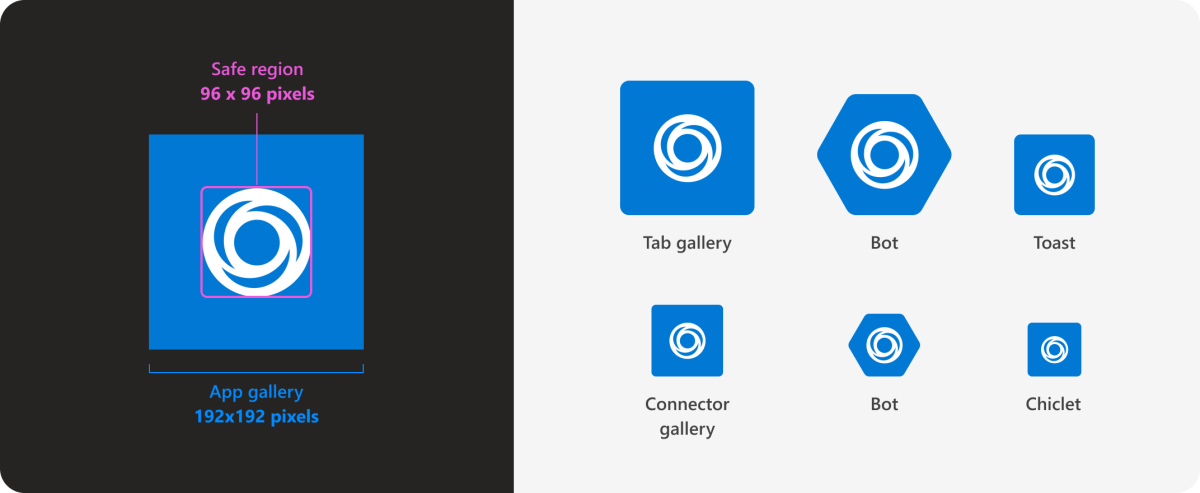
Icono de color
Teams: la versión de color del icono se muestra en la mayoría de los escenarios de Teams y debe ser de 192 x 192 píxeles. El símbolo de icono (96 x 96 píxeles) puede ser cualquier color, pero debe situarse sobre un fondo cuadrado sólido o totalmente transparente.
Teams recorta automáticamente el icono para mostrar un cuadrado con esquinas redondeadas en varios escenarios y una forma hexagonal en escenarios de bot. Para recortar el símbolo sin perder ningún detalle, incluya 48 píxeles de relleno alrededor del símbolo.

Outlook y Microsoft 365 (versión preliminar): puede especificar un icono de color de 32 x 32 con un fondo transparente para garantizar una apariencia coherente cuando la aplicación se ejecuta en Outlook y Microsoft 365. Si no se especifica, se usa un icono de color de reducción vertical con esquinas redondeadas (y, en algunos casos, fondo opaco), que puede no compartir la misma apariencia del entorno host.
Nota:
El icono de color 32x32 solo está disponible en versión preliminar para desarrolladores públicos.

| Aplicación host de Microsoft 365 | Escenario | Obligatorio |
|---|---|---|
| Teams | Se muestra en la mayoría de los escenarios de Teams y debe tener 192 x 192 píxeles. | ✔️ |
| Outlook y Microsoft 365 (versión preliminar) | Cuando una aplicación está anclada en Outlook o Microsoft 365. |
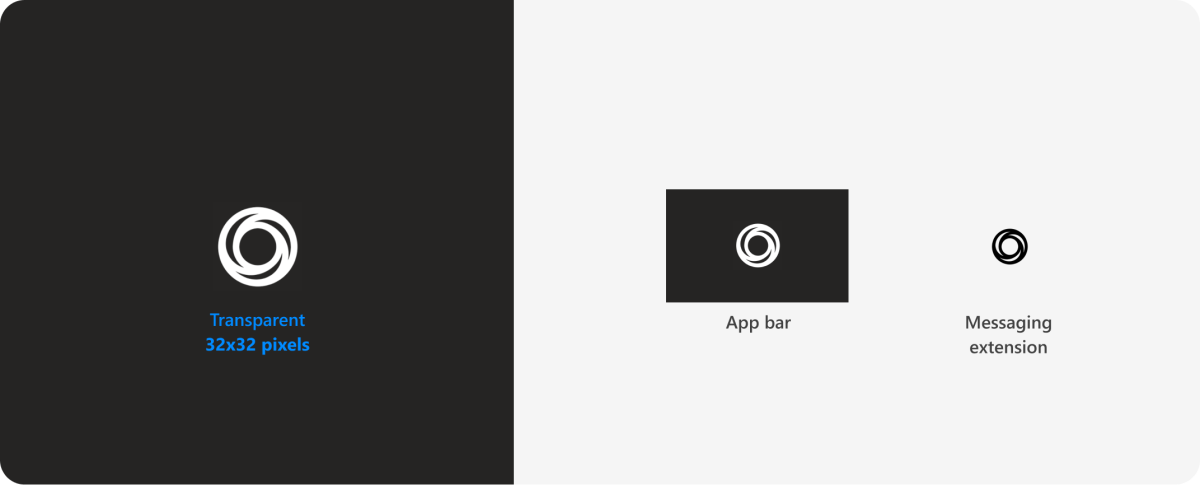
Icono de esquema
Un icono de esquema se muestra en dos escenarios:
Cuando la aplicación está en uso.
Cuando la aplicación está anclada a la barra de la aplicación en el lado izquierdo de Teams.
Siga estas especificaciones para el diseño del icono de esquema:
- Asegúrese de que el tamaño del icono de esquema sea de 32 x 32 píxeles.
- El icono debe ser blanco con un fondo transparente o transparente con un fondo blanco. No se permiten otros colores.
- El icono de esquema no debe contener ningún relleno adicional alrededor del símbolo.
Procedimientos recomendados
![]()
Hacer: seguir las directrices precisas del icono de esquema
Los valores RGB de blanco usados en el icono deben ser Rojo: 255, Verde: 255, Azul: 255. Todas las demás partes del icono de esquema deben ser totalmente transparentes, con el canal alfa establecido en 0.
![]()
No: recortar con una forma cuadrada circular o redondeada
El icono de color enviado en el paquete de la aplicación debe ser cuadrado. No redondee las esquinas del icono. Teams ajusta automáticamente el radio de la esquina.
No: copiar otras marcas
Los iconos no deben imitar ningún producto protegido por derechos de autor que no posea. Por ejemplo, un diseño similar a un producto o marca de Microsoft.
Ejemplos
Así es como aparecen los iconos de aplicación en diferentes contextos y funcionalidades de Teams.
Aplicación personal
![]()
Bot (canal)
![]()
Extensión de mensaje
![]()
Paso siguiente
Elija cómo planea publicar la aplicación: