Tutorial de código de Dice Roller
En la aplicación de ejemplo Dados Roller, los usuarios se muestran dados con un botón para lanzarlo. Cuando se revierten los dados, el SDK de Live Share usa Fluid Framework para sincronizar los datos entre clientes, por lo que todos ven el mismo resultado. Para sincronizar datos, realice los pasos siguientes en el archivo app.js:
- Configurar la aplicación
- Unir un contenedor de Fluid
- Escritura de la vista previa de la reunión
- Conexión de stageview de reunión a Live Share
- Escribir la vista del panel lateral
- Escribir la vista de configuración

Configurar la aplicación
Puede empezar importando los módulos necesarios. En el ejemplo se usan liveState DDS y LiveShareClient del SDK de Live Share. El ejemplo admite la extensibilidad de reuniones de Teams, por lo que debe incluir la biblioteca cliente JavaScript de Microsoft Teams (TeamsJS). Por último, el ejemplo está diseñado para ejecutarse localmente y en una reunión de Teams, por lo que debe incluir más piezas de Fluid Framework para probar el ejemplo localmente.
Las aplicaciones crean contenedores fluid mediante un esquema que define un conjunto de objetos iniciales que están disponibles para el contenedor. En el ejemplo se usa liveState para almacenar el valor de dados actual que se ha laminado.
Las aplicaciones de reuniones de Teams requieren varias vistas, como contenido, configuración y fase. Puede crear una start() función para ayudar a identificar la vista. Esta función ayuda a representar y realizar cualquier inicialización necesaria. La aplicación admite la ejecución local en un explorador web y desde una reunión de Teams. La start() función busca un inTeams=true parámetro de consulta para determinar si se ejecuta en Teams.
Nota:
Cuando se ejecuta en Teams, la aplicación debe llamar app.initialize() a antes de llamar a cualquier otro método teams-js.
Además del parámetro de inTeams=true consulta, puede usar un view=content|config|stage parámetro de consulta para determinar la vista que debe representarse.
import { app, pages, LiveShareHost } from "@microsoft/teams-js";
import { LiveShareClient, TestLiveShareHost, LiveState } from "@microsoft/live-share";
const searchParams = new URL(window.location).searchParams;
const root = document.getElementById("content");
// Define container schema
const containerSchema = {
initialObjects: { diceState: LiveState },
};
// STARTUP LOGIC
async function start() {
// Check for page to display
let view = searchParams.get("view") || "stage";
// Check if we are running on stage.
if (!!searchParams.get("inTeams")) {
// Initialize teams app
await app.initialize();
}
// Load the requested view
switch (view) {
case "content":
renderSidePanel(root);
break;
case "config":
renderSettings(root);
break;
case "stage":
default:
const { container } = await joinContainer();
renderStage(container.initialObjects.diceState, root);
break;
}
}
start().catch((error) => console.error(error));
Unir un contenedor de Fluid
No todas las vistas de la aplicación deben ser colaborativas. La stage vista siempre necesita características de colaboración, la content vista puede necesitar características de colaboración y la config vista nunca debe necesitar características de colaboración. Para las vistas que necesitan características de colaboración, debe unirse a un contenedor Fluid asociado a la reunión actual.
Unirse al contenedor para la reunión es tan sencillo como inicializar LiveShareClient con una LiveShareHost instancia del SDK de cliente de Teams y, a continuación, llamar a su joinContainer() método.
Cuando se ejecuta localmente, puede inicializar LiveShareClient con una TestLiveShareHost instancia en su lugar.
async function joinContainer() {
// Are we running in Teams? If so, use LiveShareHost, otherwise use TestLiveShareHost
const host = !!searchParams.get("inTeams")
? LiveShareHost.create()
: TestLiveShareHost.create();
// Create client
const client = new LiveShareClient(host);
// Join container
return await client.joinContainer(containerSchema, onContainerFirstCreated);
}
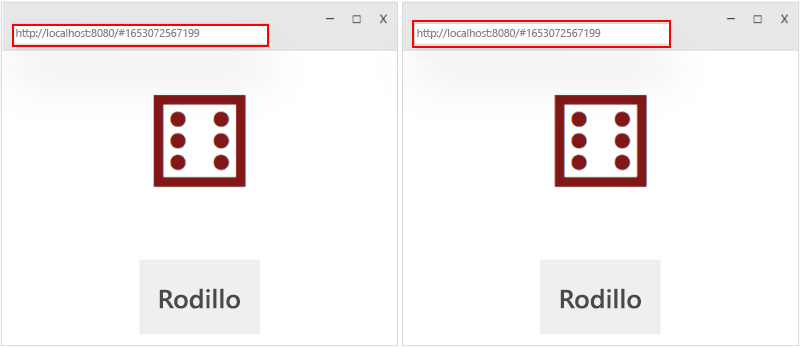
Al realizar pruebas localmente, TestLiveShareHost actualiza la dirección URL del explorador para que contenga el identificador del contenedor de prueba que se creó. La copia de ese vínculo a otras pestañas del explorador hace LiveShareClient que se una al contenedor de prueba que se creó. Si la modificación de la dirección URL de las aplicaciones interfiere con el funcionamiento de la aplicación, la estrategia usada para almacenar el identificador de contenedores de prueba se puede personalizar mediante las opciones setLocalTestContainerId y getLocalTestContainerId pasadas a LiveShareClient.
Escritura de la vista de fase
Muchas aplicaciones de extensibilidad de reuniones de Teams están diseñadas para usar React para su marco de vista, pero no es necesario. Por ejemplo, en este ejemplo, se usan métodos HTML/DOM estándar para representar una vista.
Empezar con una vista estática
Es fácil crear la vista con datos locales sin ninguna funcionalidad de Fluid y, a continuación, agregar Fluid cambiando algunas partes clave de la aplicación.
La renderStage función anexa al stageTemplate elemento HTML pasado y crea un rodillo de dados de trabajo con un valor de dados aleatorio cada vez que se selecciona el botón Roll .
diceState se usa en los pasos siguientes.
const stageTemplate = document.createElement("template");
stageTemplate["innerHTML"] = `
<div class="wrapper">
<div class="dice"></div>
<button class="roll"> Roll </button>
</div>
`;
function renderStage(diceState, elem) {
elem.appendChild(stageTemplate.content.cloneNode(true));
const rollButton = elem.querySelector(".roll");
const dice = elem.querySelector(".dice");
const updateDice = () => {
// Get a random value between 1 and 6
const diceValue = Math.floor(Math.random() * 6) + 1;
// Unicode 0x2680-0x2685 are the sides of a die (⚀⚁⚂⚃⚄⚅).
dice.textContent = String.fromCodePoint(0x267f + value);
};
rollButton.onclick = () => updateDice();
updateDice(1);
}
Conexión de stageview de reunión a Live Share
Modificar LiveState
Para empezar a usar Live Share en la aplicación, lo primero que hay que cambiar es lo que ocurre cuando el usuario selecciona rollButton. En lugar de actualizar el estado local directamente, el botón actualiza el número almacenado como un state valor en diceState. Cada vez que llame a .set() con un nuevo state, ese valor se distribuye a todos los clientes. Cualquier cambio en diceState puede hacer que se emita un stateChanged evento y un controlador de eventos puede desencadenar una actualización de la vista.
Este patrón es común en las estructuras de datos distribuidas de Fluid y Live Share, ya que permite que la vista se comporte de la misma manera para los cambios locales y remotos.
rollButton.onclick = () =>
diceState.set(Math.floor(Math.random() * 6) + 1);
Confiar en los datos de Fluid
El siguiente cambio que debe realizarse es cambiar la updateDice función para recuperar el valor de dados más reciente de LiveState cada vez updateDice que se llama a .
const updateDice = () => {
const diceValue = diceState.state;
dice.textContent = String.fromCodePoint(0x267f + diceValue);
};
Control de cambios remotos
Los valores devueltos por diceState son solo una instantánea en el tiempo. Para mantener los datos actualizados a medida que cambian, se debe registrar un controlador de eventos con diceState para llamar updateDice a cada vez que se envía el stateChanged evento.
diceState.on("stateChanged", updateDice);
Inicializar LiveState
Antes de empezar a recibir los cambios de Live Share en la aplicación, primero debe llamar al initialize()LiveState objeto con un valor inicial. Este valor inicial no sobrescribe ningún estado existente enviado por otros usuarios.
Después de inicializar LiveState, el stateChanged evento que registró anteriormente comienza a desencadenarse cada vez que se realiza un cambio. Sin embargo, para actualizar la interfaz de usuario dentro del valor inicial, llame a updateDice().
await diceState.initialize(1);
updateDice();
Escribir la vista del panel lateral
La vista del panel lateral, cargada a través de la pestaña contentUrl con el contexto del marco sidePanel, se muestra al usuario en un panel lateral cuando abre la aplicación dentro de una reunión. El objetivo de la vista del panel lateral es permitir que un usuario seleccione contenido para la aplicación antes de compartir la aplicación en la fase de reunión. Para las aplicaciones del SDK de Live Share, la vista del panel lateral también se puede usar como experiencia complementaria para la aplicación. La llamada joinContainer() desde la vista del panel lateral se conecta al mismo contenedor Fluid al que está conectado Stageview. A continuación, este contenedor se puede usar para comunicarse con stageview. Asegúrese de que se está comunicando con la vista de escenario y la vista del panel lateral de todos.
La vista del panel lateral del ejemplo solicita al usuario que seleccione el botón Compartir en escena
const sidePanelTemplate = document.createElement("template");
sidePanelTemplate["innerHTML"] = `
<style>
.wrapper { text-align: center }
.title { font-size: large; font-weight: bolder; }
.text { font-size: medium; }
</style>
<div class="wrapper">
<p class="title">Lets get started</p>
<p class="text">Press the share to stage button to share Dice Roller to the meeting stage.</p>
</div>
`;
function renderSidePanel(elem) {
elem.appendChild(sidePanelTemplate.content.cloneNode(true));
}
Escribir la vista de configuración
La vista de configuración, cargada configurationUrl en el manifiesto de la aplicación, se muestra a un usuario cuando agrega la aplicación por primera vez a una reunión de Teams. Esta vista permite al desarrollador configurar contentUrl para la pestaña que está anclada a la reunión en función de la entrada del usuario. Esta página es necesaria incluso si no se requiere ninguna entrada del usuario para establecer .contentUrl
Nota:
Los recursos compartidos en vivo no joinContainer() se admiten en el contexto de tabulación settings .
La vista de configuración del ejemplo solicita al usuario que seleccione el botón Guardar.
const settingsTemplate = document.createElement("template");
settingsTemplate["innerHTML"] = `
<style>
.wrapper { text-align: center }
.title { font-size: large; font-weight: bolder; }
.text { font-size: medium; }
</style>
<div class="wrapper">
<p class="title">Welcome to Dice Roller!</p>
<p class="text">Press the save button to continue.</p>
</div>
`;
function renderSettings(elem) {
elem.appendChild(settingsTemplate.content.cloneNode(true));
// Save the configurable tab
pages.config.registerOnSaveHandler((saveEvent) => {
pages.config.setConfig({
websiteUrl: window.location.origin,
contentUrl: window.location.origin + "?inTeams=1&view=content",
entityId: "DiceRollerFluidLiveShare",
suggestedDisplayName: "DiceRollerFluidLiveShare",
});
saveEvent.notifySuccess();
});
// Enable the Save button in config dialog
pages.config.setValidityState(true);
}
Probar localmente
Puede probar la aplicación localmente mediante npm run start. Para obtener más información, consulte la guía de inicio rápido.
Probar en Teams
Después de empezar a ejecutar la aplicación localmente con npm run start, puede probar la aplicación en Teams. Si quiere probar la aplicación sin implementación, descargue y use el servicio de túnel ngrok.
Creación de un túnel ngrok para permitir que Teams llegue a la aplicación
Descargue ngrok.
Use ngrok para crear un túnel con el puerto 8080. Ejecute el siguiente comando:
ngrok http 8080 --host-header=localhostSe abre un nuevo terminal ngrok con una nueva dirección URL, por ejemplo
https:...ngrok.io. La nueva dirección URL es el túnel que apunta a la aplicación y que debe actualizarse enmanifest.jsonde la aplicación.
Creación del paquete de la aplicación para cargarlo en Teams
Vaya a la carpeta
live-share-sdk\samples\javascript\01.dice-rollerde ejemplo de Dice Roller en el equipo. También puede comprobar el manifest.json en el ejemplo dado roller de GitHub.Abra manifest.json y actualice la dirección URL de configuración.
Reemplace
https://<<BASE_URI_DOMAIN>>por el punto de conexión HTTP de ngrok.Puede actualizar los campos siguientes:
- Configure
developer.namecon su nombre. - Actualice
developer.websiteUrlcon su sitio web. - Actualice
developer.privacyUrlcon su directiva de privacidad. - Actualice
developer.termsOfUseUrlcon sus condiciones de uso.
- Configure
Comprima el contenido de la carpeta de manifiesto para crear
manifest.zip. Asegúrese de quemanifest.zipcontiene solo el archivo de origenmanifest.json, el iconocolory el iconooutline.- En Windows, seleccione todos los archivos del directorio
.\manifesty comprimalos.
Nota:
- No comprima la carpeta contenedora.
- Asigne un nombre descriptivo al archivo ZIP. Por ejemplo,
DiceRollerLiveShare.
Para obtener más información sobre el manifiesto, visite la documentación del manifiesto de Teams.
- En Windows, seleccione todos los archivos del directorio
Carga de la aplicación personalizada en una reunión
Abra Teams.
Programe una reunión del calendario en Teams. Asegúrese de invitar al menos a un asistente a la reunión.
Únase a la reunión.
En la ventana de reunión de la parte superior, seleccione + Aplicaciones>Administrar aplicaciones.
En el panel Administrar aplicaciones, seleccione Cargar una aplicación personalizada.
- Si no ve la opción Upload una aplicación personalizada, siga las instrucciones para habilitar aplicaciones personalizadas en la cuenta empresarial.
Seleccione el botón
manifest.zipy elija un archivo del equipo.Seleccione Agregar para agregar la aplicación de ejemplo a la reunión.
Seleccione + Aplicaciones, escriba Dice Roller en el cuadro de búsqueda Buscar una aplicación.
Seleccione la aplicación para activarla en la reunión.
Seleccione Guardar.
La aplicación Dice Roller se agrega al panel de reunión Teams.
En el panel lateral, seleccione el icono compartir en la escena. Teams inicia una sincronización en directo con los usuarios en la escena de la reunión.

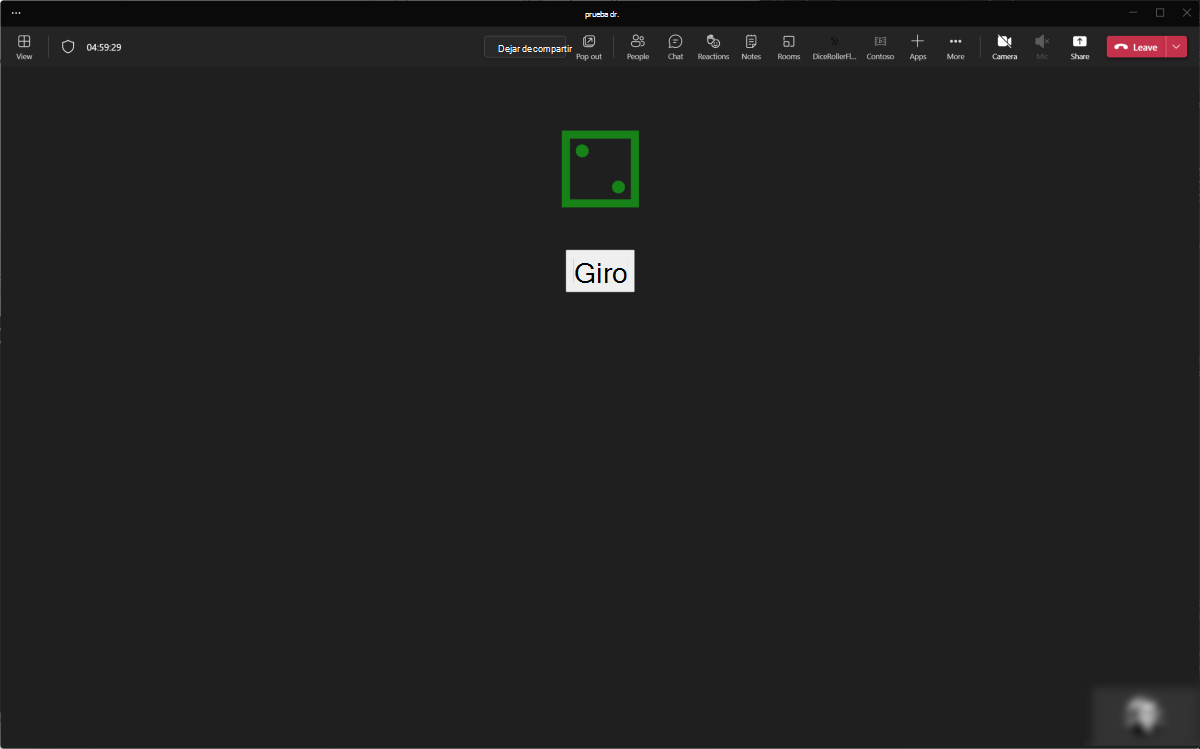
Ahora debería ver un lanzador de dados en la escena de reunión.

Los usuarios invitados a la reunión pueden ver la aplicación en la escena cuando se unan a la reunión.
Implementación
Una vez que esté listo para implementar el código, puede usar Teams Toolkit o el Portal para desarrolladores de Teams para aprovisionar y cargar el archivo ZIP de la aplicación.
Nota:
Debe agregar el appId aprovisionado a manifest.json antes de cargar o distribuir la aplicación.
Ejemplos de código
| Ejemplo de nombre | Descripción | JavaScript |
|---|---|---|
| Dice Roller | Habilite a todos los clientes conectados para que lancen el dado y vean el resultado. | View |
Paso siguiente
Vea también
- Aplicaciones para reuniones de Teams
- Repositorio de GitHub
- Documentos de referencia del SDK de Live Share
- Documentos de referencia del SDK multimedia de Live Share
- Preguntas más frecuentes sobre Live Share
- Uso de Fluid con Teams
- Pestañas de compilación para la reunión
- Vínculos de tabulación desplegadas y vista previa