Aplicación de ejemplo de WPF
Este ejemplo, WebView2WpfBrowser, es una aplicación .NET de WPF que muestra cómo insertar el control WebView2 y usar las API de WebView2 para implementar un explorador web.
- Nombre de ejemplo: WebView2WpfBrowser
- Directorio del repositorio: WebView2WpfBrowser
- Archivo de solución:
WebView2WpfBrowser.sln
Este ejemplo se compila como un proyecto de Visual Studio 2019 de WPF. Usa C# y HTML/CSS/JavaScript en el entorno WebView2.
En este ejemplo se muestra una selección de controladores de eventos y métodos de API de WebView2 que permiten que una aplicación WPF interactúe directamente con un WebView y viceversa.

La aplicación de ejemplo WebView2WpfBrowser tiene los siguientes menús, que contienen muchos elementos de menú útiles:
- Archivo
- View
- Configuración
- Escenario
Si es la primera vez que usa WebView2, se recomienda seguir primero el tutorial de Introducción, en el que se explica cómo crear un WebView2 y se explica alguna funcionalidad básica de WebView2. Consulte Introducción a WebView2 en aplicaciones WPF.
Para obtener más información sobre los eventos y los controladores de API en WebView2, consulte WebView2 API Reference(Referencia de api de WebView2).
Paso 1: Instalación de Visual Studio 2019 con compatibilidad con .NET
Se requiere Microsoft Visual Studio. Microsoft Visual Studio Code no se admite para este ejemplo.
- Si Visual Studio 2019 (versión mínima necesaria) con compatibilidad con .NET aún no está instalado, en una ventana o pestaña independiente, vea Instalar Visual Studio en Configurar el entorno de desarrollo para WebView2. Siga los pasos de esa sección para instalar Visual Studio 2019 con compatibilidad con .NET y, a continuación, vuelva a esta página y continúe con los pasos siguientes.
Paso 2: Clonación o descarga del repositorio WebView2Samples
- Si aún no lo ha hecho, clone o descargue el repositorio en la
WebView2Samplesunidad local. En una ventana o pestaña independiente, consulte Descarga del repositorio WebView2Samples en Configuración del entorno de desarrollo para WebView2. Siga los pasos de esa sección y vuelva a esta página y continúe a continuación.
Paso 3: Abrir la solución en Visual Studio
En la unidad local, abra el
.slnarchivo en Visual Studio, en el directorio :<your-repos-directory>/WebView2Samples/SampleApps/WebView2WpfBrowser/WebView2WpfBrowser.sln
o bien:
<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2WpfBrowser/WebView2WpfBrowser.sln
Paso 4: Instalación de cargas de trabajo si se le solicita
Si se le solicita, instale las cargas de trabajo de Visual Studio que se soliciten. En una ventana o pestaña independiente, vea Instalar cargas de trabajo de Visual Studio en Configuración del entorno de desarrollo para WebView2. Siga los pasos de esa sección y vuelva a esta página y continúe a continuación.
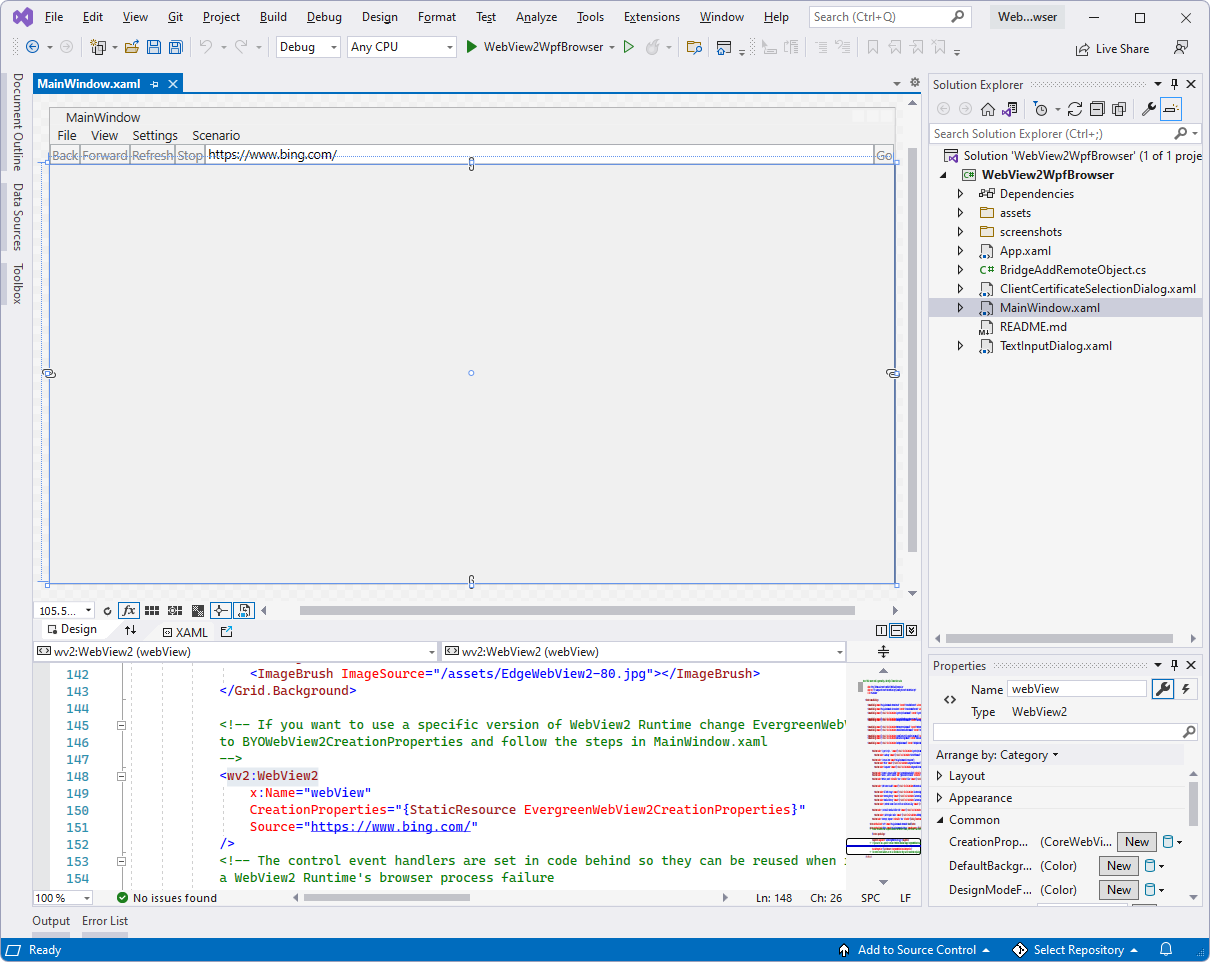
El proyecto WebView2WpfBrowser se abre en Visual Studio:

Paso 5: Compilación y ejecución del proyecto
En la parte superior de Visual Studio, establezca el destino de compilación, como se indica a continuación:
En la lista desplegable Configuraciones de solución , seleccione Depurar o Liberar.
En la lista desplegable Plataformas de soluciones , seleccione Cualquier CPU.
En Explorador de soluciones, haga clic con el botón derecho en el proyecto WebView2WpfBrowser y, a continuación, seleccione Compilar.
De este modo, se compila el archivo
WebView2WpfBrowser.csprojde proyecto .En Visual Studio, seleccione Depurar>iniciar depuración (F5).
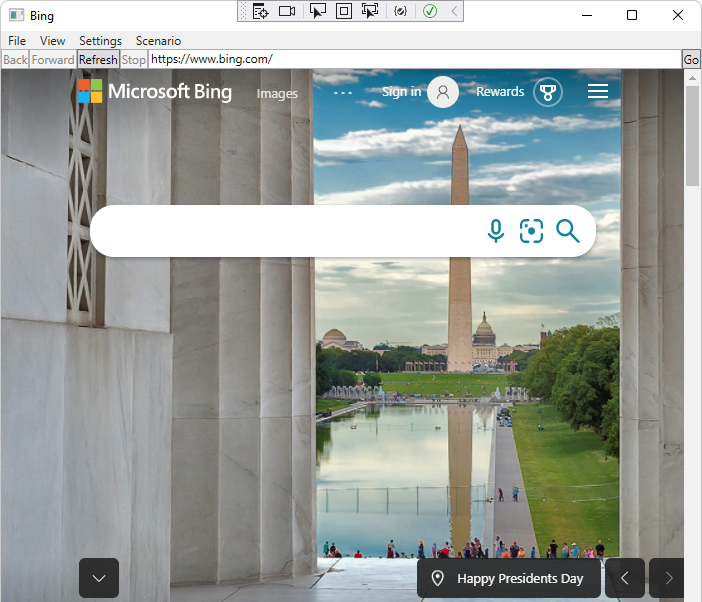
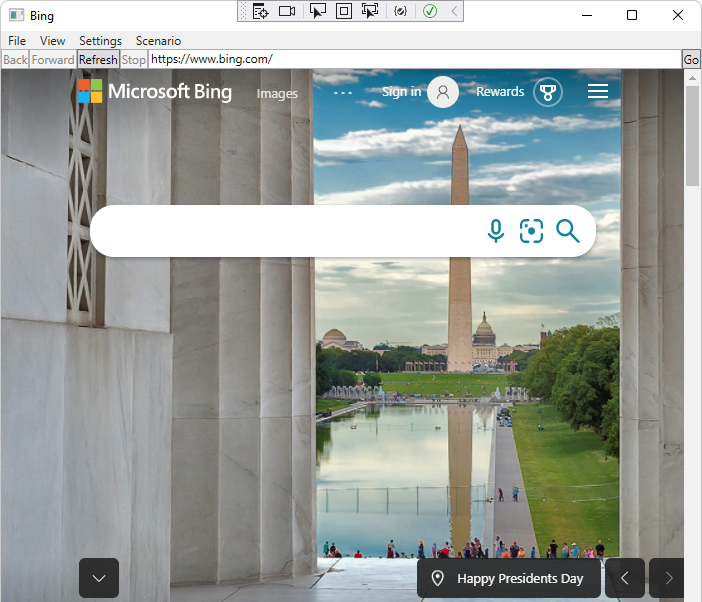
Se abre la ventana de la aplicación de ejemplo:

En Visual Studio, seleccione Depurar>detener depuración. Visual Studio cierra la aplicación.
Paso 6: Actualización del SDK de WebView2
Actualice el SDK de WebView2 de versión preliminar en el nodo del proyecto (no en el nodo de solución) en Explorador de soluciones. Instale la versión preliminar más reciente del SDK de WebView2 para que pueda probar las características más recientes. En una ventana o pestaña independiente, consulte Instalación o actualización del SDK de WebView2 en Configuración del entorno de desarrollo para WebView2. Siga los pasos de esa sección y vuelva a esta página y continúe a continuación.
Compile y vuelva a ejecutar el proyecto.
Paso 7: Explorar los menús e inspeccionar el código
Explore los menús de la aplicación de ejemplo WebView2WpfBrowser , que contienen muchos elementos de menú útiles:
- Archivo
- Ver
- Configuración
- Escenario
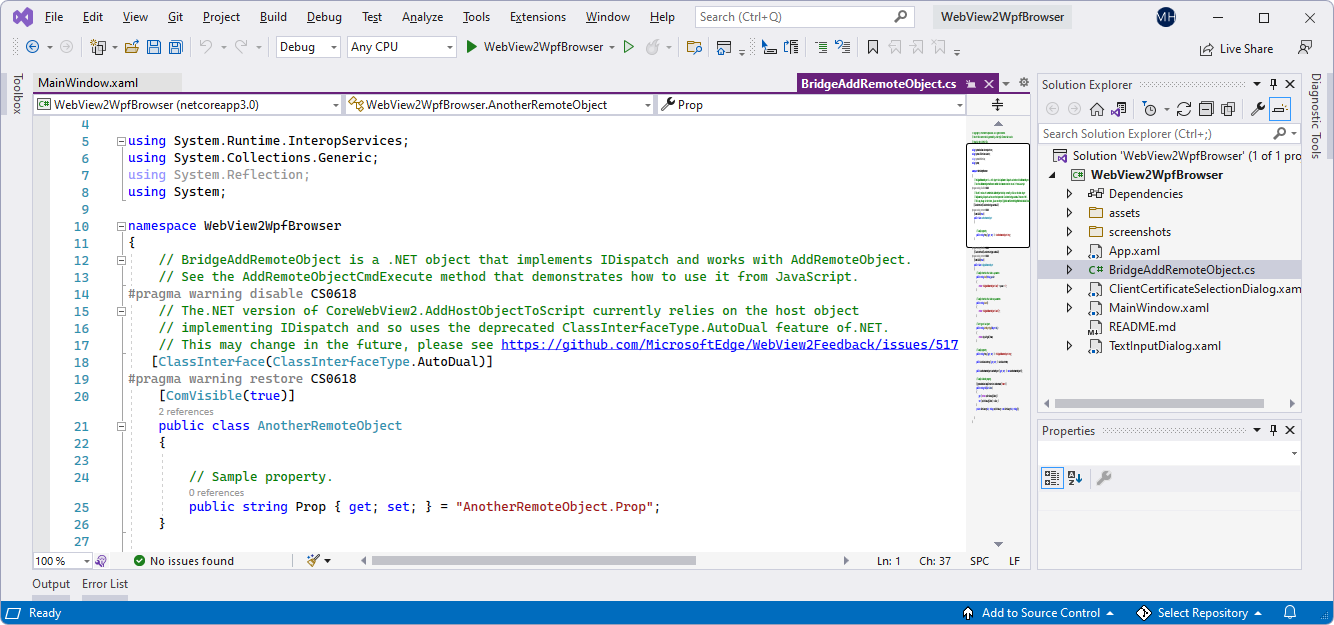
En el editor de código de Visual Studio, inspeccione el código: