Llamada a código del lado web desde código nativo
El uso de JavaScript en controles WebView2 le permite personalizar aplicaciones nativas para satisfacer sus requisitos. En este artículo se explora cómo usar JavaScript en WebView2 y se revisa cómo desarrollar con funciones y características avanzadas de WebView2.
Antes de empezar
En este artículo se supone que ya tiene un proyecto en funcionamiento. Si no tiene un proyecto y quiere seguirlo, consulte Introducción a WebView2.
Funciones webview2 básicas
Use las siguientes funciones para empezar a insertar JavaScript en la aplicación WebView2.
| API | Descripción |
|---|---|
| ExecuteScriptAsync | Ejecute JavaScript en un control WebView2. Llame a este método después de cargar el contenido del modelo de objetos de documento (DOM) de la página o de completar la navegación. Consulte Introducción a WebView2. |
| AddScriptToExecuteOnDocumentCreatedAsync | Se ejecuta en todas las páginas cuando se crea el DOM. Llame a este método después de inicializar CoreWebView2. |
Escenario: Resultados codificados en JSON de ExecuteScript
Dado que el resultado de ExecuteScriptAsync está codificado en JSON, si el resultado de evaluar JavaScript es una cadena, recibirá una cadena codificada en JSON y no el valor de la cadena.
Por ejemplo, el código siguiente ejecuta un script que da como resultado una cadena. La cadena resultante incluye una comilla al principio, una comilla al final y barras diagonales de escape:
string result = await coreWebView2.ExecuteScriptAsync(@"'example'");
Debug.Assert(result == "\"example\"");
El script devuelve una cadena que ExecuteScript codifica JSON de forma automática. Si llama JSON.stringify desde el script, el resultado se codifica doblemente como una cadena JSON cuyo valor es una cadena JSON.
Solo las propiedades que están directamente en el resultado se incluyen en el objeto codificado en JSON; Las propiedades heredadas no se incluyen en el objeto codificado en JSON. La mayoría de los objetos DOM heredan todas las propiedades, por lo que deberá copiar explícitamente sus valores en otro objeto para devolverlo. Por ejemplo:
| Script | Resultado |
|---|---|
performance.memory |
{} |
(() => { const {totalJSHeapSize, usedJSHeapSize} = performance.memory; return {totalJSHeapSize, usedJSHeapSize}; })(); |
{"totalJSHeapSize":4434368,"usedJSHeapSize":2832912} |
Cuando se devuelve simplemente performance.memory , no vemos ninguna de sus propiedades en el resultado porque todas las propiedades se heredan. Si, en su lugar, copiamos determinados valores de propiedad de performance.memory en nuestro propio nuevo objeto para devolver, vemos esas propiedades en el resultado.
Cuando se ejecuta el script a través ExecuteScriptAsync de ese script se ejecuta en el contexto global. Ayuda a tener el script en una función anónima para que las variables que defina no contaminen el contexto global.
Por ejemplo:
Si ejecuta el script
const example = 10;más de una vez, las siguientes veces que ejecute el script producirán una excepción, yaexampleque se definió la primera vez que lo ejecutó.Si en su lugar ejecuta el script
(() => { const example = 10; })();, laexamplevariable se define en el contexto de esa función anónima. De este modo, no contamina el contexto global y se puede ejecutar más de una vez.
Escenario: Ejecución de un archivo de script dedicado
En esta sección, accederá a un archivo JavaScript dedicado desde el control WebView2.
Nota:
Aunque escribir JavaScript insertado puede ser eficaz para comandos de JavaScript rápidos, se pierden los temas de color de JavaScript y el formato de línea, lo que dificulta la escritura de grandes secciones de código en Visual Studio.
Para solucionar el problema, cree un archivo JavaScript independiente con el código y, a continuación, pase una referencia a ese archivo mediante los ExecuteScriptAsync parámetros.
Cree un
.jsarchivo en el proyecto y agregue el código JavaScript que desea ejecutar. Por ejemplo, cree un archivo denominadoscript.js.Convierta el archivo JavaScript en una cadena que se pasa a
ExecuteScriptAsync, pegando el código siguiente después de que la página haya terminado de navegar:string text = System.IO.File.ReadAllText(@"C:\PATH_TO_YOUR_FILE\script.js");Pase la variable de texto mediante
ExecuteScriptAsync:await webView.CoreWebView2.ExecuteScriptAsync(text);
Escenario: Eliminación de la funcionalidad de arrastrar y colocar
En esta sección, usará JavaScript para quitar la funcionalidad de arrastrar y colocar del control WebView2.
Para empezar, explore la funcionalidad actual de arrastrar y colocar:
Cree un
.txtarchivo para arrastrar y colocar. Por ejemplo, cree un archivo denominadocontoso.txty agréguele texto.Pulse F5 para compilar y ejecutar el proyecto.
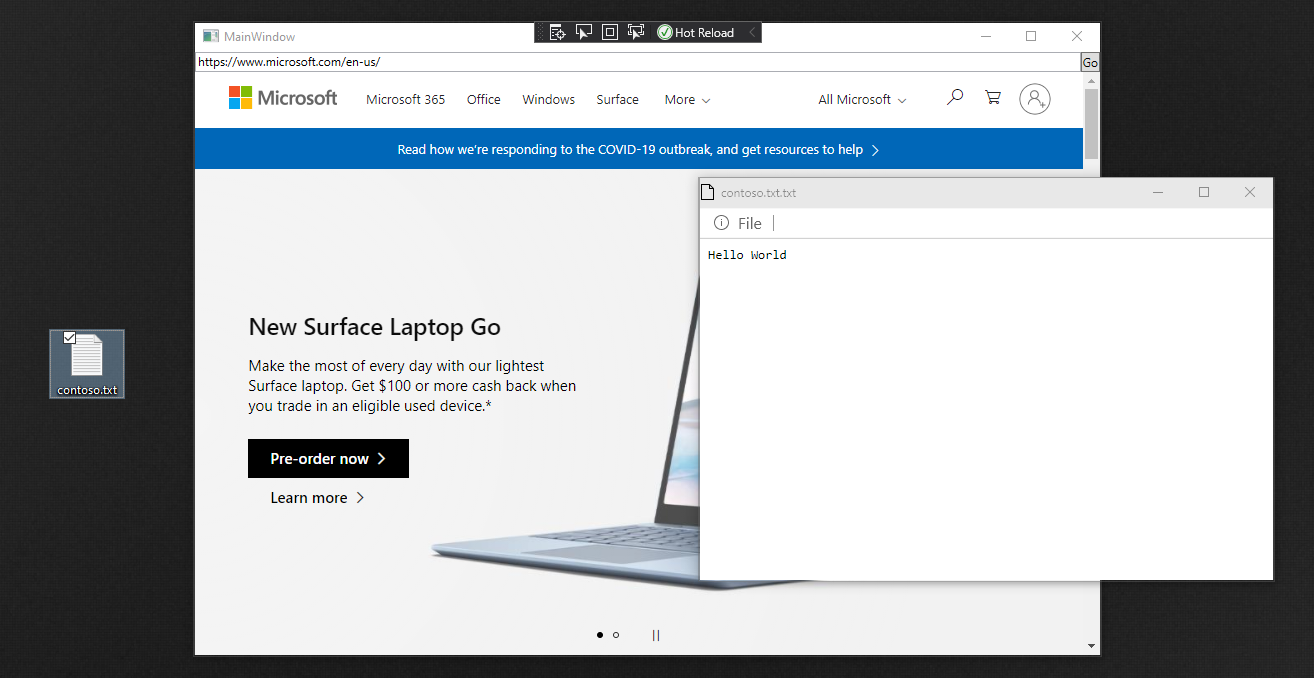
Arrastre y coloque el
contoso.txtarchivo en el control WebView2. Se abre una nueva ventana, que es el resultado del código del proyecto de ejemplo:
A continuación, agregue código para quitar la funcionalidad de arrastrar y colocar del control WebView2. Pegue el código siguiente después de inicializar el objeto CoreWebView2 en el código:
await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync( "window.addEventListener('dragover',function(e){e.preventDefault();},false);" + "window.addEventListener('drop',function(e){" + "e.preventDefault();" + "console.log(e.dataTransfer);" + "console.log(e.dataTransfer.files[0])" + "}, false);");Pulse F5 para compilar y ejecutar el proyecto.
Intente arrastrar y colocar
contoso.txten el control WebView2. Confirme que no puede arrastrar y colocar.
Escenario: Eliminación del menú contextual
En esta sección, quitará el menú contextual del control WebView2.
Para empezar, explore la funcionalidad actual del menú contextual:
Pulse F5 para compilar y ejecutar el proyecto.
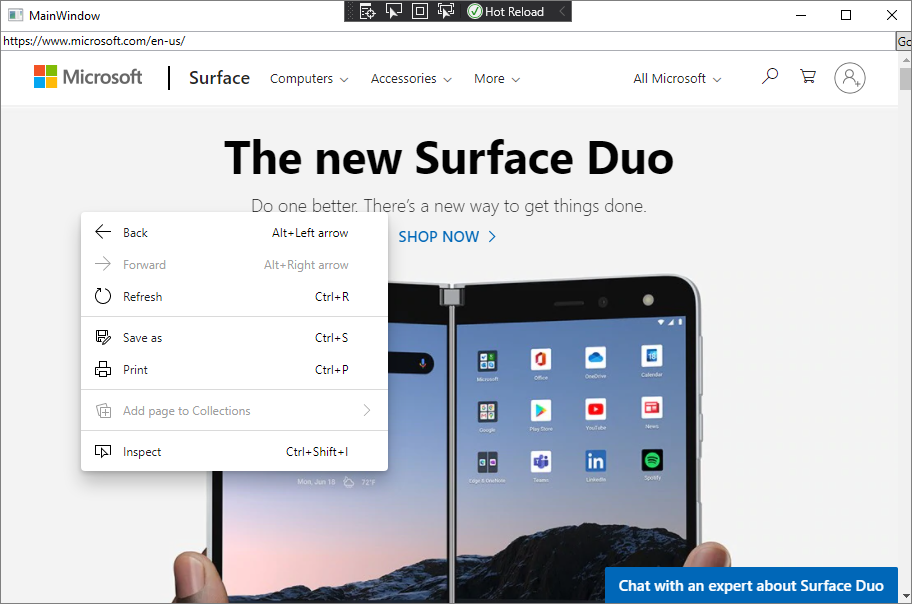
Haga clic con el botón derecho en cualquier lugar del control WebView2. El menú contextual muestra los comandos de menú contextual predeterminados:

A continuación, agregue código para quitar la funcionalidad del menú contextual del control WebView2.
Pegue el código siguiente después de inicializar el objeto CoreWebView2 en el código:
await webView.CoreWebView2.ExecuteScriptAsync("window.addEventListener('contextmenu', window => {window.preventDefault();});");Pulse F5 para compilar y ejecutar el proyecto. Confirme que no puede abrir un menú contextual.
Vea también
- Introducción a WebView2
- Repositorio WebView2Samples : un ejemplo completo de las funcionalidades de WebView2.
- Referencia de la API de WebView2
- Interoperabilidad web/nativa en Información general sobre las características y las API de WebView2.