Solución de problemas de la extensión DevTools
- Asegúrese de abrir DevTools de una de las formas o escenarios admitidos. Consulte Apertura de DevTools y el explorador DevTools.
Control de la edición de reflejos CSS
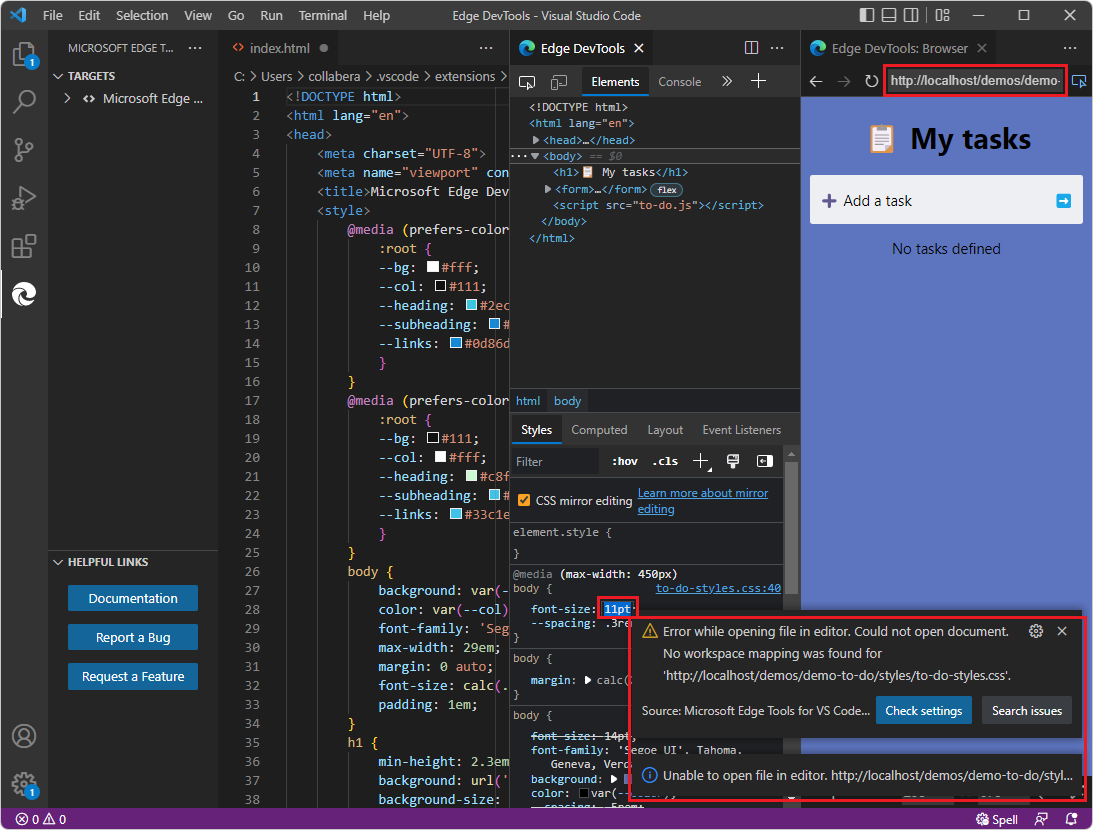
De forma predeterminada, la casilla de edición de reflejo CSS está seleccionada, en la pestaña Estilos de la herramienta Elementos de la pestaña Edge DevTools. Si cambia los valores CSS mediante DevTools, pero DevTools no encuentra un archivo coincidente en un área de trabajo (carpeta) que esté abierta en Visual Studio Code, aparecerán mensajes de error sobre la asignación a archivos de origen para la edición de reflejo CSS.
Si va a cambiar CSS en DevTools, puede hacer lo siguiente:
Active la casilla edición de reflejo css y abra una carpeta que contenga archivos de origen que coincidan con la página web que está inspeccionando con DevTools.
O bien, desactive la casilla de edición del reflejo CSS para evitar estos mensajes de error.
Vea también:
- La casilla Edición de reflejo CSS en Actualizar archivos .css desde la pestaña Estilos (edición de reflejo CSS)
- Asignación de archivos URL a la carpeta abierta en Opening DevTools y el explorador DevTools.
Reinicio de DevTools
Una forma eficaz de reiniciar DevTools es cerrar y volver a abrir la carpeta:
En Visual Studio Code, seleccioneCarpeta de cierrede archivos>.
Si inició un servidor web mediante Terminal en Visual Studio Code, reinicie el servidor web, por ejemplo, ejecutando
npx http-server. O bien, puede iniciar el servidor web desde un símbolo del sistema fuera de Visual Studio Code, para que siga ejecutándose. Para obtener más información, vea Paso 6: Configurar un servidor localhost en Instalación de la extensión DevTools para Visual Studio Code.En Visual Studio Code, seleccione Abrir archivo>reciente y abra una carpeta que contenga archivos de origen de página web.
Cerrar todas las instancias de DevTools
Normalmente, al cerrar las dos pestañas DevTools , se cierran las instancias de DevTools y el explorador DevTools. Si la barra de herramientas Depurar está abierta, haga clic en el botón Detener .
Para restablecer el estado de DevTools, cierre todas las instancias de DevTools. Asegúrese de que el botón Iniciar instancia se muestra en Visual Studio Code >barra> de actividadde la barra lateral herramientas de Microsoft Edge. Esto indica que no se está ejecutando ninguna instancia de DevTools.
Si es necesario, cierre todas las instancias de Visual Studio Code, abra Visual Studio Code y asegúrese de que el botón Iniciar instancia se muestra en la barra> de actividad de la barra lateralherramientas de Microsoft Edge.
Mensajes de error
La solución para la mayoría de los mensajes de error es abrir DevTools de una de las maneras recomendadas. Asegúrese de que hay una carpeta abierta que contiene archivos de origen de páginas web que DevTools puede asignar a la ruta de acceso del archivo o la dirección URL que usa el explorador DevTools.
El explorador DevTools usa la dirección URL o la ruta de acceso del archivo que especifica cualquiera de las distintas maneras:
| Forma de abrir DevTools | Donde se especifica la ruta de acceso o la dirección URL del archivo |
|---|---|
| Haga clic en el botón Iniciar instancia . | Dirección URL o ruta de acceso de archivo que especifique en la barra de direcciones del explorador DevTools. |
Haga clic con el botón derecho en un .html archivo. |
Ruta de acceso del archivo en el .html que se hace clic con el botón derecho. |
| Haga clic en el botón Iniciar proyecto . | Dirección URL o ruta de acceso de archivo que especifique en launch.json. |
Si escribe otra dirección URL o ruta de acceso de archivo en la barra de direcciones del explorador DevTools, para que DevTools proporcione la edición automática del reflejo CSS de los archivos de origen local, también debe abrir una carpeta que contenga archivos que coincidan con la página web (ruta de acceso de archivo o dirección URL) que especifique en el explorador DevTools.
Supongamos que hace clic en el botón Iniciar instancia y, a continuación, pega una dirección URL de localhost en la barra de direcciones, como http://localhost:8080, pero no tienes la carpeta de archivos de origen local abierta. A continuación, en la pestaña Estilos de la herramienta Elementos, intente cambiar un valor CSS. Pueden aparecer mensajes de error, como:
Error al crear reflejo del contenido css en el documento. No se pudieron reflejar los cambios css en el documento. No se encontró ninguna asignación de área de trabajo.
No se puede abrir el archivo en el editor.
Error al abrir el archivo en el editor.
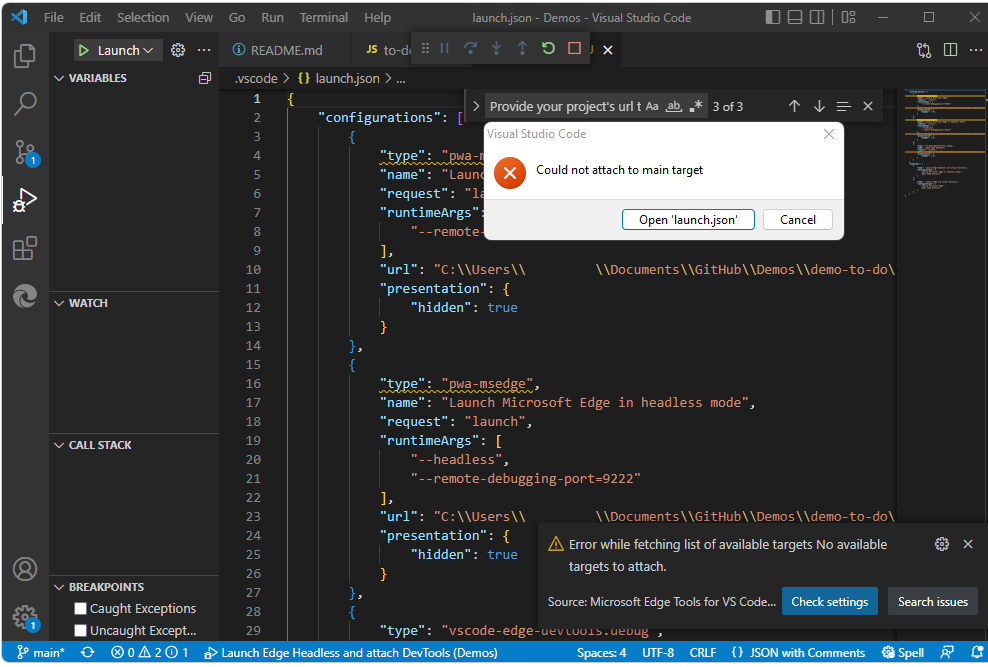
Error al capturar.
No se pudo asociar al destino principal.
Error al capturar la lista de destinos disponibles. No hay destinos disponibles que adjuntar.

Si recibe errores al intentar apuntar a una ruta de acceso de archivo, en lugar de usar un launch.json archivo, intente hacer clic con el botón derecho en el .html archivo en su lugar:

Consulte Apertura de DevTools y el explorador DevTools.
Eliminar o volver a crear launch.json
Además de cerrar una nueva carpeta, si desea restablecer un proyecto para usarlo con DevTools, puede eliminar y, opcionalmente, volver a crear launch.json.
launch.json define las configuraciones de depuración.
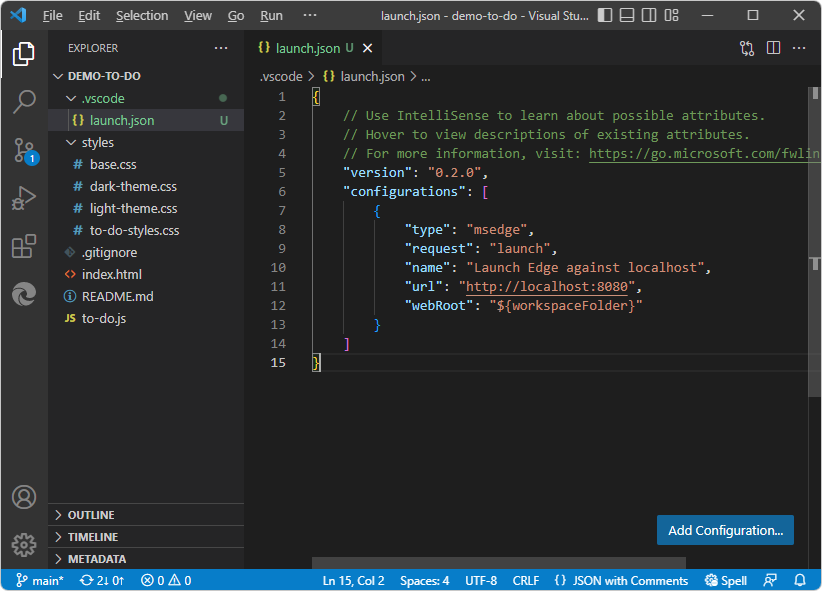
El archivo siguiente launch.json es demasiado corto para la extensión DevTools. Se creó Visual Studio Code sin usar la extensión DevTools. El repositorio Demos no tiene launch.json en demostración de tareas pendientes, por lo que es posible que desee quitar el archivo:

Para volver a crear un archivo nuevo launch.json para DevTools:
Realice una copia de seguridad del
launch.jsonarchivo.En Visual Studio Code >Exploradorde la barra> de actividad, haga clic con el botón derecho en
launch.json>Eliminar.Barra de actividad>Herramientas de Microsoft Edge ahora muestra un botón Iniciar instancia y un botón Generar launch.json .
Si desea usar un
launch.jsonarchivo para DevTools, asegúrese de que tiene la carpeta deseada abierta en Visual Studio Code >Explorador de la barra> de actividad y, a continuación, haga clic en el botón Generar launch.json. Para ver Abrir DevTools, haga clic en el botón Iniciar proyecto en Abrir DevTools y en el explorador DevTools.
launch.json requiere JSON con formato correcto
Si la barra> de actividadHerramientas de Microsoft Edge contiene un botón Configurar launch.json en lugar del botón Iniciar proyecto esperado cuando existe un archivo generado launch.json por DevTools en la carpeta abierta, esto puede deberse a que se agrega una línea con una coma o comillas vacías que faltan. Asegúrese de que launch.json contiene JSON bien formado.