Controlar archivos en un PWA
Una aplicación web progresiva (PWA) que puede controlar archivos se siente más nativa para los usuarios y mejor integrada en el sistema operativo.
Los sitios web ya pueden permitir a los usuarios cargar archivos mediante o <input type="file"> arrastrar y colocar, pero las PWA van un paso más allá y pueden registrarse como controladores de archivos en el sistema operativo.
Cuando un PWA se registra como controlador de archivos para determinados tipos de archivo, el sistema operativo puede iniciar automáticamente la aplicación cuando el usuario abre esos archivos, de forma similar a como Microsoft Word controla .docx los archivos.
Definir qué archivos controla la aplicación
Lo primero que hay que hacer es declarar qué tipos de archivos controla la aplicación. Esto se hace en el archivo de manifiesto de la aplicación, mediante el miembro de file_handlers matriz. Cada entrada de la file_handlers matriz debe tener dos propiedades:
-
action: dirección URL a la que debe navegar el sistema operativo al iniciar la PWA. -
accept: objeto de tipos de archivo aceptados. Las claves son tipos MIME (se aceptan tipos parciales, con el símbolo*comodín , y los valores son matrices de extensiones de archivo aceptadas.
Veamos el ejemplo siguiente:
{
"file_handlers": [
{
"action": "/openFile",
"accept": {
"text/*": [
".txt"
]
}
}
]
}
En este ejemplo, la aplicación registra un único controlador de archivos para que acepte archivos de texto. Cuando el usuario abre un .txt archivo; por ejemplo, al hacer doble clic en su icono en el escritorio, el sistema operativo inicia la aplicación mediante la /openFile dirección URL.
Vea también:
- Asocie archivos con su PWA en las aplicaciones web progresivas de referencias > de MDN>.
- file_handlers en los manifiestos de la aplicación web referencias > de MDN>.
Detectar si la API de control de archivos está disponible
Antes de controlar los archivos, la aplicación debe comprobar si la API de control de archivos está disponible en el dispositivo y el explorador.
Para comprobar si la API de control de archivos está disponible, compruebe si el launchQueue objeto existe, como se indica a continuación:
if ('launchQueue' in window) {
console.log('File Handling API is supported!');
} else {
console.error('File Handling API is not supported!');
}
Control de archivos al iniciar
Cuando el sistema operativo inicia la aplicación después de abrir un archivo, puede usar el launchQueue objeto para acceder al contenido del archivo.
Use el siguiente código JavaScript para procesar el contenido de texto:
if ('launchQueue' in window) {
console.log('File Handling API is supported!');
launchQueue.setConsumer(launchParams => {
handleFiles(launchParams.files);
});
} else {
console.error('File Handling API is not supported!');
}
async function handleFiles(files) {
for (const file of files) {
const blob = await file.getFile();
blob.handle = file;
const text = await blob.text();
console.log(`${file.name} handled, content: ${text}`);
}
}
El launchQueue objeto pone en cola todos los archivos iniciados hasta que se establece un consumidor con setConsumer. Para obtener más información sobre los launchQueue objetos y launchParams , vaya al explicador de control de archivos.
Demostración
Mis pistas es una aplicación de demostración de PWA que usa la característica Control de archivos para controlar .gpx archivos. Para probar la característica con esta aplicación de demostración:
- Vaya a Mis pistas e instale la aplicación.
- Descargue un archivo GPX en el equipo. Puede usar este archivo GPX de prueba.
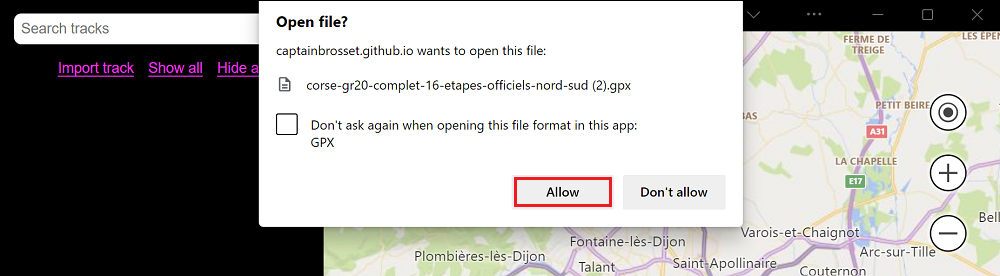
- Abra el archivo GPX descargado.
Observe que la aplicación se inicia automáticamente y que Microsoft Edge solicita su permiso para controlar este archivo.

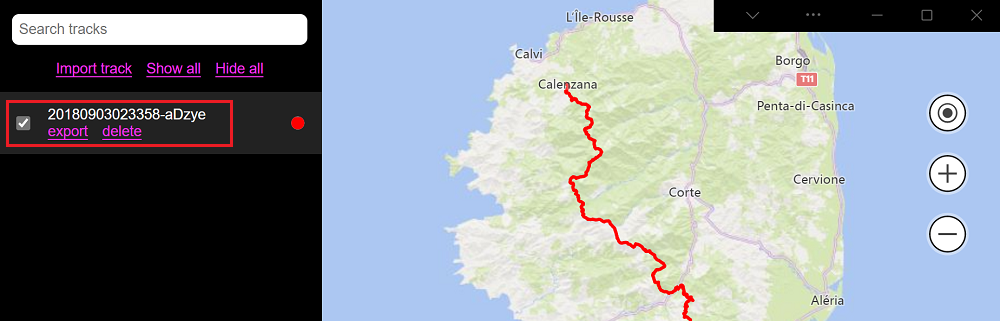
Si permites que la aplicación controle el archivo, aparecerá una nueva entrada en la barra lateral de la aplicación y puedes hacer clic en la casilla situada junto a ella para visualizar la pista GPS correspondiente.

Se puede acceder al código fuente de esta aplicación en el repositorio De mis pistas de GitHub.
- El archivo de origen manifest.json usa la
file_handlersmatriz para solicitar el control de.gpxarchivos. - El archivo de origenfile.js usa el
launchQueueobjeto para controlar los archivos entrantes.