Novedades de DevTools (Microsoft Edge 133)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Mover una pestaña a la izquierda o derecha dentro de la herramienta Elementos o Orígenes
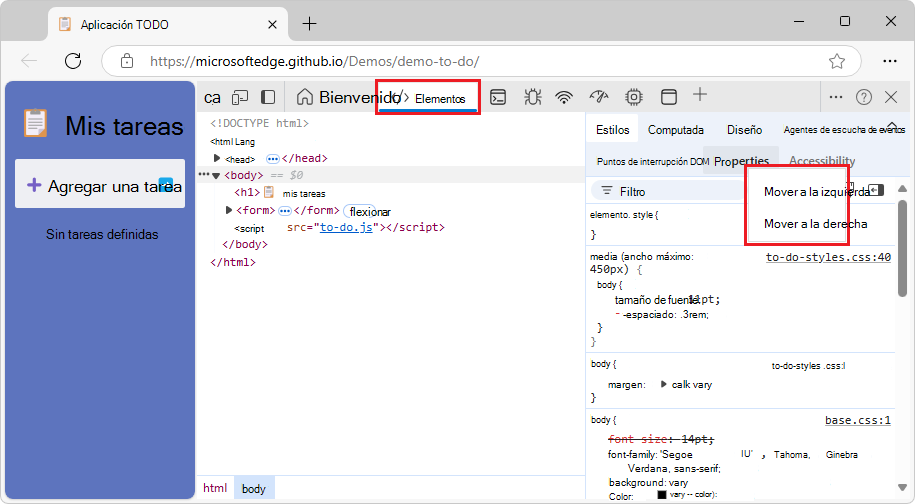
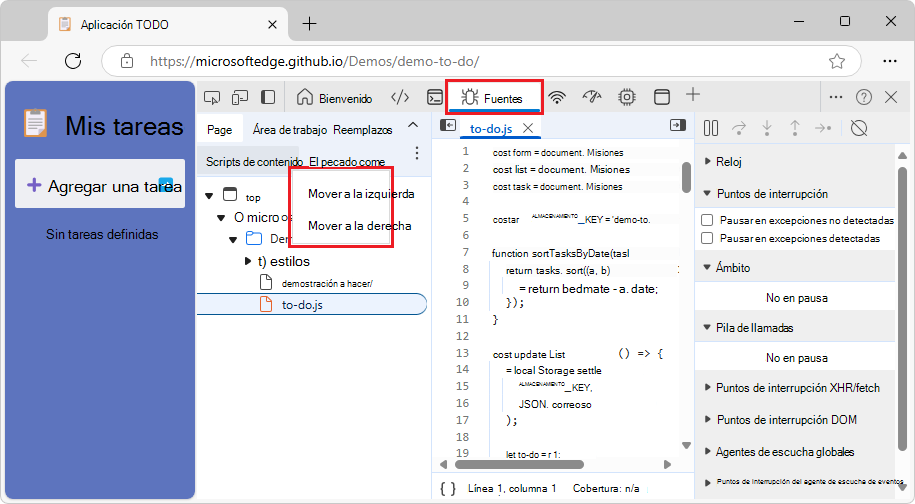
Anteriormente, dentro de la herramienta Elementos y la herramienta Orígenes , solo podía reorganizar las pestañas dentro de un grupo de pestañas arrastrándolas. Arrastrar una pestaña puede ser difícil cuando se usa un trackball, puntero principal o teclado. Ahora, también puede mover una pestaña haciendo clic con el botón derecho en la pestaña (o presionando la tecla de menú Contextual ) y, a continuación, seleccionando Mover a la izquierda o Mover a la derecha.
Haga clic con el botón derecho en una pestaña dentro de la herramienta Elementos :

Haga clic con el botón derecho en una pestaña dentro de la herramienta Orígenes :

Mejoras en la compatibilidad con el lector de pantalla
Se ha mejorado la compatibilidad con los lectores de pantalla para varias herramientas.
Herramienta de recursos para desarrolladores
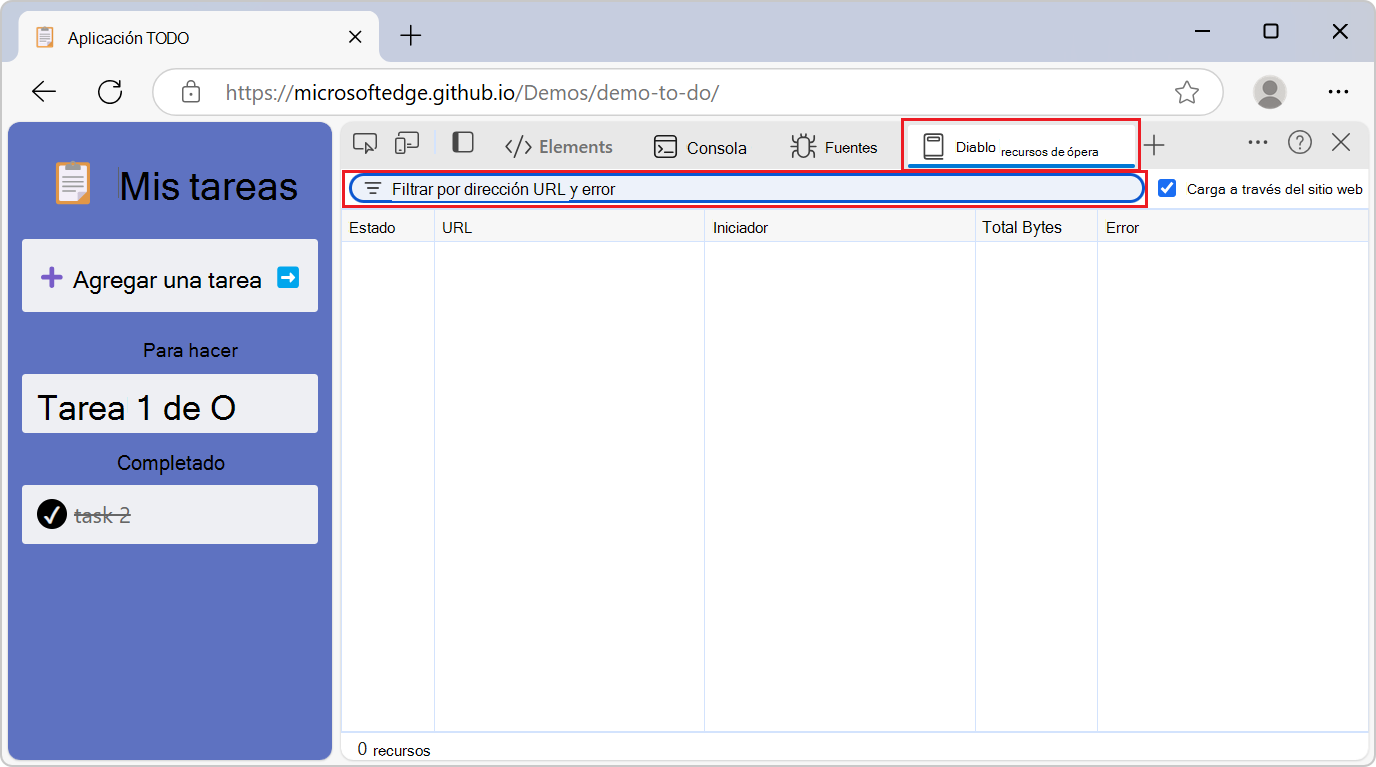
En la herramienta Recursos para desarrolladores , después de buscar mediante el cuadro de texto Filtrar por dirección URL y error , los lectores de pantalla anuncian la información de resultados. Si no hay resultados disponibles, los lectores de pantalla anuncian "No hay coincidencias de recursos":

Herramienta Elements
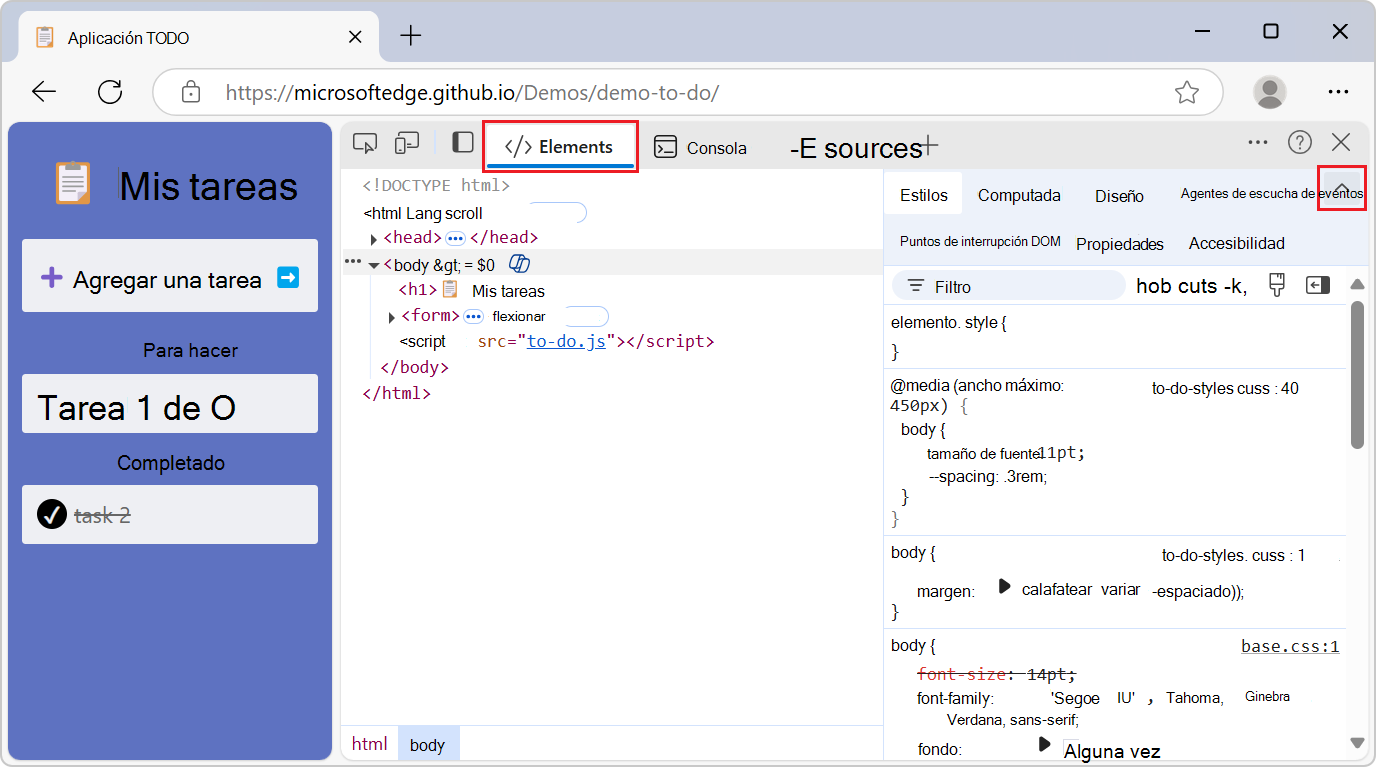
En la herramienta Elementos , los lectores de pantalla anuncian el estado expandido o contraído del botón Más pestañas y el grupo de pestañas, que se muestran aquí en el estado expandido:

Herramienta de información general de CSS
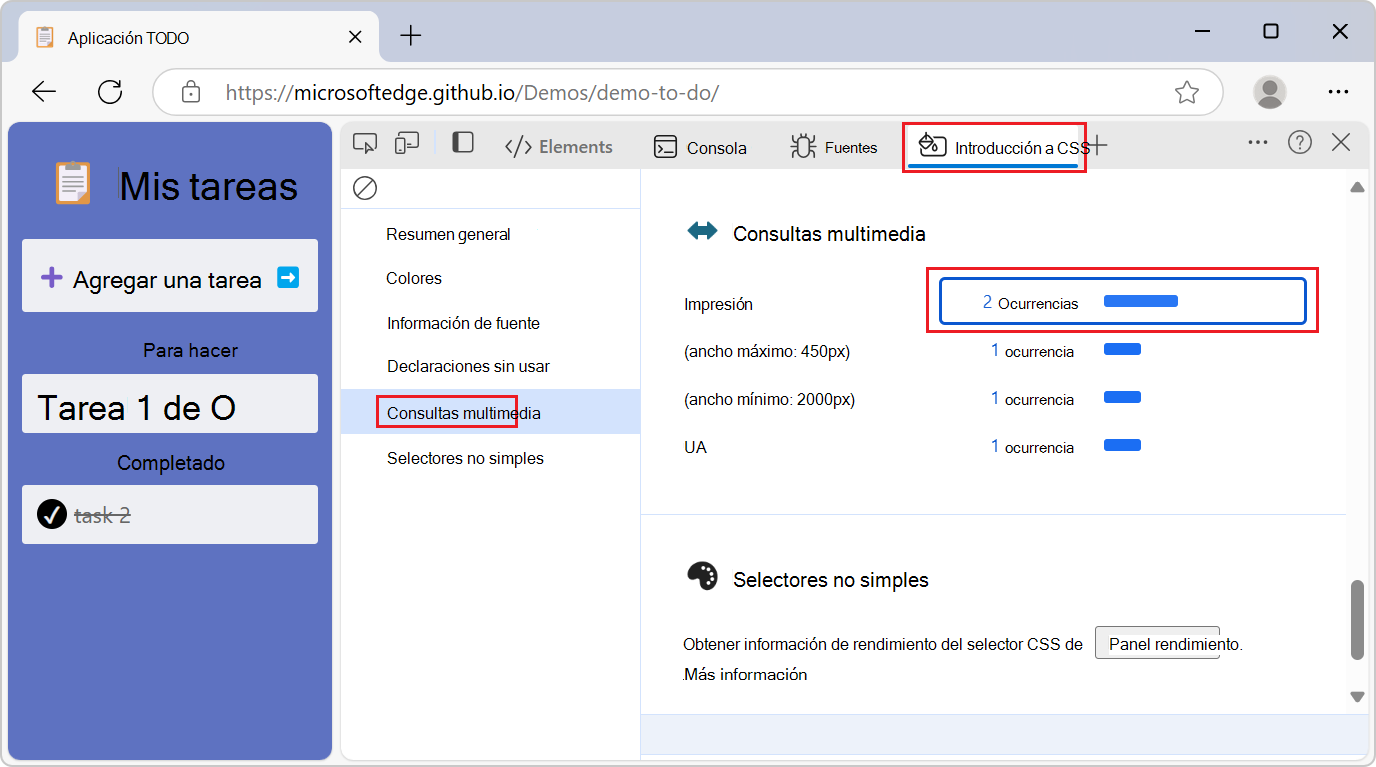
En la herramienta de información general de CSS , al navegar a una pestaña, los lectores de pantalla anuncian la etiqueta de pestaña. Después de escribir esa pestaña y, a continuación, navegar a un botón de repeticiones , los lectores de pantalla anuncian la etiqueta del botón, como "Dos repeticiones":

Anuncios del proyecto de Chromium
Microsoft Edge 133 también incluye las siguientes actualizaciones del proyecto de Chromium:
-
Mejoras del panel de rendimiento
- Información de entrega de imágenes
- Navegación con teclado clásica y moderna
- Omitir scripts irrelevantes en el gráfico de llamas
- Marcador de escala de tiempo y resaltado de intervalo al mantener el puntero
- Configuración de limitación recomendada
- Marcadores de temporización en una superposición
- Seguimientos de pila de llamadas de JavaScript en Resumen
- Configuración del distintivo que se ha movido al menú en Elementos