Novedades de DevTools (Microsoft Edge 131)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
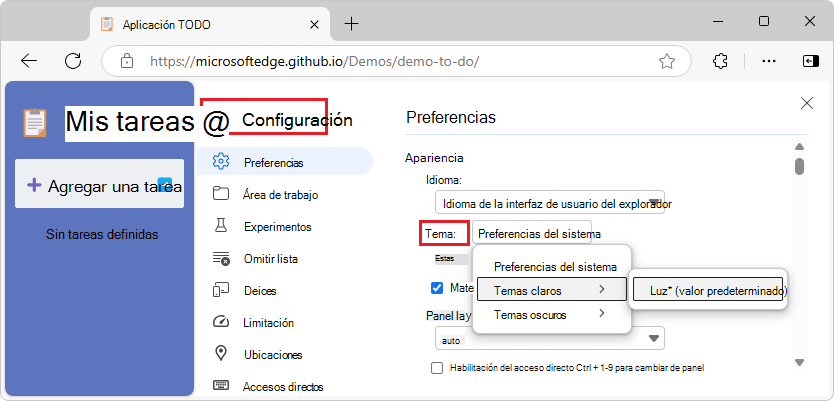
Visual Studio Code temas se quitan
La característica de temas Visual Studio Code ya está en desuso. Estos temas se revertirán al tema de preferencias del sistema de forma predeterminada. Los temas Claro+ y Oscuro+ siguen siendo compatibles. Para seleccionar un tema, seleccione Personalizar y controlar el menú desplegableTemade preferencias>de DevTools>:

Vea también:
La configuración del experimento perimetral se puede deshabilitar
Anteriormente, los siguientes experimentos habilitados de forma predeterminada no se podían deshabilitar, incluso después de desactivar sus casillas en la página Experimentos de configuración > y volver a cargar DevTools:
- Habilitación de webhint
- Mostrar problemas en elementos
- Archivos de código abierto en Visual Studio Code
Esto ya se ha corregido y puede deshabilitar estos experimentos.
Vea también:
- Habilite webhint en características experimentales en Microsoft Edge DevTools.
- Mostrar problemas en Elementos en características experimentales en Microsoft Edge DevTools.
- Abra archivos de código fuente en Visual Studio Code en características experimentales en Microsoft Edge DevTools.
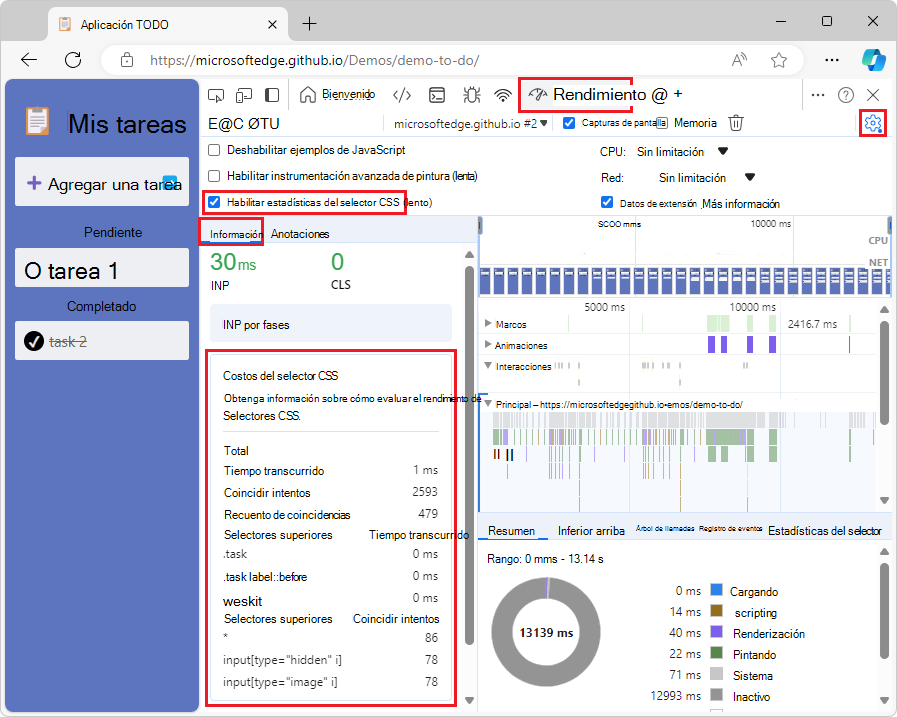
Visualización de los costos del selector CSS en la barra lateral de la herramienta Rendimiento
La barra lateral izquierda de la herramienta Rendimiento muestra los costos de los selectores CSS en la pestaña Conclusiones :

Para ver los costos del selector CSS:
En la herramienta Rendimiento , haga clic en el botón Capturar configuración (
 ) y, a continuación, seleccione la casilla Habilitar estadísticas del selector CSS (lentas ).
) y, a continuación, seleccione la casilla Habilitar estadísticas del selector CSS (lentas ).Realice una grabación de rendimiento.
Si no se muestra la pestaña Conclusiones , haga clic en el botón Mostrar barra lateral (
 ) y, a continuación, haga clic en la pestaña Conclusiones .
) y, a continuación, haga clic en la pestaña Conclusiones .Haga clic en el botón Costos del selector CSS para expandir su sección.
Vea también:
Se ha corregido el campo de edición para salir después de presionar la tecla Tab después de la finalización automática.
Al presionar la tecla Tab después de la finalización automática, ahora sale del campo de edición y se centra en el siguiente punto de enfoque. Antes, presionar Tab solo aplicaría sangría al texto.
Anuncios del proyecto de Chromium
Microsoft Edge 131 también incluye las siguientes actualizaciones del proyecto de Chromium: