Novedades de DevTools (Microsoft Edge 106)
Para consultar las características más recientes de Microsoft Edge DevTools y la extensión Microsoft Edge DevTools para Microsoft Visual Studio Code y Visual Studio, lea estos anuncios.
Para mantenerse al día y obtener las últimas características de DevTools, descargue una versión preliminar de Insiders de Microsoft Edge. Tanto si está en Windows, Linux o macOS, considere la posibilidad de usar Canary (u otro canal de versión preliminar) como explorador de desarrollo predeterminado. Las versiones Beta, Dev y Canary de Microsoft Edge se ejecutan como aplicaciones independientes, en paralelo con la versión estable y publicada de Microsoft Edge. Consulte Canales de Microsoft Edge Insider.
Para ver los anuncios más recientes, siga al equipo de Microsoft Edge en Twitter. Para notificar un problema con DevTools o solicitar una nueva característica, escriba un problema en el repositorio MicrosoftEdge/DevTools .
Vídeo: Novedades de DevTools 106
Presentación de la paleta de comandos
El experimento paleta de comandos se quitó en Microsoft Edge 123.
En Microsoft Edge 106, ahora puede habilitar y usar el experimento paleta de comandos. La paleta de comandos permite acceder a los comandos de herramientas de desarrollo y administración del explorador con un solo método abreviado de teclado: Ctrl+Mayús+Barra espaciadora.
Para habilitar el experimento de paleta de comandos:
Ve a
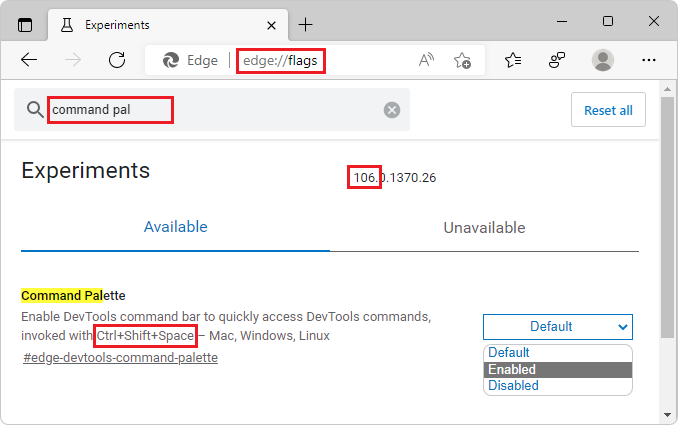
edge://flags. A continuación, en el campo de texto Marcas de búsqueda , empiece a escribir Paleta de comandos.En el menú desplegable Paleta de comandos , seleccione Habilitado:

Observe el método abreviado de teclado, que se muestra en la sección Paleta de comandos de la
edge://flagspágina.Haga clic en el botón Reiniciar , que aparece en la esquina inferior derecha al seleccionar Habilitado.
Para acceder rápidamente a los comandos de administración de exploradores disponibles y a los comandos de DevTools, después de habilitar el experimento:
En Microsoft Edge (con o sin DevTools abierto), presione Ctrl+Mayús+Barra espaciadora.
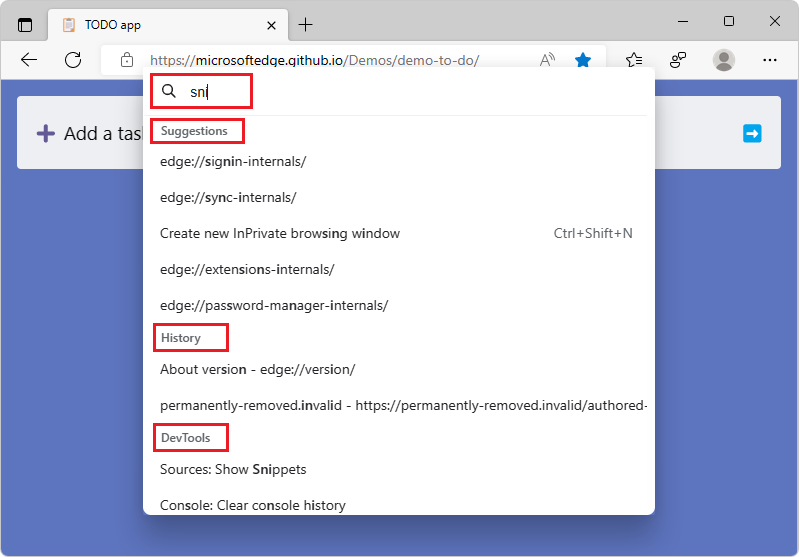
Empiece a escribir. Los comandos se filtran en función de los caracteres de entrada y se agrupan en categorías como Sugerencias, Historial y DevTools:

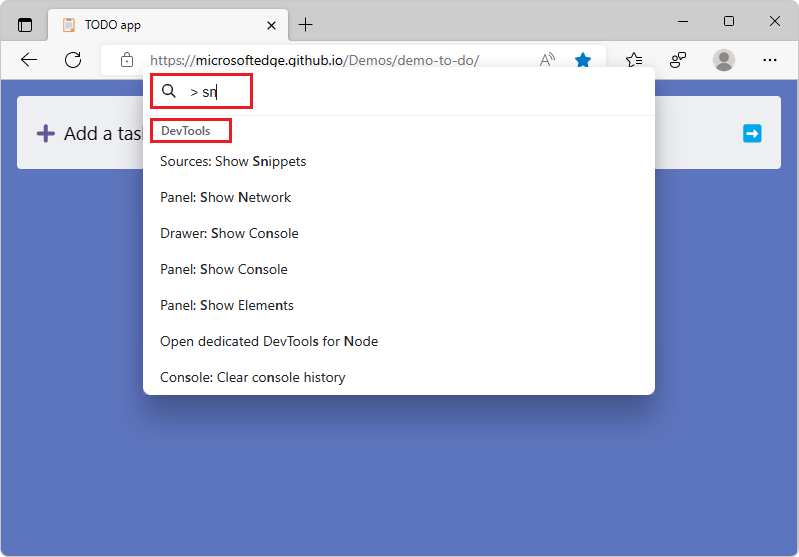
Para restringir el filtrado a la lista solo de comandos DevTools, escriba el carácter mayor que (>):

Háganos saber qué comandos le gustaría ver en futuras versiones de Microsoft Edge, publicando un comentario en el problema 73: [comentarios] Experimento de paleta de comandos en el repositorio MicrosoftEdge/DevTools .
Filtrar y corregir automáticamente problemas de código en DevTools para Visual Studio Code
La extensión Microsoft Edge DevTools para Visual Studio Code ahora proporciona opciones de corrección rápida, lo que le permite corregir los problemas automáticamente.
Para acceder a las opciones de corrección rápida :
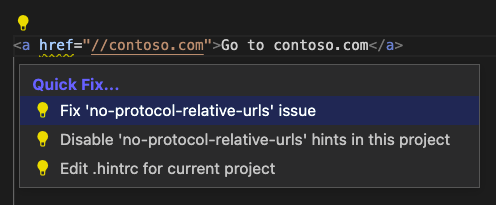
Mantenga el puntero sobre un problema notificado por la extensión DevTools, indicado por un subrayado ondulado en el código. Aparece un icono de bombilla junto al problema.
Haga clic en el icono de bombilla (
 ). Aparece el menú Corrección rápida :
). Aparece el menú Corrección rápida :
Seleccione la corrección rápida que quiera usar para resolver el problema o dejar de notificarlo como un problema. Al seleccionar para omitir el problema, se crea automáticamente un
.hintrcarchivo que indica a la extensión que ignore este tipo de problema y no lo informe de nuevo.
Vea también:
- Correcciones rápidas automatizadas y filtrado de problemas en el análisis de problemas en línea y en directo
DevTools ahora usa menos espacio en disco al almacenar en caché los mapas de origen
A partir de Microsoft Edge 101, DevTools comenzó a almacenar en caché los mapas fuente en IndexedDB para reducir la cantidad de solicitudes de red que capturan los mapas de origen. Sin embargo, este cambio podría ocupar mucho espacio en disco si estos mapas de origen nunca se quitan.
En Microsoft Edge 106, este problema se ha corregido al quitar los mapas de origen a los que no se ha accedido en 30 días desde el almacenamiento IndexedDB. Además, los mapas de origen de localhost los que se sirven ya no se almacenan en caché. Gracias por enviarnos comentarios sobre este problema.
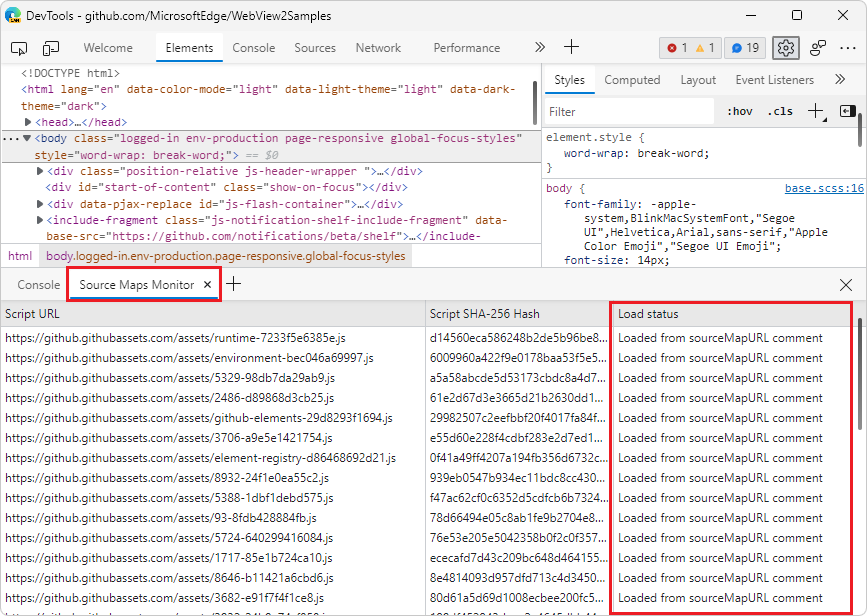
Para comprender cómo DevTools captura y almacena en caché los mapas de origen, watch la columna Estado de carga en la herramienta Monitor de mapas de origen. Al cargar por primera vez la página web, la herramienta Monitor de mapas de origen muestra que los mapas de origen aún no se almacenan en caché:

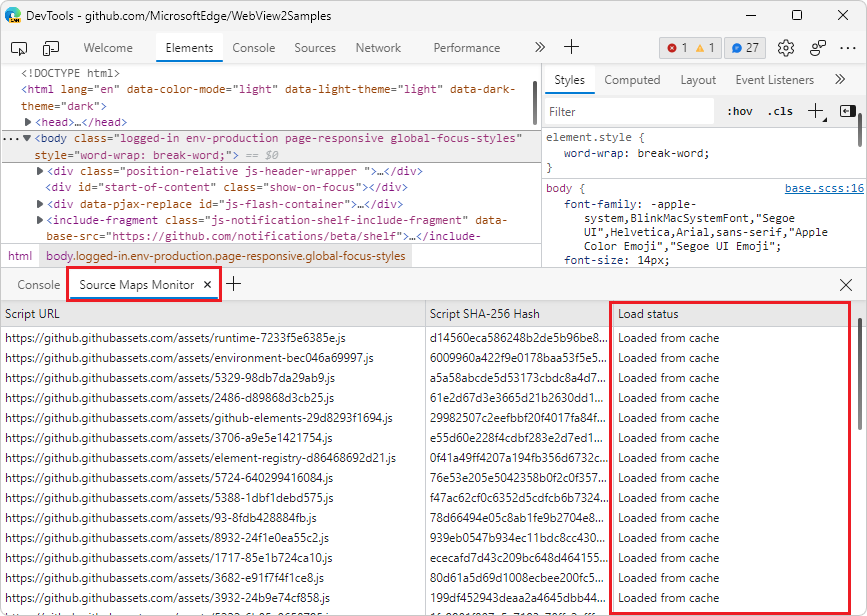
Al actualizar la página web, la herramienta Monitor de mapas de origen muestra que se usan los mapas de origen almacenados en caché:

Para borrar la caché de IndexedDB y forzar a DevTools a volver a cargar los mapas de origen, ejecute el comando Borrar caché de mapas de origen en el menú Comandos. Consulte Ejecutar comandos en el menú Comandos.
Para obtener información sobre el historial, consulte El problema 89.
Vea también:
- Los mapas de origen ahora se almacenan en caché con IndexedDB en Novedades de DevTools (Microsoft Edge 101)
Chromium temas de color han quedado en desuso
Para mejorar la confiabilidad, los temas Chromium Claro y Chromium Oscuro han quedado en desuso. Los usuarios que anteriormente tenían seleccionados estos temas se migrarán automáticamente al tema Claro+ o Oscuro+ , respectivamente:
Tema de DevTools en Light+ :

DevTools en el tema Oscuro+ :

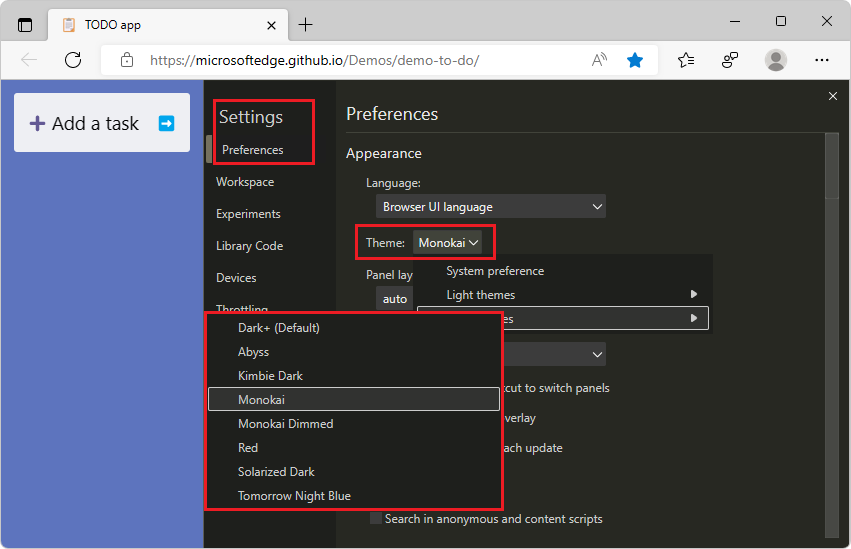
Hay muchos temas de color de DevTools entre los que elegir, como Monokai y Solarized. Para cambiar el tema de color en DevTools, haga clic en el botón Configuración (![]() ) y, a continuación, en la página Preferencias , en el menú desplegable Tema , seleccione un tema:
) y, a continuación, en la página Preferencias , en el menú desplegable Tema , seleccione un tema:

Mejoras de accesibilidad en el modo de enfoque y el modo de contraste alto
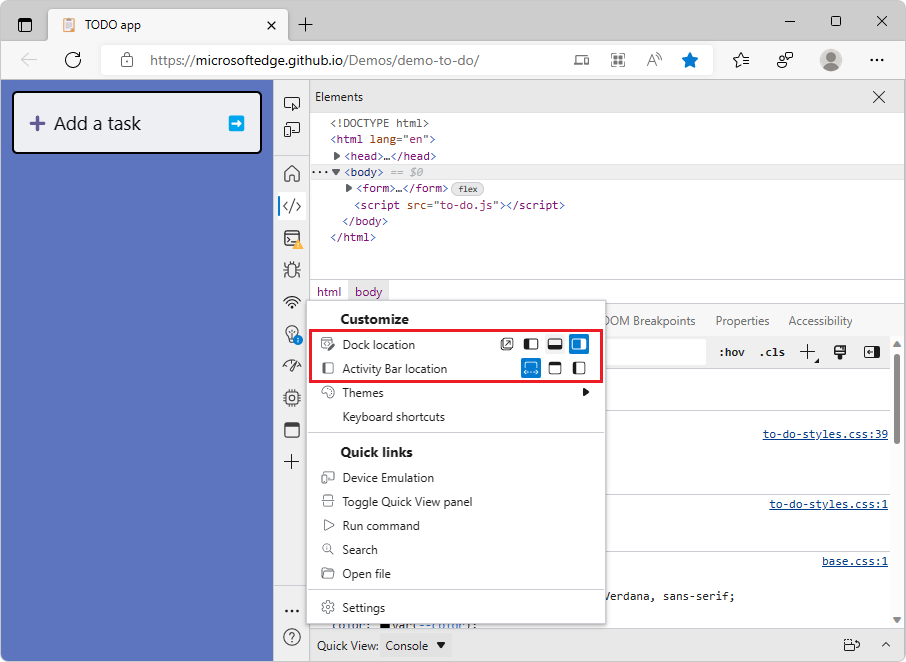
Los botones ubicación de acoplamiento y ubicación de la barra de actividad en el modo de enfoque ahora funcionan mejor con los lectores de pantalla
En Microsoft Edge 105, el modo de enfoque recibió varias mejoras, incluidos los nuevos botones Ubicación de acoplamiento y Ubicación de la barra de actividad . En Microsoft Edge 106, estos nuevos botones ahora funcionan mejor con tecnologías de asistencia, como lectores de pantalla.
Los lectores de pantalla ahora anuncian qué botón de ubicación de acoplamiento o qué botón de ubicación de la barra de actividad está seleccionado actualmente y el número de botones, que representan las opciones de ubicación disponibles:

Vea también:
- Navegar por DevTools con tecnología de asistencia
- Modo de enfoque: controles de ubicación mejorados para DevTools, barra de actividad y vista rápida en Novedades de DevTools (Microsoft Edge 105).
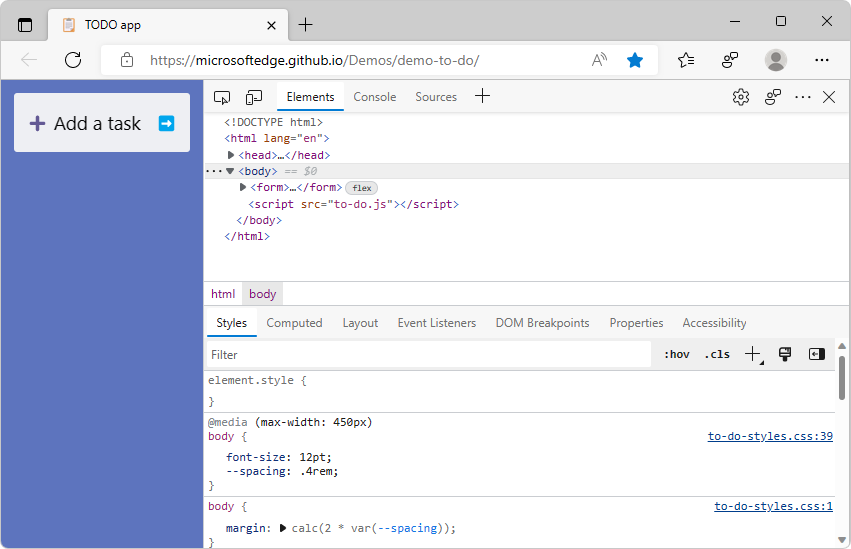
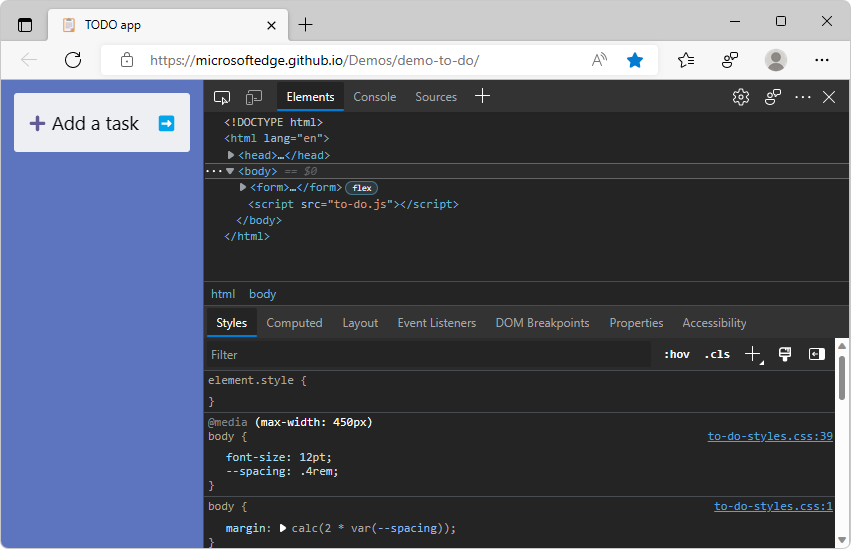
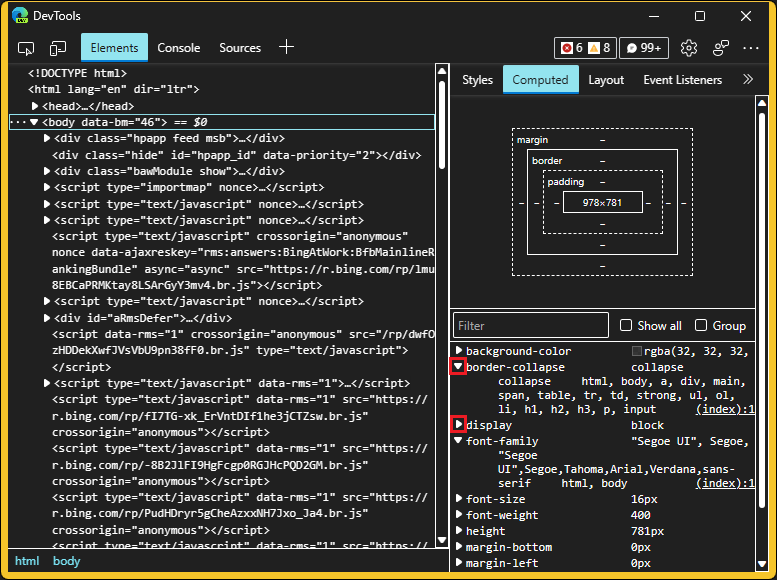
Los estilos calculados son más fáciles de ver en modo de contraste alto
En el modo de contraste alto, en versiones anteriores de Microsoft Edge, los botones de expansión y contracción de los estilos calculados no se representaban correctamente, en la pestaña Calculado de la herramienta Elementos . En Microsoft Edge 106, este problema se ha corregido. Los botones expandir y contraer ahora están visibles en modo de contraste alto:

Vea también:
Anuncios del proyecto de Chromium
Microsoft Edge 106 también incluye las siguientes actualizaciones del proyecto de Chromium:
- Agrupar archivos por creado o implementado en el panel Orígenes
- Seguimientos de pila mejorados
- Pila de llamadas mejorada durante la depuración
- Ocultar orígenes enumerados por omitir en el panel Orígenes
- Ocultar los archivos enumerados en la lista de omitir en el menú Comando
- Seguimiento de nuevas interacciones en el panel Rendimiento