Novedades de DevTools (Microsoft Edge 103)
Estas son las características más recientes de la versión estable de Microsoft Edge DevTools.
Vídeo: Novedades de DevTools 103
Nuevos tipos de nodo en la herramienta Memoria
En Microsoft Edge 103, al tomar una instantánea de montón en la herramienta Memoria , hay dos tipos de nodo nuevos:
- BigInt : se usa para representar y manipular valores demasiado grandes para representarse mediante el tipo de nodo Número . Consulte BigInt.
- Forma de objeto : hace referencia a las clases ocultas y matrices de descriptores que V8 (el motor de JavaScript de Microsoft Edge) usa para comprender e indexar las propiedades de los objetos. Vea HiddenClasses y DescriptorArrays en propiedades Fast en V8.

Para obtener información sobre el historial, consulte Problema 12769: Mejora de la categorización de objetos en instantáneas de montón.
Vea también:
- Entradas del constructor en Grabar instantáneas de montón mediante la herramienta Memoria ("Tipo de generación de perfiles instantánea del montón").
Inicie el explorador desde un archivo HTML y use la herramienta Aplicación dentro de Visual Studio Code
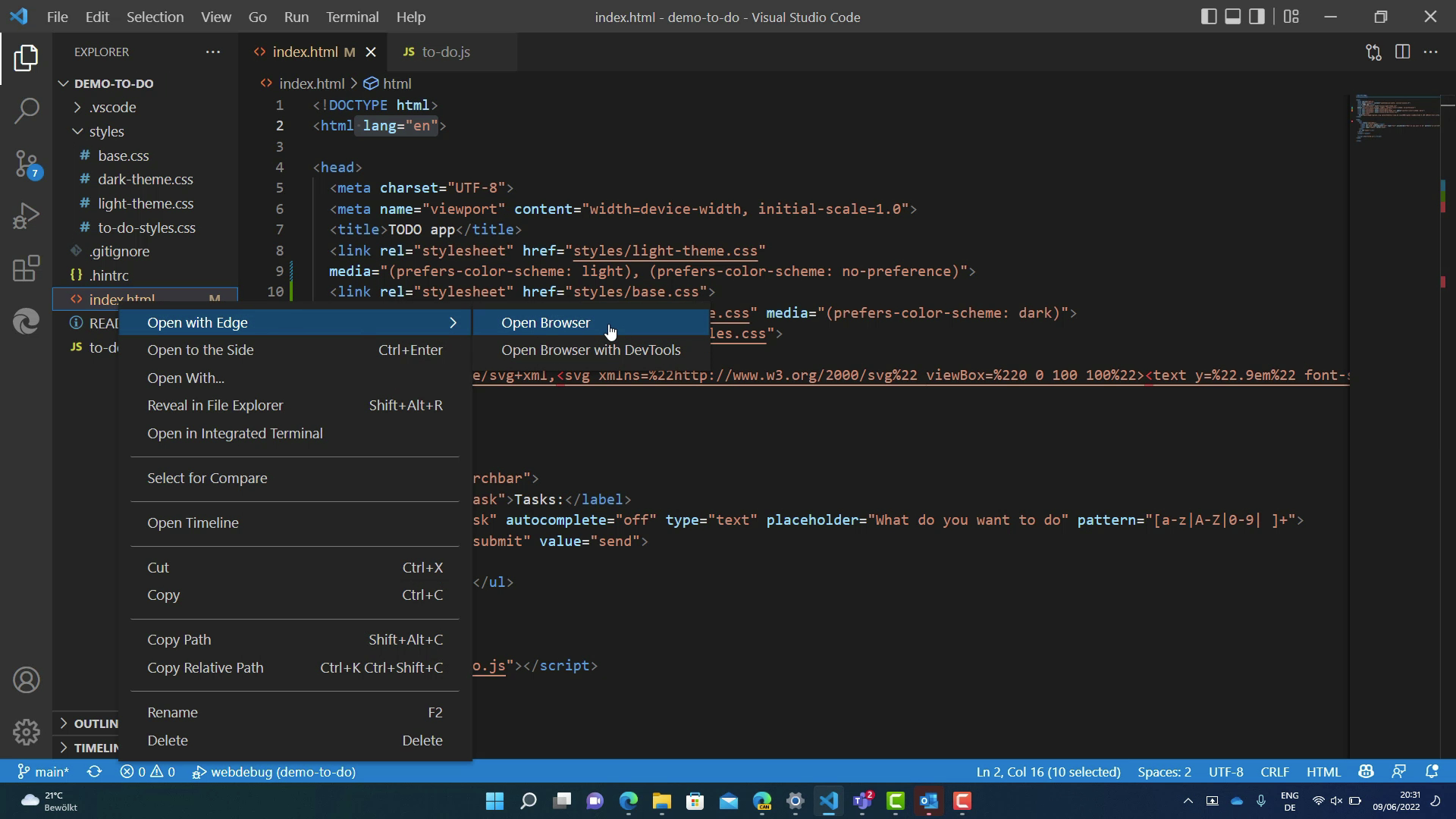
Para facilitar el inicio de una nueva instancia incrustada de Microsoft Edge desde dentro de Visual Studio Code, al hacer clic con el botón derecho en un archivo HTML en el Explorador, ahora hay un submenú Abrir con Edge que tiene los comandos Abrir explorador y Abrir explorador con DevTools:

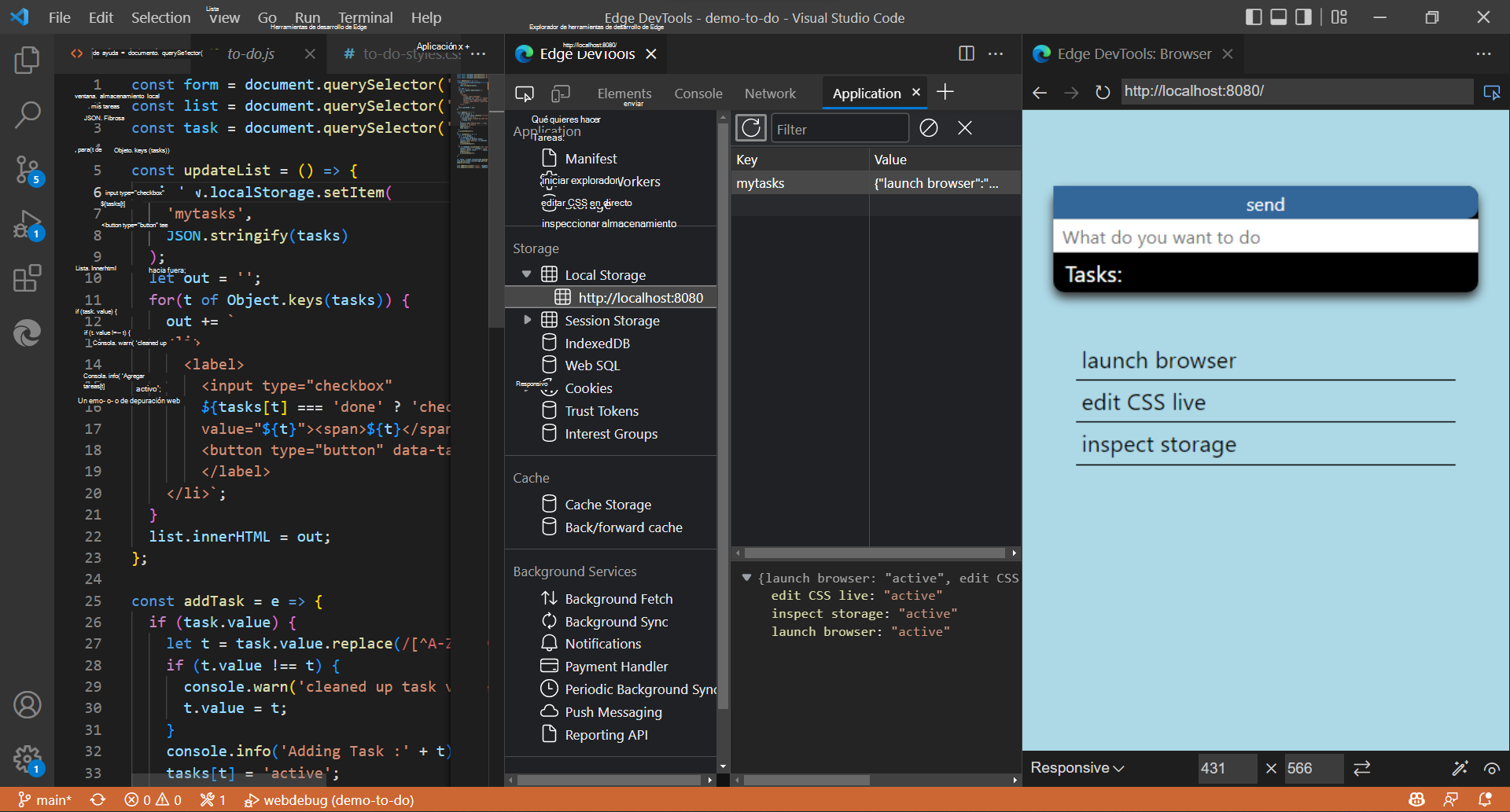
Ahora también puede usar la herramienta Application para obtener información sobre el almacenamiento y la información del trabajador del servicio del proyecto, sin salir de Visual Studio Code:

Vea también:
Correcciones de errores para la interfaz de usuario del modo de enfoque
En la nueva interfaz de usuario de DevTools del modo de enfoque, se han resuelto varios errores que afectan a los controles y los métodos abreviados de teclado para DevTools:
- Se ha mejorado el comportamiento de los paneles contraíbles, como Estilos , en la herramienta Elementos .
- Se han corregido algunas instancias en las que el nombre de una herramienta abierta no era visible.
- Confiabilidad mejorada de los controles de vista rápida .
- Se ha mejorado el comportamiento de abrir DevTools mediante métodos abreviados de teclado.
- Se ha corregido un problema al navegar a una línea de código específica en la herramienta Orígenes mediante métodos abreviados de teclado.
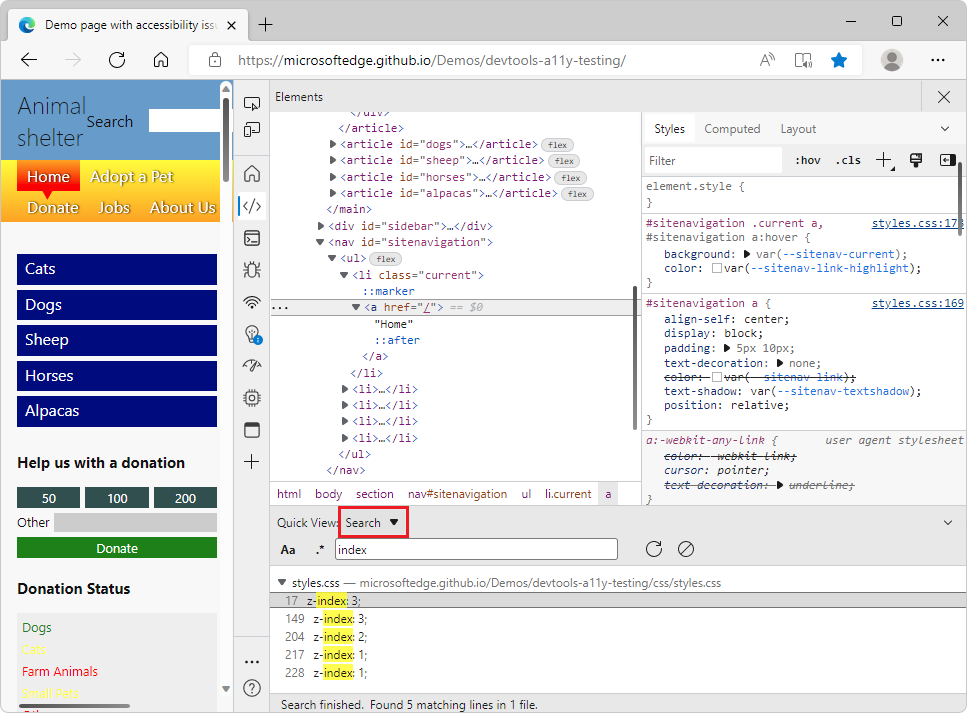
- Restauró el método abreviado de teclado para abrir Buscar en el panel Vista rápida , que es Ctrl+Mayús+F (Windows, Linux) o Comando+Opción+F (macOS):

La herramienta Vista 3D responde mejor en diseños estrechos
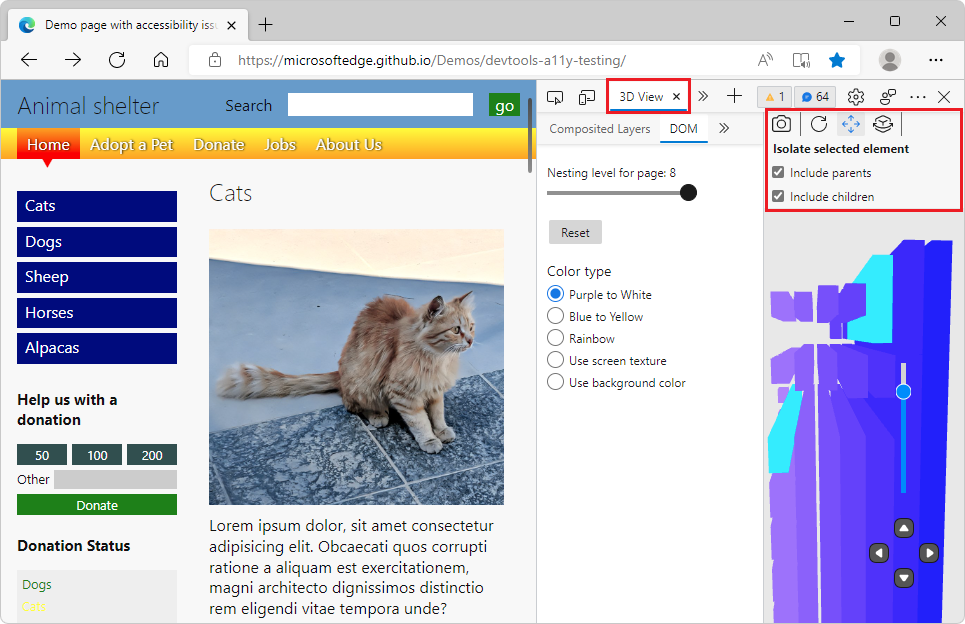
En versiones anteriores de Microsoft Edge, la herramienta Vista 3D no se mostraba correctamente en diseños estrechos. Las opciones de la barra de herramientas se cortaron cuando DevTools era estrecho. En Microsoft Edge 103, este problema se ha corregido. Las opciones de la barra de herramientas en vista 3D ahora se apilan cuando se reduce el ancho de la ventana DevTools:

Vea también:
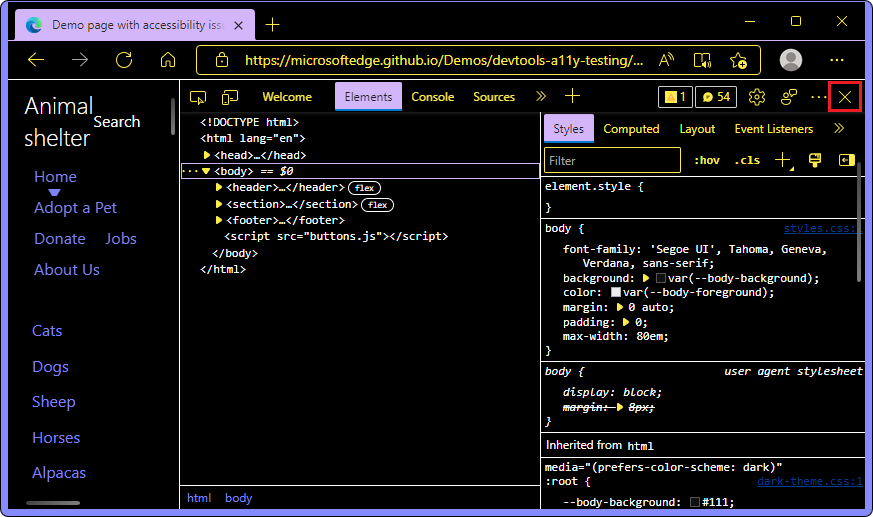
Corrección: El botón Cerrar de DevTools ahora es accesible en modo de contraste alto
En versiones anteriores de Microsoft Edge, el botón Cerrar de DevTools no se representaba correctamente en modo de contraste alto. En Microsoft Edge 103, este problema se ha corregido. El botón Cerrar (![]() ) de DevTools se muestra correctamente en modo de contraste alto:
) de DevTools se muestra correctamente en modo de contraste alto:

Vea también:
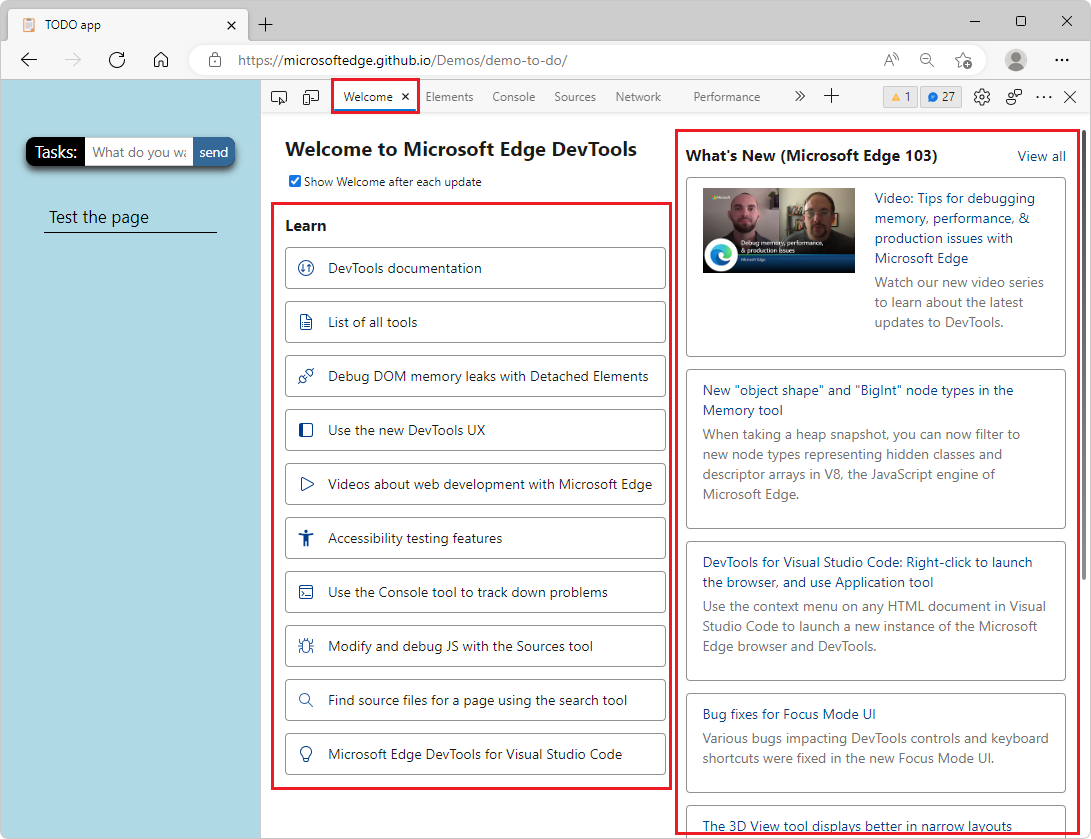
Herramienta de bienvenida rediseñada
En Microsoft Edge 103, la herramienta De bienvenida tiene un nuevo diseño moderno con contenido mejorado y expandido. Es más fácil que nunca encontrar documentación, vídeos e información sobre nuevas características y correcciones de errores.
En la sección Learn , use los vínculos para ir rápidamente a la documentación de las tareas comunes en DevTools.
En la sección Novedades , obtenga información sobre los cambios más recientes, las nuevas características y las correcciones de errores.
En ambas secciones, obtenga información sobre las características de desarrollo web existentes y nuevas a través de nuestra nueva serie de vídeos, Vídeos sobre el desarrollo web con Microsoft Edge.

Vea también:
Anuncios del proyecto de Chromium
Microsoft Edge 103 también incluye las siguientes actualizaciones del proyecto de Chromium:
- Reordenar paneles en el panel Elementos
- Selección de un color fuera del explorador
- Se ha mejorado la vista previa del valor insertado durante la depuración
- Compatibilidad con blobs grandes para autenticadores virtuales
- Nuevos métodos abreviados de teclado en el panel Orígenes
- Mejoras en los mapas fuente
