Depurar pérdidas de memoria DOM ("Elementos desasociados" tipo de generación de perfiles)
Use el tipo de generación de perfiles Elementos desasociados de la herramienta Memoria para buscar y mostrar todos los elementos desasociados en una página web. Para ver una comparación de herramientas para ver elementos desasociados, vea Herramientas para investigar elementos desasociados en Corregir problemas de memoria.
El tipo de generación de perfiles Detached elements le ayuda a corregir pérdidas de memoria debido a elementos DOM desasociados. El perfil resultante muestra los objetos desasociados que se conservan mediante referencias en el código JavaScript. Este tipo de generación de perfiles muestra una vista de los nodos desasociados para ayudarle a identificar posibles pérdidas de memoria en la página web.
Analizar los elementos desasociados de una página web
Para usar el tipo de generación de perfiles Detached elements para analizar los elementos desasociados de una página web:
Abra una página web, como la página web de demostración Detached Elements, en una nueva ventana o pestaña.
Haga clic con el botón derecho en la página web y, a continuación, seleccione Inspeccionar. O bien, presione Ctrl+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS).
Se abre DevTools.
En DevTools, en la barra de actividad, seleccione la herramienta Memoria (
 ).
).Si esa pestaña no está visible, haga clic en el botón Más herramientas (
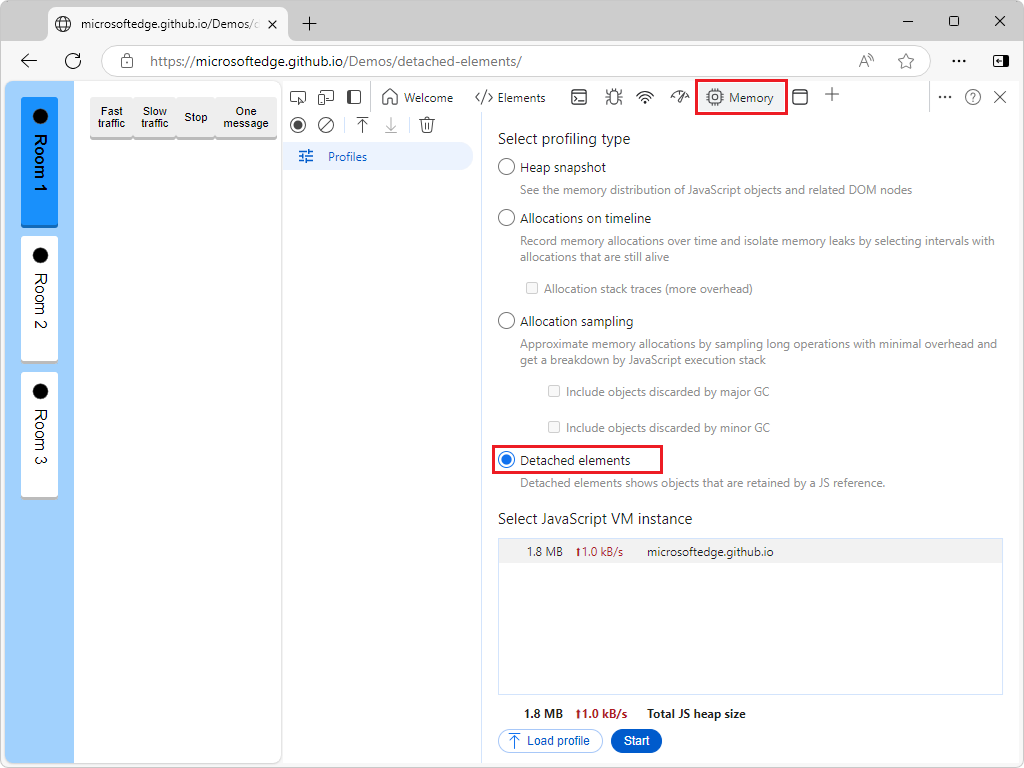
 ) y, a continuación, seleccione Memoria. Se abre la herramienta Memoria :
) y, a continuación, seleccione Memoria. Se abre la herramienta Memoria :
Si no se muestra el botón de opción Elementos desasociados , ya que ya se muestra un perfil, en la parte superior izquierda, haga clic en Perfiles (
 ).
).No es necesario seleccionar el botón de opción Elementos desasociados en este momento, ya que la página web aún no ha generado ningún elemento desasociado.
Genere mensajes, que almacenará la instancia de JavaScript de la clase Room:
El botón Sala 1 está seleccionado inicialmente. En el código JavaScript de la página web de demostración, se usa una instancia de la
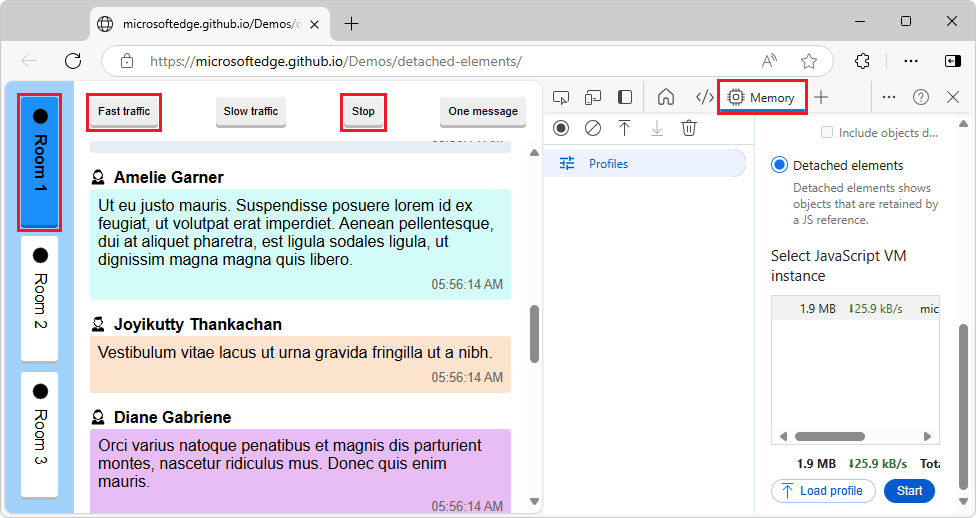
Roomclase para administrar los mensajes en la sala 1.En la página web de demostración, haga clic en el botón Tráfico rápido .
La página web de demostración comienza a generar mensajes y mostrarlos en la página web:

Después de mostrar algunos mensajes, haga clic en el botón Detener de la página web de demostración.
Cada mensaje es un
<div class="message">elemento al que hace referencia la instancia de Room 1 de laRoomclase . No hay ningún elemento desasociado en el árbol DOM de la página web, porque todos los elementos del mensaje están adjuntos a la instancia actual de Room 1 de la clase Room .Cambie a una instancia diferente de la clase Room, de modo que los elementos se desasocián:
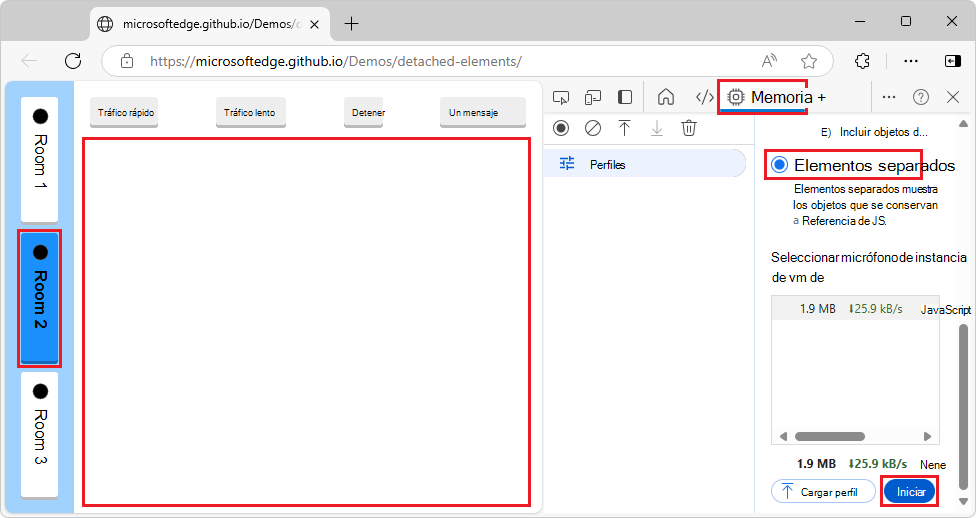
En la página web de demostración, haga clic en el botón Sala 2 , que corresponde a otra instancia de la
Roomclase .En la página web, los mensajes desaparecen:

Los mensajes generados para la instancia de Room 1 de la clase Room (
<div class="message">elementos) ya no están conectados al DOM, pero la instancia de Room 1 de la clase Room sigue haciendo referencia a ellos. Son elementos desasociados, lo que puede provocar pérdidas de memoria, a menos que la página web los vuelva a usar.Obtenga la lista de elementos desasociados:
En DevTools, en la herramienta Memoria , seleccione el botón de opción Detached elements (Elementos desasociados ) y, a continuación, haga clic en el botón Inicio .
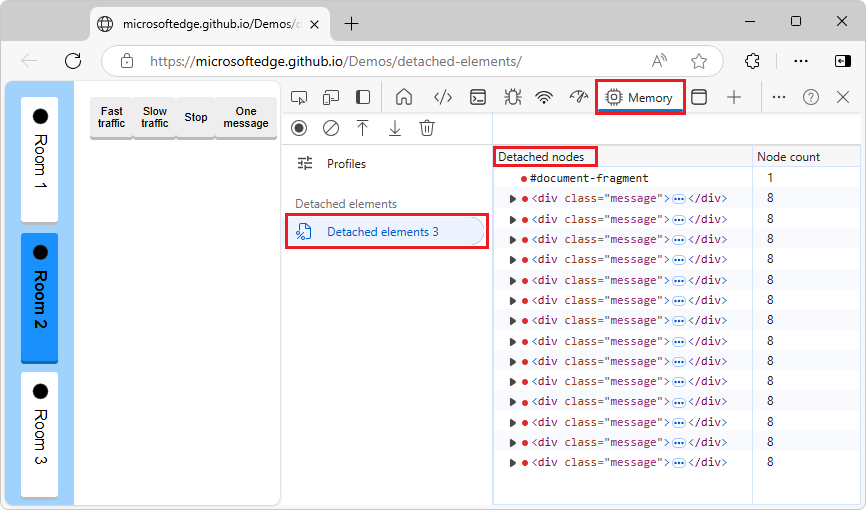
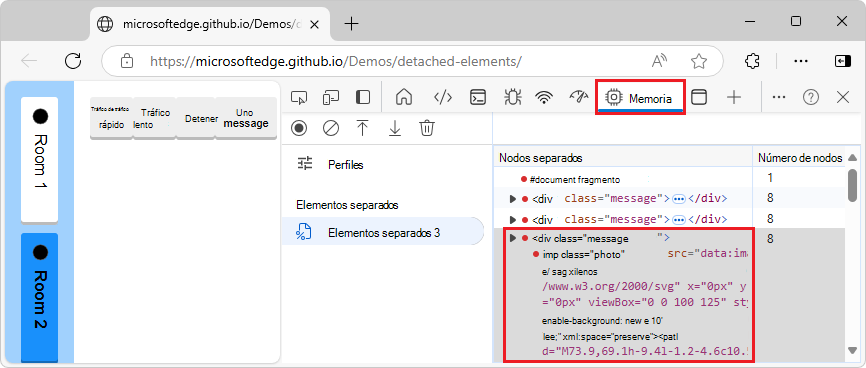
La lista de nodos desasociados se muestra en la columna Nodos desasociados del perfil de elementos desasociados generado:

Los elementos desasociados se muestran como nodos DOM, como en el árbol DOM de la herramienta Elementos . En la lista Perfiles , en la sección Elementos desasociados , se muestra el perfil.
Expanda un nodo DOM para mostrar sus elementos secundarios (nodos DOM):

Estos elementos separados (nodos DOM) son pérdidas de memoria, si la aplicación no va a reutilizarlos.
Si desea volver a la lista de botones de opción para los tipos de generación de perfiles, en la parte superior izquierda de la herramienta Memoria , haga clic en Perfiles (![]() ).
).
Para obtener más formas de evaluar las pérdidas de memoria, consulte Herramientas para investigar elementos desasociados en Corrección de problemas de memoria.
Acerca de los elementos desasociados y las pérdidas de memoria
Los elementos desasociados no siempre son una indicación de una pérdida de memoria y las pérdidas de memoria no siempre se deben a elementos desasociados. Las pérdidas de memoria dependen del contexto de la aplicación.
Se puede producir una pérdida de memoria en la aplicación cuando un elemento ya no está asociado al árbol del modelo de objetos de documento (DOM), pero sigue siendo referenciado por algunos JavaScript que se ejecutan en la página web. Estos elementos se denominan elementos desasociados. Para que el explorador recopile (GC) el elemento desasociado, no se debe hacer referencia al elemento desde el árbol DOM ni desde el código JavaScript.
Los problemas de memoria afectan al rendimiento de la página web, incluidas las pérdidas de memoria, la saturación de memoria y las recolecciones frecuentes de elementos no utilizados. Los síntomas para los usuarios incluyen:
- El rendimiento de una página web empeora progresivamente con el tiempo.
- El rendimiento de una página web es constantemente malo.
- El rendimiento de una página web se retrasa o parece pausarse con frecuencia.
Para aumentar el rendimiento de la página web, busque los elementos que están desasociados del árbol DOM y a los que no esperaba seguir haciendo referencia el código JavaScript. Busque los elementos desasociados que el explorador no puede recopilar porque el código todavía hace referencia a ellos y, a continuación, libere las referencias de código JavaScript a los elementos desasociados.
Volver a adjuntar elementos
Para la página web de demostración de Elementos desasociados, tiene sentido conservar la lista de mensajes de chat para que, si un usuario vuelve a la sala 1, se conserve el registro de mensajes. De forma similar, una fuente en las redes sociales podría desasociar elementos a medida que los usuarios se desplazan más allá de ellos y volver a adjuntarlos al DOM cuando los usuarios se desplazan hacia arriba.
Cuando la herramienta Detached elements notifica elementos desasociados, no es necesariamente una pérdida de memoria. Depende de ti decidir qué es una pérdida de memoria y qué no. Quizás la aplicación vuelva a adjuntar esos elementos más adelante (en lugar de tener que volver a crearlos, lo que podría ser más lento).
La desasociación de nodos DOM es un enfoque útil, siempre y cuando, finalmente, se reutilicen esos elementos separados (o se eliminen). El valor de la herramienta Detached elements (Elementos desasociados ) es que, si sospecha que hay una pérdida de memoria, puede comprobar si la herramienta notifica un número creciente de elementos DOM desasociados inesperados.
Aplicaciones de larga duración y componentes de desmontaje
Asegúrese de desmontar los componentes. En el caso de las aplicaciones de larga duración, las pequeñas pérdidas de memoria de solo unos kilobytes pueden degradar notablemente el rendimiento con el tiempo. En el caso de las páginas web que usan el marco de React, React mantiene una copia virtualizada del DOM. Si no se desmontan correctamente los componentes, es posible que una aplicación filtre grandes partes del DOM virtual.
Recursos adicionales
- Herramientas para investigar elementos desasociados en Corregir problemas de memoria.
-
Página web de demostración de Elementos desasociados
- Carpeta del repositorio MicrosoftEdge/Demos > detached-elements : código fuente.