Corrección de errores de JavaScript que se notifican en la consola
Este artículo le guiará a través de seis páginas de demostración para mostrar cómo resolver los errores de JavaScript que se notifican en la consola.
Corrección de errores de JavaScript
Un rol principal de la consola es mostrar los errores de JavaScript que se encuentran en la página web.
Página Demostración: Error de JavaScript notificado en la herramienta consola
Abra la página web de demostración Error de JavaScript notificado en la herramienta Consola en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web.
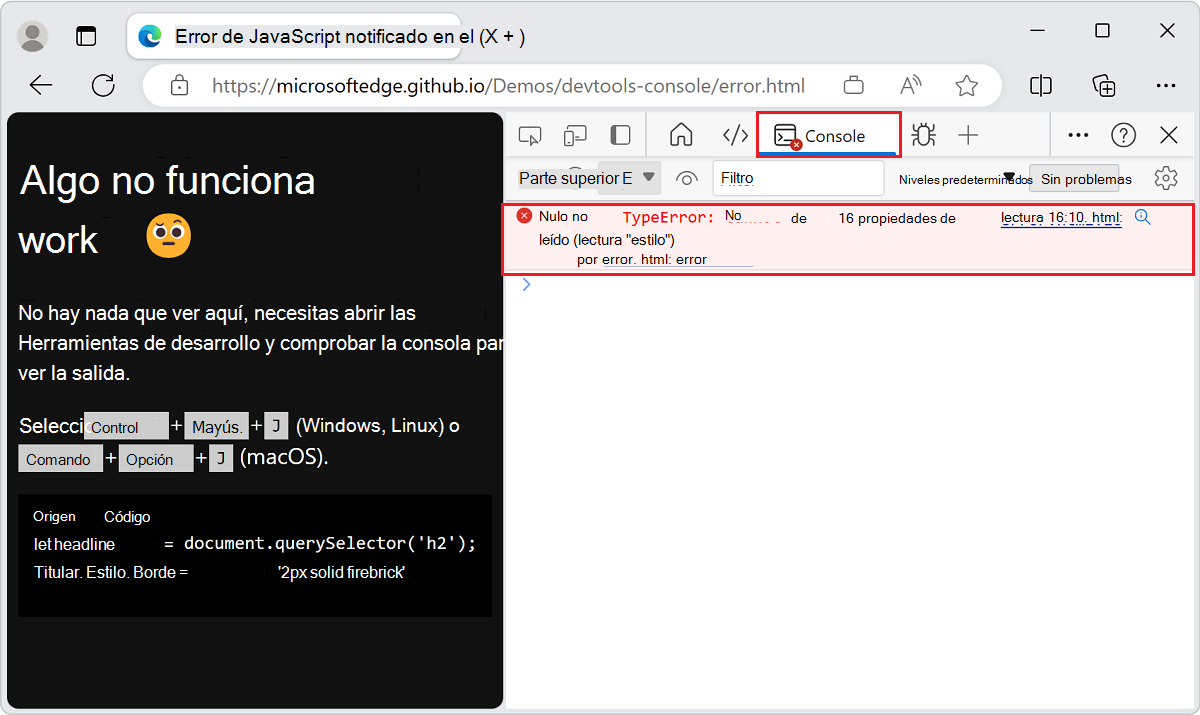
Haga clic en el botón Consola de la barra de actividad. En DevTools, la consola proporciona más información sobre el error:

Muchos mensajes de error en la consola tienen una búsqueda de este mensaje en el botón Web , que se muestra como lupa. Para obtener más información, vea Buscar en la web una cadena de mensaje de error de consola.
La información de este mensaje de error sugiere que el error está en la línea 16 del
error.htmlarchivo.Haga clic en el
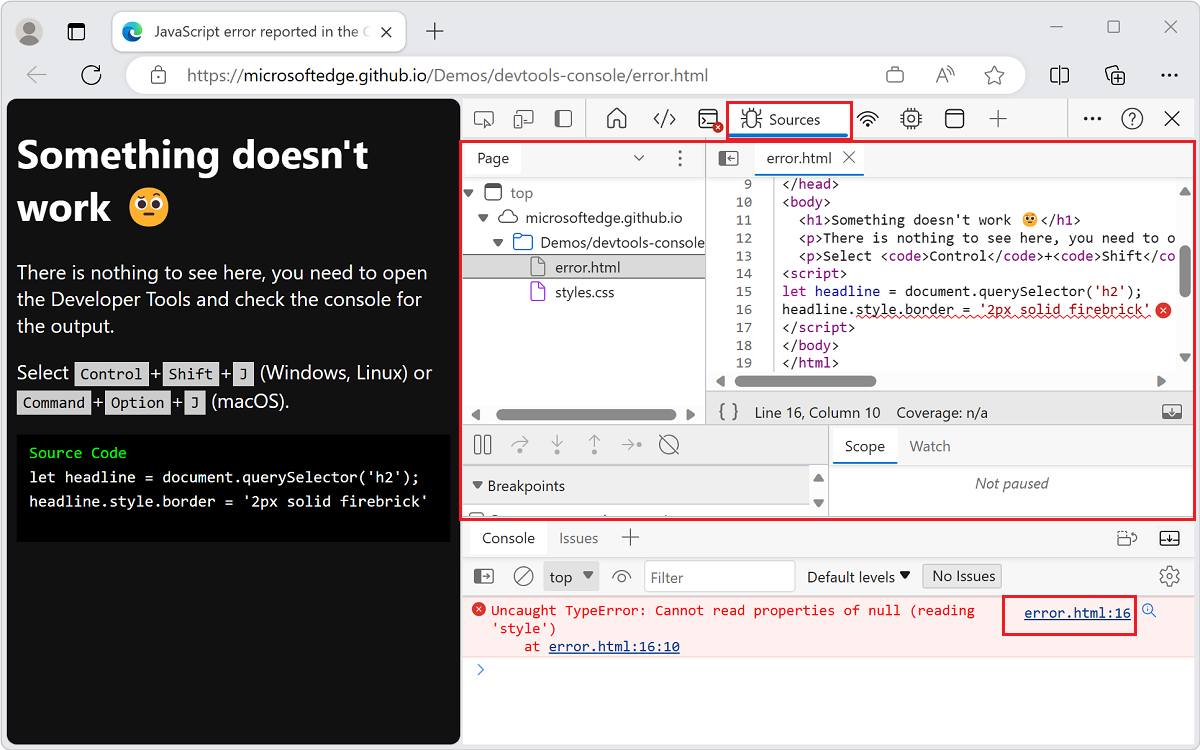
error.html:16vínculo situado a la derecha del mensaje de error en la consola. La herramienta Orígenes se abre y resalta la línea de código con el error:
El script intenta obtener el primer
h2elemento del documento y pintar un borde rojo alrededor de él. Pero no existe ningúnh2elemento, por lo que se produce un error en el script.
Buscar y depurar problemas de red
La consola notifica errores de red.
Página demostración: Error de red notificado en la consola
Abra la página web de demostración Error de red notificado en consola en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web.

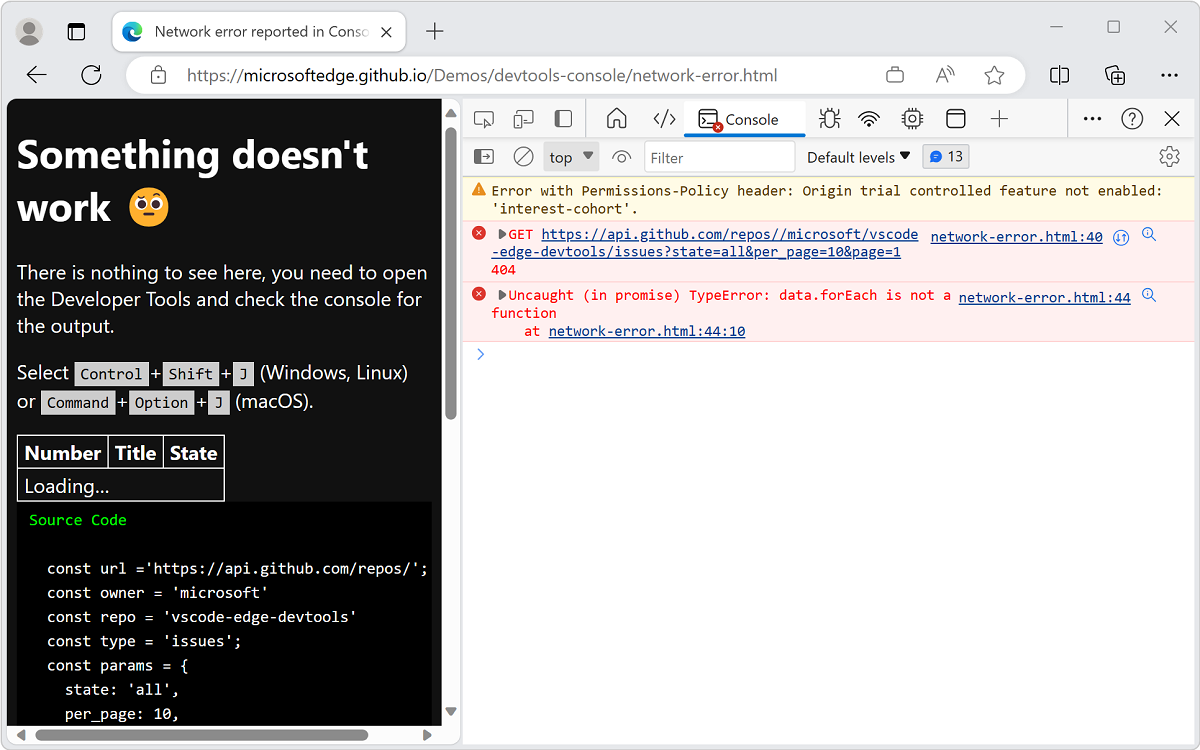
La tabla muestra
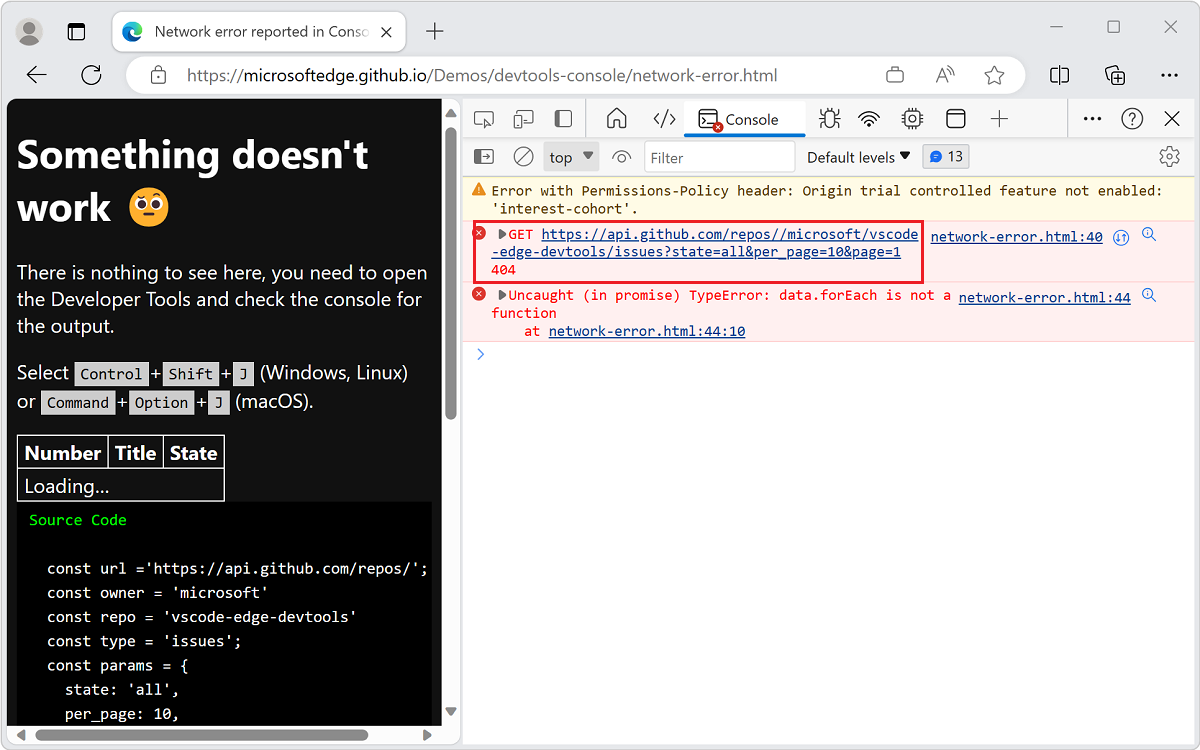
loading, pero no cambia nada en la página web, porque los datos nunca se recuperan. En la consola, se produjeron los dos errores siguientes:Error de red que comienza con
GETel método HTTP seguido de un URI.Error
Uncaught (in promise) TypeError: data.forEach is not a function.
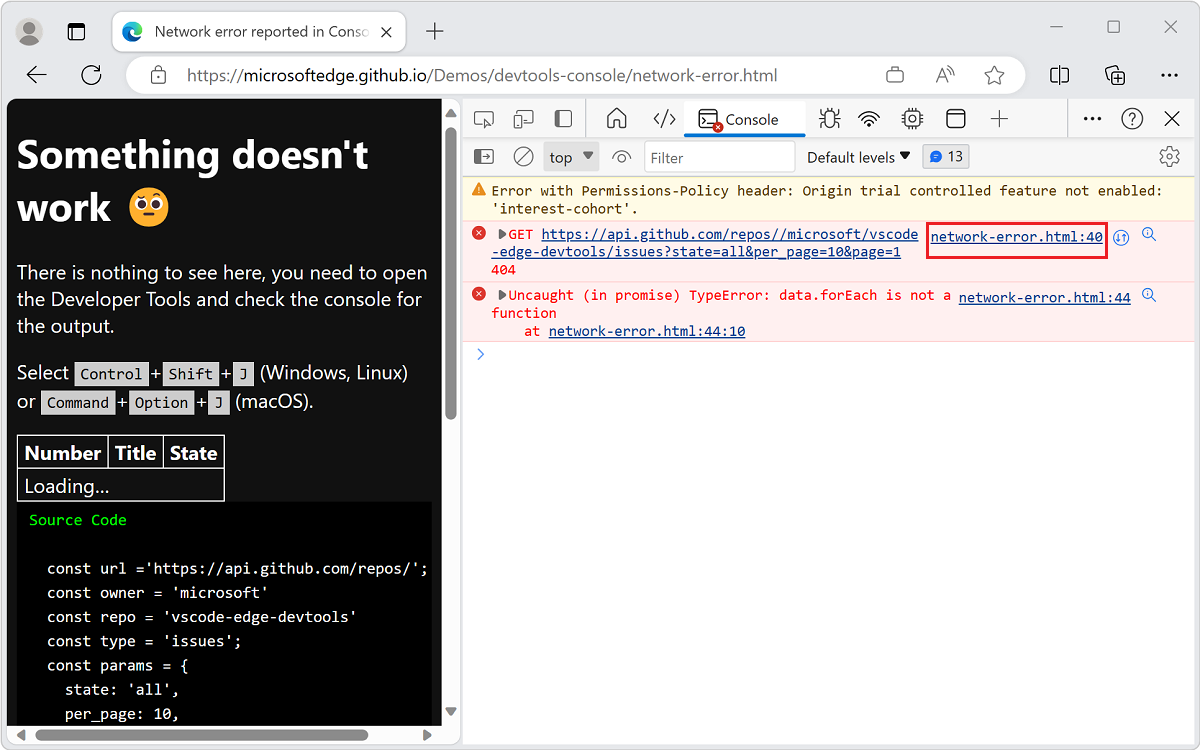
Haga clic en el vínculo a la página web y la línea de código donde se produce el error para abrir la herramienta Orígenes. Es decir, haga clic en el
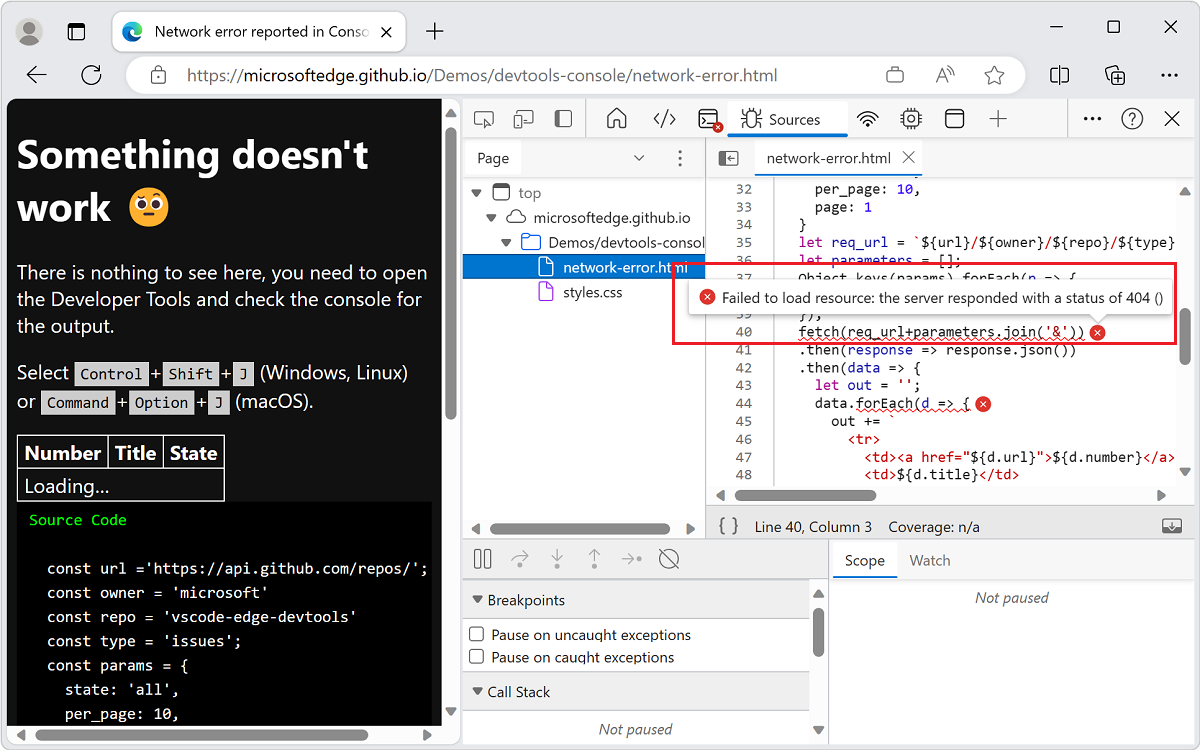
network-error.html:40vínculo de la consola:
Se abre la herramienta Orígenes . La línea de código problemática está resaltada y seguida de un
errorbotón (x).Haga clic en el botón de error (
x). Aparece el mensajeFailed to load resource: the server responded with a status of 404 ().
Este error le informa de que no se encuentra la dirección URL solicitada.
Abra la herramienta Red , como se indica a continuación: abra la consola y, a continuación, haga clic en el URI asociado al error.
La consola muestra un código de estado HTTP del error después de que no se cargue un recurso:

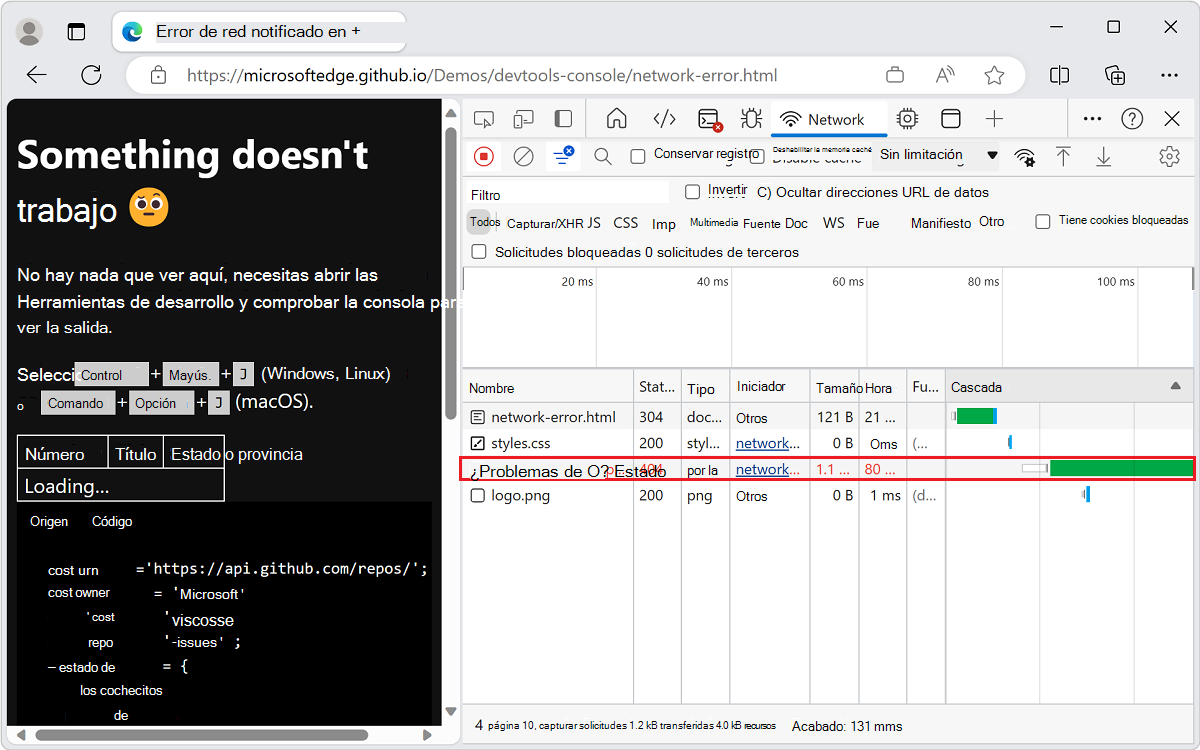
La herramienta Red muestra más información sobre la solicitud con errores:

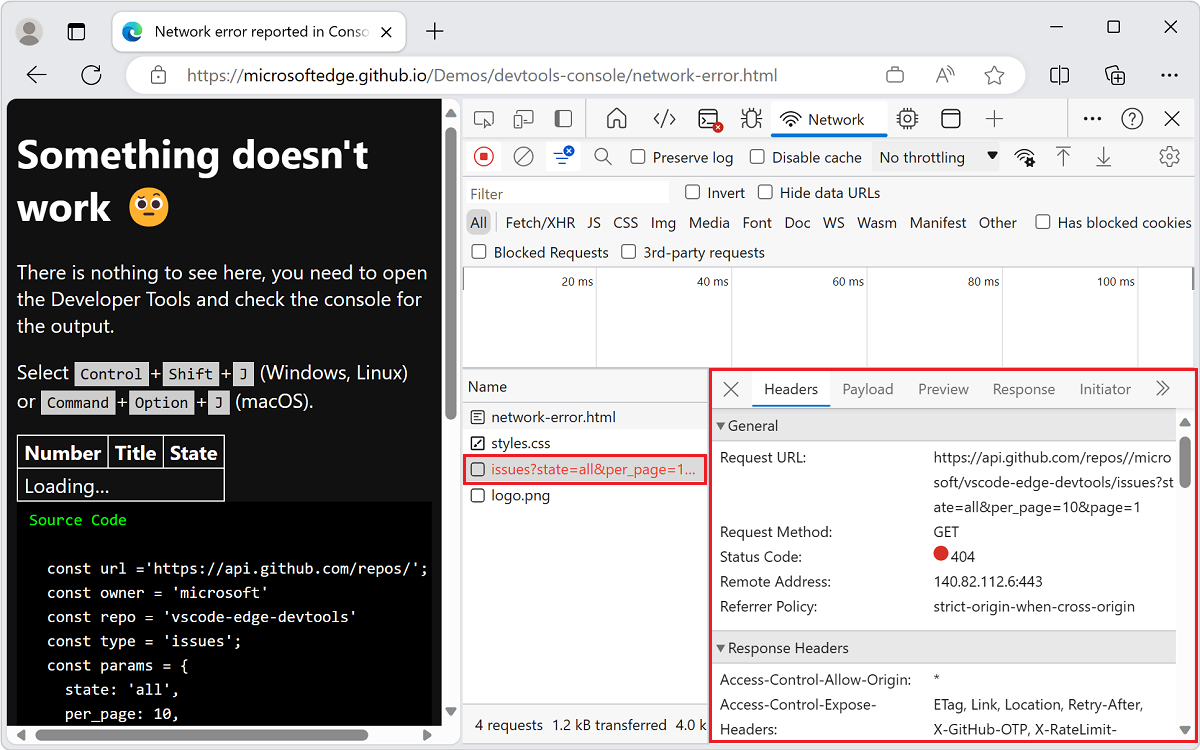
Inspeccione los encabezados de la herramienta Red para obtener más información:

¿Cuál era el problema? Se producen dos caracteres de barra diagonal (
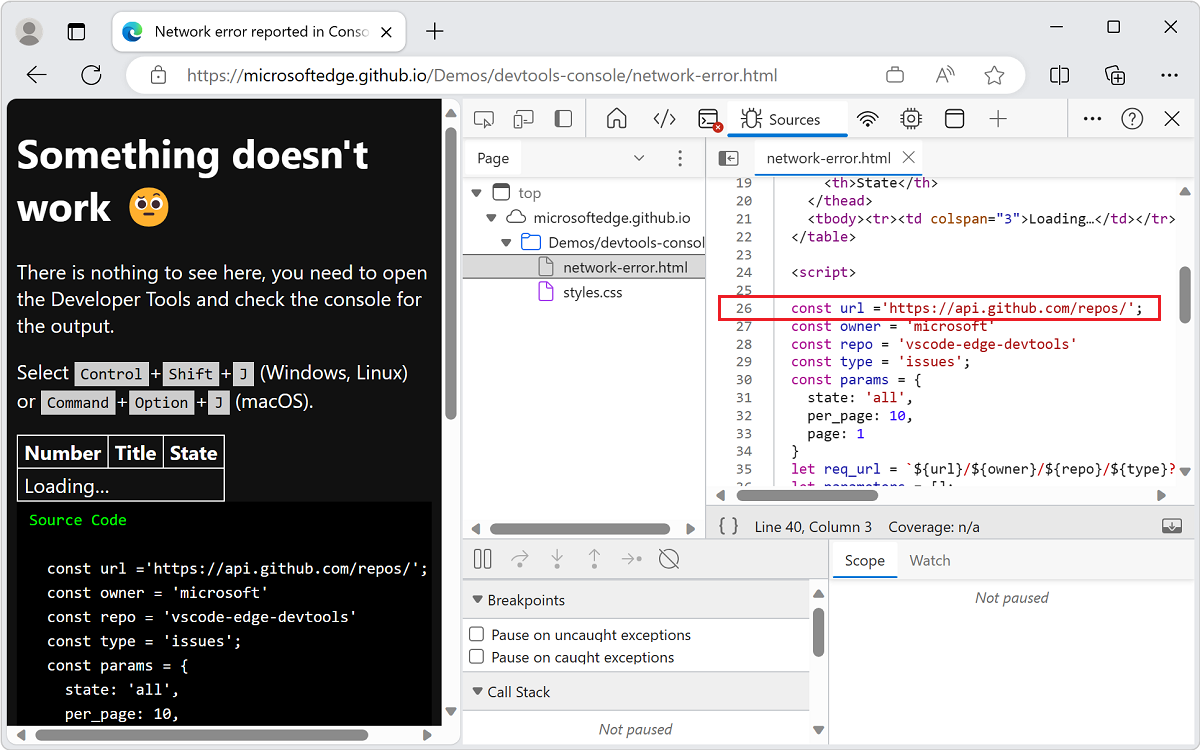
//) en el URI solicitado después de la palabrarepos.Abra la herramienta Orígenes e inspeccione la línea 26. Se produce un carácter de barra diagonal final (
/) al final del URI base. La herramienta Orígenes muestra la línea de código con el error:
Visualización de la página resultante cuando no hay errores en la consola
A continuación, veremos la página resultante cuando no haya errores en la consola.
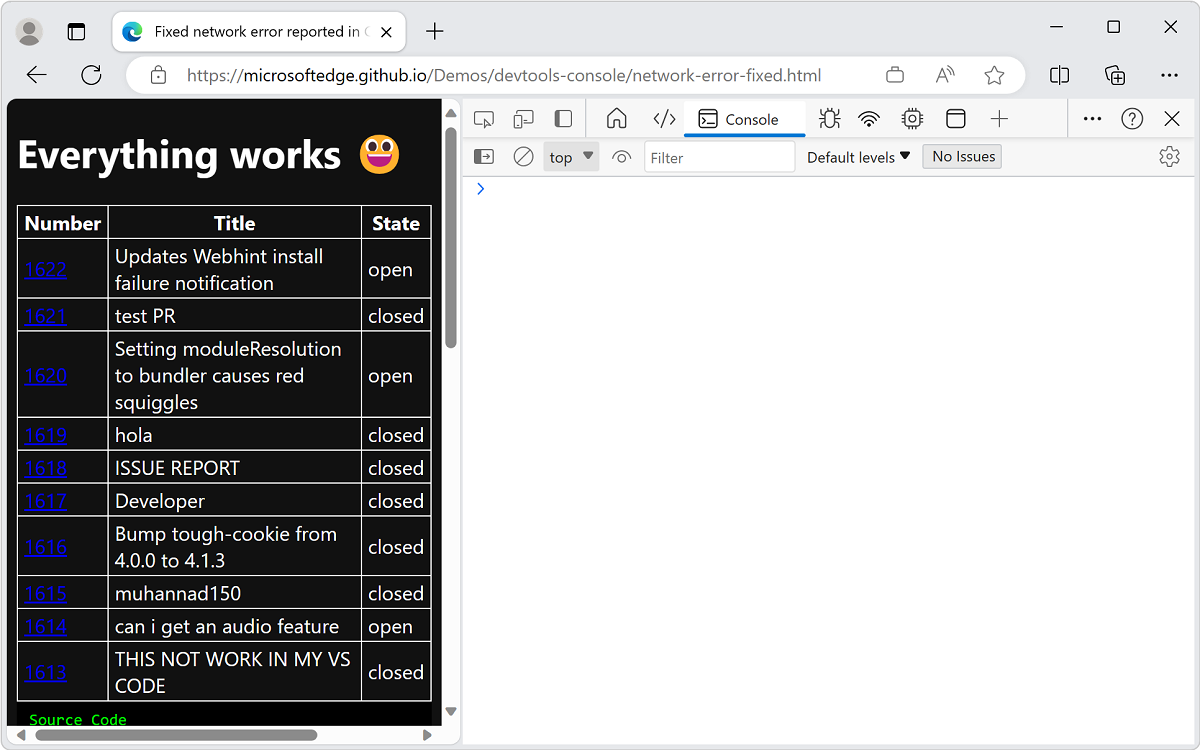
Página demostración: Se ha corregido el error de red notificado en la consola
Abra la página web de demostración Error de red corregido notificado en consola en una nueva ventana o pestaña.
En el ejemplo sin errores se carga información de GitHub y se muestra:

Página demostración: Informes de errores de red en la consola y la interfaz de usuario
Use técnicas de codificación defensiva para evitar las experiencias anteriores del usuario. Asegúrese de que el código detecta errores y muestra cada error en la consola, como se indica a continuación:
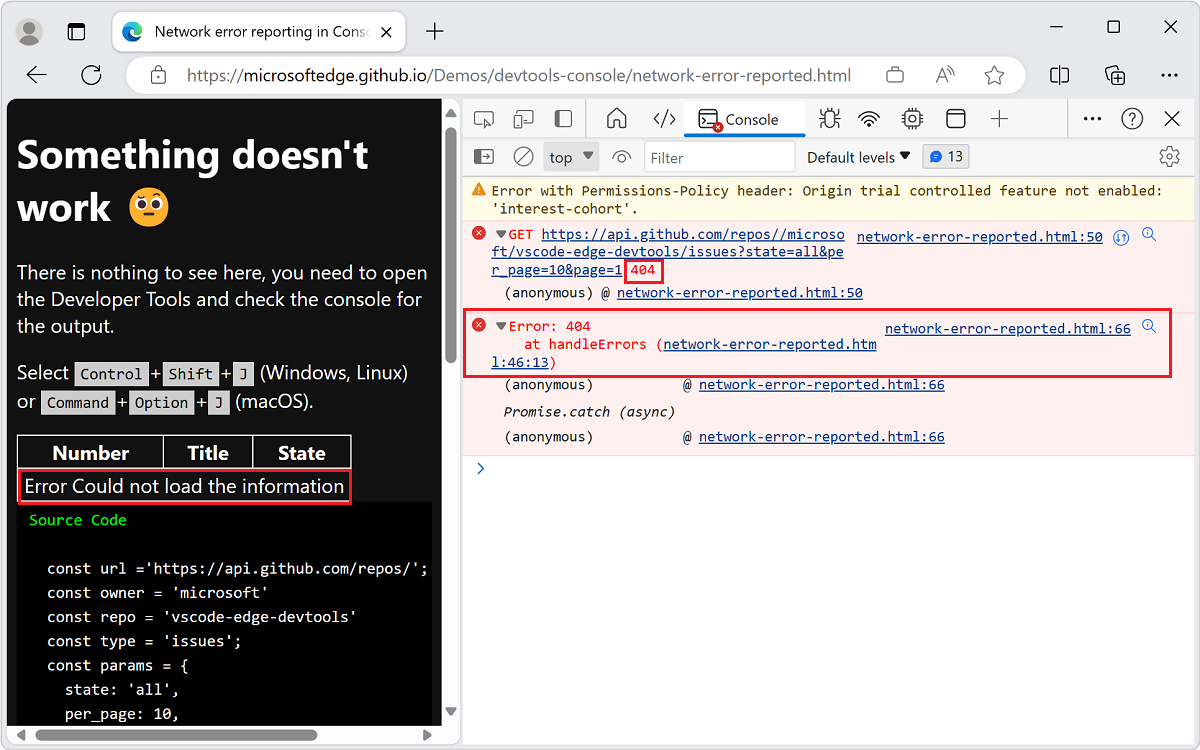
Abra la página web de demostración Informes de errores de red en la consola y la interfaz de usuario en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web.
En la página web de ejemplo se muestran estas prácticas:
Proporcione una interfaz de usuario al usuario para indicar que algo salió mal.
En la consola, proporcione información útil sobre el error de red del código.
En el ejemplo se detectan e informan de errores:

El código siguiente de la demostración detecta e informa de errores mediante el
handleErrorsmétodo , específicamente lathrow Errorlínea :const handleErrors = (response) => { if (!response.ok) { let message = 'Could not load the information' document.querySelector('tbody').innerHTML = ` <tr><td colspan=3>Error ${message}</td></tr> `; throw Error(response.status + ' ' + response.statusText); } return response; };
Creación de errores y seguimientos en la consola
Además del throw Error ejemplo de la sección anterior, también puede crear diferentes errores y problemas de seguimiento en la consola.
Página demostración: Creación de informes de errores y aserciones en la consola
Para mostrar dos mensajes de error creados en la consola:
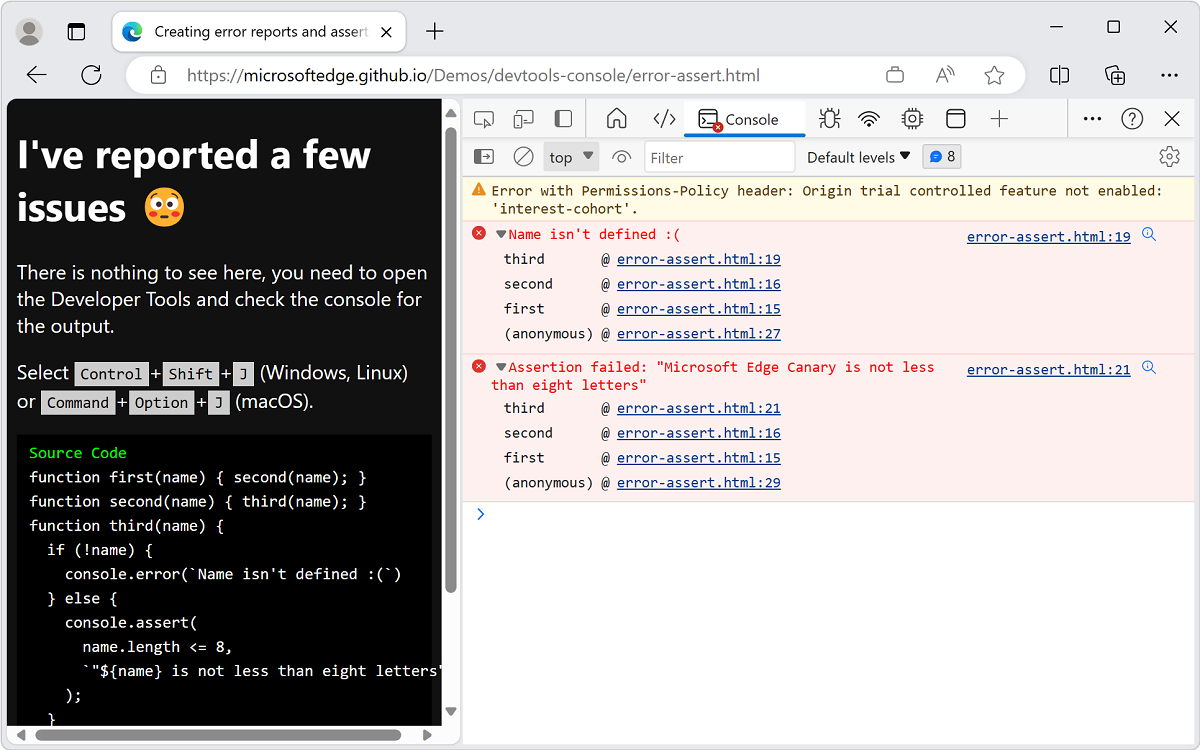
Abra la página de demostración Creación de informes de errores y aserciones en la consola en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web.
Los mensajes de error aparecen en la consola:

La página de demostración usa el código siguiente:
function first(name) { second(name); } function second(name) { third(name); } function third(name) { if (!name) { console.error(`Name isn't defined :(`) } else { console.assert( name.length <= 8, `"${name} is not less than eight letters"` ); } } first(); first('Console'); first('Microsoft Edge Canary');Hay tres funciones que se solicitan entre sí en sucesión:
first()second()third()
Cada función envía un
nameargumento a la otra. En lathird()función, comprueba si elnameargumento existe y, si no lo hace, registra un error que no está definido. Sinamese define, use elassert()método para comprobar si elnameargumento tiene menos de ocho letras.La función se
first()solicita tres veces, con los parámetros siguientes:No hay ningún argumento que desencadene el
console.error()método en lathird()función .El término
Consolecomo parámetro de lafirst()función no produce un error porquenameel argumento existe y es más corto que ocho letras.La frase
Microsoft Edge Canarycomo parámetro parafirst()la función hace que elconsole.assert()método informe de un error, ya que el parámetro tiene más de ocho letras.
La demostración usa el
console.assert()método para crear informes de errores condicionales. Los dos ejemplos siguientes tienen el mismo resultado, pero uno necesita una instrucción adicionalif{}:let x = 20; if (x < 40) { console.error(`${x} is too small`) }; console.assert(x >= 40, `${x} is too small`)La segunda y tercera líneas del código realizan la misma prueba. Dado que la aserción debe registrar un resultado negativo:
- Usted prueba en
x < 40elifcaso. - Pruebe para la
x >= 40aserción.
Página de demostración: Creación de seguimientos en la consola
Si no está seguro de qué función solicita otra función, use el método para realizar un console.trace() seguimiento de qué funciones se solicitan para llegar a la función actual.
Para mostrar el seguimiento en la consola:
Abra la página de demostración Creación de seguimientos en la consola en una nueva ventana o pestaña.
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web.
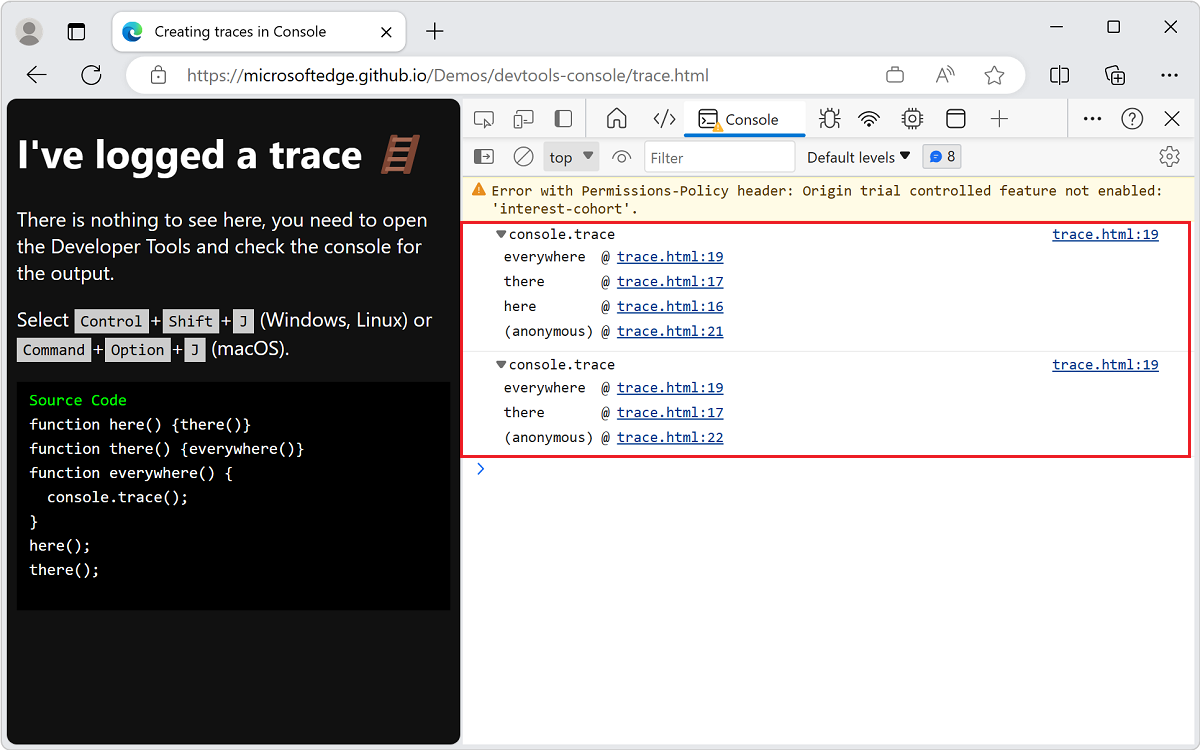
La página usa este código:
function here() {there()} function there() {everywhere()} function everywhere() { console.trace(); } here(); there();El resultado es un seguimiento que se va a mostrar denominado
here()there()y, a continuacióneverywhere(), , y en el segundo ejemplo para mostrar que se denominaeverywhere().Este es el seguimiento que se genera en la consola:

Vea también
- Información general de la consola : uso general de la consola para mostrar y resolver mensajes de error.