Compruebe que el diseño de la página web es utilizable cuando es estrecho.
Una parte importante de la accesibilidad es asegurarse de que el sitio web funciona bien en una ventanilla estrecha. Muchos usuarios necesitan acercar la página para poder usarla, lo que significa que no queda mucho espacio.
Cuando no hay suficiente espacio, el diseño de varias columnas debe convertirse en un diseño de una sola columna, con el contenido colocado en un orden comprensible. Esto significa colocar el contenido más importante en la parte superior de la página y colocar contenido adicional más abajo de la página.
Pruebe las ventanillas estrechas al cambiar el tamaño de la ventana del explorador.
Abra la página web de demostración de pruebas de accesibilidad en una nueva ventana o pestaña.
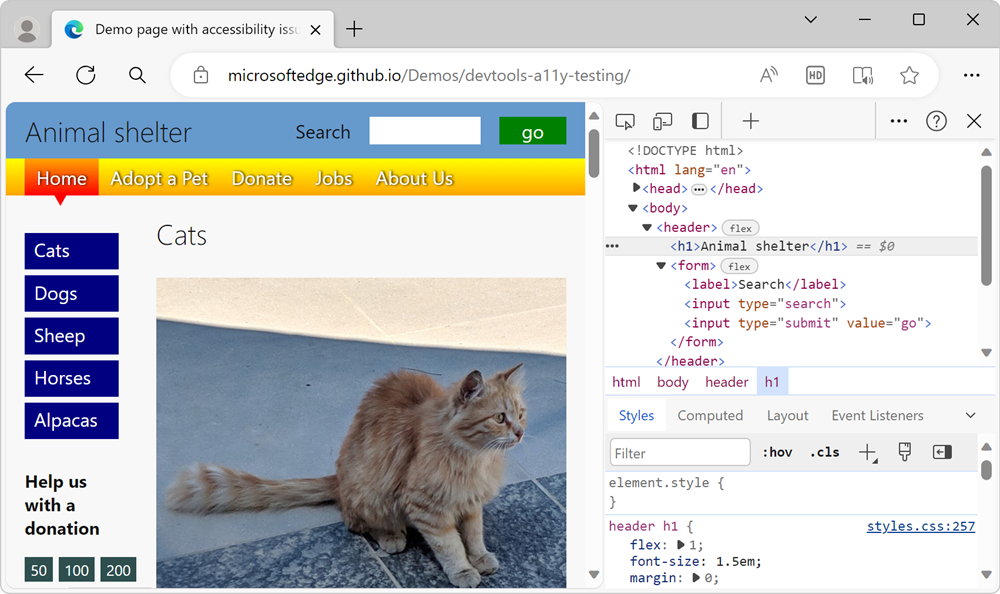
Haga clic con el botón derecho en cualquier lugar de la página web y, a continuación, seleccione Inspeccionar. O bien, presione F12. DevTools se abre junto a la página web:

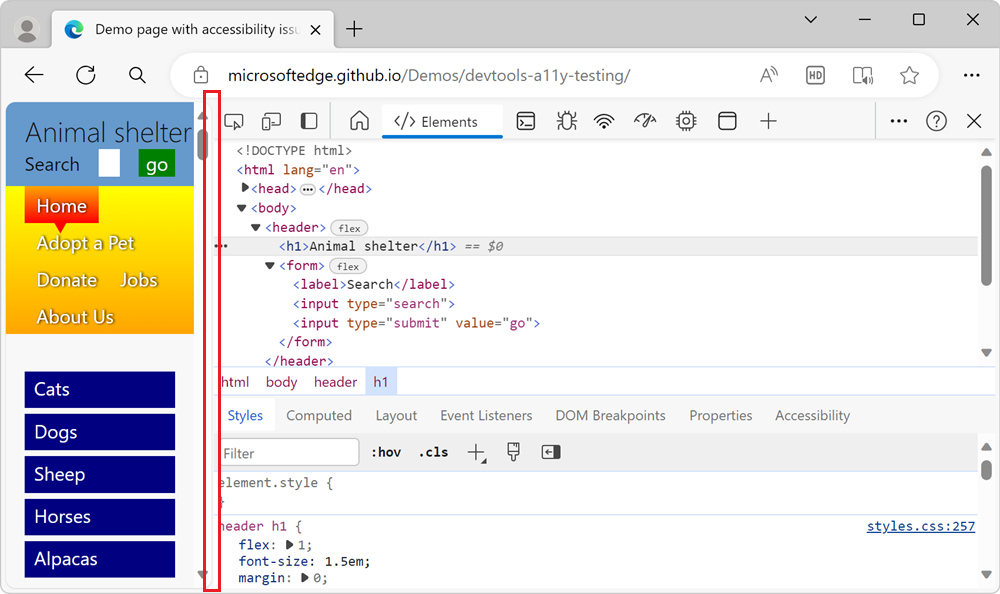
Para que la ventana del explorador sea más estrecha, arrastre el separador entre la página web y DevTools a la izquierda.
La página web representada reorganiza su diseño para ajustarse a la ventanilla estrecha:

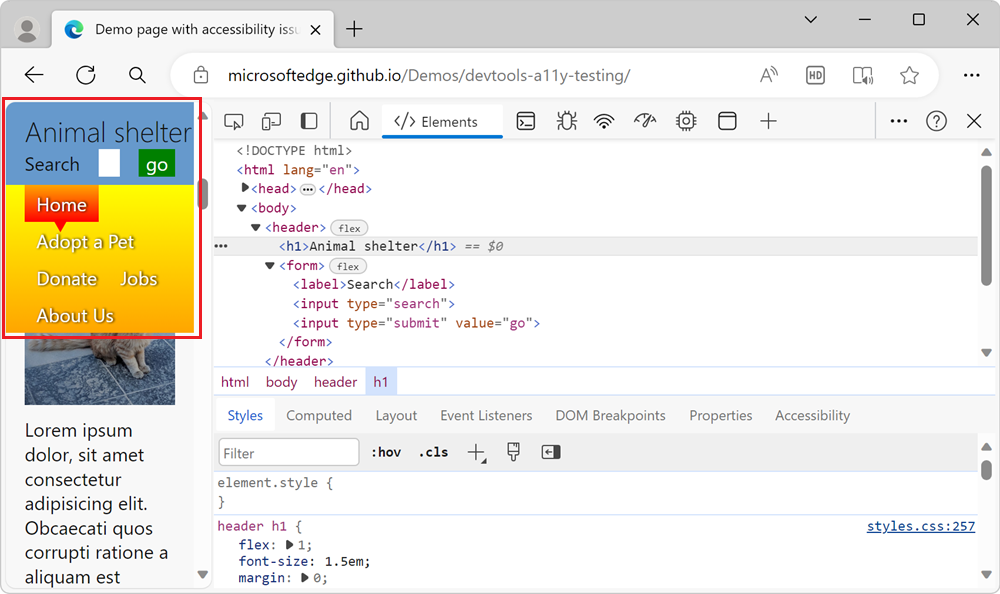
Use las teclas de dirección para desplazarse hacia abajo por la página y evaluar la accesibilidad del contenido.
El diseño de dos columnas ahora es un diseño de una sola columna. Pero la barra de navegación superior ocupa mucho espacio vertical, lo que dificulta la lectura del contenido. El formulario de búsqueda también es difícil de usar, ya que es demasiado estrecho:

Herramienta emulación de dispositivo para probar ventanillas estrechas
Puede simular una ventanilla estrecha si cambia el tamaño de la ventana del explorador, pero una mejor manera de probar la capacidad de respuesta del diseño es usar la herramienta Emulación de dispositivo . Estas son algunas características de la herramienta Emulación de dispositivos que le ayudarán a encontrar problemas de accesibilidad de cualquier sitio web:
Sin cambiar el tamaño de la ventana del explorador, cambie el tamaño de la página y pruebe si las consultas de medios CSS desencadenan un cambio en el diseño.
Compruebe las dependencias que usan un mouse. De forma predeterminada, emulación de dispositivo supone un dispositivo táctil. Esto significa que cualquier funcionalidad del producto que se base en la interacción del mouse no funcionará.
Realice pruebas visuales simulando diferentes dispositivos, niveles de zoom y proporciones de píxeles.
Pruebe cómo se comporta el producto en conexiones no confiables o cuando el usuario está sin conexión. Mostrar las interacciones más importantes para un usuario en una conexión lenta también es una consideración de accesibilidad.
Para obtener más información sobre la herramienta Emulación de dispositivos, consulte Emulación de dispositivos móviles (Emulación de dispositivo).