Mostrar datos de matrices en tarjetas adaptables
Tarjetas adaptables es una herramienta versátil que se utiliza para crear conversaciones interactivas y atractivas en Copilot Studio, y se puede utilizar para mostrar una variedad de elementos. En este artículo, para simplificar, utilizaremos un ejemplo codificado. Sin embargo, es probable que obtengas los datos de una fuente más dinámica, como una lista, mediante el uso de SharePoint . Power Automate
Inicializar una variable para la lista de tareas
En este escenario, tiene una lista de tareas en una matriz y desea mostrar la lista de tareas en agente.
Seleccionar Agregar nodo (+) para agregar un nodo y luego Seleccionar Administración de variables>Establecer un valor de variable.
Seleccione la casilla debajo de Establecer variable y luego seleccione Crear nueva.
Seleccionar la nueva variable (por ejemplo,
Var1) para mostrar el panel Propiedades de la variable .Asigne un nombre significativo a su variable, como
EmployeeTaskList.Pegue el siguiente JSON en el campo Para valorar :
{ "employeeName": "Alice", "employeeID": "E12345", "employeeDepartment": "HR", "employeeTasks": [ { "taskID": "T001", "taskDescription": "Review employee benefits", "dueDate": "2023-10-15" }, { "taskID": "T002", "taskDescription": "Conduct new hire orientation", "dueDate": "2023-09-30" }, { "taskID": "T003", "taskDescription": "Update HR policies", "dueDate": "2023-11-05" } ] }
Analizar los datos JSON en una tabla
Este nodo de gestión de variables se utiliza para convertir la cadena JSON en una tabla que se puede utilizar más adelante en Adaptive tarjeta.
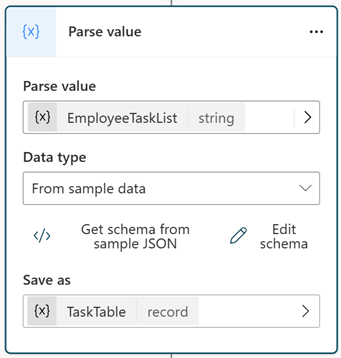
Seleccionar Agregar nodo (+) y Gestión de variables>Analizar valor.
En Valor de análisis, Seleccionar la
EmployeeTaskListvariable que creó en la sección anterior.En Tipo de actividad, seleccione Desde datos de referencia.
Seleccionar </> Obtener el esquema del JSON de muestra, luego copiar y pegar el mismo JSON en la sección Desde datos de muestra de la configuración de Tipo de datos . Los datos de ejemplo generan automáticamente el esquema y el tipo de datos. Seleccione Confirmar.
En Guardar como, Seleccionar Crear una nueva variable.
Seleccionar la nueva variable y cambie el Nombre de la variable a
TaskTable.

Mostrar los datos en una Tarjeta adaptable
Para mostrar los datos en un tarjeta adaptable, utilice un nodo Mensaje.
Seleccione + Agregar y seleccione Tarjeta adaptable desde el menú desplegable.
Seleccione la sección Soporte físico para mostrar el panel Propiedades de la tarjeta adaptable.
Dentro del panel Propiedades de la tarjeta adaptable a la derecha, seleccione el menú desplegable </> Editar JSON y cámbielo a Fórmula.
Pegue el código siguiente.
{ type: "AdaptiveCard", version: "1.5", body: [ { type: "TextBlock", text: "Employee Information", weight: "bolder", size: "large" }, { type: "TextBlock", text: "Employee Name: " & Topic.TaskTable.employeeName, separator: true }, { type: "TextBlock", text: "Employee ID: " & Topic.TaskTable.employeeID, separator: true }, { type: "TextBlock", text: "Department: " & Topic.TaskTable.employeeDepartment, separator: true }, { type: "TextBlock", text: "Tasks", weight: "bolder", size: "medium", separator: true }, { type: "Container", items: ForAll(Topic.TaskTable.employeeTasks, { type: "TextBlock", text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate , wrap: true } ) } ] }Ahora podemos hacer referencia a las propiedades del registro JSON usando expresiones como
Topic.TaskTable.employeeName.Para mostrar elementos de matriz en una tarjeta adaptable, use el elemento Contenedor con la propiedad items.
La propiedad items acepta una matriz de elementos como valor. Cada elemento de la matriz aparece en la Tarjeta adaptable, utilizando la función "ForAll". Referencie la matriz Topic.TaskTable.employeeTasks, ya que permite acceder a cada una de sus propiedades.
Si desea crear el tema sin seguir estas instrucciones, puede seleccionar Abrir editor de código en la barra de comandos superior derecha y pegar el siguiente código YAML en la vista del editor de código.
kind: AdaptiveDialog
beginDialog:
kind: OnRecognizedIntent
id: main
intent:
displayName: Untitled
triggerQueries:
- array
actions:
- kind: SetVariable
id: setVariable_uFs69M
variable: Topic.EmployeeTaskList
value: "{ \"employeeName\": \"Alice\", \"employeeID\": \"E12345\", \"employeeDepartment\": \"HR\", \"employeeTasks\": [ { \"taskID\": \"T001\", \"taskDescription\": \"Review employee benefits\", \"dueDate\": \"2023-10-15\" }, { \"taskID\": \"T002\", \"taskDescription\": \"Conduct new hire orientation\", \"dueDate\": \"2023-09-30\" }, { \"taskID\": \"T003\", \"taskDescription\": \"Update HR policies\", \"dueDate\": \"2023-11-05\" } ] }"
- kind: ParseValue
id: 58zKdp
variable: Topic.TaskTable
valueType:
kind: Record
properties:
employeeDepartment: String
employeeID: String
employeeName: String
employeeTasks:
type:
kind: Table
properties:
dueDate: String
taskDescription: String
taskID: String
value: =Topic.EmployeeTaskList
- kind: SendActivity
id: sendActivity_oNXY1r
activity:
attachments:
- kind: AdaptiveCardTemplate
cardContent: |-
={
type: "AdaptiveCard",
version: "1.5",
body: [
{
type: "TextBlock",
text: "Employee Information",
weight: "bolder",
size: "large"
},
{
type: "TextBlock",
text: "Employee Name: " & Topic.TaskTable.employeeName,
separator: true
},
{
type: "TextBlock",
text: "Employee ID: " & Topic.TaskTable.employeeID,
separator: true
},
{
type: "TextBlock",
text: "Department: " & Topic.TaskTable.employeeDepartment,
separator: true
},
{
type: "TextBlock",
text: "Tasks",
weight: "bolder",
size: "medium",
separator: true
},
{
type: "Container",
items:
ForAll(Topic.TaskTable.employeeTasks,
{
type: "TextBlock",
text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate ,
wrap: true
}
)
}
]
}